[Unity] Shader(着色器)之固定管线
在Unity中,固定管线Shader的性能是最好的。
什么是固定管线呢?
固定渲染管线 —— 这是标准的几何&光照(T&L)管线,功能是固定的,它控制着世界、视、投影变换及固定光照控制和纹理混合。T&L管线可以被渲染状态控制,矩阵,光照和采制参数。
下面是一个固定管线Shader的示例:
- Shader "Sbin/ff1" {
- // 固定管线
- properties {
- // 变量名("描述名",类型)=值
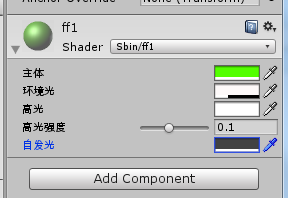
- _Color("主体", color)=(,,,)
- _Ambient("环境光", color)=(0.3,0.3,0.3,0.3)
- _Specular("高光", color)=(,,,)
- // 变量名("描述名",range(区域最小值,区域最大值)=默认值
- _Shininess("高光强度",range(,))=
- _Emission("自发光", color)=(,,,)
- }
- SubShader {
- pass {
- //color (1, 1, 0, 1)
- //color[_Color]
- material {
- diffuse[_Color]
- ambient[_Ambient]
- specular[_Specular]
- shininess[_Shininess]
- emission[_Emission]
- }
- lighting on
- separatespecular on // 镜面高光
- }
- }
- // FallBack "Diffuse"
- }
关键字:
material : 物体材质属性
diffuse : 主体颜色
ambient : 环境光颜色
specular : 高光颜色
shininess : 高光强度, 越光滑的物体, 高光强度值应该越大。
emission : 自发光颜色
效果图:


【官方文档中的一些说明】
Properties 语法
Properties { Property [Property ...] }
Numbers and Sliders 数字和区域滑块
name ("display name", Range (min, max)) = numbername ("display name", Float) = numbername ("display name", Int) = number
Colors and Vectors 颜色和顶点
name ("display name", Color) = (number,number,number,number)name ("display name", Vector) = (number,number,number,number)
Textures 纹理
name ("display name", 2D) = "defaulttexture" {}name ("display name", Cube) = "defaulttexture" {}name ("display name", 3D) = "defaulttexture" {}
Example (示例)
// properties for a water shaderProperties{_WaveScale ("Wave scale", Range (0.02,0.15)) = 0.07 // sliders_ReflDistort ("Reflection distort", Range (0,1.5)) = 0.5_RefrDistort ("Refraction distort", Range (0,1.5)) = 0.4_RefrColor ("Refraction color", Color) = (.34, .85, .92, 1) // color_ReflectionTex ("Environment Reflection", 2D) = "" {} // textures_RefractionTex ("Environment Refraction", 2D) = "" {}_Fresnel ("Fresnel (A) ", 2D) = "" {}_BumpMap ("Bumpmap (RGB) ", 2D) = "" {}}
[Unity] Shader(着色器)之固定管线的更多相关文章
- Unity Shader着色器优化
https://mp.weixin.qq.com/s?__biz=MzU5MjQ1NTEwOA==&mid=2247493518&idx=1&sn=c51b92e9300bcf ...
- [Unity] Shader(着色器)输入输出和语义
在Unity5.x后, 已经支持了基于物理的光照模型,也就是常说的次时代引擎所必须具备的功能. 如果在Properties使用2D,CG里要用sampler2D,代表使用的是2维纹理 如果在Prope ...
- [Unity] Shader(着色器)之纹理贴图
在Shader中,我们除了可以设定各种光线处理外,还可以增加纹理贴图. 使用 settexture 命令可以为着色器指定纹理. 示例代码: Shader "Sbin/ff2" { ...
- Unity3D学习笔记(三十四):Shader着色器(1)
一.GPU:图形处理器,Graphics Processing Unit 显卡的处理器就是图形处理器.与CPU类似. GPU和CPU的区别? 1.CPU主要是为了串行指令设计,GPU则是为了大规模 ...
- Unity 几何着色器
Unity 几何着色器 shaderGeometry Shader几何着色器 Unity 几何着色器 如果学习不能带来价值,那将毫无意义 简介 在顶点和片段着色器之间有一个可选的着色器,叫做几 ...
- Unity 5着色器系统代码介绍(上)
http://forum.china.unity3d.com/thread-25724-1-10.html Unity 5着色器系统代码介绍(上) Unity在着色器开发方面提供了很大的灵活性.有些工 ...
- Unity3D学习笔记(三十五):Shader着色器(2)- 顶点片元着色器
Alpha测试 AlphaTest Great:大于 AlphaTest Less:小于 AlphaTest Equal:等于 AlphaTest GEqual:大于等于 AlphaTest LEqu ...
- OpenGL之shader着色器的应用,三色渐变的三角形
学习自: https://learnopengl-cn.github.io/01%20Getting%20started/05%20Shaders/#_7 首先放一张效果图: 本次教程,将着色器单独定 ...
- Unity 光照着色器
光照着色器需要考虑光照的分类,一般分为漫反射和镜面反射. 漫反射计算基本光照: float brightness=dot(normal,lightDir) 将法线和光的入射方向进行点积运算,求出 ...
随机推荐
- C++智能指针详解
本文出自http://mxdxm.iteye.com/ 一.简介 由于 C++ 语言没有自动内存回收机制,程序员每次 new 出来的内存都要手动 delete.程序员忘记 delete,流程太复杂,最 ...
- js 输出数组最大值
,,,,]; ]; ; i < run.length; i++) { if (max<run[i]) { max=run[i]; }else{ max=max; } } alert(max ...
- percona教程:MySQL GROUP_CONCAT的使用
percona有一篇blog: The power of MySQL GROUP_CONCAT 比较详细地介绍了GROUP_CONCAT函数的用法.简单地翻译了一下. 假设你有4名工程师,这周他们为6 ...
- C#学习笔记-输入数据判断(int、double、string)
代码: using System; using System.Windows.Forms; namespace CheckInput { public partial class Form1 : Fo ...
- 一个开关电源传导、辐射处理案例-----Layout环路
这是一款输入宽电压120-277V 60HZ,输出48V,273mA的电源,使用美芯晟MT7933,采用Buck拓扑结构. 注:在最初的设计中,预留电感L1.L2,CBB电容C1.C2作为传导测试元 ...
- 玩KVM
按照网上的一篇博客玩KVM,结果wifi上不了网,上不了网! 把br0下线就好了! 呀------ 11月16日,今天发现kvm卡成屎可能是和kvm内存使用率为0相关,虚拟机中的内存显示内存确实是我配 ...
- 我是服务的执政官-服务发现和注册工具consul简介
服务发现和注册 我们有了两个服务.服务A的IP地址是192.168.0.1,端口9001,服务B的IP地址192.168.0.2,端口9002.我们的客户端需要调用服务A和服务B,我们只需要在配置文件 ...
- 浅谈微信小程序
在如火如荼的互联网技术发展中,各种各样的框架出现,当下最受关注的应该就是微信小程序了.从新闻论坛乃至qq群.微信群,很多很多从事IT工作的朋友喜欢讨论研究这个小程序.带着好奇心,我也参与其中. 第一步 ...
- doc2vec使用说明(二)gensim工具包 LabeledSentence
欢迎交流,转载请注明出处. 本文介绍gensim工具包中,带标签(一个或者多个)的文档的doc2vec 的向量表示. 应用场景: 当每个文档不仅可以由文本信息表示,还有别的其他标签信息时,比如,在商品 ...
- NB實體連線到公司的網路,無法上網解決方案,需設 proxy。
未使用 VPN Cisco Anyconnect 已連線到公司的網路: google-chrome-stable --proxy-server="proxy.XXXcomm.com:3128 ...
