Nginx rewrite 详解
Nginx rewrite 详解
本篇主要介绍 nginx 的 rewrite 重定向这个功能进行 详解介绍, 以及介绍它的使用场景

1. rewrite 基本介绍
rewrite是实现URL重写的关键指令,根据regex (正则表达式)部分内容,重定向到replacement,结尾是flag标记。
基本语法:
rewrite <regex> <replacement> [flag];
关键字 正则 替代内容 flag标记
- regex: 正则表达式语句进行规则匹配
- replacement: 将正则匹配的内容替换成replacement
- flag: last | break | redirect | permanent
- last : 本条规则匹配完成后,继续向下匹配新的location URI规则
- break: 本条规则匹配完成即终止,不再匹配后面的任何规则
- redirect : 回302临时重定向,浏览器地址会显示跳转后的URL地址 (防爬虫)
- permanent : 返回301永久重定向,浏览器地址栏会显示跳转后的URL地址
rewrite 使用位置
- server : 在server中针对所有的请求
- location : 在 location 中则针对 单个匹配路径的
- If
2. server 中使用 rewrite
直接在server中使用 rewrite , 它会被先执行 优先于 location 中的
2.1 rewrite 外部站点
rewrite 到外部站点 是指 replacement 部分 是一个完整的 带 http/https 的 外部路径 ,它的特点是 浏览器会再次请求这个新的站点 所以浏览器上的地址一定会发生变化 不受 flag 参数影响
全部拦截 ^/(.*)$
下面的配置是 所有的请求都转发了 https://www.askajohnny.com
...
server {
listen 80;
server_name www.testfront.com;
#由于是外部站点带http/s 的 所以不受flag 影响 break last .. 都会进行跳转并且变更浏览器url
rewrite ^/(.*)$ https://www.askajohnny.com break;
location / {
root html;
index index.html;
}
}
...
部分匹配
server {
listen 80;
server_name www.testfront.com;
#只有当后缀是 数字.html 的时候才会转发到 https://www.askajohnny.com
rewrite ^/([0-9]+).html$ https://www.askajohnny.com break;
#其他的请求会走到这个location中
location / {
root html;
index index.html;
}
}
经过测试可以发现 直接跳转过去 并且 浏览器中的地址也直接变成了 https://www.askajohnny.com , 待会我们再详细讨论 什么时候会变化这个地址
比如在我的 博客网站中 我把http 的请求全部rewrite 转发到 https 上了, 因为我的QQ登录当时填写的回调是 http,又因为QQ互联的审核太麻烦 太慢 所以干脆就这样配置

2.2 rewrite 到内部站
点
rewrite 到内部站点是指 replacement 不带http/https 而是内部的另外一个路径 , 相当于访问隐藏起来的这个 内部路径,
只有这种内部站点跳转的时候 浏览器才有可能不变地址 要看 rewite flag 参数了 last 和 break 都不会变的, 只有 redirect 和 permanent
server {
listen 80;
server_name www.testfront.com;
#只有当后缀是 数字.html 的时候才会转发到 https://www.askajohnny.com
rewrite ^/([0-9]+).html$ /my.gif break;
#其他的请求会走到这个location中
location / {
root html;
index index.html;
}
# 上面的rewrite 会被路由到这里 并且浏览器是不会感知到的
location /my.gif {
root /www/static/;
}
}
经过测试 当访问 www.testfront.com/222.html 的时候
- flag = last 浏览器不会变化 隐藏了 后端 /my.gif 地址
- flag = break 浏览器不会变化 隐藏了 后端 /my.gif 地址
- flag = redirect 和 permanent 浏览器变化了URL 变更状态码 302和 301
3. location 中使用rewrite
location 中也可以使用 rewrite 意思是只有匹配到 这个location 后才经过 rewrite 的正则通过后 再跳转
和上面一样 也分为 rewirte 的 replacement 是否包含http和https 外部站点
希望是如果 访问的后缀 是 数字.html 则 返回 my.gif 图 ,其他的都代理到 http://www.testbackend.com
server {
listen 80;
server_name www.testfront.com;
#rewrite ^/([0-9]+).html$ /my.gif last;
location /my.gif {
root /www/static/;
}
location / {
rewrite ^/([0-9]+).html$ /my.gif break;
proxy_pass http://www.testbackend.com;
}
}
经过测试 只有访问www.testfront.com/数字.html 的时候 才能获取到 my.gif 文件
4. 使用场景模拟
4.1 基于域名跳转
比如现在你所在的公司 网站域名是 www.testfront.com 现在需要使用新的域名 www.newtestfront.com 替代, 但是旧的域名不能作废, 需要让旧的域名跳转到新的域名上 , 并且保持后面参数不变
模拟原本配置
server {
listen 80;
server_name www.testfront.com;
location / {
proxy_pass http://www.testbackend.com;
}
}
新配置,使用rewrite 操作 当访问老的域名 www.testfront.com 跳转到 新的 www.newtestfront.com
server {
listen 80;
server_name www.testfront.com ...;
location / {
# $host 是可以拿到访问的主机名
if ( $host = 'www.testfront.com' ) {
rewrite ^/(.*)$ http://www.newtestfront.com/$1 permanent;
}
proxy_pass http://www.testbackend.com;
}
location ^~ /static/ {
root /www/static;
}
}
server {
listen 80;
server_name www.newtestfront.com;
location / {
# 这里可以改成 新域名的 新后端代理的服务, 依据实际情况
proxy_pass http://www.testbackend.com;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
4.2 基于客户端 IP 访问跳转
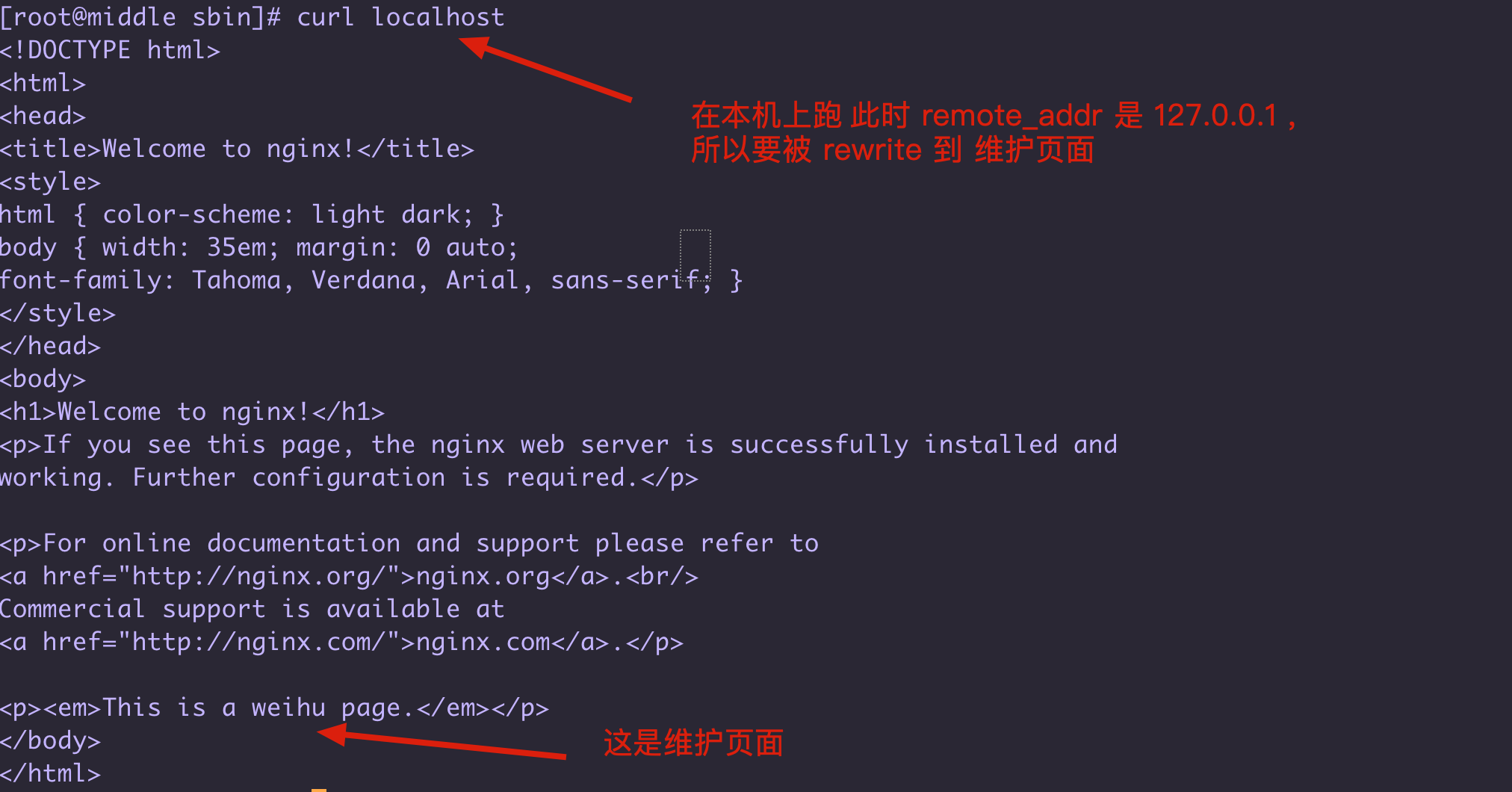
今天公司业务新版本上线,要求所有 IP 访问任何内容都显示一个固定维护页面,只有公司IP:192.168.200.100访问正常。
server {
listen 80;
server_name www.testfront.com ...;
# 先设置 rewrite变量为true
set $rewrite true;
# 当客户端ip 是172.16.225.1 的时候 才不 rewrite
if ( $remote_addr = "172.16.225.1" ) {
set $rewrite = false;
}
if ( $rewirte = true) {
# 将rewrite到 维护界面 weihu.html
rewrite (.+) /weihu.html;
}
location /weihu.html {
# 如果要使用 echo 则需要加载 echo-nginx-module 才行
echo "remote_addr: $remote_addr";
root /www/weihu/;
}
location / {
# 如果要使用 echo 则需要加载 echo-nginx-module 才行
echo "remote_addr: $remote_addr";
# 如果是 remote_addr 是特定的ip 则直接正常访问后台
proxy_pass http://www.testbackend.com;
}
}
此时如果是 172.16.225.1 访问就可以到 后端, 如果是其他的客户端ip 访问就只能到 weihu.html 页面


注意 下面是 echo-nginx-module 模块需要单独下载加载 如果你需要调试的话
git clone https://gitee.com/yaowenqiang/echo-nginx-module.git
总结
本篇主要介绍了 nginx 中 rewrite 的基本概念 以及基本的使用方式 ,rewrite 可以出现在 server , location , if 中
并且介绍了 什么时候才会变化浏览器URL , 以及介绍了2个模拟场景
rewirte 内部站点
当rewrite 到内部站点的时候 会根据 flag 参数 last break不变 redirect permanent 变化
rewrite 外部站点 带http/https 等
当rewrite 外部站点 不管flag 参数 浏览器URL都会进行变化 相当于浏览器进行了 二次请求了
欢迎大家访问 个人博客 Johnny小屋
欢迎关注个人公众号

Nginx rewrite 详解的更多相关文章
- Nginx Rewrite详解
Nginx Rewrite详解 引用链接:http://blog.cafeneko.info/2010/10/nginx_rewrite_note/ 原文如下: 在新主机的迁移过程中,最大的困难就是W ...
- nginx配置详解(转)
Nginx 配置文件详解 user nginx ; #用户 worker_processes 8; #工作进程,根据硬件调整,大于等于cpu核数 error_log logs/nginx_error. ...
- Nginx配置详解 http://www.cnblogs.com/knowledgesea/p/5175711.html
Nginx配置详解 序言 Nginx是lgor Sysoev为俄罗斯访问量第二的rambler.ru站点设计开发的.从2004年发布至今,凭借开源的力量,已经接近成熟与完善. Nginx功能丰富,可作 ...
- Nginx系列(10)- Nginx配置文件详解
nginx文件结构 ... #全局块 events { #events块 ... } http #http块 { ... #http全局块 server #server块 { ... #server全 ...
- Nginx高性能服务器安装、配置、运维 (3) —— Nginx配置详解
四.Nginx 配置详解 YUM方式安装的Nginx默认配置文件放在/etc/nginx目录下,使用Vim编辑/etc/nginx/nginx.conf: ---------------------- ...
- nginx之旅(第一篇):nginx下载安装、nginx启动与关闭、nginx配置文件详解、nginx默认网站
一.nginx下载安装 版本nginx 1.15.5 系统环境centos7.5(本机ip192.168.199.228) 关闭selinux 和防火墙firewall 1.下载 wget http: ...
- 一、Nginx配置文件详解
配置文件介绍 主要有两部分:分别是 main:主体部分 http{}:虚拟主机配置部分 配置指令主要以分号结尾:配置语法:directive value1 [value2 ....] 支持使用的变量 ...
- Nginx配置详解(转)
转自:Nginx简介及配置文件详解 一 Nginx简介 Nginx是一款开源代码的高性能HTTP服务器和反向代理服务器,同时支持IMAP/POP3/SMTP代理服务 1.Nginx工作原理 Nginx ...
- 004-mac上安装以及Nginx 配置文件nginx.conf详解
1.mac上nginx安装 安装brew:go-001-环境部署,IDEA插件 安装nginx: brew search nginx brew install nginx 当然也可以编译安装 安装完以 ...
- Nginx 配置文件 nginx.conf 详解
Nginx的配置文件nginx.conf配置详解如下: user nginx nginx; #Nginx用户及组:用户 组.window下不指定 worker_processes 8; #工作进程:数 ...
随机推荐
- core-js/modules/es.error.cause.js 报错
解决方法: 1.先删除 node_modules 依赖 npm rm -rf node_modules 2.首先安装 报错的插件 npm install --save core-js 3.最后再 np ...
- 5N的多次方
N=eval(input(" 请输入一个数:")) for i in range (5): print(pow(N,i))
- python-数据描述与分析2(利用Pandas处理数据 缺失值的处理 数据库的使用)
2.利用Pandas处理数据2.1 汇总计算当我们知道如何加载数据后,接下来就是如何处理数据,虽然之前的赋值计算也是一种计算,但是如果Pandas的作用就停留在此,那我们也许只是看到了它的冰山一角,它 ...
- 【博学谷学习记录】超强总结,用心分享|Linux修改文件权限方法总结
一.介绍 linux中"一切皆文件".每个文件都设定了针对不同用户的访问权限. 文件权限主要针对以下三种对象: 属主:拥有者 属组:所属的组 其他人:不属于上述两类 二.文件权限 ...
- 18.drf request及源码分析
REST framework的 Request 类扩展了Django标准的 HttpRequest ,添加了对REST framework请求解析和身份验证的支持. 源代码片段: class Requ ...
- 三十一、kubernetes网络介绍
Kubernetes 网络介绍 Service是Kubernetes的核心概念,通过创建Service,可以为一组具有相同功能的容器应用提供一个统一的入口地址,并且将请求负载分发到后端的各个容器应用上 ...
- python基础类型,字符串
python基本类型小结 # str,可以用索引取值,但是不能通过索引改变值, # a = "123" a[0]=10,直接TypeError因为字符串是不可变类型 # list, ...
- 禁止eslint对指定代码检测
有时候我们引入外部文件的API时,eslint无法识别,编译的时候就会出现warn eslint是可以禁用对指定代码的检测: 单行注释 let map = new BMap.Map('map') // ...
- echarts标题(title)配置
var option = { //标题 title : { show:true,//显示策略,默认值true,可选为:true(显示) | fa ...
- Codeforces Round #832 (Div. 2) A~C题解
目录 A B C A 思路:这个题的话我们把负数和整数分别求出来,比较绝对值的大小,用较大的那个减去较小的那个就可以了. #include <cstring> #include <i ...
