从零开始,开发一个 Web Office 套件(10):捕获键盘事件,输入文字
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本编辑器 (MVP)
2.22 Feature:通过键盘输入英文
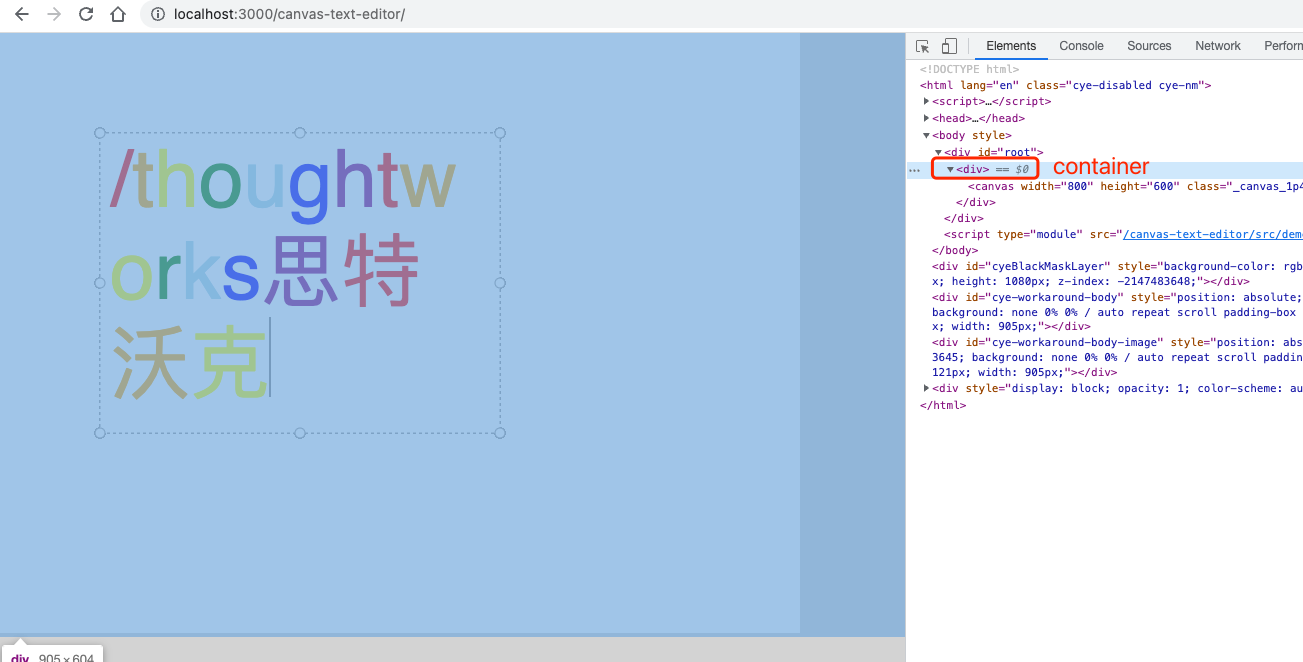
为了实现键盘输入,我们需要在container div元素(canvas父元素)中插入一个input(或者textarea)元素,作为代理,来捕获键盘相关事件。

所以,我们先来重构下代码。
2.22.1 重构
2.22.1.1 让Editor获取container HTML元素
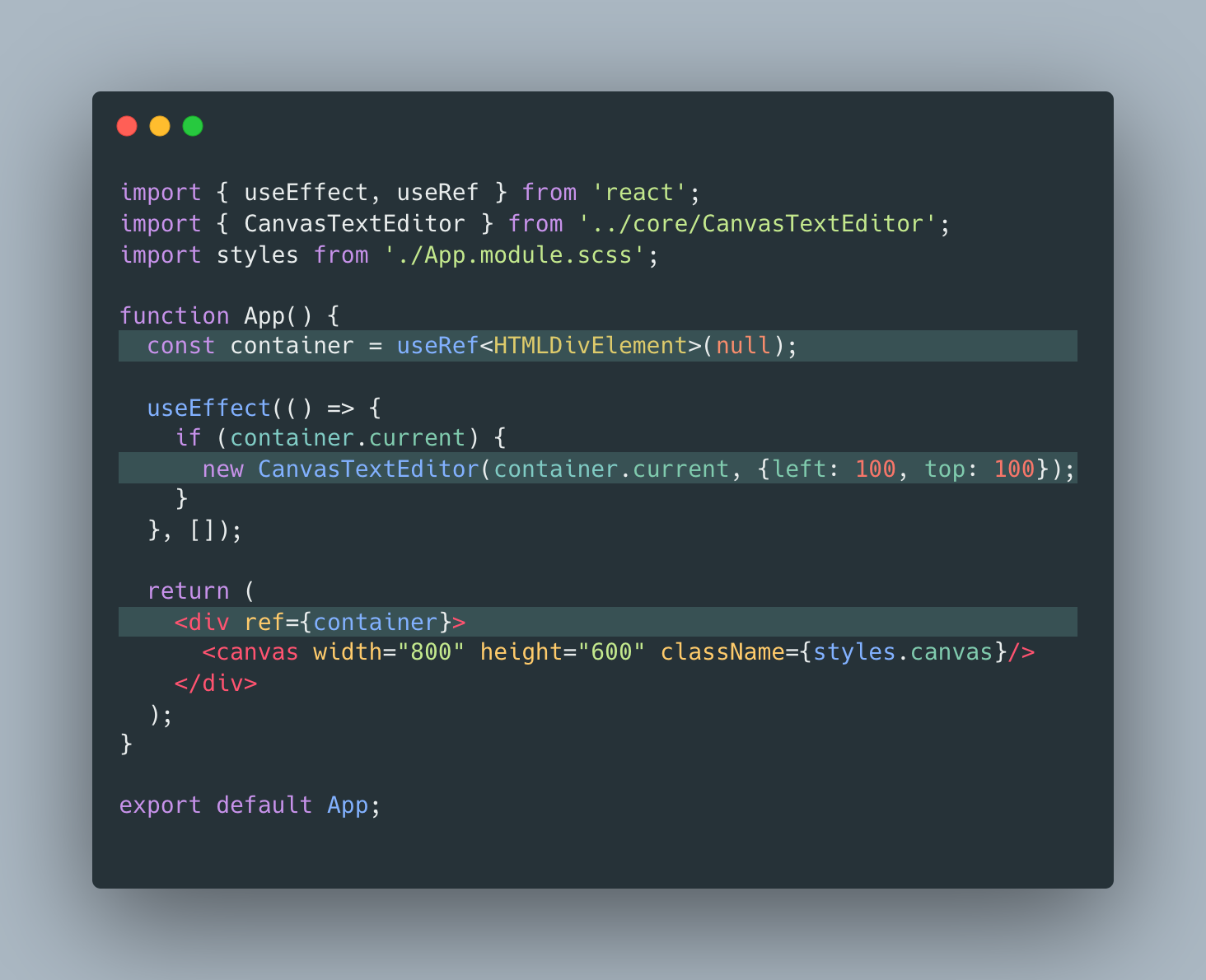
首先,修改src/demo/App.tsx,将传入new CanvasTextEditor()中的canvas元素替换为div元素:

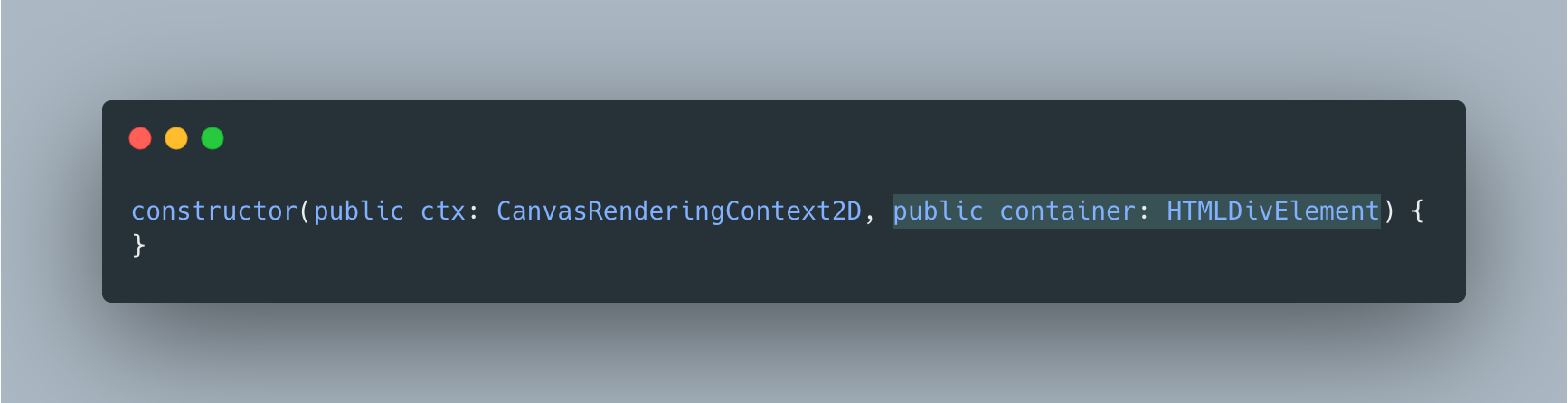
然后,修改Editor:

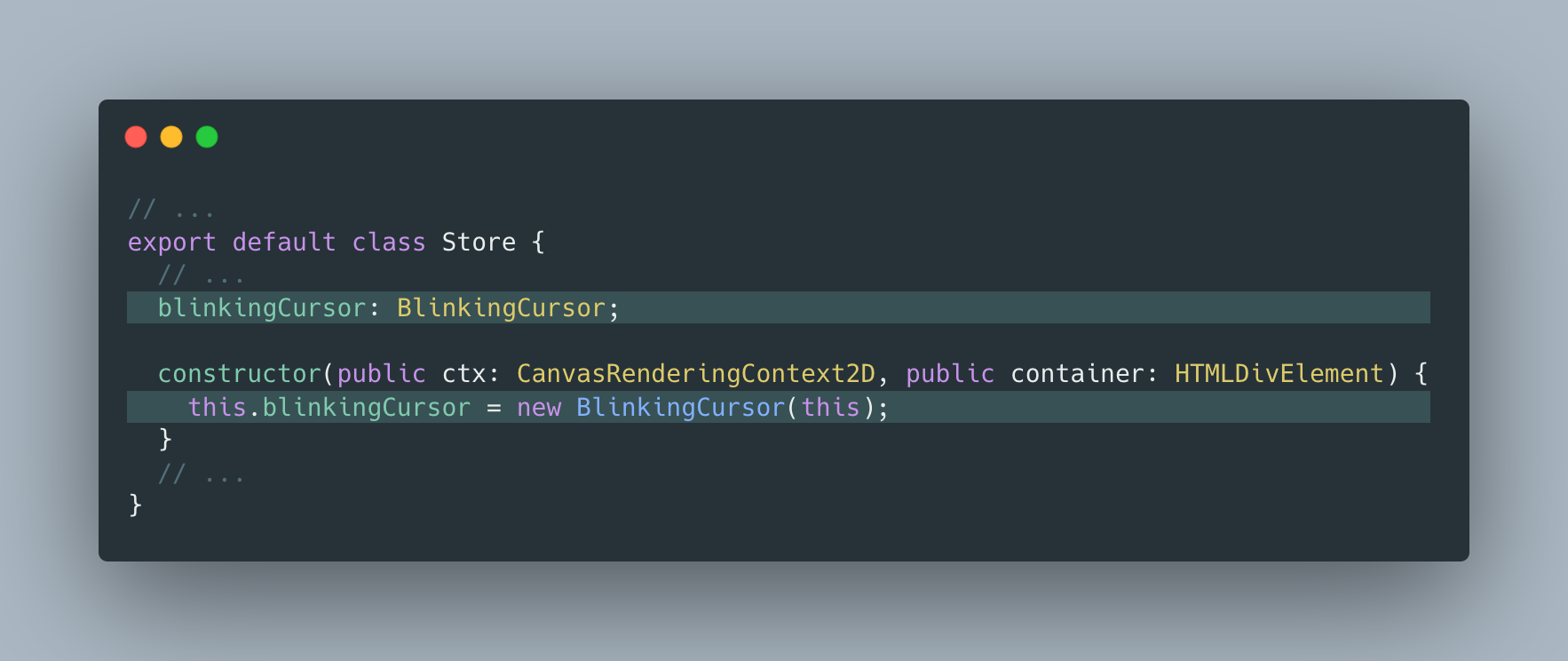
同时,修改Store的构造函数,在其中存储container元素:

2.22.1.2 在Store中初始化和存储光标
然后,我们希望input元素可以读取到光标的位置。但是,目前光标是作为Editor的property存在的,并不方便读取。所以,就需要将光标提取到store中。


接下来,我们开始实现feature.
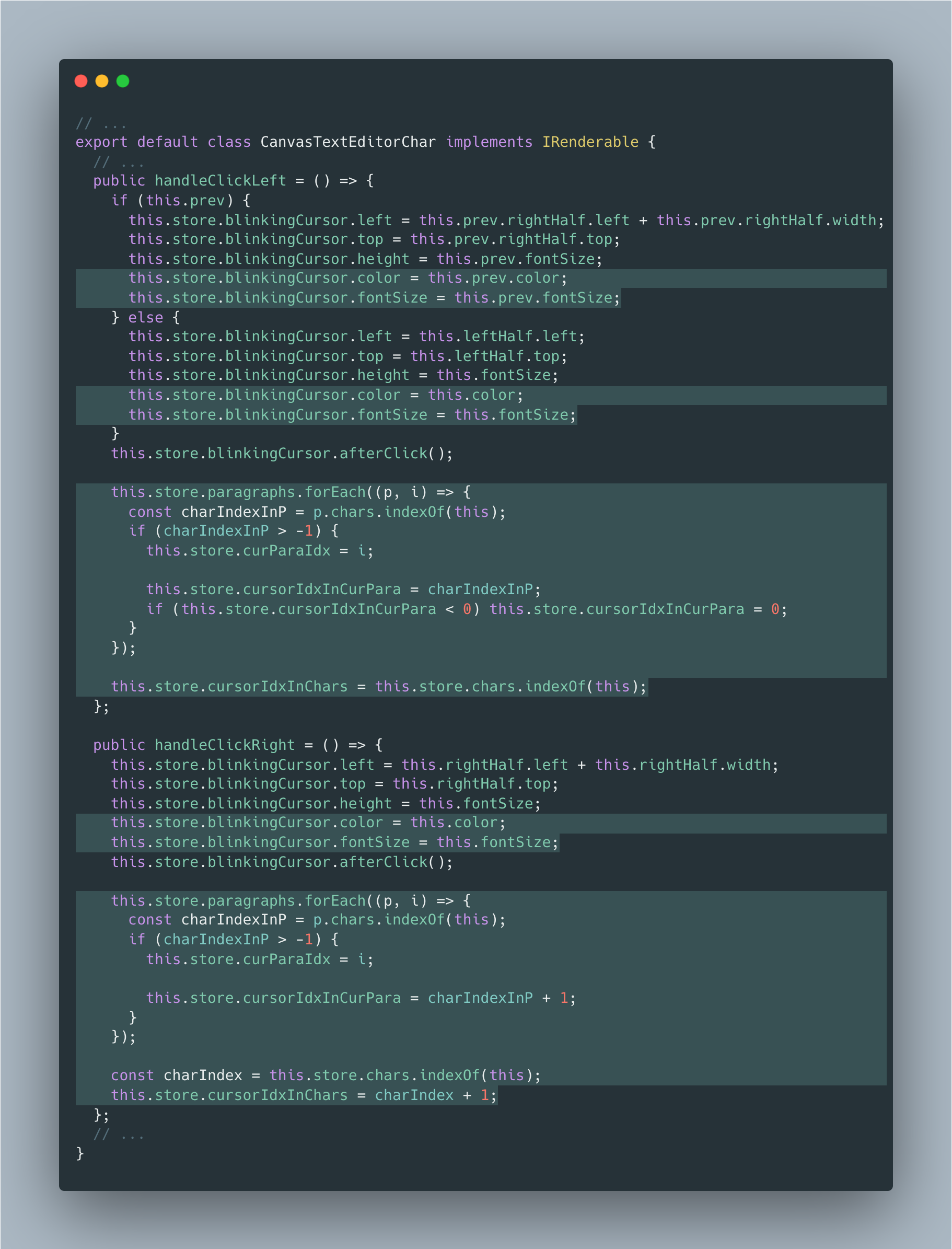
2.22.2 在点击文字时,记录下光标的必要信息
在点击文字时:
记录下光标的如下信息,存储到Store中:
cursorIdxInChars:光标在所有chars中,处于第几的位置curParaIdx:光标在第几个段落cursorIdxInCurPara:光标在当前段落中,处于第几的位置
同时,顺便记录下目标字符的如下样式信息,存储到光标实例上,方便以后插入字符时使用:
colorfontSize

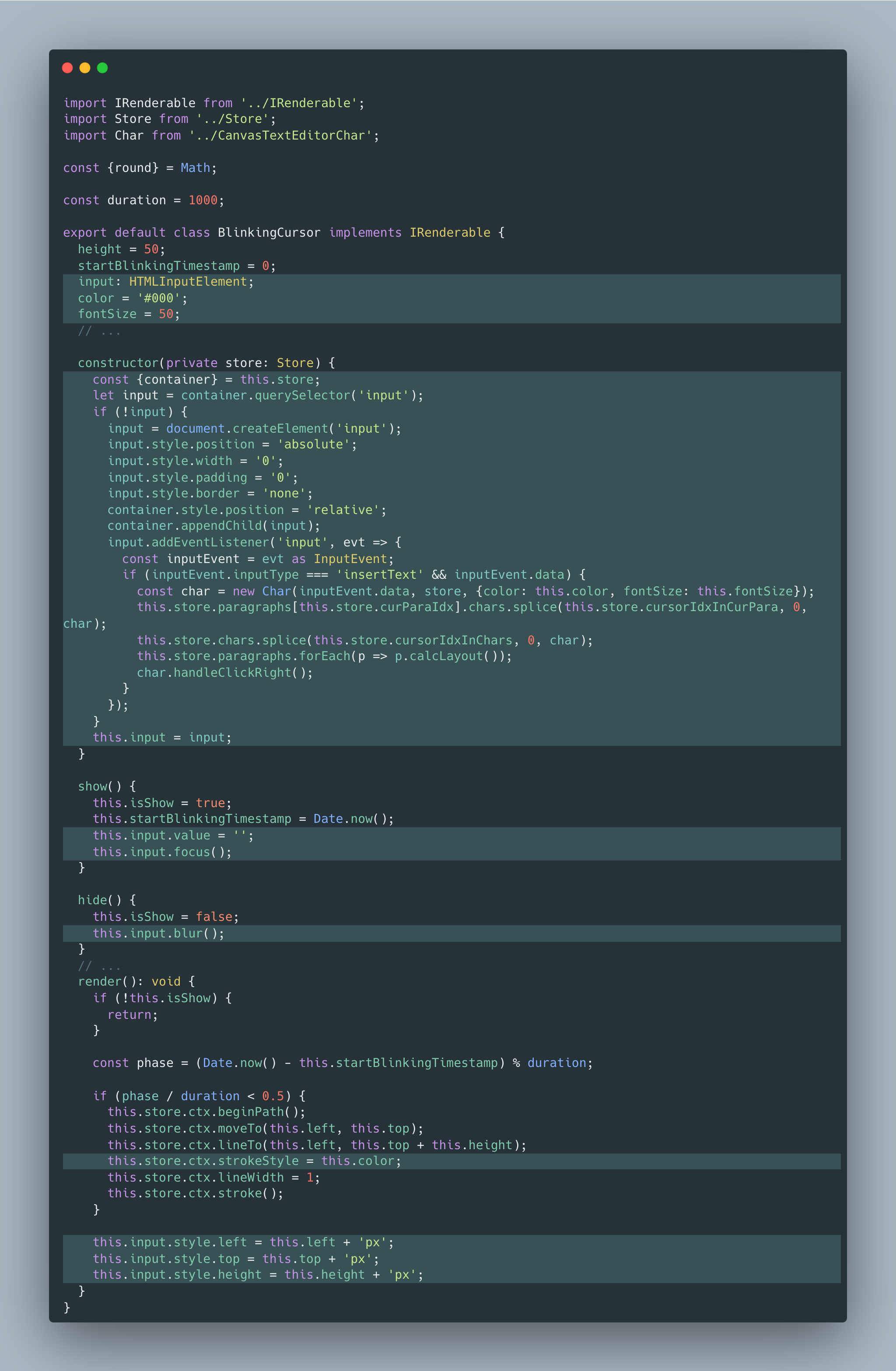
2.22.3 处理英文输入逻辑
在BlinkingCursor初始化时,根据需要插入input元素。
然后,当input元素的input事件触发后:
- 根据键盘输入的字符,新建
Char,并插入全局chars列表和当前段落chars列表 - 重新计算每个段落的布局,以便于:重新生成SoftLine和计算chars位置
- 将光标移动到新插入的字符后面

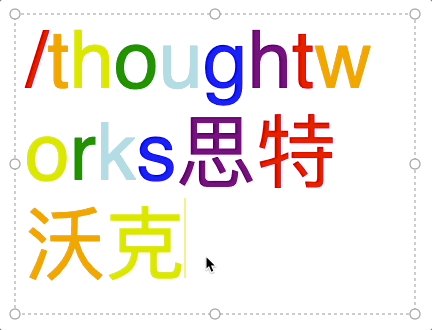
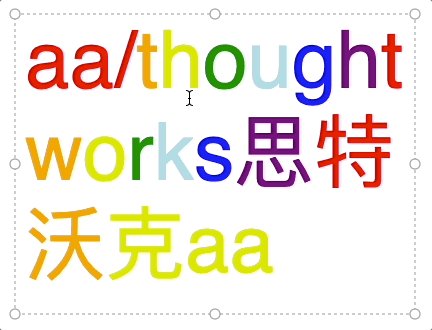
2.22.4 效果

(未完待续)
从零开始,开发一个 Web Office 套件(10):捕获键盘事件,输入文字的更多相关文章
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 从零开始, 开发一个 Web Office 套件 (3): 鼠标事件
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件(4):新的问题—— z-index
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始,开发一个 Web Office 套件(12):删除文字 & 回车换行
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- 从零开始,开发一个 Web Office 套件(5):Mouse hover over text
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 从零开始,开发一个 Web Office 套件(6):光标 & Click 事件
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office ...
- 从零开始,开发一个 Web Office 套件(7):新的问题—— Click 事件的 z-index
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
随机推荐
- 如何完整删除DISK DRILL
前两天装了DISK DRILL 右上角出现一个温度提示的图标 现在把DISK DRILL卸载了 但右上角的温度提示图标仍然存在 请问如何删除? 打开系统偏好设置----用户与群----管理员(点 ...
- vi TOhtml:复制保持格式和高亮
1. 文本编辑:在vim中编辑好,复制到opera mail中就会格式错乱,比如:行前空格.缩进消失:2. 代码复制到其他地方,无法显示彩色高亮:找到了一个变通方案:使用TOhtml把vim内容转换为 ...
- Eclipse集成Git/SVN插件及使用
感谢大佬:https://www.cnblogs.com/jpfss/p/8027347.html 1. Git插件安装 1.1 下载插件 首先打开Eclipse,然后点击Help>Instal ...
- IOS tableView 滑动删除与排序功能
// // ViewController.m // 0429 // // Created by apple on 15/4/29. // Copyright (c) 2015年 gense. All ...
- Spring 是怎么处理循环依赖的?
Java语法中的循环依赖 首先看一个使用构造函数的循环依赖,如下: public class ObjectA { private ObjectB b; public ObjectA(ObjectB b ...
- pytorch学习
1 torch.hub torch.hub是一个包含计算机视觉和自然语言处理领域的诸多经典模型调用中心API 我没有运行成功代码 https://blog.csdn.net/qq_38410428/a ...
- http的报文结构和状态码总结
1.HTTP报文结构 请求报文 报文由三个部分组成,即开始行.首部行和实体主体.在请求报文中,开始行就是请求行. 响应报文 响应报文的开始行是状态行.状态行包括三项内容,即HTTP的版本,状态码,以及 ...
- Postman接口测试脚本编写规范
Postman接口测试脚本编写规范 1.前言 2.名词解释 3.接口测试脚本规范 3.1接口测试脚本编写的规范 3.2 Postman使用规范 4.单个接口测试 5.整个流程的开发过程 1.前言 本规 ...
- Solution -「UVA 1104」Chips Challenge
\(\mathcal{Description}\) Link. 在一个 \(n\times n\) 的方格图中,有一些格子已经放了零件,有一些格子可以放零件,其余格子不能放零件.求至多放多少个 ...
- 我来教你如何用Docker部署最近火爆的人生重开模拟器
文章目录 获取项目源码包 Dockerfile 构建docker镜像 启动docerk容器 访问liferestart 如果人生可以重来... <可惜没如果> github项目地址:htt ...
