vue设计与实现 第6章 ref 响应原理 笔记
ref 函数实现代码
const a = ref(1);
function ref(value){
const wrapper = {value}
Object.defineProperty(wrapper,'__v_isRef',{
value: true
})
return reactive(wrapper)
}
把新建一个对象,value 属性是原始值,再把对象交给 reactive 进行响应式处理。所以要获取 ref 的值要拿取其 value 属性。 这里还添加了 不可遍历、配置、改写的属性 __v_isRef。标识 ref 类型。
ref 还能够用于响应式丢失问题
解构和展开运算符 会让响应式数据失去响应 下面是例子
const obj = reactive({ foo: 1, bar: 2 });
let { foo, bar } = obj;
const target = {
...obj,
};
foo = 123;
target.foo = 2;
console.log(obj);
const a = ref(1);
let { value } = a;
value = 456;
console.log(a);

打印结果可以看出,解构和展开的属性已经没了和原来的响应式数据的联系,如何继续保持这种联系呢? 可用 toRef 和 toRefs API
toRef 代码实现
function toRef(target,key){
const wrapper = {
get value(){
return Reflect.get(target,key)
},
set value(newvalue){
return Reflect.set(target,key,newvalue)
}
}
Object.defineProperty(wrapper,'__v_isRef',{
value: true
})
return wrapper
}
toRef 就是把对象的某个属性转为 ref 。实现和 ref 函数差不多,只不过 ref 是把新建的对象 交给 reactive 。
而 toRef 是改写新建的对象的 value 属性的 get 方法和 set 方法,关联上目标对象属性。
toRefs 代码实现
function toRefs(target){
const wrapper = {}
for (let key in target) {
wrapper[key] = toRef(target,key);
}return wrapper
}
toRefs 只是循环目标对象属性,调用 toRef
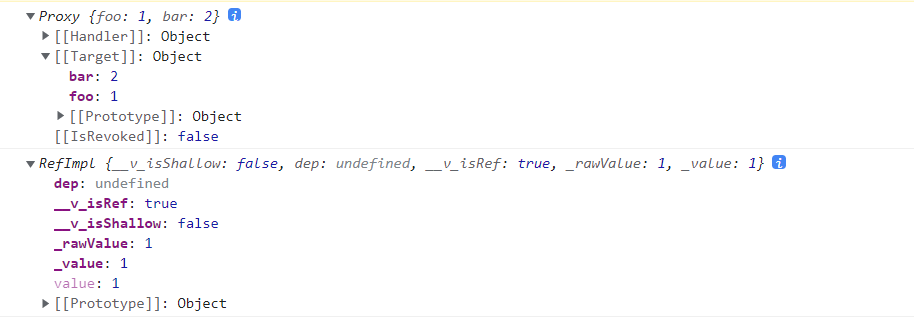
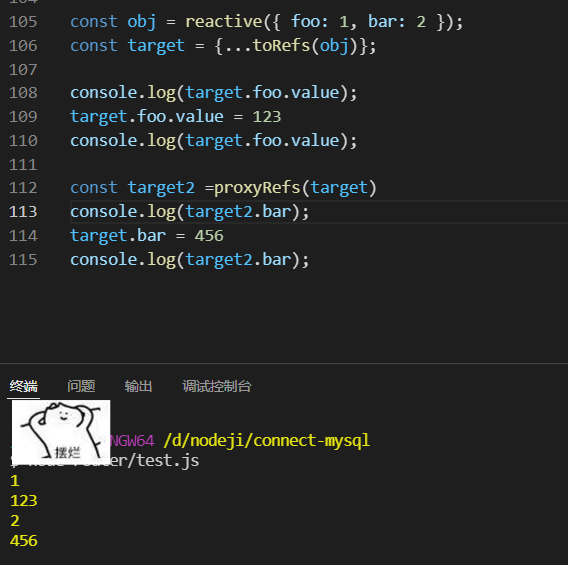
现在又有了新的问题,虽然把响应式丢失解决了,但是必须通过 value属性 才能访问,例子
const obj = reactive({ foo: 1, bar: 2 });
const target = {...toRefs(obj)};
target.foo.value
解决方案,创建一个代理对象,每次取值时是 ref 类型,返回 value 属性
function proxyRefs(target){
return new Proxy(target,{
get (target,key,receiver) {
const res = Reflect.get(target,key,receiver);
return res.__v_isRef ? res.value:res
},
set (target,key,newVal,receiver){
if(target[key].__v_isRef) {
Reflect.set(target[key],value,newVal,receiver)
return true
}
return Reflect.set(target,key,newVal,receiver)
}
})
}

在vue 组件中,模板能不用 value 取到值,那是因为 setup 函数返回的数据会传递给 proxyRefs 函数进行处理。
reactive 也有自动调用 proxyRefs ,例子
const count = ref(1);
const obj = reactive(count);
obj.count // 1
vue设计与实现 第6章 ref 响应原理 笔记的更多相关文章
- linux及安全《Linux内核设计与实现》第一章——20135227黄晓妍
<linux内核设计与实现>第一章 第一章Linux内核简介: 1.3操作系统和内核简介 操作系统:系统包含了操作系统和所有运行在它之上的应用程序.操作系统是指整个在系统中负责完成最基本功 ...
- 第四章初始CSS3预习笔记
第四章 初始CSS3预习笔记 一: 1: 什么是CSS? 全称是层叠样式表;/通常又称为风格样式表,.他是用来进行网页风格设计的; 2:CSS的优势: 1>内容以表现分离,即使用u前面学习的HT ...
- 图解 TCP/IP 第六章 TCP与UDP 笔记6.1 传输层的作用
图解 TCP/IP 第六章 TCP与UDP 笔记6.1 传输层的作用 传输层必须指出这个具体的程序,为了实现这一功能,使用端口号这样一种识别码.根据端口号,就可以识别在传输层上一层的应用程 ...
- Java程序设计(2021春)——第三章类的重用笔记与思考
Java程序设计(2021春)--第三章类的重用笔记与思考 本章概览: 3.1 类的继承(概念与语法) 3.2 Object类(在Java继承最顶层的类) 3.3 终结类和终结方法(只能拿来用,不可以 ...
- Java程序设计(2021春)——第四章接口与多态笔记与思考
Java程序设计(2021春)--第四章接口与多态笔记与思考 本章概览: 4.1 接口(接口的概念和声明接口.实现接口的语法) 4.2 类型转换 4.3 多态的概念 4.4 多态的应用 4.5 构造方 ...
- 《Linux内核设计与实现》课本第十八章自学笔记——20135203齐岳
<Linux内核设计与实现>课本第十八章自学笔记 By20135203齐岳 通过打印来调试 printk()是内核提供的格式化打印函数,除了和C库提供的printf()函数功能相同外还有一 ...
- 《TCP/IP详解卷1:协议》第2章 链路层-读书笔记
章节回顾: <TCP/IP详解卷1:协议>第1章 概述-读书笔记 <TCP/IP详解卷1:协议>第2章 链路层-读书笔记 <TCP/IP详解卷1:协议>第3章 IP ...
- 0003.5-20180422-自动化第四章-python基础学习笔记--脚本
0003.5-20180422-自动化第四章-python基础学习笔记--脚本 1-shopping """ v = [ {"name": " ...
- 第二章 Javac编译原理
注:本文主要记录自<深入分析java web技术内幕>"第四章 javac编译原理" 1.javac作用 将*.java源代码文件转化为*.class文件 2.编译流程 ...
- 学习Zookeeper之第3章Zookeeper内部原理
第 3 章 Zookeeper 内部原理 3.1 选举机制 3.2 节点类型 3.3 stat 结构体 3.4 监听器原理 1)监听原理详解 2)常见的监听 3.5 写数据流程 第 3 章 Z ...
随机推荐
- 使用kubeoperator安装k8s集群时自带的traefik-ingress-controller
前提 承接上一篇文章:https://www.cnblogs.com/sanduzxcvbnm/p/15740596.html traefik-ingress-controller和nginx-ing ...
- Beats:在 Beats 中实现动态 pipeline
转载自:https://blog.csdn.net/UbuntuTouch/article/details/107127197 在我们今天的练习中,我们将使用 Metricbeat 来同时监控 kib ...
- linux开机自启服务
前言:最近,有一个项目需要用到开机自动启动机房,所以就研究了一下 1.把node的快捷方式放在放在/usr/bin/(环境变量)下面,所有的命令默认是从这里面进行调用的 ln -s /home/too ...
- POJ2533 Longest Ordered Subsequence (线性DP)
设dp[i]表示以i结尾的最长上升子序列的长度. dp[i]=max(dp[i],dp[j]+1). 1 #include <map> 2 #include <set> 3 # ...
- Docker | 容器数据卷详解
什么是容器数据卷 从docker的理念说起,docker将应用和环境打包成一个镜像,运行镜像(生成容器)就可以访问服务了. 如果数据都存在容器中,那么删除容器,数据就会丢失!需求:数据可以持久化 My ...
- 一篇文章带你掌握MyBatis简化框架——MyBatisPlus
一篇文章带你掌握MyBatis简化框架--MyBatisPlus 我们在前面的文章中已经学习了目前开发所需的主流框架 类似于我们所学习的SpringBoot框架用于简化Spring开发,我们的国人大大 ...
- java程序员在交接别人的工作时如何保证顺利交接?
序言 各位好啊,我是会编程的蜗牛,作为java开发者,尤其是在职场混迹了多年的老手,肯定会遇到同事离职的情况,或者自己跳槽的情况,这些都免不了需要做好交接工作,不管是别人交接给我们,还是我们交接给别人 ...
- Vitepress搭建组件库文档(下)—— 组件 Demo
上文 <Vitepress搭建组件库文档(上)-- 基本配置>已经讨论了 vitepress 搭建组件库文档的基本配置,包括站点 Logo.名称.首页 home 布局.顶部导航.左侧导航等 ...
- 完全背包问题 —— 贪心优化 DP 范围
题意: 现在有 \(2n+1\) 个物品(\(n\le 300\)),体积分别为 \(-n,-n+1,\dots,-1,0,1,\dots,n\),第 \(i\) 个物品有 \(a_i\) 个,求选出 ...
- $_SERVER["REQUEST_URI"],在 PHP 众多预定义服务器变量中,$_SERVER["REQUEST_URI"] 算是经常用到的,但是这个变量只有 apache 才支持
例如访问:http://localhost/index.php?app=lunbo获取到的$_SERVER["REQUEST_URI"]为"/index.php?app= ...
