Nuxt.js 应用中的 nitro:init 事件钩子详解
title: Nuxt.js 应用中的 nitro:init 事件钩子详解
date: 2024/11/3
updated: 2024/11/3
author: cmdragon
excerpt:
nitro:init 是 Nuxt 3 中的一个生命周期钩子,在 Nitro 初始化完成后被调用。这个钩子允许开发者注册 Nitro 钩子,并直接与 Nitro 进行交互。这种灵活性使得开发者能够增强和自定义 Nitro 的行为,以适应特定的需求。
categories:
- 前端开发
tags:
- Nuxt
- Nitro
- 生命周期
- 钩子
- 自定义
- 交互
- 初始化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
nitro:init 钩子详解
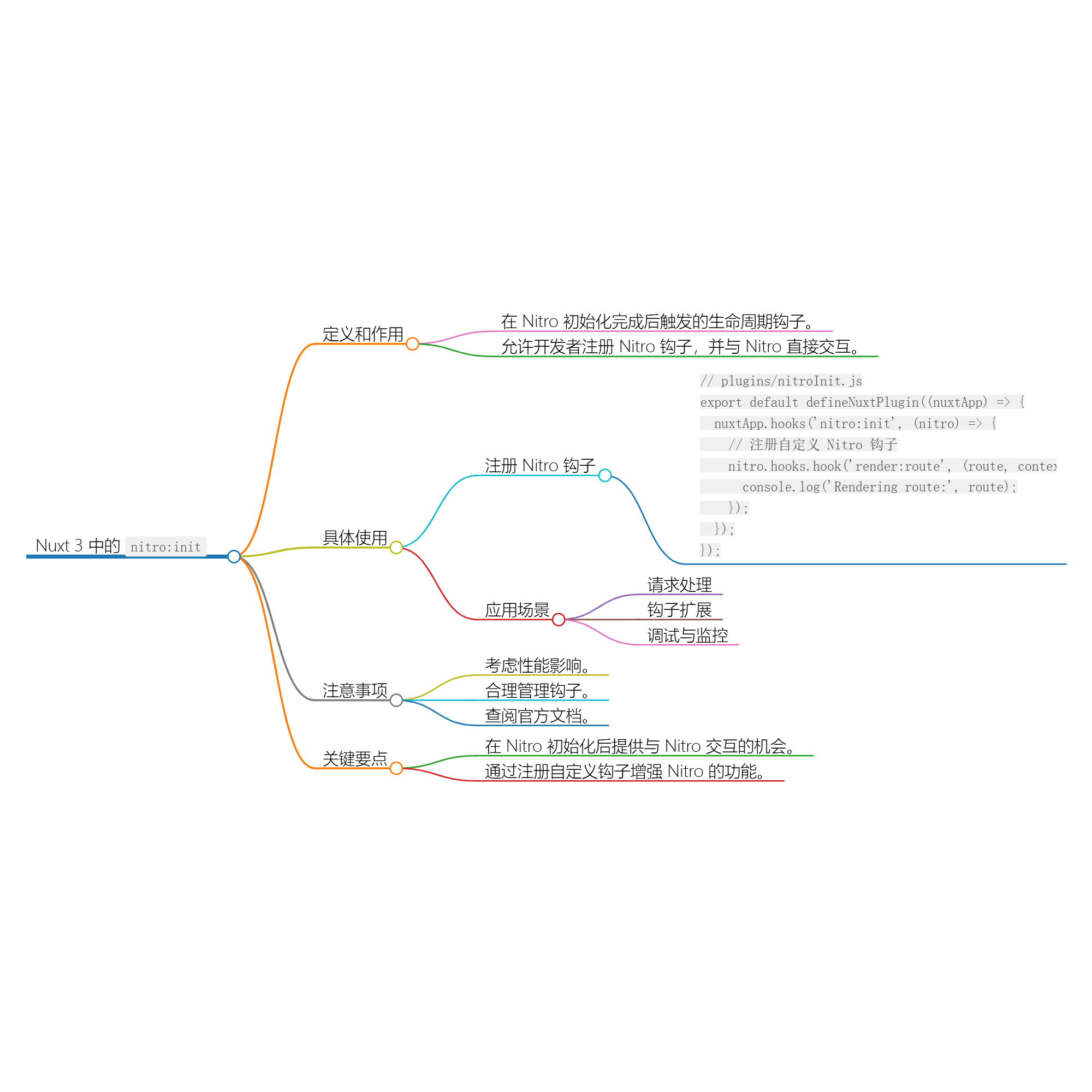
nitro:init 是 Nuxt 3 中的一个生命周期钩子,在 Nitro 初始化完成后被调用。这个钩子允许开发者注册 Nitro 钩子,并直接与 Nitro 进行交互。这种灵活性使得开发者能够增强和自定义 Nitro 的行为,以适应特定的需求。
目录
1. 概述
nitro:init 钩子为开发者提供了在 Nitro 初始化后自定义和增强功能的机会。通过这个钩子,开发者可以与 Nitro 进行更深层次的交互,提高应用的灵活性和定制化程度。
2. nitro:init 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
nitro:init是 Nuxt 3 中一个用于在 Nitro 初始化后进行自定义的钩子。 - 作用: 开发者可以利用这个钩子在 Nitro 启动后注册自定义钩子、处理请求、修改响应等。
2.2 调用时机
- 执行环境: 在 Nitro 完全初始化后触发,此时可以安全地与 Nitro 交互。
- 挂载时机: 该钩子在应用启动后执行,确保自定义功能能够立即生效。
2.3 参数说明
- nitro: 该参数表示当前的 Nitro 实例,包含所有可以操作和配置的 Nitro API。
3. 具体使用示例
3.1 注册 Nitro 钩子的示例
// plugins/nitroInit.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('nitro:init', (nitro) => {
// 注册自定义 Nitro 钩子
nitro.hooks.hook('render:route', (route, context) => {
console.log('Rendering route:', route);
// 可以在此处添加自定义逻辑
});
console.log('Nitro initialized:', nitro);
});
});
在这个示例中,我们使用 nitro:init 钩子在 Nitro 完成初始化后注册了一个自定义的钩子,用于监听路由渲染事件。通过这种方式,开发者可以在特定的请求处理过程之中插入自定义逻辑。
4. 应用场景
- 请求处理: 在请求处理过程中插入自定义逻辑,例如请求记录或修改响应。
- 钩子扩展: 根据需求扩展 Nitro 提供的功能,添加新的行为特性。
- 调试与监控: 在初始化过程中添加调试信息,方便开发者监控 Nitro 的工作状态。
5. 注意事项
- 性能影响: 添加复杂的逻辑可能会影响性能,需合理使用。
- 钩子管理: 确保清楚自定义钩子的目的和使用场合,避免钩子之间的冲突。
- 文档参考: 查看官方文档以获取全面的 Nitro API 和钩子说明。
6. 关键要点
nitro:init允许开发者在 Nitro 完成初始化后与其进行交互。- 通过注册自定义钩子,开发者可以增强 Nitro 的能力,从而适应不同的业务需求。
7. 总结
nitro:init 钩子为 Nuxt 3 项目提供了一种与 Nitro 交互的灵活方式,使得开发者能够在 Nitro 初始化后自定义行为。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
Nuxt.js 应用中的 nitro:init 事件钩子详解的更多相关文章
- js数组中foEach和map的用法详解 jq中的$.each和$.map
数组中foEach和map的用法详解 相同点: 1.都是循环遍历数组(仅仅是数组)中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项value, ...
- Spring 框架中注释驱动的事件监听器详解
事件交互已经成为很多应用程序不可或缺的一部分,Spring框架提供了一个完整的基础设施来处理瞬时事件.下面我们来看看Spring 4.2框架中基于注释驱动的事件监听器. 1.早期的方式 在早期,组件要 ...
- Spring 4.2框架中注释驱动的事件监听器详解
事件交互已经成为很多应用程序不可或缺的一部分,spring框架提供了一个完整的基础设施来处理瞬时事件.下面我们来看看Spring 4.2框架中基于注释驱动的事件监听器. 1.早期的方式 在早期,组件要 ...
- js数组中indexOf/filter/forEach/map/reduce详解
今天在网上看到一篇帖子,如题: 出处:前端开发博客 (http://caibaojian.com/5-array-methods.html) 在ES5中一共有9个Array方法,分别是: Array. ...
- Angular.js中处理页面闪烁的方法详解
Angular.js中处理页面闪烁的方法详解 前言 大家在使用{{}}绑定数据的时候,页面加载会出现满屏尽是{{xxx}}的情况.数据还没响应,但页面已经渲染了.这是因为浏览器和angularjs渲染 ...
- [概念] js的函数节流和throttle和debounce详解
js的函数节流和throttle和debounce详解:同样是实现了一个功能,可能有的效率高,有的效率低,这种现象在高耗能的执行过程中区分就比较明显.本章节一个比较常用的提高性能的方式,通常叫做&qu ...
- 【转】angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
- angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
- jQuery 事件用法详解
jQuery 事件用法详解 目录 简介 实现原理 事件操作 绑定事件 解除事件 触发事件 事件委托 事件操作进阶 阻止默认事件 阻止事件传播 阻止事件向后执行 命名空间 自定义事件 事件队列 jque ...
- js实现的新闻列表垂直滚动实现详解
js实现的新闻列表垂直滚动实现详解:新闻列表垂直滚动效果在大量的网站都有应用,有点自然是不言而喻的,首先由于网页的空间有限,使用滚动代码可以使用最小的空间提供更多的信息量,还有让网页有了动态的效果,更 ...
随机推荐
- dubbo序列化问题(一)浮点数问题
转
dubbo是一个分布式服务框架,在国内比较常用,在开发过程中遇到一个浮点数反序列化问题. 问题描述,当参数是float类型的3.7,反序列化却得到了一个double类型的值:3.70000004768 ...
- 利用net-snmp读取windows,linux,snmp设备数据(cpu,内存,网卡)
首先编译的时候configure参数加上--with-mib-modules='ucd-snmp/diskio ip-mib/ipv4InterfaceTable' 默认的配置没有这些模块,需要加上 ...
- ChatGPT 客户端推荐
通过按量计费的 Token 使用 ChatGPT 可以获得比免费 ChatGPT 更快的响应速度,但又不必支付昂贵的每月 20 美金订阅费用.下面是一些我个人喜欢的支持 Token 的 ChatGPT ...
- PowerShell 使用
Practice 常用命令 vim $PROFILE # 编辑配置文件 Get-ChildItem *> $null # 抛弃所有输出 whoami Remove-Item -Recurse - ...
- VS Code 代码片段指南: 从基础到高级技巧
前言 " 系列首发于公众号『非同质前端札记』 ,若不想错过更多精彩内容,请"星标"一下,敬请关注公众号最新消息. 今天咱们来聊聊 VS Code 里的自定义代码片段. 这 ...
- zabbix-server无法启动
部署:Zabbix-(1)安装 - xiao智 - 博客园 (cnblogs.com) 故障现象: 监控界面状态为 "否" 1.服务状态果然报错了 ,报错提示是被退出的 2.net ...
- CSS 实现滑动整个元素
其实没什么难点,主要就是两个CSS属性 scroll-snap-type 这个是作用在包裹容器身上的. scroll-snap-align 这个是作用在被包裹容器身上的. 效果如下图所示: 代码如下: ...
- 小tips:前端容易读错的单词列表
排名第一的是width,音标/wɪdθ/,发/i/的音,不是发/ai/的音: hidden音标/ˈhɪdn/发/i/的音,不是发/ai/的音: hide音标/haɪd/,发/ai/的音: float音 ...
- Vue3.5中解构props,让父子组件通信更加丝滑
前言 在Vue3.5版本中响应式 Props 解构终于正式转正了,这个功能之前一直是试验性的.这篇文章来带你搞清楚,一个String类型的props经过解构后明明应该是一个常量了,为什么还没丢失响应式 ...
- Spring —— 注解开发(总结)
XML配置与注解配置对比
