Unity制作特写镜头
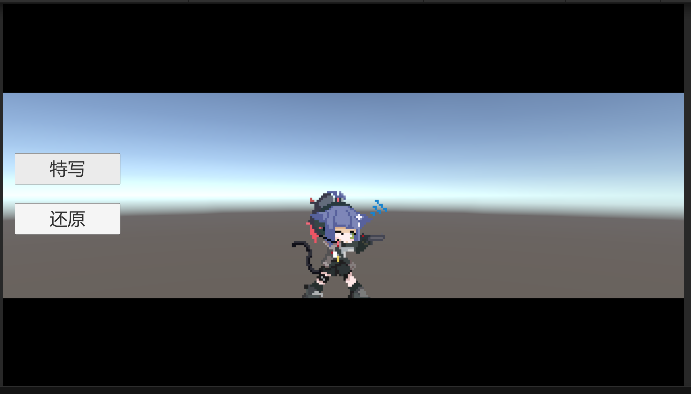
类似这种效果
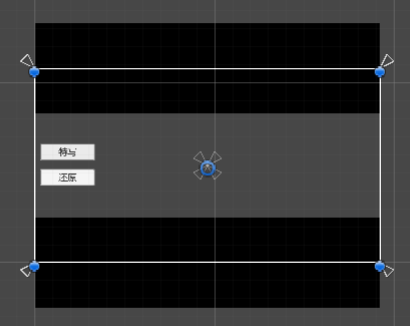
黑边的大小可以自行调整
这里为了方便直接用两个Button绑定了方法,有需要自行调用方法


1.首先制作上下两层黑边
创建Canvas然后在canvas上新建空物体,命名为CinemaCloseUpShot
在上面新建脚本CinemaCloseUP
public class CinemaCloseUP : MonoBehaviour
{
public float targetSizeInput; //上下黑条的宽度
public float showTime; //进行缩放所需的时间
private RectTransform topBar, bottomBar; //声明上下两个 RectTransform,该组件在UI中控制UI大小、位置等参数
private float changeSizeAmount; //上下黑条变化量
private bool isActive; //是否进行特写
private float targetSize; //
private void Awake()
{
//创建上方黑条,类型为图片
GameObject gameObject = new GameObject("topBar", typeof(Image));
gameObject.transform.SetParent(transform, false); //将之前的空物体设为父物体
gameObject.GetComponent<Image>().color = Color.black;//颜色设为黑色
topBar = gameObject.GetComponent<RectTransform>(); //获取黑条图片的RectTransform
//将上方图片的锚点设为(0, 1)和(1, 1),其实就是父物体的左上角和右上角两个锚点
topBar.anchorMax = new Vector2(1, 1);
topBar.anchorMin = new Vector2(0, 1);
topBar.sizeDelta = new Vector2(0, 0); //默认图片大小为0
//创建下方黑条,类型为图片
gameObject = new GameObject("bottomBar", typeof(Image));
gameObject.transform.SetParent(transform, false);
gameObject.GetComponent<Image>().color = Color.black;
bottomBar = gameObject.GetComponent<RectTransform>();
//将下方图片的锚点设为(0, 0)和(1, 0),其实就是父物体的左下角和右下角两个锚点
bottomBar.anchorMax = new Vector2(1, 0);
bottomBar.anchorMin = new Vector2(0, 0);
bottomBar.sizeDelta = new Vector2(0, 0);//默认图片大小为0
}
private void Update()
{
if (isActive)
{
Vector2 sizeDelta = topBar.sizeDelta; //声明一个sizeDelta,并赋值为topBar.sizeDelta
sizeDelta.y += changeSizeAmount * Time.deltaTime;//sizeDelta的y方向持续增加/减小,其实就是图片的宽
//根据下面两个方法,显示为正,隐藏为负
if (changeSizeAmount > 0) //点击显示的情况
{
if (sizeDelta.y >= targetSize) //如果sizeDelta.y达到最大宽度
{
sizeDelta.y = targetSize; //设置sizeDelta的宽度
isActive = false; //停止变化
}
}
else //点击隐藏的情况
{
if (sizeDelta.y <= targetSize) //如果sizeDelta.y达到最小宽度(0)
{
sizeDelta.y = targetSize; //设置sizeDelta的最小宽度(0)
isActive = false; //停止变化
}
}
//因为上下黑条对称,对上下黑条的宽度进行赋值
topBar.sizeDelta = sizeDelta;
bottomBar.sizeDelta = sizeDelta;
}
}
public void ShowBar()
{
targetSize = targetSizeInput; //点击显示,对宽度赋值(在Inspector面板中设定)
changeSizeAmount = (targetSize - topBar.sizeDelta.y) / showTime; //黑条的改变速率,这里为正数
isActive = true; //开始变化
}
public void Hide()
{
targetSize = 0f; //点击隐藏黑条宽度为0
changeSizeAmount = (targetSize - topBar.sizeDelta.y) / showTime; //黑条的改变速率,这里为负数
isActive = true; //开始变化
}
}
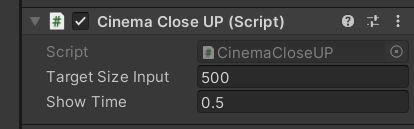
然后设置合适的参数
分别为黑边的高度和黑边变化的时间



2.摄像头聚焦的效果
给摄像机搭载脚本CameraPos
public class CameraPos : MonoBehaviour
{
public bool CamMove; //是否聚焦角色
public float distance; //距离角色的距离,可以用控制角色显示的大小
public float focusSpeed = 5f; //聚焦的速度
private Vector3 defaultPos; //摄像头默认位置
private Vector3 targetPos; //聚焦目标的位置
private bool isActive; //开始移动
private void Start()
{
defaultPos = transform.position;
}
private void Update()
{
if (isActive && CamMove)
{
transform.position = Vector3.Lerp(transform.position, targetPos, focusSpeed * Time.deltaTime);
}
}
public void FocusOn(GameObject target) //设置聚焦的目标
{
//注意这里的Z坐标不要大于0
targetPos = target.transform.position + new Vector3(0, 0, defaultPos.z + distance);
isActive = true;
}
public void ResetPos() //还原摄像头位置
{
targetPos = defaultPos;
isActive = true;
}
}
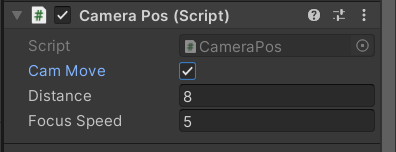
设置合适参数
注意这里Distance计算后的Z坐标不要大于0,可以在代码中添加限制

显示效果:

3D场景中也是改变摄像头位置来实现类似效果,实现的方法差不多
Unity制作特写镜头的更多相关文章
- 使用Unity制作游戏关卡的教程(三)
转自:http://gamerboom.com/archives/75593 作者:Matthias Zarzecki 本文是“使用Unity制作<The Fork Of Truth>的关 ...
- Unity制作FPS Demo
等到把这个Unity FPS Demo[僵尸杀手]完成后再详细补充一下,使用Unity制作FPS游戏的经历,今天做个标识.
- Unity制作游戏中的场景
Unity制作游戏中的场景 1.2.3 场景 在Unity中,场景(Scene)就是游戏开发者制作游戏时,所使用的游戏场景.它是一个三维空间,对应的三维坐标轴分别是X轴.Y轴和Z轴本文选自Unity ...
- 使用Unity制作游戏关卡的教程(二)
转自:http://gamerboom.com/archives/75554 作者:by Matthias Zarzecki 本文是“使用Unity制作<The Fork Of Truth> ...
- 使用Unity制作游戏关卡的教程(一)
转自: http://gamerboom.com/archives/74131 作者:Matthias Zarzecki 我正在制作<Looking For Group – The Fork O ...
- 如何使用Unity制作虚拟导览(一)
https://www.cnblogs.com/yangyisen/p/5108289.html Unity用来制作游戏已经是目前市场上的一个发展趋势,而且有越来越多的公司与开发者不断的加入,那么Un ...
- Unity制作地形的常用插件之GAIA
用Unity制作大型游戏少了地形制作怎么行,用原生的Unity工具制作地形效率较低而且也不甚美观,后期运行的效率也得不到保证.下面推荐的专业地形制作工具可以帮助开发者解决地形制作的相关问题. 打开Un ...
- Unity制作王者荣耀商业级手游
<王者荣耀>这种现象级手机游戏是如何制作出来的呢?本文以<王者荣耀>MOBO类型的多人在线战术竞技游戏为入口,覆盖Unity游戏制作开发前端与Node.js服务器端的开发必备知 ...
- Unity 特写镜头
using UnityEngine; public class Camera_Feature : MonoBehaviour { public static Camera_Feature instan ...
随机推荐
- Springboot项目 配置数据库连接属性后,启动项目报错
Springboot项目 配置数据库连接属性后,启动项目报错,错误如下: 错误原因分析: 1.连接信息配置错误 当使用properties为配置文件时,如图所示,上面的 spring.datasour ...
- Gin 08 上传文件
单文件上传 cat index.html <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- web自动化之定位
UI自动化必不可少的操作--元素定位 8大基础定位 driver.find_element_by_id() # id定位 driver.find_element_by_name() # name定位 ...
- linux内存(二)高端内存
来此网址 https://ilinuxkernel.com/?p=1013 Linux内核地址映射模型x86 CPU采用了段页式地址映射模型.进程代码中的地址为逻辑地址,经过段页式地址映射后,才真正访 ...
- .user.ini文件构成的PHP后门
.user.ini.它比.htaccess用的更广,不管是nginx/apache/IIS,只要是以fastcgi运行的php都可以用这个方法.我的nginx服务器全部是fpm/fastcgi,我的I ...
- vue2.x版本中computed和watch的使用入门详解-watch篇
前言 watch顾名思义,属于vue2.x版本中,监听和观察组件状态变化的钩子函数,常见的应用场景有监听路由变化,以及父组件传递给子组件的props数据的变化等 基本使用 在使用watch的时候,需要 ...
- 解决Hadoop集群hdfs无法启动DataNode的问题
问题描述: 在hadoop启动hdfs的之后,使用jps命令查看运行情况时发现hdfs的DataNode并没有打开. 笔者出现此情况前曾使用hdfs namenode -format格式化了hdfs ...
- 【原创】浅谈指针(十一)alloca函数
前言 好几天没写了,最近网课,事情也比较多,今天多写点东西. 目录 前言 alloca函数 1.简介 2.反汇编看alloca 3.手工调用alloca函数 4.注意事项 alloca函数 1.简介 ...
- Nacos 使用
Nacos(一)-下载安装 https://blog.csdn.net/qq_21067307/article/details/103895607 转载 ...
- 如何使用 Spring Boot 实现异常处理?
Spring 提供了一种使用 ControllerAdvice 处理异常的非常有用的方法. 我们通过实现一个 ControlerAdvice 类,来处理控制器类抛出的所有异常.
