CSS(十四):盒子模型
页面布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子。
- 利用CSS设置好盒子样式,然后放到相应的位置
- 往盒子里面装内容
网页布局的本质:就是利用CSS摆盒子
盒子模型
组成
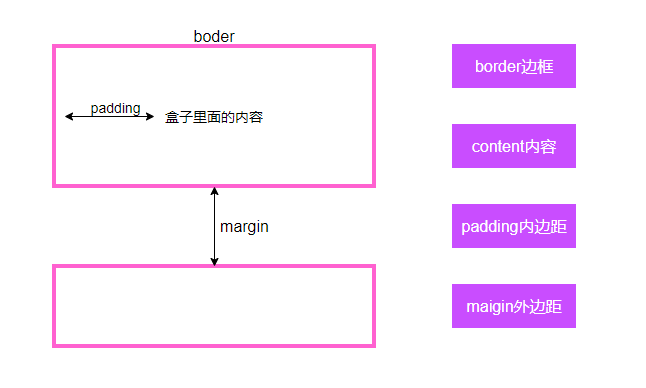
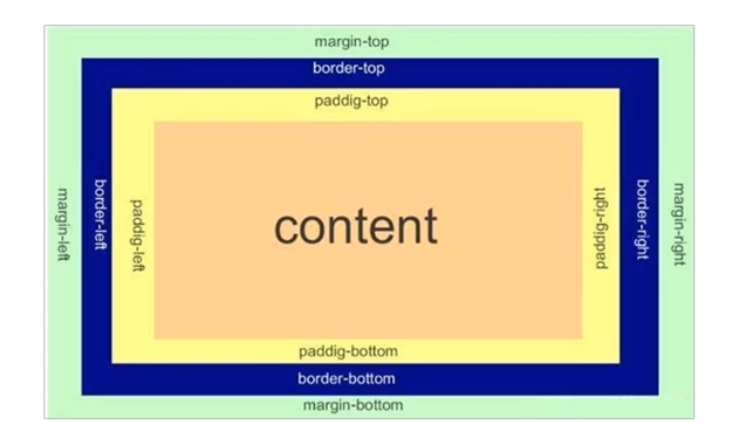
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上就是一个盒子,封装周围的HEML元素,它包括:边框、外边距、内边距和实际内容


边框(border)
border可以设置元素的边框。边框由三部分组成:边框宽度(粗细)、边框样式、边框颜色
语法
border: border-width || border-style || border-color;
说明
属性 作用 border-width 定义边框的粗细,单位px border-style 边框样式 border-color 边框颜色 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之边框</title>
<style>
div {
width: 300px;
height: 200px;
/* border-width 边框的粗细 一般情况下都用 px */
border-width: 5px;
/* border-style 边框的样式 solid 实线边框 dashed 虚线边框 dotted 点线边框*/
border-style: solid;
/* border-style: dashed; */
/* border-style: dotted; */
/* border-color 边框的颜色 */
border-color: purple;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
边框的复合写法
语法:
border: border-width border-style border-color;
/* 没有先后顺序*/
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框的复合写法</title>
<style>
div {
width: 300px;
height: 200px;
/* 边框的复合写法 简写: */
border: 5px solid purple;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
边框分开写法
语法:
/* 上边框 */
border-top: border-width border-style border-color;
/* 下边框 */
border-bottom: border-width border-style border-color;
/* 左边框 */
border-left: border-width border-style border-color;
/* 右边框 */
border-right: border-width border-style border-color;
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框的复合写法</title>
<style>
div {
width: 300px;
height: 200px;
/* border-width: 5px;
border-style: solid;
border-color: purple; */
/* 边框的复合写法 简写: */
/* border: 5px solid purple; */
/* 上边框 */
border-top: 5px solid red;
/* 下边框 */
border-bottom: 10px dashed purple;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
表格的细线边框
梦回表格标签
border-collapse 属性控制浏览器绘制表格边框的样式。他控制相邻单元格的边框
语法
border-collapse: collsapse;
说明
- collapse:合并的意思
border-collapse: collsapse;:表示相邻的边框合并在一起
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>今日小说排行榜</title>
<style>
table {
width: 500px;
height: 249px;
} th {
height: 35px;
} table,
td,
th {
border: 1px solid purple;
/* 合并相邻的边框 */
border-collapse: collapse;
font-size: 14px;
text-align: center;
}
</style>
</head>
<body>
<table align="center" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tbody>
</table>
</body>
</html>
边框会影响盒子的实际大小
边框会额外增加盒子的实际大小。因此我们有两种解决方案:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框会影响盒子的实际大小</title>
<style>
/* 我们需要一个200*200的盒子, 但是这个盒子有10像素的红色边框 */
div {
/* width: 200px;
width: 200px; */
width: 180px;
height: 180px;
background-color: purple;
border: 10px solid red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
内容(content)
这玩意没啥好说的,就是被装在盒子里面的东西。可以是文字、图片也可以是另一个盒子
直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之内边距</title>
<style>
div {
width: 200px;
height: 200px;
background-color: purple;
}
</style>
</head>
<body>
<div>
盒子内容是content盒子内容是content盒子内容是content盒子内容是content
</div>
</body>
</html>
但是你会发现,这些文字和盒子贴的太近了,有没有办法调整呢?这就涉及到padding(内边距了)
内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离
属性说明
属性 说明 padding-left 左内边距 padding-right 右内边距 padding-top 上内边距 padding-bottom 下内边距 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之内边距</title>
<style>
div {
width: 200px;
height: 200px;
background-color: purple;
padding-left: 20px;
padding-top: 30px;
}
</style>
</head>
<body>
<div>
盒子内容是content盒子内容是content盒子内容是content盒子内容是content
</div>
</body>
</html>
复合写法
padding属性(简写)可以有一到四个值
说明
值得个数 说明 padding: 5px; 1个值,代表上下左右都有5px的内边距 padding: 5px 10px; 2个值,代表上下内边距是5px,左右内边距是10px padding: 5px 10px 20px; 3个值,代表上内边距是5px,左右内边距是10px,下内边距是20px padding: 5px 10px 20px 30px; 4个值,上5,右10,下20,左30。按照顺时针方向设置 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之内边距</title>
<style>
div {
width: 200px;
height: 200px;
background-color: purple;
/* padding-left: 5px;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 5px; */
/* 内边距复合写法(简写) */
/* padding: 5px; */
/* padding: 5px 10px; */
/* padding: 5px 10px 20px; */
padding: 5px 10px 20px 30px;
}
</style>
</head>
<body>
<div>
盒子内容是content盒子内容是content盒子内容是content盒子内容是content
</div>
</body>
</html>
padding带来的影响
当我们给盒子指定了padding值后,发生了2件事情:
内容和边框有了距离,添加了内边距
padding影响了盒子的实际大小
也就是说,如果盒子已经有了宽高,此时在指定内边距会撑大盒子
解决方案
- 如果要保证盒子跟效果保持一致,则让宽高减去多出来的内边距大小即可
padding不会撑开盒子的情况
如果盒子没有指定width/height属性,则此时padding不会撑开盒子大小
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding不会影响盒子大小的情况</title>
<style>
h1 {
/* width: 100%; */
height: 200px;
background-color: purple;
padding: 30px;
}
div {
width: 300px;
height: 100px;
background-color: purple;
}
div p {
padding: 30px;
background-color: skyblue;
}
</style>
</head>
<body>
<h1></h1>
<div>
<p></p>
</div>
</body>
</html>
外边距(margin)
margin属性用于设置外边距,即控制盒子与盒子之间的距离
属性说明
属性 说明 margin-left 左外边距 margin-right 右外边距 margin-top 上外边距 margin-bottom 下外边距 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之外边距margin</title>
<style>
div {
width: 200px;
height: 200px;
background-color: purple;
}
/* .one {
margin-bottom: 20px;
} */
.two {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="one">1</div>
<div class="two">2</div>
</body>
</html>
复合写法
同内边距
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之外边距margin</title>
<style>
div {
width: 200px;
height: 200px;
background-color: purple;
}
/* .one {
margin-bottom: 20px;
} */
.two {
margin: 30px 50px;
}
</style>
</head>
<body>
<div class="one">1</div>
<div class="two">2</div>
</body>
</html>
CSS(十四):盒子模型的更多相关文章
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- [19/06/06-星期四] CSS基础_盒子模型
一.盒子模型(框模型.盒模型) CSS处理网页时,它认为每个元素都在一个不可见的矩形盒子里. 为什么想象成盒子模型?因为把所有元素想象成盒子,那么我们对网页的布局就相当于摆放盒子.我们只需要把相应的盒 ...
- css布局与盒子模型
一. 盒子模型 注: 1.红色为border; 2.背景应用于内容.内边距.边框组成的区域: 3.Width和height指的是内容区域的高度和宽度. 边框属性: 1. padding属性:( ...
- CSS学习摘要-盒子模型
注:全文摘要自网络开发者网站,当然间隔也会整理一些思路和格式排版添加进去. CSS框模型(译者注:也被称为"盒模型")是网页布局的基础 --每个元素被表示为一个矩形的方框,框的内容 ...
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
在辨析两种盒子模型之前.先简单说明一下什么叫盒子模型. 原理: 先说说我们在网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS ...
- css — 选择器、盒子模型
目录 1. css引入方式 2. css选择器 3. css的盒模型 css: 层叠样式表 1. css引入方式 行内样式 <div style='color:red;'>mjj</ ...
随机推荐
- vue - vue基础/vue核心内容(终结篇)
今天是vue基础.vue核心内容第三天,也是最后一天,后面开始进入组件化学习,整个基础内容以生命周期的结束而结束,不得不说,张天禹把这节课讲活了,开始觉得vue是一个有生命的东西,包括前面所说的很多脏 ...
- 老生常谈系列之Aop--Spring Aop原理浅析
老生常谈系列之Aop--Spring Aop原理浅析 概述 上一篇介绍了AspectJ的编译时织入(Complier Time Weaver),其实AspectJ也支持Load Time Weaver ...
- 什么叫做 Docker
什么叫做 Docker 本文写于 2020 年 11 月 5 日 没有人会喜欢环境配置 在去年的时候我开始学习 Python,并利用 Python 制作了一些小工具.但问题是我很难让别人去用我的软件, ...
- 使用 AgileConfig 动态配置 NLog
NLog 是我们在 .NET 领域使用非常广泛的日志组件.它默认使用 xml 来维护它的配置.最近有几个同学问我当使用 AgileConfig 的时候如何配置 NLog .因为 AgileConfig ...
- 2.0 vue循环和方法调用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Git标签用法
我们通常会在项目开发到一定阶段时给代码打上标签. 1.Git查看所有标签及其描述信息 git tag -l -n 2.Git创建标签 创建标签并添加描述信息 git tag -a v1.0.0 -m ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 钉钉篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- 阶段性总结 GDOI 2022 PJ
阶段性总结 GDOI 2022 PJ 比赛经过 Day ? ~ Day -1 半停课集训,补了很多东西,但是之前漏得太多了,结果是还有很多题没改 打了若干场 AtCoder ,承认自己思维的不足,训练 ...
- 数位 dp 总结
数位 dp 总结 特征 问你一个区间 \([L,R]\) 中符合要求的数的个数 一个简单的 trick :把答案拆成前缀和 \(Ans(R)-Ans(L-1)\) 如何求 \(Ans()\) ,就要用 ...
- iNeuOS工业互联网操作系统,在线报表(Excel)开发工具
目 录 1. 概述... 2 2. 视频介绍... 2 3. 应用过程... 2 1. 概述 iNeuOS工业互联网操作系统在线报表(Excel)工具的开 ...
