Juery实现选项卡
选项卡是一种很常用的组件。比如3个选项的选项卡,比较笨的一种办法是,把3个状态写成3个独立页面,互相链接。这样做的问题也显而易见,切换的时候url会变。如果是手机端网页,加载慢一点,给人的感觉是不断的跳网址,加载网页。
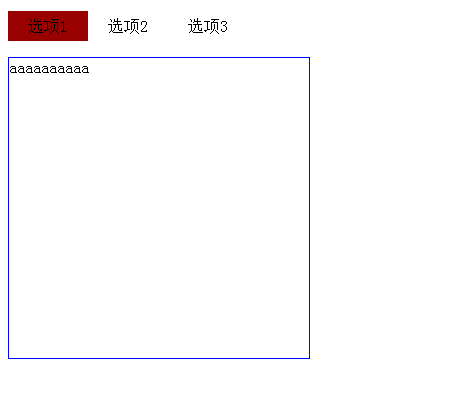
选项卡就解决了这个问题,选项卡是在1个页面一次加载,再在这个页面里操作,隐藏显示元素。原生的js实现起来比较麻烦,如果利用jquery,就很简单了。下面是最简单的选项卡。

代码非常简单:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.current{background:#900;}
ul{list-style-type:none;height:30px;padding:0;}
ul li{
width:80px;
height:30px;
line-height:30px;
float:left;
text-align:center;
} #content>div{border:1px solid #00F;width:300px;height:300px;display:none;}
</style>
</head> <body>
<div>
<ul>
<li class="current">选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</div> <div id="content">
<div style="display:block;">aaaaaaaaaa</div>
<div>bbbbbbbbbb</div>
<div>cccccccccc</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$('ul>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
$('#content>div').eq($(this).index()).show().siblings().hide();
})
</script>
</body>
</html>
Juery实现选项卡的更多相关文章
- juery 实现选项卡
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js和jquery实现简单的选项卡
选项卡切换在做网页的时候经常会用到,以往都是用JQ来实现,代码简单易懂,今天用原生的js实现了一下,二者还是有很大不同的,可以对比一下代码来研究一下. <!DOCTYPE html> &l ...
- jQuery的DOM操作实例(1)——选项卡&&Tab切换
一.原生JavaScript编写tab切换 二.jQuery编写tab切换 在用jQuery编写选项卡过程中,重要的事搞清楚 .eq() 和 .index() 的使用方法. .eq()是jQuery遍 ...
- CSS类似微软中国首页的竖向选项卡
效果体验:http://hovertree.com/texiao/css/24/ 源码下载:http://hovertree.com/h/bjaf/hardklps.htm 代码如下: <!DO ...
- Bootstrap之选项卡
<div class="container"> <!-- nav-tabs作为选项卡头部样式 --> <ul class="nav nav- ...
- juery实现贪吃蛇的游戏
今天用juery做了一个贪吃蛇的游戏,代码比较简陋,不过作为这些天学习juery的成果,非常有成就感.另外关于代码内容如有雷同不胜荣幸. 更改了下 让头和身子的颜色不一样 这样好区分些,虽然还是不怎么 ...
- juery学习总结(二)——juery操作页面元素
所有的操作都可以分为增.删.改.查四种,juery选择器代表查看的功能,那么剩下的操作就是对页面元素增.删.改.页面元素有3部分构成:标签,属性和内容,juery对元素的操作可以从这3方面入手. 一. ...
- juery学习总结(一)——juery选择器
juery在工作中经常使用,遇到不会的问题往往百度一下,事后就忘.使用到现在也感觉不到有什么提高,为了每天进步一点点,从今天起抽时间记录下对juery的学习. 学习之前,首先要了解什么是网页元素,网页 ...
- WinForm中重绘TabControl选项卡标题
最近开发WinForm频繁使用了TabControl控件,这个控件的选项卡没有BackgroundImage这个属性,那么如何为其各个选项卡添加背景图片呢?(这里说的是每个TabPage的头部,也就是 ...
随机推荐
- datawhale爬虫实训4
DataWhale-Task4(爬取丁香园2) 任务:使用lxml爬虫帖子相关的回复与部分用户信息(用户名,头像地址,回复详情) 难点:需要登录才能看到所有回复 浏览器登录上去,查看cookies信息 ...
- SBC37x交叉编译平台QT+OPENCV
一.构建交叉编译器 [随机手册]Angstrom是一个界面友好的嵌入式发行版本,用亍手持设备,机顶盒和网络存储设备等嵌入式设备. 光盘的文件系统是定制的The Angstrom Distributio ...
- git笔记之eclipse使用github远程仓库进行版本号管理
原文地址:http://dtbuluo.com/90.html 这里记录一下eclipse开发工具中git的使用说明. 环境:centOS.eclipse-jee-kepler-SR2-linux-g ...
- android高速上手(二)android开发环境搭建及hello world
基本了解了java语法,下一步.我们一起开启hello world的神奇之旅. (一)android开发环境搭建 之前搭建android开发环境是件很费力的事情,下载Eclipse.安装ADT等,现在 ...
- js 判断 wifi and 流量
var connection = navigator.connection || navigator.mozConnection || navigator.webkitConnection || { ...
- HDU 2604 Queuing,矩阵高速幂
题目地址:HDU 2604 Queuing 题意: 略 分析: 易推出: f(n)=f(n-1)+f(n-3)+f(n-4) 构造一个矩阵: 然后直接上板子: /* f[i] = f[i-1] ...
- Kafka集群部署及測试
题记 眼下我们对大数据进行研究方向以Spark为主,当中Spark Streaming是能够接收动态数据流并进行处理.那么Spark Streaming支持多源的数据发送端,比如TCP.ZeroMQ. ...
- Windows下Go语言LiteIDE下载及安装
下载地址为 https://www.golangtc.com/download/liteide 我下载的是liteidex32.1windows-qt4.zip,下载之后解压,并将liteide文件 ...
- 在linux下怎么安装.bin的文件
*.bin文件安装方法: 1.运行终端到文件目录下2.在终端输入:sudo chmod +x *.bin3.再输入:sudo ./*.bin可安装到任意目录,./*.bin可安装到当前用户有权限的目录
- vim设置为indent折叠以后,每次打开文件时代码处于折叠状态,能改变吗?
vim设置为indent折叠以后,每次打开文件时代码处于折叠状态.即使这次编辑的时候把折叠展开,保存关闭文件,重新打开,所有的代码都又折叠起来了. 请问有没有默认不折叠的方法? 是否有可以一次展开所有 ...
