Content-Type 的小知识
起因
在某次开发中,前端发起了get请求,但是后端报错未设置Content-Type为"application-json";看到这条报错之后就直接在请求中设置了:
export const getUserInfo = async (param) => {
const res = await axiosInstance.get(uris.getUserInfo(), {
headers: { 'Content-Type': 'application/json' },
params: param
});
return res;
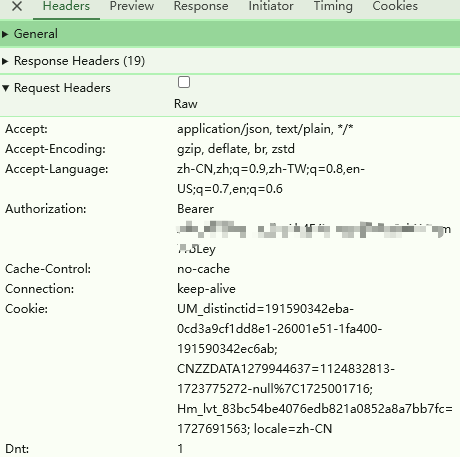
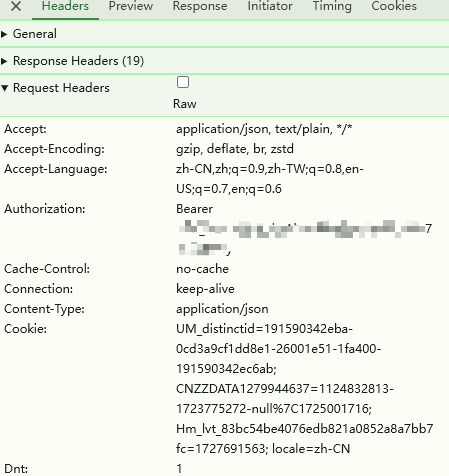
};设置完成后发现开发者工具-network中的请求头并没有出现预期中的'Content-Type': 'application/json,同时后端在跟我确认请求方式为get之后告诉我不应该出现这个报错,由他去解决;
在这个过程中学习到一些有意思的知识记录下来。
Content-Type是什么
HTTP 请求中的 Content-Type 是一个请求头(header),它用于指定发送给服务器的数据内容的媒体类型(MIME 类型)。这个请求头告诉服务器,客户端发送的数据是什么格式,这样服务器就可以正确地解析和处理这些数据。
当客户端发送一个包含请求体的 HTTP 请求时,必须指定一个合适的 Content-Type,以便服务器知道如何正确地解析请求体中的数据。如果客户端没有指定 Content-Type,服务器可能会默认使用某种类型来解析数据,或者可能会因为无法确定数据类型而返回错误。
例如,如果你正在使用 JavaScript 的 fetch API 发送一个 POST 请求,并且请求体包含 JSON 数据,你应该设置 Content-Type 为 application/json:
fetch('http://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key: 'value' })
});在这个例子中,Content-Type 告诉服务器请求体中的数据是 JSON 格式的,服务器应该按照 JSON 的规则来解析请求体中的数据。
为什么GET请求不需要Content-Type
GET 和 POST 是两种常用的方法,它们在用途、安全性、数据传输方式等方面有所不同,正是这些区别决定了GET请求不需要Content-Type
1. 用途
- GET:用于请求从服务器检索特定资源。GET 请求应该只用于获取数据,而不会导致服务器上的状态变化。
- POST:用于向服务器提交数据以创建新资源或更新现有资源。POST 请求通常会导致服务器上的状态变化。
2. 数据传输
- GET:数据附加在 URL 中,通过查询字符串参数传递。例如:
http://example.com?name=value&another=value。 - POST:数据包含在请求体(body)中,不在 URL 中显示。
3. 数据大小限制
- GET:由于数据附加在 URL 中,长度受限于浏览器和服务器对 URL 长度的限制。
- POST:数据包含在请求体中,理论上没有大小限制。
4. 缓存
- GET:GET 请求可以被缓存,这意味着相同的 GET 请求可以返回缓存的响应,而不是每次都从服务器获取。
- POST:POST 请求通常不会被缓存,因为它们通常导致服务器状态的变化。
5. 书签
- GET:由于数据在 URL 中,GET 请求可以被书签。
- POST:由于数据不在 URL 中,POST 请求不能被书签。
6. 安全性
- GET:由于数据在 URL 中可见,GET 请求被认为是不安全的,不适合传输敏感信息。
- POST:数据在请求体中,对 URL 观察者不可见,相对更安全。
GET 不需要定义 Content-Type的原因总结如下:
- 数据位置:GET 请求的数据是通过 URL 传递的,而不是通过请求体。因此,不需要指定
Content-Type,因为 HTTP 协议默认知道 GET 请求的数据是作为 URL 参数传递的。 - 请求体的缺失:在标准的 HTTP/1.1 规范中,GET 请求通常不包含请求体。由于没有请求体,也就没有需要指定
Content-Type的必要。 - 简单性:GET 请求设计为简单且安全的数据检索,不需要复杂的数据类型定义,因此不需要
Content-Type。
补充
GET 不需要定义Content-Type,当我使用axios在请求头中定义了也会被过滤掉,所以在实际发起的请求中看不到该设置,但是如果在某些场景下开发者确实需要这些配置该如何实现呢?
在请求中设置参数 data:true
参考 axios get请求如何设置Content-Type_axios get content-type-CSDN博客
export const getUserInfo = async (param) => {
const res = await axiosInstance.get(uris.getUserInfo(), {
headers: { 'Content-Type': 'application/json' },
params: param,
data: true
});
return res;
};
Content-Type 的小知识的更多相关文章
- HTML+CSS中的一些小知识
今天分享一些HTML.CSS的小知识,希望能够对大家有所帮助! 1.解决网页乱码的问题:最重要的是要保证各个环节的字符编码一致! (1)编辑器的编辑环境的字符集(默认字符集):Crtl+U 常见的编码 ...
- HTML初学者小知识
引用js <script src="链接/js代码位置" type="text/javascript"></script> 引用css ...
- HTML小知识---Label
今天知道了一个html小知识: <input type="checkbox" id="chkVersion" /> ...
- the request doesn't contain a multipart/form-data or multipart/form-data stream, content type header
the request doesn't contain a multipart/form-data or multipart/form-data stream, content type header ...
- django之视图view小知识
CBV简版流程 AddPublisher.as_view() ——> view 函数 当请求来的时候才执行view view中执行: 1. 先实例化AddPublisher,给self def ...
- Element 'beans' cannot have character [children], because the type's content type is element-only
这个小问题快搞死我了,找了大半个小时. Element 'beans' cannot have character [children], because the type's content typ ...
- python小技巧 小知识
python小技巧 小知识 python系统变量(修改调用shell命令路径)或用户空间说明 20150418 python调用系统命令,报找不到.怎么办? 类似执行shell的: [ -f /etc ...
- python字典小知识
字典的小知识dic = {"name": "tom", "age": 23, "price": 110}# 01:提取键 ...
- 自定义博客cnblogs样式的必备前端小知识——js、jq
JQ.JS相关小知识 任意元素自动点击 $(".editicon").trigger('click') 添加子元素 append() - 在被选元素的结尾插入内容 prepend( ...
- golang拾遗:内置函数len的小知识
len是很常用的内置函数,可以测量字符串.slice.array.channel以及map的长度/元素个数. 不过你真的了解len吗?也许还有一些你不知道的小知识. 我们来看一道GO101的题目,这题 ...
随机推荐
- Angular 学习笔记 (Typescript 高级篇)
由于 typescript 越来越复杂. 所以特意开多一个篇幅来记入一些比较难的, 和一些到了一定程度需要知道的基础. 主要参考 https://basarat.gitbook.io/typescri ...
- SQL Server Aggregate Functions
SUM 如果 row count = 0 返回的是 NULL 而不是 0 哦, 如果要 0 可以使用 ISNULL 来处理 如果其中一些 row 是 NULL, 那无所谓, 它只会 SUM 数字出来 ...
- foobar2000 v1.6.12 汉化版(更新于2022.10.16)
foobar2000 v1.6.12 汉化版 -----------------------[软件截图]---------------------- -----------------------[软 ...
- 数据库周刊33丨腾讯Tbase新版本发布;“2020数据技术嘉年华”有奖话题遴选;阿里云技术面试题;APEX 实现数据库自动巡检;MYSQL OCP题库……
摘要:墨天轮数据库周刊第33期发布啦,每周1次推送本周数据库相关热门资讯.精选文章.干货文档. 热门资讯 1.中国移动国产OLTP数据库中标公告:南大金仓阿里,万里开源中兴 分获大单[摘要]近日,中国 ...
- Paths和Files
Paths 类 Paths 类主要用于操作文件和目录路径.它提供了一些静态方法,用于创建java.nio.file.Path实例,代表文件系统中的路径. // 创建一个Path实例,表示当前目录下的一 ...
- RMI,SOA,微服务
什么是SOA SOA(Service-Oriented Architecture),中文全称:面向服务的架构. SOA提倡将不同应用程序的业务功能封装成"服务"并宿主起来,通常以接 ...
- esp8266 + mqtt + 温度计 (platformio)
esp8266 + mqtt + 温度计 上报温度数据 温度接线 ESP8266 温度传感器 GND GND 5V VCC A0 VOUT #include <Arduino.h> #in ...
- 国内SRC信息收集
SRC之信息收集 前言: 关于SRC信息收集不在于工具是否全面,工具固然重要,它们能帮我们节省大量的时间收集资产,但不是说我们一定要用到所有工具,收集到某个SRC的所有资产才罢休.资产总会有遗漏, ...
- 【Python】公众号聚合登录软件+源码
废话不多说了,直接上图,回复拿软件和源码[自己打包,配置环境比较复杂] 写这个软件就是因为其他平台的会员太贵了,还不如自己写个,不限制账号登录数~ 授权,打开和删除功能都是正常的, 面板功能,我打算做 ...
- 选型4G-Cat.1模组Air780E,必须要说的注意事项!
Air780E是合宙低功耗4G-Cat.1模组经典型号之一,累计出货数量2000万+,广泛应用于物联网各行业.在此,特别感谢各位大佬的信任与支持. 写这篇文档的目的是什么呢? 从用户的角度,解答大 ...
