jQuery基本使用
一:jQuery查找标签
1.基本选择器
1.id选择器
$('#d1') // 返回的是一个jQuery对象
k.fn.init [div#d1]
2.class选择器
$('.c1')
k.fn.init [p.c1, prevObject: k.fn.init(1)]
3.标签选择器
$('span')
k.fn.init(3) [span, span, span, prevObject: k.fn.init(1)]
"""一定要区分开(重点)"""
4.JQuery对象转换标签对象
$('#d1')[0]
<div id="d1">…</div>
5.标签对象
document.getElementById('d1')
<div id="d1">…</div>
6.标签对象如何转JQuery对象
$(document.getElementById('d1'))
k.fn.init [div#d1]
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div id="d1">
<span>div>span</span>
<p>div>p
<span>div>p>span</span>
</p>
</div>
<p class="c1">p</p>
<span>span</span>
</body>
</html>
二:分组与嵌套
1.查找div标签
$('div')
w.fn.init(2) [div#d1, div.c1, prevObject: w.fn.init(1)]
2.查找class为c1的div标签
$('div.c1')
w.fn.init [div.c1, prevObject: w.fn.init(1)]0: div.c1length: 1prevObject: w.fn.init [document]__proto__: Object(0)
3.查找id为d1的div标签
$('div#d1')
w.fn.init [div#d1, prevObject: w.fn.init(1)]
4.所有标签
$('*')
w.fn.init(19) [html, head, meta, title, meta, link, script, script, body, span, span, div#d1, span, p#d2, span, span, div.c1, span, span, prevObject: w.fn.init(1)]
5.并列+混用
$('#d1,.c1,p')
w.fn.init(3) [div#d1, p#d2, div.c1, prevObject: w.fn.init(1)]
三:组合选择器
1.后代选择器(查找div内部所有的后代span)
$('div span')
w.fn.init(3) [span, span, span, prevObject: w.fn.init(1)]
2.儿子选择器(查找div内部的所有儿子span)
$('div>span')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
3.毗邻选择器(查找同级别下面紧挨着的第一个span标签(不能有其他标签间隔))
$('div+span')
w.fn.init [span, prevObject: w.fn.init(1)]
4.弟弟选择器(查找同级别下面所有span标签)
$('div~span')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span>span</span>
<span>span</span>
<div id="d1">div
<span>div>span</span>
<p id="d2">
<span>div>span</span>
</p>
<span>div>span</span>
</div>
<div class="c1"></div>
<span>span</span>
<span>span</span>
</body>
</html>
四:jQuery基本筛选器
1.后代筛选器
$('ul li') 后代筛选器
w.fn.init(10) [li, li, li, li, li, li, li.c1, li, li#d1, li, prevObject: w.fn.init(1)]
2.大儿子
$('ul li:first')
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
3.小儿子
$('ul li:last')
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
4.放索引 索引取值
$('ul li:eq(2)')
w.fn.init [li, prevObject: w.fn.init(1)]0: lilength: 1prevObject: w.fn.init [document]__proto__: Object(0)
5.偶数索引 0包含在内
$('ul li:even')
w.fn.init(5) [li, li, li, li.c1, li#d1, prevObject: w.fn.init(1)]0: li1: li2: li3: li.c14: li#d1length: 5prevObject: w.fn.init [document]__proto__: Object(0)
6.奇数索引
$('ul li:odd')
w.fn.init(5) [li, li, li, li, li, prevObject: w.fn.init(1)]0: li1: li2: li3: li4: lilength: 5prevObject: w.fn.init [document]__proto__: Object(0)
7.大于索引
$('ul li:gt(2)')
w.fn.init(7) [li, li, li, li.c1, li, li#d1, li, prevObject: w.fn.init(1)]0: li1: li2: li3: li.c14: li5: li#d16: lilength: 7prevObject: w.fn.init [document]__proto__: Object(0)
8.小于索引
$('ul li:lt(2)')
w.fn.init(2) [li, li, prevObject: w.fn.init(1)]0: li1: lilength: 2prevObject: w.fn.init [document]__proto__: Object(0)
9.移除满足条件的标签
$('ul li:not("#d1")')
w.fn.init(9) [li, li, li, li, li, li, li.c1, li, li, prevObject: w.fn.init(1)]
10.查找div标签
$('div')
w.fn.init(2) [div, div, prevObject: w.fn.init(1)]
11.选取出包含一个或多个标签在内的标签(内部包含p的标签)
$('div:has("p")')
w.fn.init [div, prevObject: w.fn.init(1)]
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<ul>
<li>101</li>
<li>102</li>
<li>103</li>
<li>104</li>
<li>105</li>
<li>106</li>
<li class="c1">107</li>
<li>108</li>
<li id="d1">109</li>
<li>110</li>
</ul>
<div>div
<p></p>
<span></span>
</div>
<div>div
<a href=""></a>
</div>
</body>
</html>
五:属性选择器
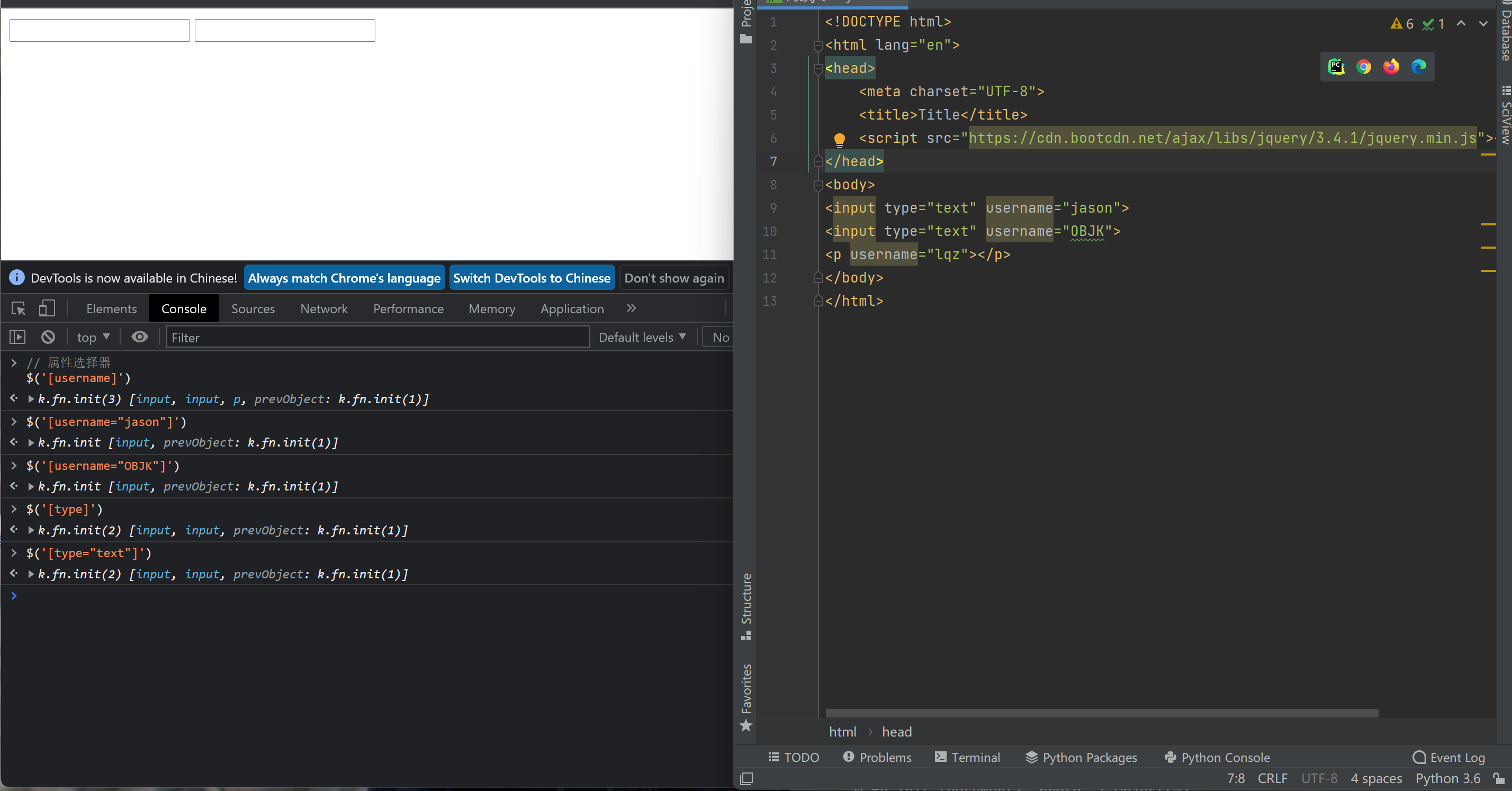
1.属性标签
<input type="text" username="jason">
<input type="text" username="OBJK">
<p username="lqz"></p>
1.查找含有username属性名的标签
$('[username]')
w.fn.init(3) [input, input, p, prevObject: w.fn.init(1)]
2.查找含有username属性名并且值为jason的
$('[username="jason"]')
w.fn.init [input, prevObject: w.fn.init(1)]
3.查找含有username属性名并且值为OBJK的
$('p[username="OBJK"]')
w.fn.init [p, prevObject: w.fn.init(1)]
4.查找含有type属性名的
$('[type]')
w.fn.init(2) [input, input, prevObject: w.fn.init(1)]
5.查找含有type属性名并且值为text的
$('[type="text"]')
w.fn.init(2) [input, input, prevObject: w.fn.init(1)]

六:JQuery表单筛选器
1.查找属性名为type值为text并且是input标签
$('input[type="text"]')
w.fn.init [input, prevObject: w.fn.init(1)]0: inputlength: 1prevObject: w.fn.init [document]__proto__: Object(0)
2.查找属性名是type值为password并且标签是input
$('input[type="password"]')
w.fn.init [input, prevObject: w.fn.init(1)]
注意:以上表单筛选器不符合 jQuery的宗旨 : “Write less, do more.“
3.等价于上面第一个
$(':text')
w.fn.init [input, prevObject: w.fn.init(1)]0: inputlength: 1prevObject: w.fn.init [document]__proto__: Object(0)
4.等价于上面第二个
$(':password')
w.fn.init [input, prevObject: w.fn.init(1)]
1.type属性
type属性
:text : 普通文本
:password : 密码展示
:file : 上传文件
:radio : 单选
:checkbox : 多选
:submit : 提交按钮
:reset : 重置按钮
:button : 普通按钮
2.表单对象属性
:enabled : 启用
:disabled : 禁用
:checked : checkbox内默认
:selected : option内默认选择
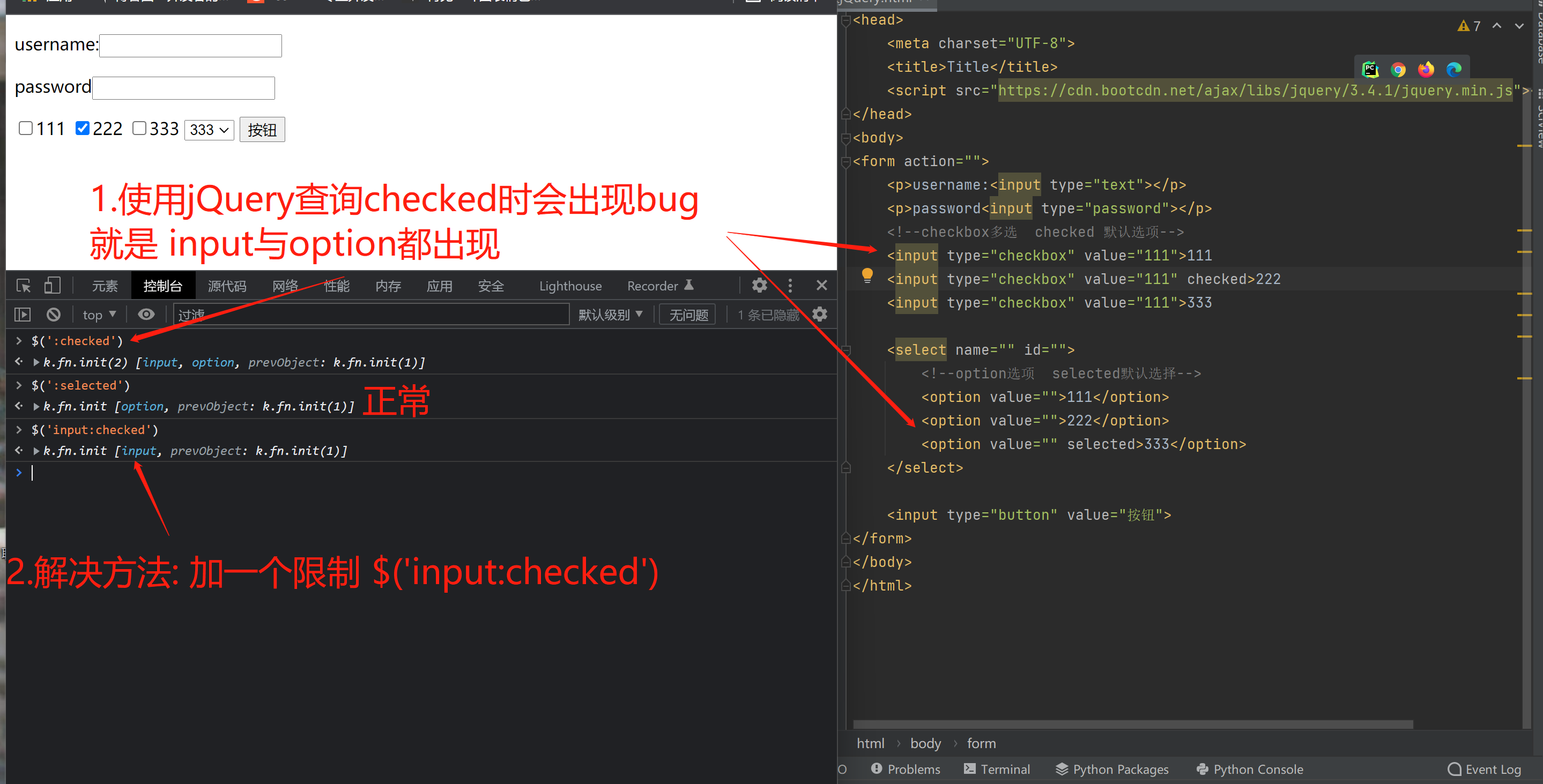
3.checked与selected的特殊情况
checked与selected的特殊情况
注意: checked与selected在一起时筛选,checked任意出现错误,这也不能叫bug,是jQuery的规律。
1.它会将checked和selected都拿到
$(':checked')
w.fn.init(2) [input, option, prevObject: w.fn.init(1)]0: input1: optionlength: 2prevObject: w.fn.init [document]__proto__: Object(0)
2.它不会 只拿selected
$(':selected')
w.fn.init [option, prevObject: w.fn.init(1)]
3.自己加一个限制条件
$('input:checked')
w.fn.init [input, prevObject: w.fn.init(1)]

七:JQuery筛选器方法
1.下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
2.上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
3.父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
4.儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
5.外部
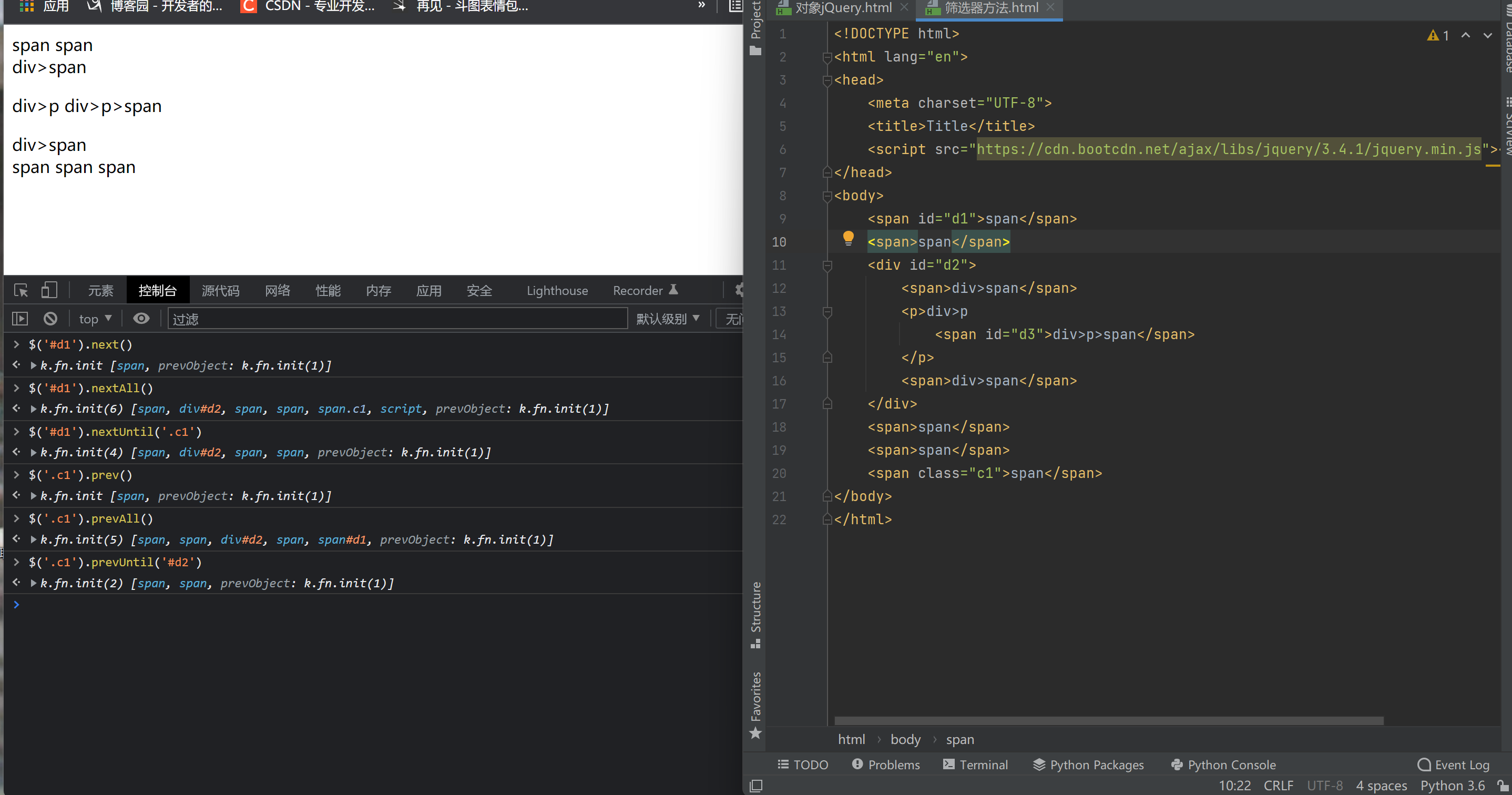
1.查找下面同级别标签第一个
$('#d1').next()
w.fn.init [span, prevObject: w.fn.init(1)]0: spanlength: 1prevObject: w.fn.init [span#d1]__proto__: Object(0)
2.查找下面同级别标签以下所有的
$('#d1').nextAll()
w.fn.init(5) [span, div#d2, span, span, span.c1, prevObject: w.fn.init(1)]0: span1: div#d22: span3: span4: span.c1length: 5prevObject: w.fn.init [span#d1]__proto__: Object(0)
3.查找下面同级别标签第一个直到.c1为止(不包含最后一个)
$('#d1').nextUntil('.c1') # 不包括最后一个
w.fn.init(4) [span, div#d2, span, span, prevObject: w.fn.init(1)]0: span1: div#d22: span3: spanlength: 4prevObject: w.fn.init [span#d1]__proto__: Object(0)
4.查找上一个同级别标签
$('.c1').prev()
w.fn.init [span, prevObject: w.fn.init(1)]0: spanlength: 1prevObject: w.fn.init [span.c1, prevObject: w.fn.init(1)]__proto__: Object(0)
5.查找上一个同级别标签以上所有
$('.c1').prevAll()
w.fn.init(5) [span, span, div#d2, span, span#d1, prevObject: w.fn.init(1)]
6.查找上面同级标签第一个直到#d2为止(不包含最后一个)
$('.c1').prevUntil('#d2')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]

6.内部
1.获取父标签
$('#d3').parent() # 第一级父标签
w.fn.init [p, prevObject: w.fn.init(1)]0: plength: 1prevObject: w.fn.init [span#d3]__proto__: Object(0)
# 获取父标签的父标签
$('#d3').parent().parent()
w.fn.init [div#d2, prevObject: w.fn.init(1)]
2.父标签的父标签的父标签
$('#d3').parent().parent().parent()
w.fn.init [body, prevObject: w.fn.init(1)]
3.爷标签的爷标签
$('#d3').parent().parent().parent().parent()
w.fn.init [html, prevObject: w.fn.init(1)]
4.爷标签的爷标签的父标签
$('#d3').parent().parent().parent().parent().parent()
w.fn.init [document, prevObject: w.fn.init(1)]
5.爷标签的爷标签的爷标签
$('#d3').parent().parent().parent().parent().parent().parent()
w.fn.init [prevObject: w.fn.init(1)]
注意:以上父类选择器不符合jQuery的宗旨
以下方法相同更加简洁
6.获取#3标签的祖宗十八代
$('#d3').parents()
w.fn.init(4) [p, div#d2, body, html, prevObject: w.fn.init(1)]
7.指定获取#3标签 祖宗十八代 到body为止
$('#d3').parentsUntil('body')
w.fn.init(2) [p, div#d2, prevObject: w.fn.init(1)]
8.获取儿子标签
$('#d2').children() # 儿子
9.获取同级别 上下所有(兄弟)
$('#d2').siblings() # 同级别上下所有
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span id="d1">span</span>
<span>span1</span>
<div id="d2">
<span>div>span</span>
<p>div>p
<span id="d3">div>p>span</span>
</p>
<span>div>span</span>
</div>
<span>span</span>
<span>span</span>
<span class="c1">span</span>
</body>
</html>
八:下述两种方式互相等价
1.补充
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
2.下述两种方式互相等价
注意:
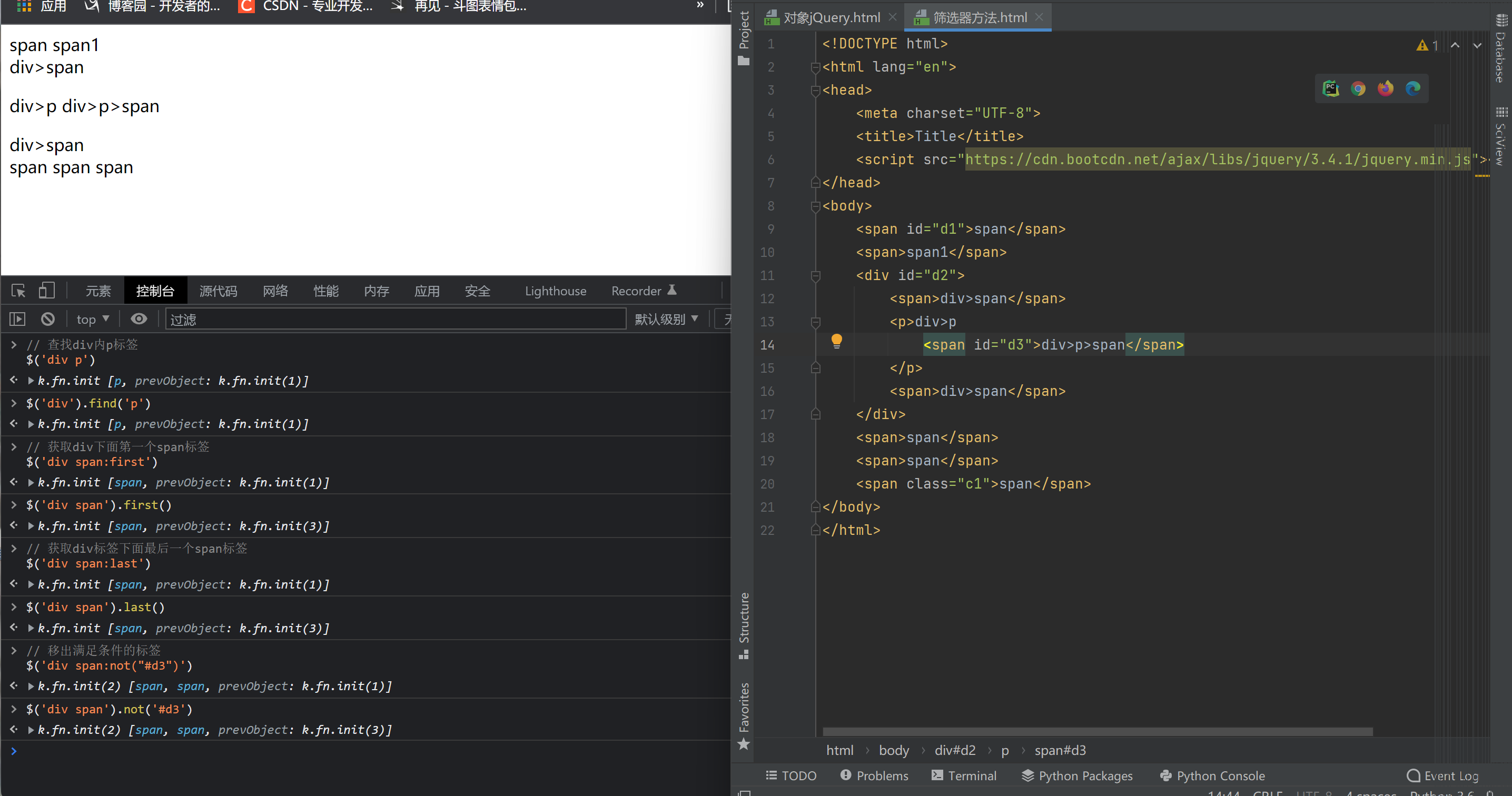
1.查找div标签内的p标签
$('div p')
2.等价
$('div').find('p')
div先划定一片区域,find从某个区域内筛选出想要的标签。
3.获取div下面第一个span标签 以下两种方式相同
$('div span:first')
w.fn.init [span, prevObject: w.fn.init(1)]
$('div span').first()
w.fn.init [span, prevObject: w.fn.init(3)]0: spanlength: 1prevObject: w.fn.init(3) [span, span#d3, span, prevObject: w.fn.init(1)]__proto__: Object(0)
1.获取div下面最后一个span标签 两种方式相同
$('div span:last')
w.fn.init [span, prevObject: w.fn.init(1)]
$('div span').last() # 移除满足条件的标签 两种方式相同
w.fn.init [span, prevObject: w.fn.init(3)]
$('div span:not("#d3")')
w.fn.init(2) [span, span, prevObject: w.fn.init(1)]
$('div span').not('#d3')
w.fn.init(2) [span, span, prevObject: w.fn.init(3)]

jQuery基本使用的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
随机推荐
- EFCore分表实现
实现原理 当我们new一个上下文DbContext 后, 每次执行CURD方式时 ,都会依次调用OnConfiguring(),OnModelCreating()两个方法. OnConfiguring ...
- C++ 中std::的使用
std是一个类(输入输出标准),它包括了cin成员和cout成员,using name space std ;以后才能使用它的成员.#include<iostream.h>中不存在类std ...
- PAT (Basic Level) Practice 1027 打印沙漏 分数 20
本题要求你写个程序把给定的符号打印成沙漏的形状.例如给定17个"*",要求按下列格式打印 ***** *** * *** ***** 所谓"沙漏形状",是指 ...
- Kafka 之 Streams
Kafka 之 Streams 一.概述 1.1 Kafka Streams Kafka Streams.Apache Kafka开源项目的一个组成部分.是一个功能强大,易于使用的库.用于在Kafka ...
- 批量查询hive库中所有表的count
一.准备文件 mkdir /query_hive_table_count touch query_db_name_table touch query_table_result.txt 二.编辑文件 2 ...
- 五、kubernetes节点与令牌管理
Kubernetes节点与令牌管理 一.令牌管理 查看令牌 [root@master ~]# kubeadm token list 删除令牌 [root@master ~]# kubeadm toke ...
- 虚拟机VMware运行Ubuntu时无法和主机之间复制粘贴的问题
解决虚拟机VMware运行Ubuntu时无法和主机之间复制粘贴的问题 执行以下命令并重启即可解决 sudo apt-get autoremove open-vm-tools sudo apt-get ...
- 详解AQS中的condition源码原理
摘要:condition用于显式的等待通知,等待过程可以挂起并释放锁,唤醒后重新拿到锁. 本文分享自华为云社区<AQS中的condition源码原理详细分析>,作者:breakDawn. ...
- CH58X/CH57X/V208的Broadcaster(广播者)例程讲解
在对ble进行应用的时候,每个用户的需求可能不尽相同.这里着重介绍从机Broadcaster例程,只广播不连接. 使用该例程时可以在手机使用APP上对Broadcaster进行调试. 安卓端在应用市场 ...
- 使用canvas 根据角度画圆弧
最近收到一个需求,根据角度在平面上画出对应的区域,实际就是 以固定的原点,根据起始角度和结束角度和半径,画出他的区域. 写了一小段,试试 export class Draw { construct ...
