JavaScript操作select下拉框选项移动
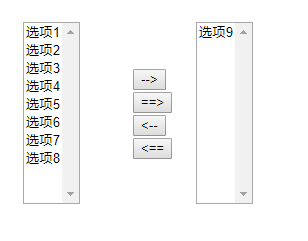
运行结果:

源代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8">
5 <title>选项移动</title>
6 </head>
7 <body>
8 <table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0"
9 style="margin: 15px 0px 0px 15px;">
10 <tr>
11 <td width="126">
12 <!--multiple="multiple" 能同时选择多个 size="10" 确定下拉选的长度-->
13 <select name="first" multiple="multiple" size=10 class="td3" id="s">
14 <option value="选项1">选项1</option>
15 <option value="选项2">选项2</option>
16 <option value="选项3">选项3</option>
17 <option value="选项4">选项4</option>
18 <option value="选项5">选项5</option>
19 <option value="选项6">选项6</option>
20 <option value="选项7">选项7</option>
21 <option value="选项8">选项8</option>
22 </select>
23 </td>
24 <td width="69" valign="middle">
25 <input name="add" id="add" type="button" class="button" value="-->"/>
26 <input name="add_all" id="add_all" type="button" class="button" value="==>"/>
27 <input name="remove" id="remove" type="button" class="button" value="<--"/>
28 <input name="remove_all" id="remove_all" type="button" class="button" value="<=="/>
29 </td>
30 <td width="127" align="left">
31 <select name="second" size="10" multiple="multiple" class="td3" id="second">
32 <option value="选项9">选项9</option>
33 </select>
34 </td>
35 </tr>
36 </table>
37 <script type="text/javascript">
38 // 左右两边的select
39 var leftSelect = document.getElementById("s");
40 var leftItems = leftSelect.children;
41 var rightSelect = document.getElementById("second");
42 var rightItems = rightSelect.children;
43 var selectedItems = [];
44
45 // 4个 按钮
46 // 01 -> left2right selected
47 document.getElementById("add").onclick = function () {
48 // todo
49 selectedItems.splice(0, selectedItems.length); // 删除自身的全部元素
50 for (var i = 0; i < leftItems.length; i++) {
51 var item = leftItems[i];
52 if (item.selected) {
53 selectedItems.push(item);
54 }
55 }
56 for (var j = 0; j < selectedItems.length; j++) {
57 rightSelect.appendChild(selectedItems[j]);
58 // leftSelect.removeChild(selectedItems[j]); todo ->为什么左边的不需要移除呢?
59 }
60 };
61 // 02 -> left2right all
62 document.getElementById("add_all").onclick = function () {
63 // todo
64 selectedItems.splice(0, selectedItems.length); // 删除自身的全部元素
65 // alert(selectedItems.concat(selectedItems,leftItems).length); // todo ->为什么添加之后长度只是1?
66 for (var i = 0; i < leftItems.length; i++) {
67 var item = leftItems[i];
68 selectedItems.push(item);
69 }
70 for (var j = 0; j < selectedItems.length; j++) {
71 rightSelect.appendChild(selectedItems[j]);
72 }
73 };
74 // 03 -> right2left selected
75 document.getElementById("remove").onclick = function () {
76 // todo
77
78 selectedItems.splice(0, selectedItems.length); // 删除自身的全部元素
79 for (var j = 0; j < rightItems.length; j++) {
80 var item = rightItems[j];
81 if (item.selected) {
82 selectedItems.push(item);
83 }
84 }
85
86 for (var i = 0; i < selectedItems.length; i++) {
87 leftSelect.appendChild(selectedItems[i]);
88 }
89 };
90 // 04 -> right2left all
91 document.getElementById("remove_all").onclick = function () {
92 // todo
93 selectedItems.splice(0, selectedItems.length); // 删除自身的全部元素
94 for (var j = 0; j < rightItems.length; j++) {
95 var item = rightItems[j];
96 selectedItems.push(item);
97 }
98 for (var i = 0; i < selectedItems.length; i++) {
99 leftSelect.appendChild(selectedItems[i]);
100 }
101 };
102
103 // 双击事件
104 leftSelect.ondblclick = function () {
105 // 左边select控件的双击事件
106 // alert(leftSelect.selectedIndex);
107 rightSelect.appendChild(leftItems[leftSelect.selectedIndex]);
108 };
109
110 rightSelect.ondblclick = function () {
111 leftSelect.appendChild(rightItems[rightSelect.selectedIndex]);
112 };
113 </script>
114 <!--<script type="text/javascript" src="js/selectTest.js"></script>-->
115 </body>
116 </html>
JavaScript操作select下拉框选项移动的更多相关文章
- jquery操作select下拉框的各种方法,获取选中项的值或文本,根据指定的值或文本选中select的option项等
简介jquery里对select进行各种操作的方法,如联动.取值.根据值或文本来选中指定的select下拉框指定的option选项,读取select选中项的值和文本等. 这一章,站长总结一下jquer ...
- JQuery操作select下拉框
JQuery操作select下拉框 获取Select选择的Text和Value $("#select_id").change(function(){//code...}); //为 ...
- selenium webdriver学习(八)------------如何操作select下拉框(转)
selenium webdriver学习(八)------------如何操作select下拉框 博客分类: Selenium-webdriver 下面我们来看一下selenium webdriv ...
- JavaScript向select下拉框中加入和删除元素
JavaScript向select下拉框中加入和删除元素 1.说明 a 利用append()方法向下拉框中加入元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源代码 < ...
- JavaScript向select下拉框中添加和删除元素
JavaScript向select下拉框中添加和删除元素 1.说明 a 利用append()方法向下拉框中添加元素 b 利用remove()方法移除下拉框中最后一个元素 2.设计源码 < ...
- JavaScript解决select下拉框中的内容太长显示不全的问题
JavaScript解决select下拉框中的内容太长显示不全的问题 1.说明 有些情况下,select下拉框的内容过长,导致部分看不见: 现在通过鼠标事件,让下拉框中的内容显示完全 2.实现源码 & ...
- JavaScript获取select下拉框中的第一个值
JavaScript获取select下拉框中的第一个值 1.说明 获取select下拉框中的第一个值 2.实现源码 <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- Selenium常用操作汇总二——如何操作select下拉框
下面我们来看一下selenium webdriver是如何来处理select下拉框的,以http://passport.51.com/reg2.5p这个页面为例.这个页面中有4个下拉框,下面演示4种选 ...
- JavaScript获取Select下拉框Option的Value和Text值的方法
Js获取select下拉列表框各个Option的Value值相对比较容易,不过获取Text值却有点麻烦,对于一个初学JavaScript的 新手来说,可能一时还无从下手,那么就请看下本文的方法,以一个 ...
随机推荐
- hive 操作
show databases ;use default;show tables ;create table student(id int, name string) ROW FORMAT DELIMI ...
- DTD与Schema约束
1.DTD:(Document Type Definition)是一套为了进行程序间的数据交换而建立的关于标记符的语法 规则.它是标准通用标记语言.2.XML Schema 是基于XML的DTD替代者 ...
- Spring系列26:Spring AOP 通知与顺序详解
本文内容 如何声明通知 如何传递参数到通知方法中 多种通知多个切面的通知顺序 多个切面通知的顺序源码分析与图解 声明通知 Spring中有5种通知,通过对应的注解来声明: @BeforeBefore ...
- Objects.equals有坑
前言 最近review别人代码的时候,发现有个同事,在某个业务场景下,使用Objects.equals方法判断两个值相等时,返回了跟预期不一致的结果,引起了我的兴趣. 原本以为判断结果会返回true的 ...
- 内网渗透----Linux下信息收集
基础信息 1.系统类型 cat /etc/issue查看系统名称 Lsb-release查看系统名称.版本号 2. 内核版本 uname –a 查看所有信息 ls /root |grep vmlinu ...
- 论文解读(SUGRL)《Simple Unsupervised Graph Representation Learning》
Paper Information Title:Simple Unsupervised Graph Representation LearningAuthors: Yujie Mo.Liang Pen ...
- CF1504X Codeforces Round #712
CF1504D Flip the Cards(找规律+贪心) 题目大意:给你n张牌,正反面都有数字,保证所有牌上的数字在$[1,2n]$内且互不相同.你可以翻转任意张牌,接下来需要把牌按正面的数字从小 ...
- uniapp小程序图片前端压缩上传
目录 1,前言 2,实现代码 1,前言 这次项目中做了一个图片上传,要求是大于2MB的就压缩成2MB一下的再上传,我这边利用了uniapp的文件接口,使用canvas做了一个压缩上传的功能,目前已上线 ...
- Linux 环境部署Skywalking支持Elasticsearch
一.环境准备 1.Java JKD 1.8(建议) 2.Elasticsearch 3.Skywalking 二. 环境搭建 安装Skywalking分为两个步骤: a.安装Backend后端服务 b ...
- 什么是springcloud?springcloud断路器的作用是什么?springcloud的核心组件有什么?
一.什么是springcloud 1.springcloud概述 Spring Cloud是一个微服务框架,相比Dubbo等RPC框架, Spring Cloud提供的全套的分布式系统解决方案. Sp ...
