Expression Blend学习二UI布局
什么是布局?
· Panels控件(其实就是容器控件)
· 对内部的子控件提供了自动布局功能
· 可以在容器控件内继续添加容器控件(一个复杂的界面往往是多种容器控件嵌套而组成的)
· 一些界面器控件也是嵌套了容器控件而组成的(比如ListBox就嵌套了StackPanel控件)
· 你也可以自己来制作一些容器控件
一些常见的布局控件
Canvas
最原始的容器控件,对子控件无自动布局功能。
StackPanel
能将子元素排列成一行(可沿水平或者垂直方向)
WarpPanel
元素从左到右按顺序排列,在包含他们的框的边缘处将内容换至下一行。
Grid
定义由行和列的灵活网格区域。
ViewBox
可拉伸或者缩放子元素。
Border
在一个子元素的周围绘制边框、背景。
DockPanel
可将子元素沿其边缘进行定位。
ScrollViewer
使内容显示在比其实际大小小的区域中,并适当显示滚动条。
具体使用
在新建立了Silverlight项目后,你会看到Blend自动帮你添加了一个布局控件“LayoutRoot”。

在右侧的属性栏目你可以看到这个布局控件的类型。

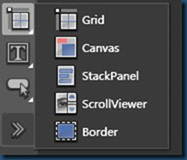
在右侧的工具栏中你可以找到更多的布局控件。

或者你知道自己想要的控件 直接输入他的名字便可以快速的找到他。

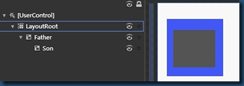
这里在LayoutRoot下添加上两个最简单的布局控件Canvas,并改变他们的背景颜色予以区分。

这里记住一个概念“所有的父控件对其子控件进行布局”。
尝试移动“Father”的位置,“Son”也跟着移动。即使“Son”在舞台上不在“Father”的内部,只要他们的在层次上的关系不发生变化,“Son”会一直受“Father”的影响。在Canvas中的表现是子控件和父控件的相对位置一直保持不变。
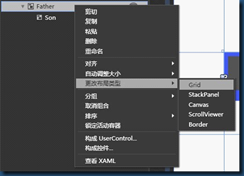
你也可以对现有的布局进行转化。

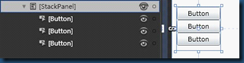
也能对现有的元素快速的组合到容器中。


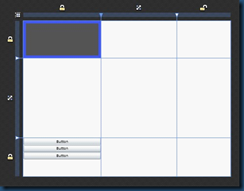
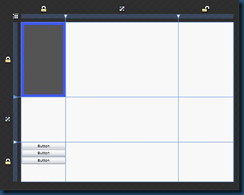
所谓搭建自适应布局就是利用Grid的特性来搭建界面。

其内部的元素会根据父控件的属性来自行的调整自身的位置大小。

更加详细的Grid使用请翻阅Blend的帮助文件。
UI设计师
曾几何时我从没想过要与艺术家打交道,但是Silverlight改变了这一切。UI设计师,已经成为Silverlight项目开发中必不可少的一员。请大家记住,Silverlight程序界面长的和Winform一样,就一文不值。
艺术家和程序员是一对奇特的组合(想想就有趣),与UI设计师建立良好的沟通,对于开发人员来说是很难且关键的一步。UI设计师往往不懂软件工程,大多数UI设计师只注重是否好看,不管能不能实现。所以遇到这种情况往往把程序员难得半死,你和他讲软件工程,人家和你说设计原理,构图,色相。最终的结果就是俩人拍桌子上椅子。与UI设计师打交道不容易,希望每一个开发人员清楚的认识到,Silverlight带给你的第一个挑战就是先把你和老虎关进笼子里,然后你要尽快的学会与它和睦相处。抛开设计水平不谈,一个好配合的UI设计师一定具有以下特点,很有耐心,重视用户需求,谦虚,好学。怎么与设计师打好交道,因人而异,没有以逸待劳的办法。开发人员希望设计师修改界面设计时最容易产生分歧,此时请态度一定谦和,注意语气。
一个好的Silverlight作品,设计师功不可没,应尊重我们的设计师,把他们当成战友,一起分享成功。
没有设计师的日子
可能你是一个小公司的开发人员,公司人力有限,你只能又当爹来又当妈,对于习惯线性思维的程序员来说,如果设计出漂亮的UI呢?
1、上网搜索配色图谱
2、不计算黑色,白色的情况下,你的界面使用颜色不要过多,3~5种最佳。
3、布局简单,大方,控件风格统一,彼此保留合适间距。
4、控件的细节可以借鉴其他软件作品。
5、表单尽量使用dataform,他会省去你很多工作。
6、如果你使用riaservice, vs2010的会帮你自动排列好控件。
7、业余时间多翻翻漂亮网站,等设计师不如让自己成为设计师,哪怕是业余的也好。
8、三个臭皮匠顶个一个诸葛亮,既然是业余的就要承认自己的业余,东西做完了多给周围朋友看,让大家挑挑刺。
“所有真正杰出的设计一旦被设计好,看起来都是那么的简单和显而易见。但是在获得杰出设计的过程中,需要付出令人难以置信的努力“-Michael Abrash
Expression Blend学习二UI布局的更多相关文章
- Expression Blend学习四控件
原文:Expression Blend学习四控件 Expression Blend制作自定义按钮 1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点 ...
- Expression Blend学习5控件
原文:Expression Blend学习5控件 Expression Blend ButtonStyle- TextButton 本章以TextButton为例,讲解如何最简单,最快速的制作一个专业 ...
- Expression Blend学习动画基础
原文:Expression Blend学习动画基础 什么是动画(Animation)? 动画就是时间+换面的组合,画面跟着时间变化.最常见的是flash的动画,还有GIF动态图片. 动画的主要元素 时 ...
- UI布局 自定义布局
今天学习了UI布局当中的自定义的布局的部分,在开始的时候先动手写了一个跟随手指移动的小兔子的实例,初步的了解了布局管理器的概念之后开始正式进行布局管理器,其中包括相对布局,线性布局,帧布局,表格布局, ...
- AppleWatch___学习笔记(二)UI布局和UI控件
1.UI布局 直接开发,你会发现Apple Watch并不支持AutoLayout,WatchKit里有个类叫做WKInterfaceGroup,乍一看像是UIView,但是这货其实是用来布局的.从 ...
- 【全面解禁!真正的Expression Blend实战开发技巧】十一章 全面解析布局(Grid & Canvas &StackPanel &Wrappanel)
原文:[全面解禁!真正的Expression Blend实战开发技巧]十一章 全面解析布局(Grid & Canvas &StackPanel &Wrappanel) 写这篇文 ...
- 【全面解禁!真正的Expression Blend实战开发技巧】第二章 你好,UI设计师
原文:[全面解禁!真正的Expression Blend实战开发技巧]第二章 你好,UI设计师 你好,UI设计师 曾几何时我从没想过要与艺术家打交道,但是Silverlight改变了这一切.UI设计师 ...
- 零元学Expression Blend 4 - Chapter 12 用实例了解布局容器系列-「Viewbox」
原文:零元学Expression Blend 4 - Chapter 12 用实例了解布局容器系列-「Viewbox」 本系列将教大家以实做案例认识Blend 4 的布局容器,此章介绍的布局容器是Bl ...
- 零元学Expression Blend 4 - Chapter 8 用实例了解布局容器系列-「Grid」
原文:零元学Expression Blend 4 - Chapter 8 用实例了解布局容器系列-「Grid」 本系列将教大家以实做案例认识Blend 4 的布局容器,此章介绍的是Blend 4 里的 ...
随机推荐
- php自带加密解密函数
php自带加密解密函数 一.总结 一句话总结:可逆和不可逆函数. 二.php自带加密解密函数 1.不可逆的加密函数为:md5().crypt() md5() 用来计算 MD5 哈稀.语法为:strin ...
- [Angular] @ContentChild and ngAfterContentInit
@ContentChild normally works with ngAfterContentInit lifecycle. @ContentChild is used for looking in ...
- jar命令+7z:创建,替换,修改,删除Jar, war, ear包中的文件
虽然现在已经有各种智能的IDE可以为我们生成jar包,war包,ear包,甚至带上了自动替换,部署的功能.但一定会有那么些时候,你需要修改或是替换jar包,war包,ear包中的某个文件而不是整个重新 ...
- 编辑框等控件边框美化(继承CEdit,然后覆盖OnMouseLeave, OnSetFocus, OnPaint函数即可。原来的CEdit虽然代码不可见,但它也是有句柄的,照样随便画)
源码说明:美化能获取焦点控件的边框颜色,获取焦点后颜色不同(类似彗星小助手.QQ等软件),支持自定义颜色,支持单独设置各个控件颜色.实现方法:子类化,在WM_NCPAINT.WM_PAINT等消息自己 ...
- 【 D3.js 高级系列 — 2.0 】 机械图 + 人物关系图
机械图(力路线图)结合老百姓的关系图中的生活,这是更有趣. 本文将以此为证据,所列的如何图插入外部的图像和文字的力学. 在[第 9.2 章]中制作了一个最简单的力学图.其后有非常多朋友有疑问,基本的问 ...
- python request爬取百度贴吧
import requests import os import shutil import time class PostBarSpider(object): def __init__(self, ...
- Java、JVM、JRE、JDK等组件的理解
.java ⇒(javac) .classs ⇒ (类加载器)转换后的 .class 文件 ⇒ (解释器)可执行代码 ⇒ (JIT 编译器)⇒ 机器码 0. 虚拟机 Java 有它的虚拟机:Java ...
- zabbix 设备(自己的实践)
1. 下载源代码包 wget http://sourceforge.net/projects/zabbix/files/ 2. 解压 tar -zxvf zabbix-2.2.3.tar.gz 3. ...
- DELPHI +ClientDataSet+DBGRIDEH 进行排序
DELPHI +ClientDataSet+DBGRIDEH 进行排序因为使用了DBX+ClientDataSet,所以排序显得简单些,只需要设定几个属性就OK了.1.DbGridEH 中设定:Op ...
- 贝叶斯方法(Bayesian approach) —— 一种概率解释(probabilistic interpretation)
1. Bayesian approach 对于多项式拟合问题,我们可通过最小二乘(least squares)的方式计算得到模型的参数,最小二乘法又可视为最大似然(maximum likelihood ...
