layui 的使用 表单的使用
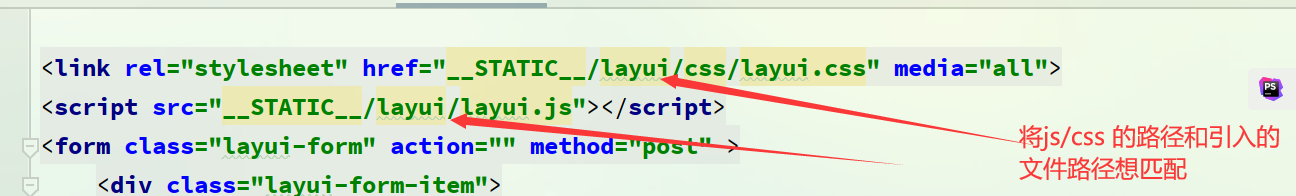
- <link rel="stylesheet" href="__STATIC__/layui/css/layui.css" media="all">
- <script src="__STATIC__/layui/layui.js"></script>
- <form class="layui-form" action="" method="post" >
- <div class="layui-form-item">
- <label class="layui-form-label">输入框</label>
- <div class="layui-input-block">
- <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">密码框</label>
- <div class="layui-input-inline">
- <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
- </div>
- <div class="layui-form-mid layui-word-aux">辅助文字</div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">选择框</label>
- <div class="layui-input-block">
- <select name="city" lay-verify="required">
- <option value=""></option>
- <option value="0">北京</option>
- <option value="1">上海</option>
- <option value="2">广州</option>
- <option value="3">深圳</option>
- <option value="4">杭州</option>
- </select>
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">复选框</label>
- <div class="layui-input-block">
- <input type="checkbox" name="like[write]" title="写作">
- <input type="checkbox" name="like[read]" title="阅读" checked>
- <input type="checkbox" name="like[dai]" title="发呆">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">开关</label>
- <div class="layui-input-block">
- <input type="checkbox" name="switch" lay-skin="switch">
- </div>
- </div>
- <div class="layui-form-item">
- <label class="layui-form-label">单选框</label>
- <div class="layui-input-block">
- <input type="radio" name="sex" value="男" title="男">
- <input type="radio" name="sex" value="女" title="女" checked>
- </div>
- </div>
- <div class="layui-form-item layui-form-text">
- <label class="layui-form-label">文本域</label>
- <div class="layui-input-block">
- <textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
- </div>
- </div>
- <div class="layui-form-item">
- <div class="layui-input-block">
- <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
- <button type="reset" class="layui-btn layui-btn-primary">重置</button>
- </div>
- </div>
- </form>
- <script>
- //Demo
- layui.use('form', function(){
- var form = layui.form;
- //监听提交
- form.on('submit(formDemo)', function(data){
- layer.msg(JSON.stringify(data.field));
- return false;
- });
- });
- </script>

安装步骤
1:下载(https://www.layui.com)

2.下载到桌面

3.打开(解压)安装包
.
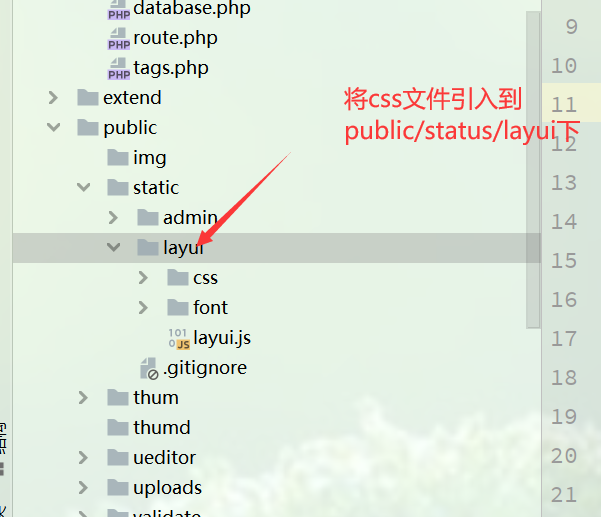
4.引入

5、进行引入
layui使用
1. 点击实例,找到layui适合模板
2. 新建html将代码复制到对应模板,修改对应样式路径。(例:回收站--> admin/admin/recycle)
3. 修改对应参数。
4. 定义路由
5. controller处理参数,并调用模型。
模型对应处理
以上实现列表展示数据。
6. 实现删除。
7. 后端删除代码的实现。
路由:
controller处理
模型处理:
8. 批量删除
路由:
controller处理
模型处理:
9. 数据恢复功能。
路由:
controller处理
模型处理:
10. 搜索功能实现。
根据截图查找对应代码。
copy 复制对应代码
修改代码。
controller处理:
模型处理:
表头参数 templet 使用:
1. 状态选型。
2. 时间戳转化。
3. 图片展示功能。
layui 的使用 表单的使用的更多相关文章
- layui渲染form表单
有时ajax请求的数据返回时,页面已经加载了,此时就无法展示ajax加载的内容,如果要局部刷新表单,则加上如下代码: layui.use('form', function() { var form = ...
- layui中form表单渲染的问题
layui 官网的这部分文档介绍:http://www.layui.com/doc/modules/form.html#render 注意:针对的是表单元素,input select textare ...
- 【layui】提交表单
1 <script type="text/javascript"> layui.use(['form', 'layer', 'jquery'], function () ...
- layui模板注册表单
今天晚上用layui模板做了一个简单的注册表单,功能主要有可以js验证密码重复,可以验证手机号码. 这是界面 下面是我的html文件代码 <!DOCTYPE html> <html ...
- layui弹出表单提交后,界面model验证部分起作用
情况1----input属性中type=submit时验证都可以起作用,但是弹出层表单的返回值不能获取,所以用ajax二次提交后会出现重复添加数据的问题 情况2----input属性中type=but ...
- layui 常见的表单元素
第一步:引用文件 效果图(日期.文件上传在下面): <form class="layui-form" action=""> <div clas ...
- layui的form表单的checkbox全选与全不选问题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <m ...
- Layui我提交表单时,table.reload(),表格会请求2次,是为什么?
重载两次是因为搜索按钮用的是button 改成<a class="layui-btn" data-type="reload">搜索</a> ...
- .net core使用Ku.Core.Extensions.Layui实现layui表单渲染
演示网站地址:http://layui.kulend.com/项目地址:https://github.com/kulend/Ku.Core.Extensions/tree/master/Ku.Core ...
随机推荐
- git merge -ff --no-ff --squash 的区别
感谢原文作者:futureme 原文链接:https://www.cnblogs.com/taylorluo/articles/10810762.html git merge #没有参数(默认为–ff ...
- 关于CSS3样式中的前缀问题
作为新手,有的时候在写css时分不清什么属性需要用到前缀,或者用什么前缀,下面是我平时学习的一些总结. 在了解这些前缀之前,先介绍一下各大主流浏览器的内核: IE--trident(国内很多双核浏览器 ...
- STP的究极进化MSTP
MSTP多生成树协议 1.MSTP概述 2.MSTP相关配置命令 1.MSTP是一个公有生成树协议,在实际生产环境中得到了广泛的应用. PVST是思科私有的,它能让多实例,多VLAN可以进行负载均衡, ...
- MySQL基本命令语法之select
目录 MySQL基本命令语法之select 查询去重以及常数 空值与着重号 着重号 空值 运算符 算术运算符 比较运算符 符号型 非符号型 逻辑运算符 优先级 排序分页 排序 分页 拓展 多表查询 等 ...
- Windows安装MySQL5.7解压版
1. 解压后根目录添加配置文件my.ini [client] default-character-set=utf8mb4 [mysql] default-character-set=utf8mb4 [ ...
- Java面试-常见基础笔试题目
1. Vector, ArrayList, LinkedList的区别 Vector:①长度可变,以类似数组的形式存储于内存中,线程安全(同步),因为其大部分方法都有synchronized 关键字, ...
- sublime运行错误
这是由于没有保存文档导致 说明: [Finished in 19.4s with exit code 1]-表示执行时间 [shell_cmd: python3 -u "/Volum ...
- MySQL 快速入门(一)
目录 MySQL快速入门 简介 存储数据的演变过程 数据库分类 概念介绍 MySQL安装 MySQL命令初始 环境变量配置 MySQL环境变量配置 修改配置文件 设置新密码 忘记密码的情况 基本sql ...
- Rust语言开发
Rust开发 第一个程序 fn main() { println!("Hello, world!"); // 带!号的都是宏 并不是函数 } fn main() { let nam ...
- 天啦,从Mongo到ClickHouse我到底经历了什么?
前言: 在实现前端监控系统的最初,使用了 Mongo 作为日志数据存储库.文档型存储,在日志字段扩展和收缩上都能非常方便.天生的 JSON 格式和 NodeJs 配合也非常贴合.就这样度过了几个月的蜜 ...
