vue引入echarts
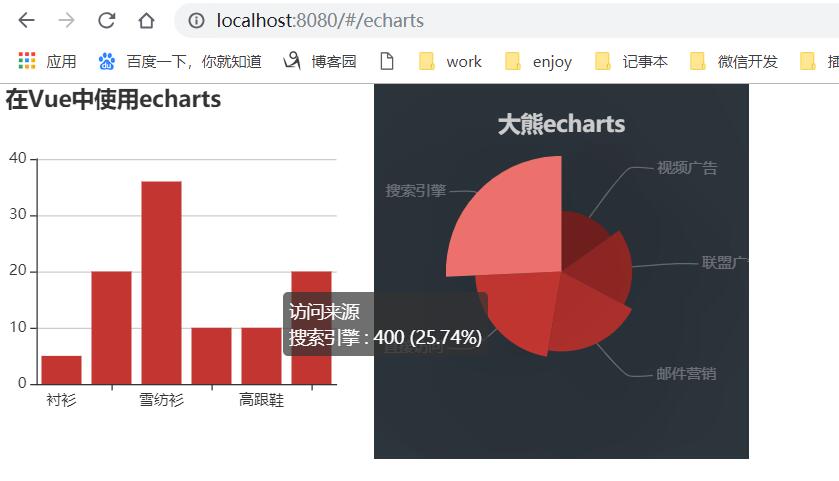
效果图:

1.安装Echarts :
npm install echarts -S
或者使用国内的淘宝镜像:
安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用:
cnpm install echarts -S
2. 在main.js中引入Echarts:
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
3.创建容器和js部分
//我这边做了两个列子
<template>
<div id="echarts" style="display:flex">
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
<div id="myChart1" :style="{width: '300px', height: '300px'}"></div>
</div>
</template>
<script>
export default {
name: 'Echarts',
data () {},
mounted(){
this.drawLine()
this.drawLine1()
},
methods: {
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
},
drawLine1(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart1'))
// 绘制图表
myChart.setOption({
backgroundColor: '#2c343c',
title: {
text: '大熊echarts',
left: 'center',
top: 20,
textStyle: {
color: '#ccc'
}
}, tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
}, visualMap: {
show: false,
min: 80,
max: 600,
inRange: {
colorLightness: [0, 1]
}
},
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '50%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'},
{value:400, name:'搜索引擎'}
].sort(function (a, b) { return a.value - b.value; }),
roseType: 'radius',
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
smooth: 0.2,
length: 10,
length2: 20
}
},
itemStyle: {
normal: {
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}, animationType: 'scale',
animationEasing: 'elasticOut',
animationDelay: function (idx) {
return Math.random() * 200;
}
}
]
});
}
}
}
</script>
echarts 网站链接:https://echarts.baidu.com/examples/#chart-type-line
更具自己需要,copy就行:


peace & love
vue引入echarts的更多相关文章
- 16、vue引入echarts,划中国地图
vue引入echarts npm install echarts --save main.js引入 import echarts from 'echarts' Vue.prototype.$echar ...
- vue 引入 echarts 图表 并且展示柱状图
npm i echarts -S 下载 echarts 图表 mian.js 文件 引入图表并且全局挂载 //echarts 图表 import echarts from 'echarts' Vue. ...
- vue引入echarts、找不到的图表引入方法、图表中的点击事件
1.在vue-cli项目中添加webpack配置,本文引入的最新版本.在 3.1.1 版本之前 ECharts 在 npm 上的 package 是非官方维护的,从 3.1.1 开始由官方 EFE 维 ...
- vue按需引入echarts
下载安装echarts包:npm install echarts -D 一.全局引入 main.js中配置 import echarts from 'echarts' //引入echarts Vue. ...
- vue中echarts引入中国地图
<div id="myChartChina" :style="{width: '100%', height: '500px'}"></div& ...
- webpack打包不引入vue、echarts等公共库
如果我们打包的时候不想将vue.echarts等公共库包含在内,需要配置两处地方, 以下以基于vue-cli生成的项目为基准: 1webpack配置: // webpack.base.conf.js ...
- Vue 中引入echarts
安装依赖 npm install echarts -S 或者使用淘宝的镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org ...
- vue按需引入/全局引入echarts
npm install echarts -S 1.按需引入 新建echarts.js公共引入 // 文件路径 @/lib/echarts.js 自行配置 // 加载echarts,注意引入文件的路径 ...
- Vue中引入echarts。
1.安装 在终端vue项目的文件夹下运行npm install echarts --save安装依赖 可以使用npm install echarts@("这里可以写版本号") -- ...
随机推荐
- C++雾中风景18:C++20, 从concept开始
转眼间,C++20的标准已经发布快两年了.不少C++的开源项目也已经将标准升级到最新的C++20了,笔者也开启了新标准的学习历程了.所以借这系列的博文,记录下笔者学习新标准的一些心得与吐槽~~ 作为C ...
- linux下的硬盘分区、格式化、挂载
linux下的MBR(msdos)分区.格式化.挂载 在linux下,需要使用一块硬盘. 需要进行以下四步: 识别硬盘-----分区规划-----格式化-----挂载 步骤一:分区规划 MBR模式分区 ...
- think php 多条件检索+自带分页+多条件搜索标红分页
//视图<form action="/homework/homework/index" method="get"> <input type=& ...
- 3、myql的逻辑架构和sql的执行流程
msyql逻辑架构 逻辑架构的解析 逻辑架构图如下(序号代表的是:服务器处理客户端请求的流程) 1.1connectors connectors是指使用不同语言的客户端与mysql server服务器 ...
- LGP4714题解
没意思啊 题意:求 \(1^{k+2}(n)\),其中规定 \(1^k\) 在 \(k=1\) 时为 \(1\),在 \(2 \leq k\) 时为 \(1 * 1^{k-1}\)(* 为狄利克雷卷积 ...
- JavaScript基础之模块化默认导出:default
在使用 export 导出后,import 导入时需要使用花括号对应模块.使用 export default 后,可以省略花括号.且一个js模块只能有一个默认导出,因此在导入的时候可以随意命名. 但是 ...
- JavaWeb之Servlet、拦截器、监听器及编程思想
本文包含的内容有: Servlet的理解 自定义Servlet.监听器和过滤器 三者的一点点编程设计思想 后续的学习 JavaWeb是Web开发的重要基础,对Servlet.监听器和过滤器等知识的掌握 ...
- vue学习过程总结(07) - vue的后台服务API封装及跨域问题的解决
以登录流程为例说明接口的封装. 1.登录调用后台的登录api 登录界面的代码 <template> <div class="login-page"> < ...
- java反射笔记(学习尚硅谷java基础教程)
反射一.概述:Reflection Reflection(反射)是被视为动态语言的关键,反射机制允许程序在执行期借助于Reflection API取得任何类的内部信息,并能直接操作任意对象的内部属性 ...
- protocol 协议语言介绍
Protocol Buffer是Google提供的一种数据序列化协议,是一种轻便高效的结构化数据存储格式,可以用于结构化数据序列化,很适合做数据存储或 RPC 数据交换格式.它可用于通讯协议.数据存储 ...
