HTML5触摸事件(touchstart、touchmove和touchend) (转)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享。今天为大家介绍的事件主要是触摸事件:touchstart、touchmove和touchend。
一开始触摸事件touchstart、touchmove和touchend是iOS版Safari浏览器为了向开发人员传达一些信息新添加的事件。因为iOs设备既没有鼠标也没有键盘,所以在为移动Safari浏览器开发交互性网页的时候,PC端的鼠标和键盘事件是不够用的。
在iPhone 3Gs发布的时候,其自带的移动Safari浏览器就提供了一些与触摸(touch)操作相关的新事件。随后,Android上的浏览器也实现了相同的事件。触摸事件(touch)会在用户手指放在屏幕上面的时候、在屏幕上滑动的时候或者是从屏幕上移开的时候出发。下面具体说明:
touchstart事件:当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。
touchmove事件:当手指在屏幕上滑动的时候连续地触发。在这个事件发生期间,调用preventDefault()事件可以阻止滚动。
touchend事件:当手指从屏幕上离开的时候触发。
touchcancel事件:当系统停止跟踪触摸的时候触发。关于这个事件的确切出发时间,文档中并没有具体说明,咱们只能去猜测了。
上面的这些事件都会冒泡,也都可以取消。虽然这些触摸事件没有在DOM规范中定义,但是它们却是以兼容DOM的方式实现的。所以,每个触摸事件的event对象都提供了在鼠标实践中常见的属性:bubbles(起泡事件的类型)、cancelable(是否用 preventDefault() 方法可以取消与事件关联的默认动作)、clientX(返回当事件被触发时,鼠标指针的水平坐标)、clientY(返回当事件触发时,鼠标指针的垂直坐标)、screenX(当某个事件被触发时,鼠标指针的水平坐标)和screenY(返回当某个事件被触发时,鼠标指针的垂直坐标)。除了常见的DOM属性,触摸事件还包含下面三个用于跟踪触摸的属性。
touches:表示当前跟踪的触摸操作的touch对象的数组。
targetTouches:特定于事件目标的Touch对象的数组。
changeTouches:表示自上次触摸以来发生了什么改变的Touch对象的数组。
touches: 当前屏幕上所有触摸点的列表;
targetTouches: 当前对象上所有触摸点的列表;
changedTouches: 涉及当前(引发)事件的触摸点的列表
通过一个例子来区分一下触摸事件中的这三个属性:
1. 用一个手指接触屏幕,触发事件,此时这三个属性有相同的值。
2. 用第二个手指接触屏幕,此时,touches有两个元素,每个手指触摸点为一个值。当两个手指触摸相同元素时,
targetTouches和touches的值相同,否则targetTouches 只有一个值。changedTouches此时只有一个值,
为第二个手指的触摸点,因为第二个手指是引发事件的原因
3. 用两个手指同时接触屏幕,此时changedTouches有两个值,每一个手指的触摸点都有一个值
4. 手指滑动时,三个值都会发生变化
5. 一个手指离开屏幕,touches和targetTouches中对应的元素会同时移除,而changedTouches仍然会存在元素。
6. 手指都离开屏幕之后,touches和targetTouches中将不会再有值,changedTouches还会有一个值,
此值为最后一个离开屏幕的手指的接触点。
每个Touch对象包含的属性如下。
clientX:触摸目标在视口中的x坐标。
clientY:触摸目标在视口中的y坐标。
identifier:标识触摸的唯一ID。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
target:触目的DOM节点目标。
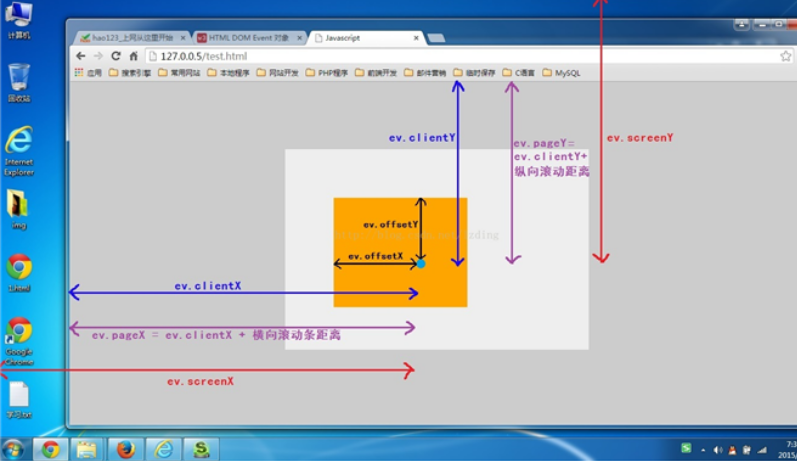
clientX、offsetX、screenX、pageX、x的区别
上面的属性光这么看,果然非常繁琐,每个属性说的都是那么的细致,只有真刀实枪的来点小例子才能更加明白其中的奥妙。所以小例子如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
.text-box {
width:100%;
height:400px;
background: red; /* position:absolute;
left:50px; */
}
.inner-bpx {
height: 100px;
width:100px;
background: blue;
margin: 60px;
}
</style>
</head>
<body>
<div class="text-box">
<div class="inner-bpx" id="inp">test</div>
</div>
<script>
function load (){
var oInp = document.getElementById("inp");
oInp.addEventListener('touchstart',touch, false);
oInp.addEventListener('touchmove',touch, false);
oInp.addEventListener('touchend',touch, false); function touch (event){
event.stopPropagation();
var event = event || window.event;
switch(event.type){
case "touchstart":
oInp.innerHTML = "Touch started (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
break;
case "touchend":
oInp.innerHTML = "<br>Touch end (" + event.changedTouches[0].clientX + "," + event.changedTouches[0].clientY + ")";
break;
case "touchmove":
// event.preventDefault();
oInp.innerHTML = "<br>Touch moved (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
break;
} }
}
window.addEventListener('load',load, false);
</script>
</body>
</html>
对上面的代码稍微做点改动,可以判断水平方向滑动的方向,然后左相应的动作,如下:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>原生方式实现图片懒加载</title>
<style>
body {
text-align: center;
padding: 0;
margin: 0;
}
img {
width: 100%;
margin-bottom: 30px;
}
.info-text {
text-align: left;
padding: 10px;
}
</style>
</head>
<body>
<div id="imgBoxFrame" >
<div class="img-warpper">
<img id='imgPic'>
</div>
<div class="info-text"> 品牌: 纱非 <br/>
适用年龄: 30-34周岁 <br/>
尺码: M L XL 2XL <br/>
面料材质: 水貂 <br/>
毛领型: POLO领 <br/>
风格: 街头 <br/>
街头: 欧美衣 <br/>
门襟: 其他流行 <br/>
元素: 毛领 <br/>
颜色分类: 红色 金色十字貂 蓝色十字貂 银色十字貂黑 <br/>
毛领袖型: 喇叭袖 <br/> </div>
</div>
<script src="./scroll.js"></script> </body>
</html>
scroll.js
var allImgs = [{
src:'1.jpg',
info:'ssss'
},{
src:'2.jpg',
info:'ssss'
},{
src:'3.jpg',
info:'ssss'
},{
src:'4.jpg',
info:'ssss'
},{
src:'5.jpg',
info:'ssss'
},{
src:'6.jpg',
info:'ssss'
}];
function load(){
var currentIndex = 0, //当前显示哪张图片
direction; //手滑动的时候,判断是往哪个方向
var oInp = document.getElementById("imgPic");
oInp.src= '../../imgs/'+allImgs[currentIndex].src;
oInp.addEventListener('touchstart',touch, false);
oInp.addEventListener('touchmove',touch, false);
oInp.addEventListener('touchend',touch, false);
function touchSuccessFun(){
console.log(currentIndex);
switch(direction){
case 'ltr':
//从左往右
console.log('从左往右');
if(currentIndex==0) {
alert('已经是第一张了');
return;
}
currentIndex--;
break;
case 'rtl':
//从右往左
console.log('从右往左');
if(currentIndex==allImgs.length-1) {
alert('已经是最后一张了');
return;
}
currentIndex++;
break;
default:
console.log('点击事件');
break;
}
oInp.src= '../../imgs/'+allImgs[currentIndex].src;
};
function touch (event){
var event = event || window.event;
event.stopPropagation();
var distance='',minRange=10;
switch(event.type){
case "touchstart":
direction='';
clientX_start=event.touches[0].clientX;
break;
case "touchend":
touchSuccessFun();
break;
case "touchmove":
clientX_end = event.changedTouches[0].clientX;
//判断移动的方向
distance=clientX_end-clientX_start;
// distance > 0 && distance > minRange - 从左往右
// distance < 0 && Math.abs(distance) > minRange
if(distance > 0 && distance>minRange) {
direction='ltr';
}
else if(distance < 0 && Math.abs(distance) > minRange){
direction='rtl';
}
break;
}
}
}
window.addEventListener('load',load, false);
---恢复内容结束---
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享。今天为大家介绍的事件主要是触摸事件:touchstart、touchmove和touchend。
一开始触摸事件touchstart、touchmove和touchend是iOS版Safari浏览器为了向开发人员传达一些信息新添加的事件。因为iOs设备既没有鼠标也没有键盘,所以在为移动Safari浏览器开发交互性网页的时候,PC端的鼠标和键盘事件是不够用的。
在iPhone 3Gs发布的时候,其自带的移动Safari浏览器就提供了一些与触摸(touch)操作相关的新事件。随后,Android上的浏览器也实现了相同的事件。触摸事件(touch)会在用户手指放在屏幕上面的时候、在屏幕上滑动的时候或者是从屏幕上移开的时候出发。下面具体说明:
touchstart事件:当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。
touchmove事件:当手指在屏幕上滑动的时候连续地触发。在这个事件发生期间,调用preventDefault()事件可以阻止滚动。
touchend事件:当手指从屏幕上离开的时候触发。
touchcancel事件:当系统停止跟踪触摸的时候触发。关于这个事件的确切出发时间,文档中并没有具体说明,咱们只能去猜测了。
上面的这些事件都会冒泡,也都可以取消。虽然这些触摸事件没有在DOM规范中定义,但是它们却是以兼容DOM的方式实现的。所以,每个触摸事件的event对象都提供了在鼠标实践中常见的属性:bubbles(起泡事件的类型)、cancelable(是否用 preventDefault() 方法可以取消与事件关联的默认动作)、clientX(返回当事件被触发时,鼠标指针的水平坐标)、clientY(返回当事件触发时,鼠标指针的垂直坐标)、screenX(当某个事件被触发时,鼠标指针的水平坐标)和screenY(返回当某个事件被触发时,鼠标指针的垂直坐标)。除了常见的DOM属性,触摸事件还包含下面三个用于跟踪触摸的属性。
touches:表示当前跟踪的触摸操作的touch对象的数组。
targetTouches:特定于事件目标的Touch对象的数组。
changeTouches:表示自上次触摸以来发生了什么改变的Touch对象的数组。
每个Touch对象包含的属性如下。
clientX:触摸目标在视口中的x坐标。
clientY:触摸目标在视口中的y坐标。
identifier:标识触摸的唯一ID。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
target:触目的DOM节点目标。
上面的属性光这么看,果然非常繁琐,每个属性说的都是那么的细致,只有真刀实枪的来点小例子才能更加明白其中的奥妙。所以小例子如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
<style>
.text-box {
width:100%;
height:400px;
background: red; /* position:absolute;
left:50px; */
}
.inner-bpx {
height: 100px;
width:100px;
background: blue;
margin: 60px;
}
</style>
</head>
<body>
<div class="text-box">
<div class="inner-bpx" id="inp">test</div>
</div>
<script>
function load (){
var oInp = document.getElementById("inp");
oInp.addEventListener('touchstart',touch, false);
oInp.addEventListener('touchmove',touch, false);
oInp.addEventListener('touchend',touch, false); function touch (event){
event.stopPropagation();
var event = event || window.event;
switch(event.type){
case "touchstart":
oInp.innerHTML = "Touch started (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
break;
case "touchend":
oInp.innerHTML = "<br>Touch end (" + event.changedTouches[0].clientX + "," + event.changedTouches[0].clientY + ")";
break;
case "touchmove":
// event.preventDefault();
oInp.innerHTML = "<br>Touch moved (" + event.touches[0].clientX + "," + event.touches[0].clientY + ")";
break;
} }
}
window.addEventListener('load',load, false);
</script>
</body>
</html>
对上面的代码稍微做点改动,可以判断水平方向滑动的方向,然后左相应的动作,如下:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>原生方式实现图片懒加载</title>
<style>
body {
text-align: center;
padding: 0;
margin: 0;
}
img {
width: 100%;
margin-bottom: 30px;
}
.info-text {
text-align: left;
padding: 10px;
}
</style>
</head>
<body>
<div id="imgBoxFrame" >
<div class="img-warpper">
<img id='imgPic'>
</div>
<div class="info-text"> 品牌: 纱非 <br/>
适用年龄: 30-34周岁 <br/>
尺码: M L XL 2XL <br/>
面料材质: 水貂 <br/>
毛领型: POLO领 <br/>
风格: 街头 <br/>
街头: 欧美衣 <br/>
门襟: 其他流行 <br/>
元素: 毛领 <br/>
颜色分类: 红色 金色十字貂 蓝色十字貂 银色十字貂黑 <br/>
毛领袖型: 喇叭袖 <br/> </div>
</div>
<script src="./scroll.js"></script> </body>
</html>
scroll.js
var allImgs = [{
src:'1.jpg',
info:'ssss'
},{
src:'2.jpg',
info:'ssss'
},{
src:'3.jpg',
info:'ssss'
},{
src:'4.jpg',
info:'ssss'
},{
src:'5.jpg',
info:'ssss'
},{
src:'6.jpg',
info:'ssss'
}];
function load(){
var currentIndex = 0, //当前显示哪张图片
direction; //手滑动的时候,判断是往哪个方向
var oInp = document.getElementById("imgPic");
oInp.src= '../../imgs/'+allImgs[currentIndex].src;
oInp.addEventListener('touchstart',touch, false);
oInp.addEventListener('touchmove',touch, false);
oInp.addEventListener('touchend',touch, false);
function touchSuccessFun(){
console.log(currentIndex);
switch(direction){
case 'ltr':
//从左往右
console.log('从左往右');
if(currentIndex==0) {
alert('已经是第一张了');
return;
}
currentIndex--;
break;
case 'rtl':
//从右往左
console.log('从右往左');
if(currentIndex==allImgs.length-1) {
alert('已经是最后一张了');
return;
}
currentIndex++;
break;
default:
console.log('点击事件');
break;
}
oInp.src= '../../imgs/'+allImgs[currentIndex].src;
};
function touch (event){
var event = event || window.event;
event.stopPropagation();
var distance='',minRange=10;
switch(event.type){
case "touchstart":
direction='';
clientX_start=event.touches[0].clientX;
break;
case "touchend":
touchSuccessFun();
break;
case "touchmove":
clientX_end = event.changedTouches[0].clientX;
//判断移动的方向
distance=clientX_end-clientX_start;
// distance > 0 && distance > minRange - 从左往右
// distance < 0 && Math.abs(distance) > minRange
if(distance > 0 && distance>minRange) {
direction='ltr';
}
else if(distance < 0 && Math.abs(distance) > minRange){
direction='rtl';
}
break;
}
}
}
window.addEventListener('load',load, false);
HTML5触摸事件(touchstart、touchmove和touchend) (转)的更多相关文章
- HTML5触摸事件(touchstart、touchmove和touchend)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事 ...
- HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)(转)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- (转)HTML5实战与剖析之触摸事件(touchstart、touchmove和touchend)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
- 关于windows phone 8.1系统手机对html5触摸事件的支持情况
近日购入一部微软Lumia 640手机,目的主要就是为了测试年中开发完成的响应式移动web项目,同时也为了将来升级win10 mobile系统.由于我们的项目目前只考虑支持IOS与Android系统, ...
- HTML5触摸事件演化tap事件
触摸事件是移动浏览器特有的HTML5事件,虽然click事件在pc和移动端更通用,但是在移动端会出现300ms延迟,较为影响用户体验,300ms延迟来自判断双击和长按,因为只有默认等待时间结束以确定没 ...
- HTML5触摸事件
touchstart .touchmove .touchend 事件 touchstart事件:当手指触摸屏幕时触发,即使有一个手指放在屏幕上也会触发. touchmove事件:当手指在屏幕上滑动时触 ...
- 剖析iphone之触摸事件touchstart
今天做项目发现一个问题,貌似从前没有遇到过,就记录一下,以后方便看.....(代码只显示了js这部分 样式结构都会写) 一般我们绑定click触发事件都是直接用onclick 或者方便一点click, ...
- 移动触摸事件(touchstart、touchmove和touchend)
touchstart事件:当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发. touchmove事件:当手指在屏幕上滑动的时候连续地触发.在这个事件发生期间,调用preventDefaul ...
随机推荐
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理8
接下来做的是对页面的增删改查与页面与页面按钮之间的联系.先上代码和页面效果 using AuthorDesign.Web.App_Start.Common; using System; using S ...
- 云计算与 OpenStack - 每天5分钟玩转 OpenStack(14)
“云计算” 算是近年来最热的词了.现在 IT 行业见面不说这三个字您都不好意思跟人家打招呼. 对于云计算,学术界有各种定义,大家有兴趣可以百度一下. CloudMan 这里主要想从技术的角度谈谈对云计 ...
- Launch和Shut Off操作详解 - 每天5分钟玩转 OpenStack(30)
本节详细分析 instance launch 和 shut off 操作,以及如何在日志中快速定位有用信息的技巧. Launch Launch instance 应该算 Nova 最重要的操作. 仔细 ...
- ajax缓存问题
默认情况下,请求总会被发出去,但浏览器有可能从它的缓存中调取数据.换句话说,在缓存过期之前,针对相同地址发起的多个Ajax请求,只有第一次会真正发送到服务端.要禁止使用缓存的结果,可以设置 cache ...
- java中对象产生初始化过程
以前面试的时候,很多公司的笔试题中有关new一个对象有关一系列初始化的过程的选择题目.请看下面的题目. class Parent { static { System.out.println(" ...
- FineReport实现根据点击次数奇偶性排序的方法
使用FineReport报表软在进行排序的时,很多时候您可能想实现根据点击的次数进行升降序排序,也就是说点击第一次点击标题升序排序,再次点击就降序,以此类推,而不是通过选择升序进行升序排列,选择降序进 ...
- 图像柔光效果(SoftGlow)的原理及其实现。
图像柔光效果在很多商业软件中都有实现,比如美图秀秀,光影魔术手等.其能针对原始图像产生一副新的比较平滑感觉光线比较柔和的效果,给人一种朦胧美,如下面几幅图所示: ...
- Linux Core Dump
当程序运行的过程中异常终止或崩溃,操作系统会将程序当时的内存状态记录下来,保存在一个文件中,这种行为就叫做Core Dump(中文有的翻译成“核心转储”).我们可以认为 core dump 是“内存快 ...
- JS入门学习,写一个简单的选项卡
/* 经过昨天一整天的纠结和摸索.总结下学习初期我最致命的几个问题…… 1.var oDiv = document.getElementById(''); 一定要多输,熟悉后o u什么的字母别搞 ...
- frakti && RunPodSandbox 源码分析
listen = flag.String("listen", "/var/run/frakti.sock", "...") hyperEnd ...