2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day03
HTML5 第三天
一、 认识 3D 转换
3D的特点
近大远小
物体和面遮挡不可见
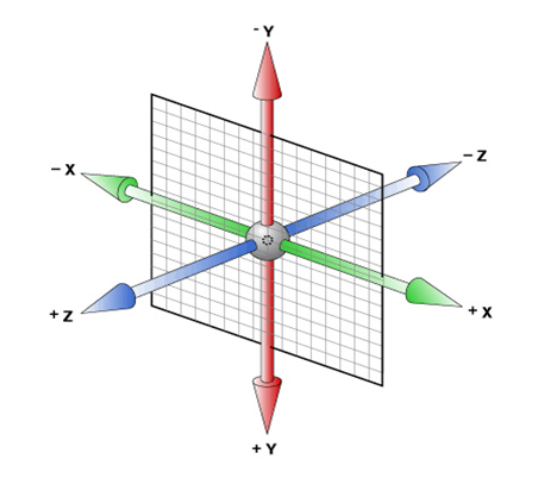
- 三维坐标系
x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值
y 轴:垂直向下 -- 注意:y 轴下面是正值,上面是负值
z 轴:垂直屏幕 -- 注意:往外边的是正值,往里面的是负值

二、3D 转换
3D转换知识要点
3D位移:translate3d(x, y, z)3D旋转:rotate3d(x, y, z)透视:
perspctive3D呈现transfrom-style
3D移动translate3d
3D移动就是在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向transform: translateX(100px):仅仅是在 x 轴上移动transform: translateY(100px):仅仅是在 y 轴上移动transform: translateZ(100px):仅仅是在 z 轴上移动transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
- 语法
transform: translate3d(x, y, z)
- 代码演示
transform: translate3d(100px, 100px, 100px)
/* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */
transform: translate3d(100px, 100px, 0)
三、透视 perspective
- 知识点讲解
如果想要网页产生
3D效果需要透视(理解成3D物体投影的2D平面上)实际上模仿人类的视觉位置,可视为安排一直眼睛去看
透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素
- 知识要点
透视需要写在被视察元素的父盒子上面
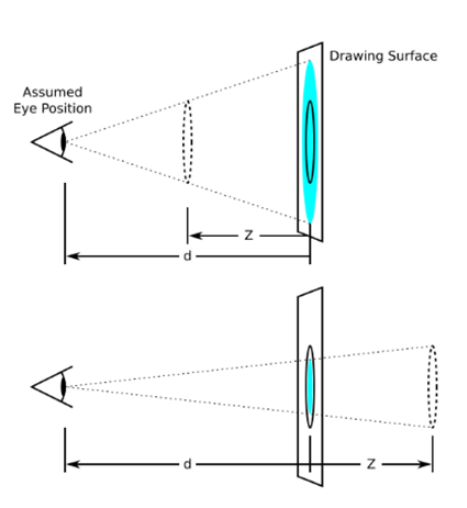
注意下方图片
d:就是视距,视距就是指人的眼睛到屏幕的距离
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大

- 代码演示
body {
perspective: 1000px;
}
四、 translateZ
translateZ与perspecitve的区别
perspecitve给父级进行设置,translateZ给 子元素进行设置不同的大小
五、3D 旋转rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
- 语法
transform: rotateX(45deg)-- 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg)-- 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg)-- 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg)-- 沿着自定义轴旋转 45 deg 为角度
- 代码案例
div {
perspective: 300px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateX(-45deg)
}
- 左手准则
左手的手拇指指向 x 轴的正方向
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向

六、3D 旋转 rotateY
- 代码演示
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateY(180deg)
}
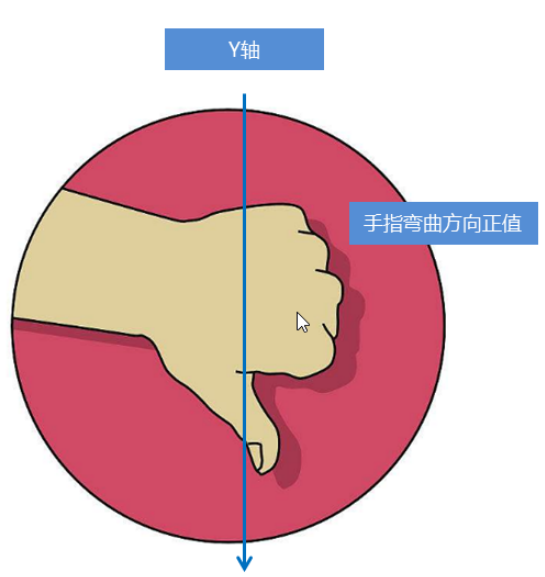
- 左手准则
左手的拇指指向 y 轴的正方向
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)

七、 3D 旋转 rotateZ
- 代码演示
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotateZ(180deg)
}
rotate3d
transform: rotate3d(x, y, z, deg)-- 沿着自定义轴旋转 deg 为角度x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg) -- 沿着对角线旋转 45deg
transform: rotate3d(1, 0, 0, 180deg) -- 沿着 x 轴旋转 45deg
- 代码演示
div {
perspective: 500px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover {
transform: rotate3d(1, 1, 0, 180deg)
}
八、3D 呈现 transform-style
transform-style
☆☆☆☆☆
控制子元素是否开启三维立体环境
transform-style: flat代表子元素不开启3D立体空间,默认的transform-style: preserve-3d子元素开启立体空间代码写给父级,但是影响的是子盒子
- 代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>
扫一扫下面的二维码,关注我们,获取更多精彩活动资讯,有好礼相送哦~

微信赞助 微信打赏 支付宝打赏
免责声明:本文所有内容均为互联网上收集而来,仅供学习交流,整理文章为传播相关技术,如有侵权,请联系删除
2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day03的更多相关文章
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 2021年1月-第02阶段-前端基础-HTML+CSS阶段-Day01
HTML5 第一天 一.什么是 HTML5 1.HTML5 的概念与定义 定义:HTML5 定义了 HTML 标准的最新版本,是对 HTML 的第五次重大修改,号称下一代的 HTML 两个概念: 是一 ...
- 2021年1月-第02阶段-前端基础-HTML+CSS进阶-VS Code 软件
软件安装 VSCode软件 能够安装 VS Code 能够熟练使用 VS Code 软件 能够安装 VS Code 最常用的插件 1. VS Code简介 1.1 VS Code 简介 Visual ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)
品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四) 1). 详情页 detail.html 常用单词 名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( int ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(三)
品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(二)
品优购项目(二) 1. 品优购首页布局 命名集合: 名称 说明 快捷导航栏 shortcut 头部 header 标志 logo 购物车 shopcar 搜索 search 热点词 hotwrods ...
- 02 前端基础之CSS
目录 前端基础之CSS css简介 基本选择器(重要) 组合选择器(重点) 属性选择器 分组与嵌套 伪类选择器 伪元素选择器 选择器的优先级 字体相关 背景属性 边框属性 display属性 盒子模型 ...
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
随机推荐
- Java基础——抽象类
一.概述: 在Java中,一个没有方法体的方法应定义为抽象方法在public 修饰符后加 abstract修饰符,而类中如果有抽象方法,该类必须定义为抽象类在public 修饰符后加 abstract ...
- 4月27日 python学习总结 GIL、进程池、线程池、同步、异步、阻塞、非阻塞
一.GIL:全局解释器锁 1 .GIL:全局解释器锁 GIL本质就是一把互斥锁,是夹在解释器身上的, 同一个进程内的所有线程都需要先抢到GIL锁,才能执行解释器代码 2.GIL的优缺点: 优点: 保 ...
- SQL注入工具sqlmap的使用
sqlmap使用 测试注入点 sqlmap -u "URL" 爆数据库 sqlmap -u "URL" --dbs 查看当前库 sqlmap -u " ...
- 【原创】浅谈指针(十一)alloca函数
前言 好几天没写了,最近网课,事情也比较多,今天多写点东西. 目录 前言 alloca函数 1.简介 2.反汇编看alloca 3.手工调用alloca函数 4.注意事项 alloca函数 1.简介 ...
- path()和re_path()用法&区别
path() 参数列表: 参数1:字符串类型,用来匹配请求路径 参数2:指定路径所对应的视图函数名 参数3:关键字参数 实际用的不多 参数4... # urls.py # 创建子应用的路由文件 fro ...
- 如何将 memcached 中 item 批量导入导出?
您不应该这样做!Memcached 是一个非阻塞的服务器.任何可能导致 memcached 暂停或瞬时拒绝服务的操作都应该值得深思熟虑.向 memcached 中批量导入数据往往不是您真正想要的!想象 ...
- Java中带参数的方法和JavaScript中带参数的函数有什么不同?
javascript是动态语言,是弱类型语言,其参数的使用很灵活:java则是强类型语言,参数的类型必须明确的
- log4J——在Spring中的使用
log4J简介 1.通过 log4j 可以看到程序运行过程中更详细的信息 (1)经常使用 log4j 查看日志 2.使用 (1)导入 log4j 的jar包 (2)复制 log4j 的配置文件,复制到 ...
- func-spring-boot-starter 匿名函数托管
func-spring-boot-starter 匿名函数托管 GitHub项目路径: https://github.com/yiurhub/func-spring-boot-starter Gite ...
- 4. Git基本工作流程
4. Git基本工作流程 Git工作区域 向仓库中添加文件流程
