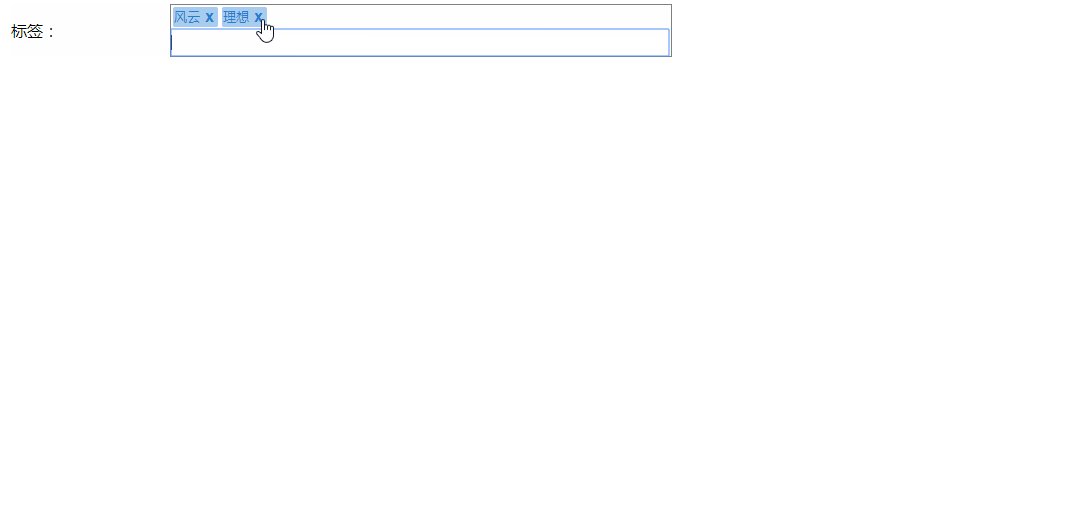
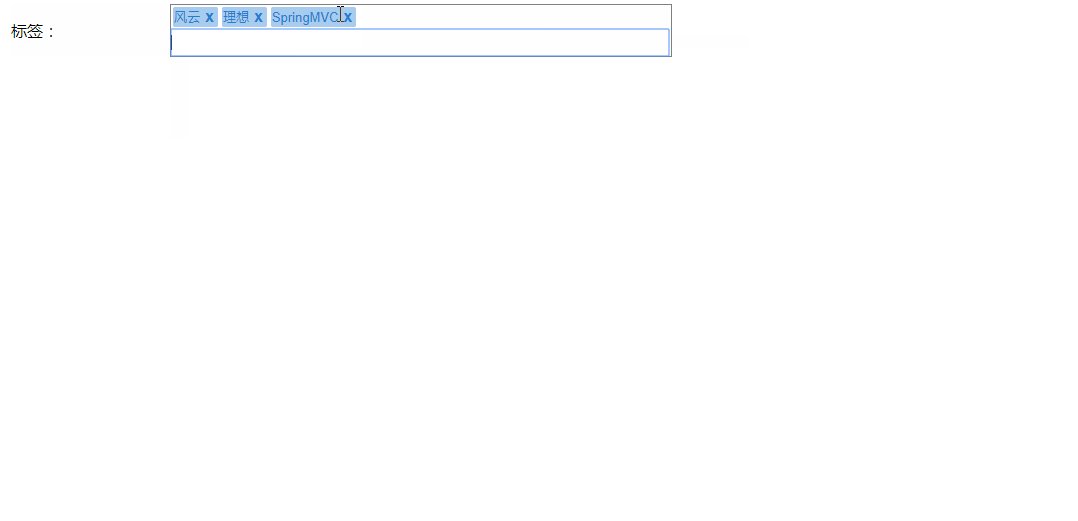
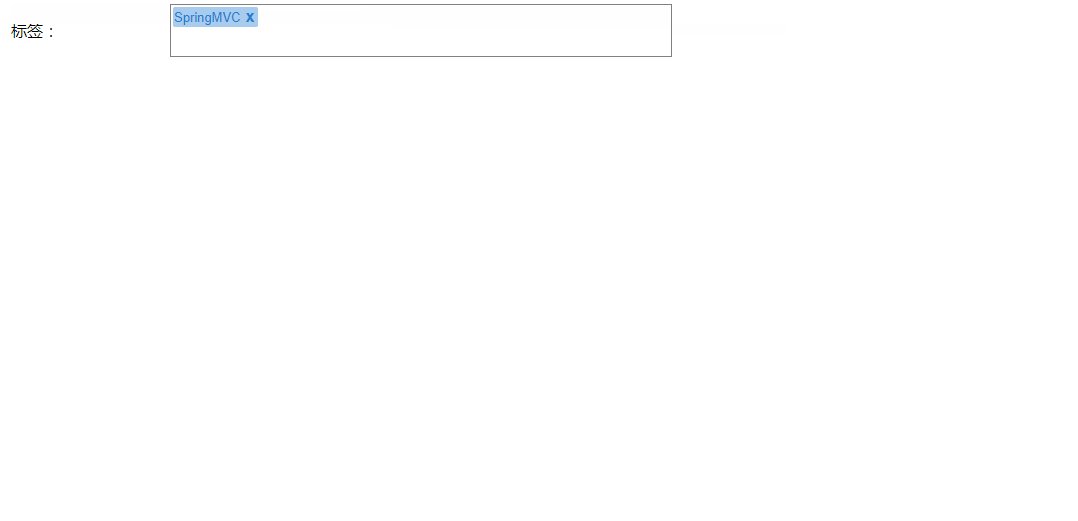
模拟邮箱输入邮箱地址、收藏标签。input框输入内容后回车,内容显示成小方块并带删除按钮。
模拟邮箱输入邮箱地址、收藏标签:
文本框输入文字后按回车键或者分号键,输入框中的文字变成小块并带删除按钮和操作。

页面代码:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%
String ctxPath = request.getContextPath();
request.setAttribute("ctxpath", ctxPath);//项目根路径
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="${ctxpath}/js/jquery-1.11.3.min.js"></script>
<%-- <link href="${ctxpath}/css/main.css" rel="stylesheet"> --%>
<title>首页</title>
<style type="text/css">
div.tagsinput{
border: 1px solid gray;
width: 500px;
}
div.tagsinput span.tag {
border: 1px solid #a5d24a;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
display: block;
float: left;
padding: 5px;
text-decoration: none;
background: #cde69c;
color: #638421;
margin-right: 5px;
margin-bottom: 5px;
font-family: helvetica;
font-size: 13px;
} div.tagsinput span.tag {
padding: 0;
margin: 2px 2px;
background-color: #a7cced;
border-color: #a7cced;
}
div.tagsinput span.tag>span{
color: #247dd2;
padding-right: 5px;
} div.tagsinput span.tag a {
font-weight: bold;
color: #82ad2b;
text-decoration: none;
font-size: 11px;
} div.tagsinput span.tag a {
margin-right: 3px;
color: #247dd2;
font-size: 16px;
} #headTitle img{
width: 150px;
height: 50px;
} #tagInput{
width: 498px;
border: none;
height: 25px;
}
</style>
<script type="text/javascript">
$(function(){
//输入内容回车、分号后显示处理
$('#tagInput').bind('keyup',function(event){
if(event.keyCode == "13" || event.keyCode == "186") {
if($("#tagInput").val() == ""){
return false;
}
var value = $("#tagInput").val();
//去掉分号
value = value.replace(/;/g,"");
var inputDiv = $("#inputDiv");
//onclick='del(this)' 此处不适用在标签里面加函数,而是使用标签绑定click事件。
var str = "";
str += "<span class='tag'>";
str += "<span>";
str += ""+value+"";
str += "</span>";
str += "<a href='#' title='Removing tag' >x</a>";
str += "</span>";
//inputDiv.before("<span class='tag'><span>"+$("#tagInput").val()+" </span><a href='#' title='Removing tag' >x</a></span>");
inputDiv.before(str); $("#tagInput").val("");
} });
/* $("div.tagsinput span.tag a").bind("click",function(e){
alert("c");
}); */
/* var del = $("div.tagsinput span.tag a");
debugger; */
/* $("div.tagsinput span.tag").bind("click",function(){
alert("这个段落被点击了。");
}); */
/* $("a").click(function(){
alert("aa");
}); */
//删除标签删除操作。只有.on方式绑定事件在新添加的html元素中才起作用。
$("#tagInputDiv").on("click","a",function(){
$(this).parent(".tag").remove();
});
});
/* function del(param){
$(param).parent().remove();
} */
</script>
</head>
<body>
<h1 id="headTitle">一直在模仿从未被超越<img alt="腾讯官网" src="${ctxpath}/img/tencentLogo.jpg"></h1>
<table>
<tr>
<td>
仿<font color="red">博客园</font>[收藏标签]☺
</td>
</tr>
<tr>
<td>标签:</td>
<td>
<div id="tagInputDiv" class="tagsinput">
<!-- <span class="tag"><span>12211221 </span><a href="#" title="Removing tag">x</a></span> -->
<div id="inputDiv">
<input id="tagInput" type="text">
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
模拟邮箱输入邮箱地址、收藏标签。input框输入内容后回车,内容显示成小方块并带删除按钮。的更多相关文章
- input框输入金额显示千分位
比如输入:1000000,则显示为1,000,000(或者是保留3位小数:1,000,000.000) 知识点: 1)JavaScript parseFloat() 函数: 定义:parseFloat ...
- js input框输入1位数字后自动跳到下一个input框聚焦
// input框输入1位数字后自动跳到下一个input聚焦 function goNextInput(el){ var txts = document.querySelectorAll(el); f ...
- js控制input框输入数字时,累计求和
input框输入数字时,自动开始计算累加 <div class="form-group"> <label for="inputPassword3&quo ...
- input框输入手机号码分隔显示
在input框输入手机号码时,自动加入空格按照3,4,4位显示,如: 实现方法如下: <label>手机号码</label><input type="text& ...
- 基于Element-UI的el-table,input框输入实现排序功能
最终效果如下 实现要求: 如果输入的内容不是非负整数,那么提示报错,并且将值变为输入前的内容: 如果输入正确,则当输入的内容发生改变并且失去焦点以后,触发事件,重新获取列表: 实现思路 使用原生的in ...
- input 框输入数字相关
input框限制只能输入正整数,逻辑与和或运算 有时需要限制文本框输入内容的类型,本节分享下正则表达式限制文本框只能输入数字.小数点.英文字母.汉字等代码. 例如,输入大于0的正整数 代码如下: &l ...
- JavaScript input框输入实时校验
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- 当input框输入到限定长度时,自动focus下一个input框
需求背景 需要输入一串15位的数字,但是要分为3个输入框,每个输入框限定长度5位,当删除当前输入框的内容时,focus到上一个输入框: 实现方法 var field = $('.phone-fiel ...
- autocomplete 属性 清除input框输入存留历史值,防止下拉历史值显示
autocomplete 属性规定输入字段是否应该启用自动完成功能. 自动完成允许浏览器预测对字段的输入.当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项. 注释:aut ...
随机推荐
- Modules:手机号码验证
ylbtech-Modules:手机号码验证 手机号码验证,文档以JFB项目架构为原型,介绍实现原理,如何调用和应用实例. 架构包括5个主要模块:Basebase,Base,Service,Api和W ...
- Centos7 minimal 系列之Nginx负载均衡搭建(四)
一.Nginx搭建请参考我的上篇文章 http://www.cnblogs.com/WJ--NET/p/8143899.html 二.在IIS上搭建2个网站 三.配置nginx 虚拟机和主机网络互通请 ...
- Oracle学习系类篇(四)
.分析函数 分析函数oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组,然后计算基于组的邹忠统计值,并且每一组的每一行都可以返回一个统计值. 分析函数和聚合函数的不同之处 ...
- week4_notebooke1
今日大纲:01名称空间,作用域,取值顺序02函数的嵌套03内置函数 globals() locals()04关键字global nonlocal05函数名的应用06闭包07装饰器初识08装饰器进阶 注 ...
- Edge 通过代理无法打开网页,解决方案
netsh winhttp import proxy source=ie
- vue中使用Ueditor编辑器 -- 1
一. 下载包: 从Ueditor的官网下载1.4.3.3jsp版本的Ueditor编辑器,官网地址为:http://ueditor.baidu.com/website/download.html ...
- 【摘录】JAVA内存管理-有关垃圾收集的关键参数
第八章 有关垃圾收集的关键参数 一些命令行参数可以用来选择垃圾收集器,指定堆或代的大小,修改垃圾收集行为,获取垃圾收集统计数据.本章给出一些最常用的参数.有关各种各样参数更多完整的列表和详细信息可以参 ...
- 学Arduino 需要做哪些准备?(引自"知乎用户:郑兴芳,DhP"的回答)
本人非电子专业,使用Arduino完全出于兴趣,目前主要用于实验过程中的自动化操作. 一.基础准备主要是看一些入门介绍的电子文档,如Arduino_Basic.PDF.ArduinoL2.PDF .& ...
- 一些特殊ACII码的用法 在控制台中覆盖显示、刷新显示和删除字符
很好奇怎么实现在控制台中不换行直接显示新的信息把旧的替换掉,于是找到了两个ACII码字符,他们可以帮助实现. 一个是‘\b’字符,这个字符是backspace,即删除上一个字符,于是可以清除以显示的旧 ...
- Python 爬歌曲
Python 爬歌曲 小练习 import re import time import requests # http://www.htqyy,com/top/hot # http://f2.htqy ...
