Expression Blend实例动画-大坝水位升高演示
原文:Expression Blend实例动画-大坝水位升高演示
Expression Blend是个很强大的东西,用它可以完成很多不好做的动画效果。
动画的主要元素:
时间线(Timeline) :定义了值随着时间的变化方式。有不同类型的时间线,可用于改变不同类型的值。所以时间线的基类都是Timeline。为了连续改变double,可以使用DoubleAnimation类。
Timeline的主要属性
AutoReverse :使用该属性,可以指定连续改变的值在动画结束后是否返回初始值。
SpeedRatio:使用该属性,可以改变动画的执行速度。在这个属性中,可以定义父子元素的相对关系。默认值为1,将速率设为较小的值时,动画的执行速度较慢。
BeginTime:使用该属性,可以指定从触发事件开始到动画开始之间的长度。
Duration:指定动画执行一次的时间长度。
RepeatBehavior:定义动画重复的次数或重复的时间。
FillBehavior:如果父元素的时间线有不同的持续时间,则FillBehavior属性就很重要。
关于更多的Timeline类的属性可以参考?MSDN:http://msdn.microsoft.com/zh-cn/library/system.windows.media.animation.timeline_properties%28VS.85%29.aspx
情景板(Storyboard) :用于合并动画。Storyboard类派生子基类TimelineGroup,TimelineGroup又派生自基类Timeline。
情景板或者故事板继承自基类Timeline,但是可以包含几个时间线。StoryBoard类可以用于控制时间线。
StoryBoard类的主要方法如下:
Begin():启动与情景板相关的动画
BeginAnimation():可以为一个依赖属性启动单个动画
CreateClock():返回一个Clock对象,用于控制动画
Pause()、Resume():暂停、恢复动画
Seek():使动画移动到指定的时间处
Stop():停止动画
触发器(Trigger) :通过触发器可以启动和停止动画。
我这里用vs2013自带的Blend工具来制作一个简单的大坝水位升高的动画演示:
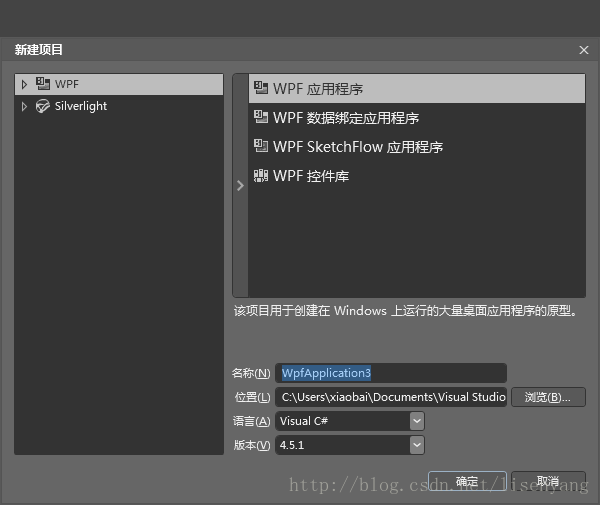
1.打开Blend后新建一个Wpf项目:
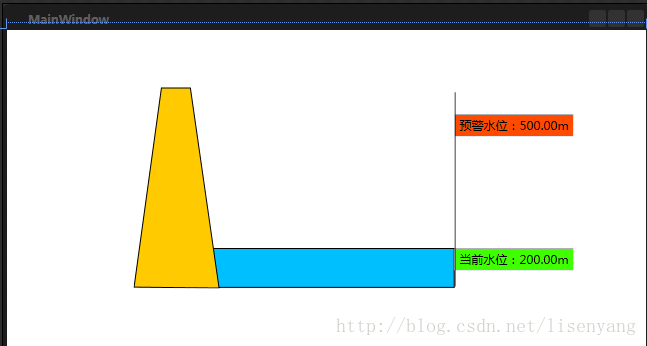
2.用左侧的“笔”工具画出所需要的大坝及湖泊的大概形状出来,用label或者textbox控件加入相应的文字信息,然后可以填充一下自己需要的颜色:
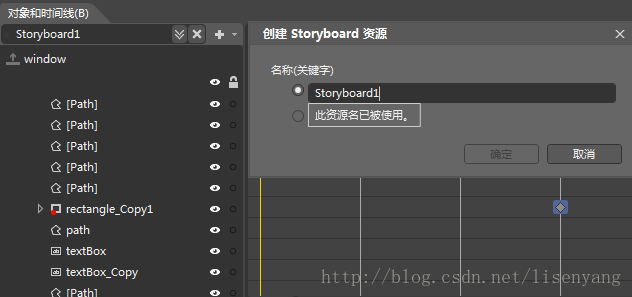
3.在对象菜单栏下面选择“新建”按钮,新建一个StoryBoard,击“Ok”后,Objects
and Timeline编辑框将载入刚刚创建的StoryBoard,在右边出现了动画控制按钮,关键帧设置按钮以及时间线显示面板。
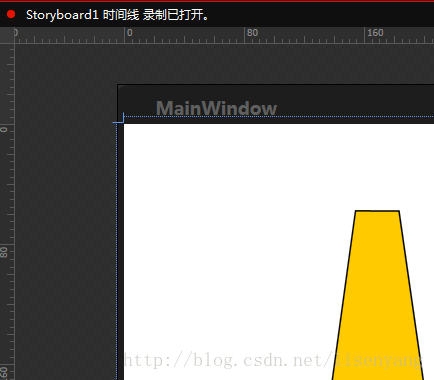
4.在设计主窗口,会看到一个红色框,这代表着控件处于动画录制状态:
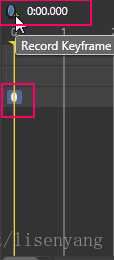
5.在黄色进程线为“0:00:00”的位置,点击添加一个KeyFrame关键帧:
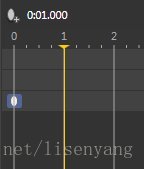
6.移动黄色进程线到“0:01:000”位置:
7.最后拖动湖泊这个梯形向上拉即可:

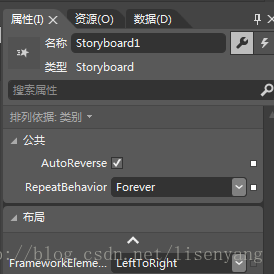
8.如果想一直循环运行或者规定次数的话,可以在属性进行设置,选择AutoReverse和RepeatBehavior:
9.运行后效果如图:

Expression Blend实例动画-大坝水位升高演示的更多相关文章
- Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard http://silverlightchina.net/html/tips/2010/0329/934.html
Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard 时间:2010-03-29 11:13来源:SilverlightChina.Net 作者:jv9 点击: ...
- Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(VSM)
Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(V 时间:2010-04-12 16:06来源:SilverlightChina. ...
- Expression Blend实例中文教程系列
Expression Blend实例中文教程系列 本系列文章均转载:银光中国 时间:2010-04-09 09:20责任编辑:银光中国网 点击:次 Expression Blend实例中文教程系列由C ...
- Expression Blend学习动画基础
原文:Expression Blend学习动画基础 什么是动画(Animation)? 动画就是时间+换面的组合,画面跟着时间变化.最常见的是flash的动画,还有GIF动态图片. 动画的主要元素 时 ...
- Expression Blend实例中文教程(9) - 行为快速入门Behaviors
在Blend强大的设计功能支持下,设计人员和开发人员可以无代码实现Silverlight/WPF动画效果,例如上文介绍的StoryBoard,就是一个典型例子,设计人员和开发人员仅需提供必要元素,即可 ...
- Expression Blend实例中文教程(1) - 开篇
随着计算机软件开发分工细节化,微软对已有的产品线进行了调整,在保持原有经典开发工具Visual Studio基础上,又推出了一套新的设计开发工具系列,Expression Studio. Expres ...
- Expression Blend实例中文教程(10) - 缓冲动画快速入门Easing
随着Rich Internet application(RIA)应用技术的发展,各个公司越来越注重于项目的用户体验性,在保证其功能完善,运行稳定的基础上,绚丽的UI和人性化的操作设计会给用户带来舒适的 ...
- Expression Blend实例中文教程(8) - 动画设计快速入门StoryBoard
上一篇,介绍了Silverlight动画设计基础知识,Silverlight动画是基于时间线的,对于动画的实现,其实也就是对对象属性的修改过程. 而Silverlight动画分类两种类型,From/T ...
- Expression Blend实例中文教程(7) - 动画基础快速入门Animation
通过前面文章学习,已经对Blend的开发界面,以及控件有了初步的认识.本文将讲述Blend的一个核心功能,动画设计.大家也许注意到,从开篇到现在,所有的文章都是属于快速入门,是因为这些文章,都是我曾经 ...
随机推荐
- Fragment使用LocalBroadcastManager接收广播消息
这种方式不用在配置文件加东西 变量声明 LocalBroadcastManager broadcastManager; IntentFilter intentFilter; BroadcastRece ...
- [Javascript] Identify and Deal with NaN in JavaScript
Dealing with the special NaN value can be tricky in JavaScript. It behaves like a number and not a n ...
- ITFriend创业败局(四):菜鸟CEO的自我修养
自创业自封CEO以来,短短3个月,又经历了无数的磨练,快速成长中. 创业不同于打工,他要求你必须有全局观和综合能力,技术.市场.商务,啥都得会,还要处理各种各样的问题和矛盾. 根据个人经历,我总结了以 ...
- 深度学习框架 —— tflearn 的学习
1. tflearn.data_utils from tflearn.data_utils import to_categorical one_hot 编码: 第一个参数为属性列,第二个参数接受类别个 ...
- MKNetWorkKit的使用(1)
在整个程序中只有一个全局队列 MKNetWorkKit中主要有两个类,MKNetworkEngine和 MKNetworkOperation,MKNetworkOperation就是一个操作,是NSO ...
- Zygote总结
Zygote是由init进程通过解析 init.zygote.rc 文件而创建的,zygote所对应的可执行程序 app_process,所对应的源文件是App_main.cpp,进程名为zygote ...
- C#MVC中创建多模块web应用程序
当一个应用程序有越来越多的子模块后,应用程序将变得越来越大,复杂度也越来越高,应用程序也越来越难维护.如果把每个子模块,独立分成不同的web应用程序,则这个项目将易于维护.关于这个的好处,我也描述得不 ...
- 华为如何实现基于Git的跨地域协同开发
跨地域开发的需求其实由来已久,在IT/互联网发展的早期就已存在,只不过限于当时网络环境的因素,无法在线上有效的完成协同工作,所以没法实际开展.而随着近十年网络的快速发展,跨地域协同开发线变得可能而且越 ...
- Linux input
Linux input 输入设备都有共性:中断驱动+字符IO,基于分层的思想,Linux内核将这些设备的公有的部分提取出来,基于cdev提供接口,设计了输入子系统,所有使用输入子系统构建的设备都使用主 ...
- session_start()的逻辑
//session_start -Start new or resume existing session session_start(); print_r($_SESSION); //看有没有ses ...