记一次修改dotnet-cnblogs图片路径的正则匹配规则
前言
因为最近一时心血来潮,学了markdown,我觉得但凡是个人,对于不用word或html就可以有不错的排版,而且使用起来简单便捷,都会投向markdown的怀抱中的。又因为正好写通信作业的报告,所以乘手就当练习markdown的用法了,所以本地写完了,感觉排版还可以。又一时心血来潮,打开了许久未打开的cnblogs,果然用户名忘了。费一番功夫,进去之后看到简洁的网站界面,一条条的技术文档,我觉得但凡是个人,都会有成为他们中一员的冲动吧,本来我的初心也是如此,我决定重操初心,用一篇篇可观的markdown来填充我的blog,用一篇篇可观的markdown来记录我的daily life。
既然要上传,那么图片元素是必不可少的,一开始不知道有工具,就先把写好的markdown复制进网站的编辑器里,然后图片问题只能一张张手动上传了,果然懒惰才是第一生产力,上传几张就受不了了,果断bing了一下,嘿,还是有好心人士的,我选择了donet-cnblogs,毕竟命令行工具才是精致强悍,满怀期待的用了,然后就是这样:

我的md文件里图片样例是这样的:

这就是这篇文章存在的前提了。
我该怎么办
网上也只有基本的使用方法,于我而言没有用,于是我直接去了大佬的GitHub的项目去看看有没有收获(似乎正常情况下,GitHub白天可以正常访问,但晚上就访问不了了)。项目说明也只是基本的使用方法,我在犹豫要不要看源码,因为我这个菜鸡甚至连git都不会用。
现在问题是,我不明白问题出在哪里,也就意味着不知从何解决。我注视着红色的提示文字,"提取图片成功,共0个",我在想,你到底是怎么提取的呢?所以我决然的去找源码去了,我就想知道你是怎么提取图片地址的。也得亏是大佬,文件名和函数名都是能直观知道功能的,所以不负所望,在文件dotnet-cnblogs-tool/src/dotnet-cnblogs/TagHandlers/ImageHandler.cs中发现了一段代码
public class ImageHandler : ITagHandler
{
private const string MatchRule = @"!\[.*?\]\((.*?)\)";
//正则匹配图片本地地址
public List<string> Process(string content)
{
var result = new List<string>();
var matchResult = Regex.Matches(content, MatchRule, RegexOptions.IgnoreCase | RegexOptions.RightToLeft);
foreach (Match match in matchResult) result.Add(match.Groups[1].Value);
return result;
}
}
可以看到那边有个正则匹配的规则,原来只支持markdown的图片链接形式,而我的图片链接形式是<img src="/example.png">这种html的格式,我是因为可以方便调节大小和位置,所以选择这种方式,但没想到会不匹配。
解决
C#的编译问题
既然知道的问题所在,那么直接开搞,然后就又卡住了,我不会C#,就算这段代码相对简单,就改个匹配规则就可以了,可是改过之后怎么生成exe可执行文件呢?又是网上一顿搜,我原本想在Visual Studio里面搞的,可是一看安装要10+G的空间,还有很大一部分在C盘,我直接放弃了。终于还是VS Codeyyds啊,直接安装一个C#插件搞定。然后我把项目下载下来,用VS Code打开整个项目,就是到项目文件夹下,然后右键,选择从VS Code打开。然后意料之外,情理之中,文件全飘红,发现全是命名空间的引用问题,其实相当于C语言中的include的路径问题,得配置一下插件中的dotnet的路径,也很奇怪,我网上搜这个问题的时候并没有提到路径什么的,但是就是突然想到我还没配置插件,然后大概浏览了一下,配置内容,发现dotnet path路径是空的,还有一个Sdk Path也是空的,也得亏用这个命令行工具时要安装这个我到现在不知道具体的dotnet是个什么东西的时候,我看到了几个关键词:dotnet,.NET Sdk,然后这个过程又是没有间隔多少时间,才让我一看到这几个路径就想到了,所以同志们啊,当天事当天做,乘题而入,方可解啊。这两个路径配好之后就可以了F5编译了,然后VS Code会自动生成.vscode,bin,obj目录,生成的exe就在,bin目录下的\Debug\net5.0目录里。
代码编写问题
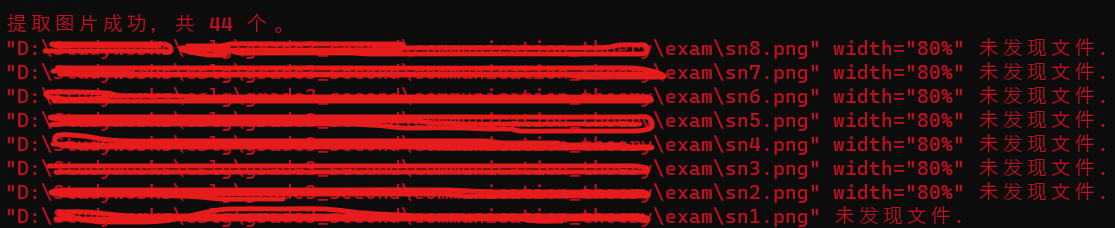
以上只是解决了编译问题,然后接下来就是代码问题了。原本以为改下正则匹配规则就行了,然后在一个在线正则测试网站RegExr来测试正则表达式,最后确定为(?<=img src=)\".*?\",然后就是报错表达式无效,真真是淦了,网站测的好好的,到你这就不行了。然后又是搜,才知道C#中使用正则要匹配",得使用""。然后改过后的表达式为(?<=img src=)"".*?""。然后就是编译,运行,可把我牛逼坏了,然后就是光速打脸:

这个结果为什么和我测试的不一样啊,为什么出现了width="80%"的字样,不应该啊,还有为什么其中的单单的文件路径也显示未发现文件呢,我百思不得其解。于是我又对比了原本的规则,发现原本图片链接的格式为这样的格式,他没有""号。也就是说,我需要修改正则匹配规则,要直接提取路径,然后在线试了好久,实在能力有限了,吃奶劲都使完了也没试出来,tnnd,真难啊。然后就打算分两步取路径,就是前面的正则表达式取过后,然后再用正则表达式(?<="")(.*?)(?="")再取一次。所以需要修改一下for循环的代码。然后又遇到新问题了,我对代码里面的Regex.Matches函数知之甚少,都不知道返回的是什么,哎,又得搜。又在一个在线测试C#的网站菜鸟工具测试我的正则匹配规则,然后修改后的代码为:
public class ImageHandler : ITagHandler
{
// private const string MatchRule = @"!\[.*?\]\((.*?)\)";
private const string MatchRule = @"(?<=img src=)"".*?""";
private const string MatchRule2 = @"(?<="")(.*?)(?="")";
public List<string> Process(string content)
{
var result = new List<string>();
var matchResult = Regex.Matches(content, MatchRule, RegexOptions.IgnoreCase|RegexOptions.RightToLeft);
foreach (Match match in matchResult) {
// Console.WriteLine("Found '{0}' at position {1}",match.Value,match.Index);
foreach(Match m in Regex.Matches(match.Value,MatchRule2)){
result.Add(m.Value);
Console.WriteLine(m.Value);
}
}
return result;
}
}
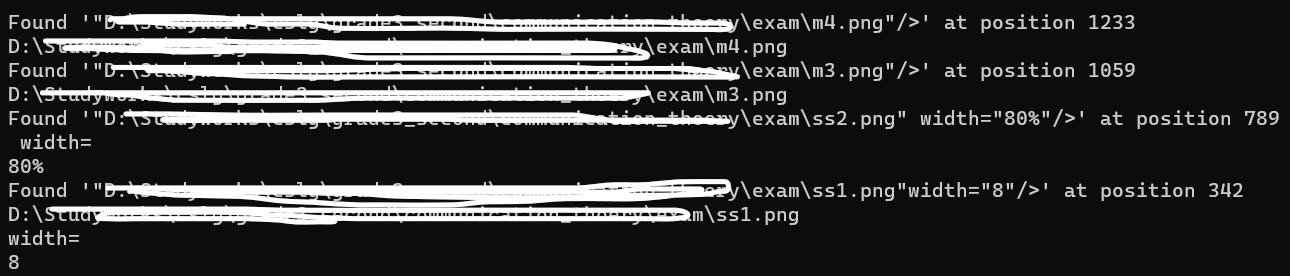
然后就是又一顿编译运行,吐了,还是不行。

图注:中间调试运行结果
所以到底那个鬼width="80%"为什么出现,为什么我在线测试都是好的,包括在线C#测试也是好的,咋了,瞧不起人呗,md,我还就不信邪了。然后又是不断的试,想着怎么改正则匹配规则,我一直以为是正则的问题,所以换了几个匹配规则,但是都不起效果,就在我想要放弃的时候,我突然想到,我在线测试的代码中用的函数是这样的
Regex.Matches(input, pattern)
而我的代码是这样的
Regex.Matches(content,MatchRule,RegexOptions.IgnoreCase|RegexOptions.RightToLeft);
参数多了几个正则的参数,我第一反应就是最后这个参数有问题,然后删掉之后,果然就可以了,md,淦。
最后成功的代码:
public class ImageHandler : ITagHandler
{
// private const string MatchRule = @"!\[.*?\]\((.*?)\)";
private const string MatchRule = @"(?<=img src=)"".*?""";
private const string MatchRule2 = @"(?<="")(.*?)(?="")";
public List<string> Process(string content)
{
var result = new List<string>();
var matchResult = Regex.Matches(content, MatchRule, RegexOptions.IgnoreCase);
foreach (Match match in matchResult) {
// Console.WriteLine("Found '{0}' at position {1}",match.Value,match.Index);
foreach(Match m in Regex.Matches(match.Value,MatchRule2)){
result.Add(m.Value);
Console.WriteLine(m.Value);
}
}
return result;
}
}
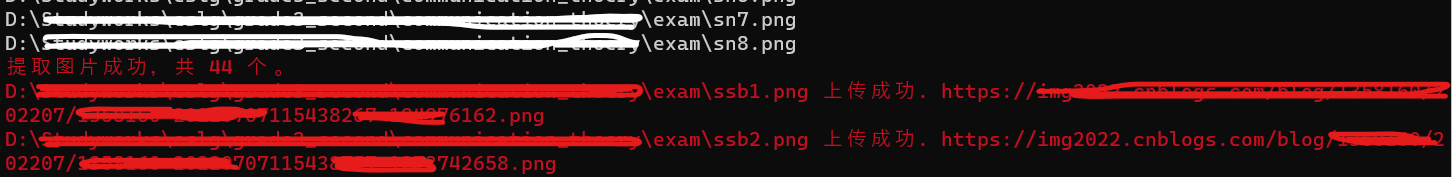
运行结果:

图注:白色为调试结果
红色为执行结果
小结
- markdown非常棒
- 当天事当天做,不要拖
- 努力去尝试
- 多写文档,多做总结
记一次修改dotnet-cnblogs图片路径的正则匹配规则的更多相关文章
- 第三百二十五节,web爬虫,scrapy模块标签选择器下载图片,以及正则匹配标签
第三百二十五节,web爬虫,scrapy模块标签选择器下载图片,以及正则匹配标签 标签选择器对象 HtmlXPathSelector()创建标签选择器对象,参数接收response回调的html对象需 ...
- 正则匹配获取HTML图片地址,正则匹配获取HTML内容
//正则匹配获取HTML图片地址preg_match_all('/<img.*?src="(.*?)".*?>/is', $str, $array); if (isse ...
- 四 web爬虫,scrapy模块标签选择器下载图片,以及正则匹配标签
标签选择器对象 HtmlXPathSelector()创建标签选择器对象,参数接收response回调的html对象需要导入模块:from scrapy.selector import HtmlXPa ...
- 帝国cms 项目搬家换域名修改详情页图片路径
update phome_ecms_news_data_1 set newstext=REPLACE (newstext,'/d/file/','http://www.xxxx.com/d/file/ ...
- vue项目build打包后图片路径不对导致图片空白不显示问题解决方法
1.在上篇文章src配置及引入的基础上修改项目配置: 文章链接地址:https://www.cnblogs.com/hsl-shiliang/p/10333022.html. 2.具体配置过程如图: ...
- 记一次discuz修改首页图片路径问题
1.找到图片路径拼装文件 首先打开根目录下的template目录找到首页文件 打开后找到图片列表的拼装位置 // 链接示例: <!--{eval $imagelistkey = getforum ...
- 使用ueditor时候修改图片路径及其相关信息
ueditor功能比较强大 使用也比较方便 但是有一些东西是需要我们自己根据实际情况去设置的 以下是关于图片/涂鸦/视频等上传信息的更改: 首先我们要找到配置文件config.json 注意不是co ...
- c# 图片路径转byte[] 插到数据库BLOB 图片长宽自定义
//根据图片路径读取图片并且转byte[] 类型 FileStream fs = new FileStream(filePath, FileMode.Open); byte[] byData = ...
- MVC中用 BundleCollection 压缩CSS时图片路径问题
MVC中有个专门提供JS和CSS压缩的类,BundleCollection,其实这个类也可以在asp.net中用, 关于BundleCollection类的详细推荐个地址:http://www.cnb ...
- Atitit. IE8.0 显示本地图片预览解决方案 img.src=本地图片路径无效的解决方案
Atitit. IE8.0 显示本地图片预览解决方案 img.src=本地图片路径无效的解决方案 1. IE8.0 显示本地图片 img.src=本地图片路径无效的解决方案1 1.1. div来完成 ...
随机推荐
- 【HMS Core】使用机器学习服务和搜索服务识别植物
1.介绍 总览 机器学习服务(ML Kit)为开发者提供简单易用.服务多样.技术领先的机器学习能力,助力开发者更快更好地开发各类AI应用.同时,搜索服务(Search Kit)通过端侧SDK和云侧A ...
- 《Terraform 101 从入门到实践》 Terraform在公有云GCP上的应用
<Terraform 101 从入门到实践>这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看. Terraform支持的公有 ...
- Mysql中where if问题
网上关于Mybatis中where与if的说法乱七八糟的,Myabtis官网写的很清晰.为了防止误导他人,在此记录: 1.where语句+< if > 标签 <select id=& ...
- 07#Web 实战:仿 GitHub 个人主页项目拖拽排序
实现效果图 GitHub 和 Gitee 个人主页中可以对自己的项目进行拖拽排序,于是我就想自己实现一个.本随笔只是记录一下大概的实现思路,如果感兴趣的小伙伴可以通过代码和本随笔的说明去理解实现过程. ...
- GeoServer发布Oracle空间数据
1. 概述 Oracle是常用的数据库,Oracle数据库包含空间数据库,可以在Oracle中进行空间数据的存储,更详细的信息可参考: 空间数据库 | Oracle 中国 GeoServer是常用的开 ...
- ABP微服务系列学习-搭建自己的微服务结构(一)
在原本的结构里面,由于默认服务引用的都是ABP原生的模块,所以结构目录里面没有包含modules目录,这里我们添加一个modules目录,用于存放我们的自定义模块.在shared里面,我们再抽一个Ev ...
- 如何调用别人的接口(包含get请求post请求)
对于如何调用第三方接口还是有些模糊,所以记录一下,上代码 package com.zhang.miaodou; import java.io.BufferedReader; import java.i ...
- Collection集合类(Java)
Collection集合体系 1,Collection集合分为两大类List集合和Set集合 List系列集合特点: 有序,可重复,有索引 ArrayList:有序,可重复,有索引. LinkedLi ...
- Oracle 11g 单机服务器ASM部署
Oracle oracle,相比都有所了解,是一家企业级的数据库公司(收费),上图是oracle官网,也是对外的服务平台 oracle有自己独特的安装方式:ASM : 自动存储管理(ASM,Au ...
- linux kali 换源细节
1.打开命令行输入sudo vim /etc/apt/sources.list,并输入密码(也许你进入终端是空白的,也是没有问题的.).这里我们用root身份进去.不然后期会报错. (E45: 're ...
