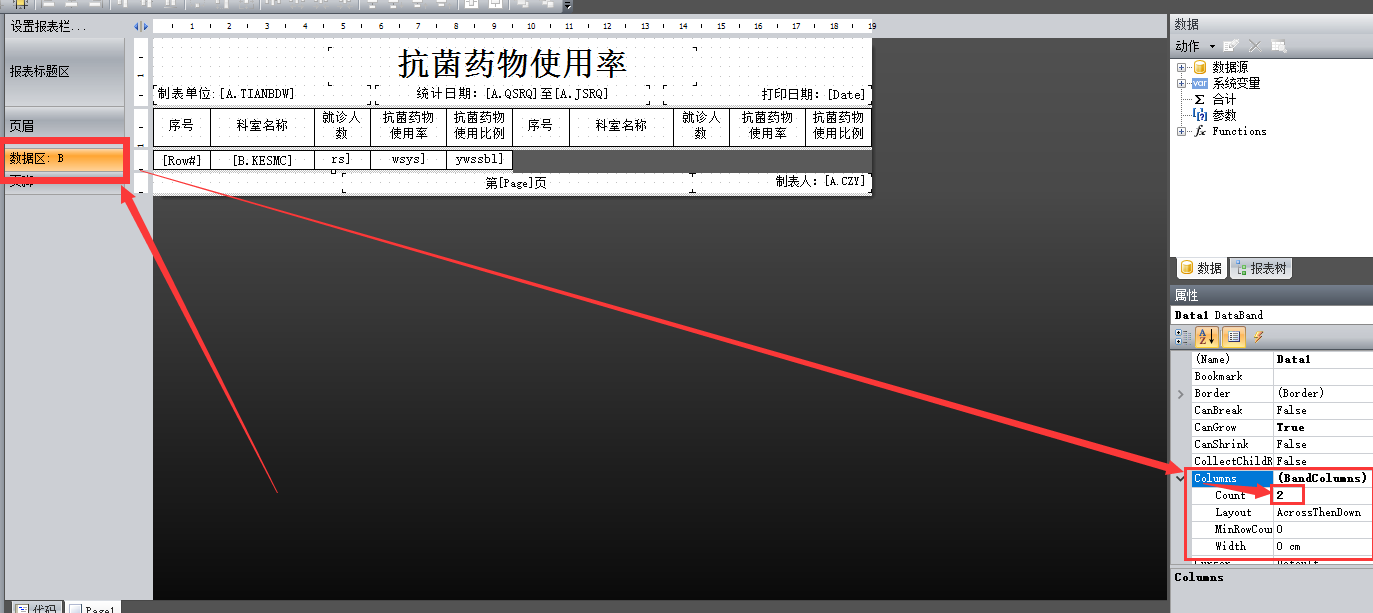
Fast Report 分栏分页

Layout 设置布局 AcrossThenDown是水平分栏 DownThenAcross是垂直分栏
Fast Report 分栏分页的更多相关文章
- spring boot:swagger3文档展示分页和分栏的列表数据(swagger 3.0.0 / spring boot 2.3.3)
一,什么情况下需要展示分页和分栏的数据的文档? 分页时,页面上展示的是同一类型的列表的数据,如图: 分栏时,每行都是一个列表,而且展示的数据类型也可能不同 这也是两种常用的数据返回形式 说明:刘宏缔的 ...
- WORD分栏后左右都能编辑
操作如下: 如果是office的请参照:https://zhidao.baidu.com/question/403577041.html 如果是WPS:1.点击插入,有一个分页,点击之后下面有一个可选 ...
- 用tmux工具给linux命令行分栏
介绍 有时候我们需要在命令行里同时开多个程序,但是每个程序都会占用命令行,这时候可以用tmux,给命令行界面分栏. 基本概念 tmux是分多层的 会话>窗口(我下文称作:页)>面板(或者叫 ...
- CSS3-column分栏
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- ActiveReports 报表应用教程 (4)---分栏报表
在 ActiveReports 中可以实现分栏报表布局样式,可以设置横向分栏.纵向分栏,同时进行分栏和分组设置,统计分栏分组的小计.合计等.在商业报表系统中常见的分栏报表有商品标签.员工工卡.条码打印 ...
- 分栏控制器和导航栏目tabBarItem,UINavigationController
//// AppDelegate.m// TabBarControllerDemo//// Created by qianfeng on 15/9/22.// Copyright (c) 20 ...
- WPF中利用后台代码实现窗口分栏动态改变
在WPF中实现窗口分栏并能够通过鼠标改变大小已经非常容易,例如将一个GRID分成竖排三栏显示,就可以将GRID先分成5列,其中两个固定列放GridSplitter. <Grid Backgrou ...
- css3分栏
<!DOCTYPE HTML> <meta charset="UTF-8"> <title>分栏</title> <style ...
- Word分栏
情景描述 Word分栏在小论文的撰写过程中是很常用的技术.但是,我们经常会遇到很难过的情况: 一段文字本来是连续分布的,可是当选择了分两栏 之后,开始部分在左边一栏,中间在右边一栏. ...
- 纯CSS实现侧边栏/分栏高度自动相等
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=694 一.为何要分栏高 ...
随机推荐
- Runloop的使用
系统为我们提供了多种模式,下面列一些比较常遇到的: kCFRunLoopDefaultMode: App的默认 Mode,通常主线程是在这个 Mode 下运行的. UITrackingRunLoopM ...
- Curve 文件存储在 Elasticsearch 冷热数据存储中的应用实践
Elasticsearch在生产环境中有广泛的应用,本文介绍一种方法,基于网易数帆开源的Curve文件存储,实现Elasticsearch存储成本.性能.容量和运维方面的显著提升. ES 使用 Cur ...
- ChatGPT/InstructGPT详解
作者:京东零售 刘岩 前言 GPT系列是OpenAI的一系列预训练文章,GPT的全称是Generative Pre-Trained Transformer,顾名思义,GPT的目的就是通过Transfo ...
- 双目测距+点云——使用MiddleBurry数据集的图片
效果 输入: 左图 右图 输出: 视差图 深度图 实现了鼠标点击图片中的位置,显示其深度. 点云 其他例子点云: bicycle motorcycle 使用自己的双目摄像头拍摄的图片: bottle ...
- 如何通过Java应用程序将 PDF转为Word文档
众所周知,PDF文档除了具有较强稳定性和兼容性外, 还具有较强的安全性,在工作中可以有效避免别人无意中对文档内容进行修改.但与此同时,也妨碍了对文档的正常的修改.这时我们可以将PDF转为Word文档进 ...
- vue打包---放到服务器下(一个服务器多个项目需要配置路径),以及哈希模式和历史模式的不同配置方法
哈希模式,好用,不需要服务器配合分配路径指向,自己单机就可以打开了 接下来上代码截图 接下来开始截图 历史模式 历史模式需要后端支持 打包后自己直接点击是打不开的 截图如下
- nodejs 升级后, vue+webpack 项目 node-sass 报错的解决方法
1.npm i node-sass -D 在错误提示里有给出了方案,重新构建 node-sass,命令如下: npm rebuild node-sass --force 如果执行完成后不报错,就可以了 ...
- 局部内部类定义-局部内部类的final问题
局部内部类定义 定义格式: 修饰符 class 外部类名称 { 修饰符 返回值类型 外部类方法名(参数列表){ class 局部内部类名称{// ... } } } 小杰一下类的权限修饰符: publ ...
- MySQL软件安装教程(windows系统)
目录 一.访问官网下载安装包 1.访问官网 2.点击DOWNLOADS 3.下拉页面,点击MySQL Community (GPL) Downloads » 4.接着点击MySQL Community ...
- MySQL-数据库、MySQL
1.存取数据的演变史 1.文本文件: 文件路径不固定(导致代码兼容性下降) 数据格式不统一:(max|123, max_123) 2.软件开发目录规范: 1.规定了数据应该保存在db目录下>&g ...
