js面向对象2--原型
一、原型和原型对象
函数的原型prototype:函数才有prototype,prototype是一个对象,指向了当前构造函数的引用地址。
所有对象都有__proto__属性, 所有的__proto__ 指向改对象的原型对象(注意:proto前面是两个__)
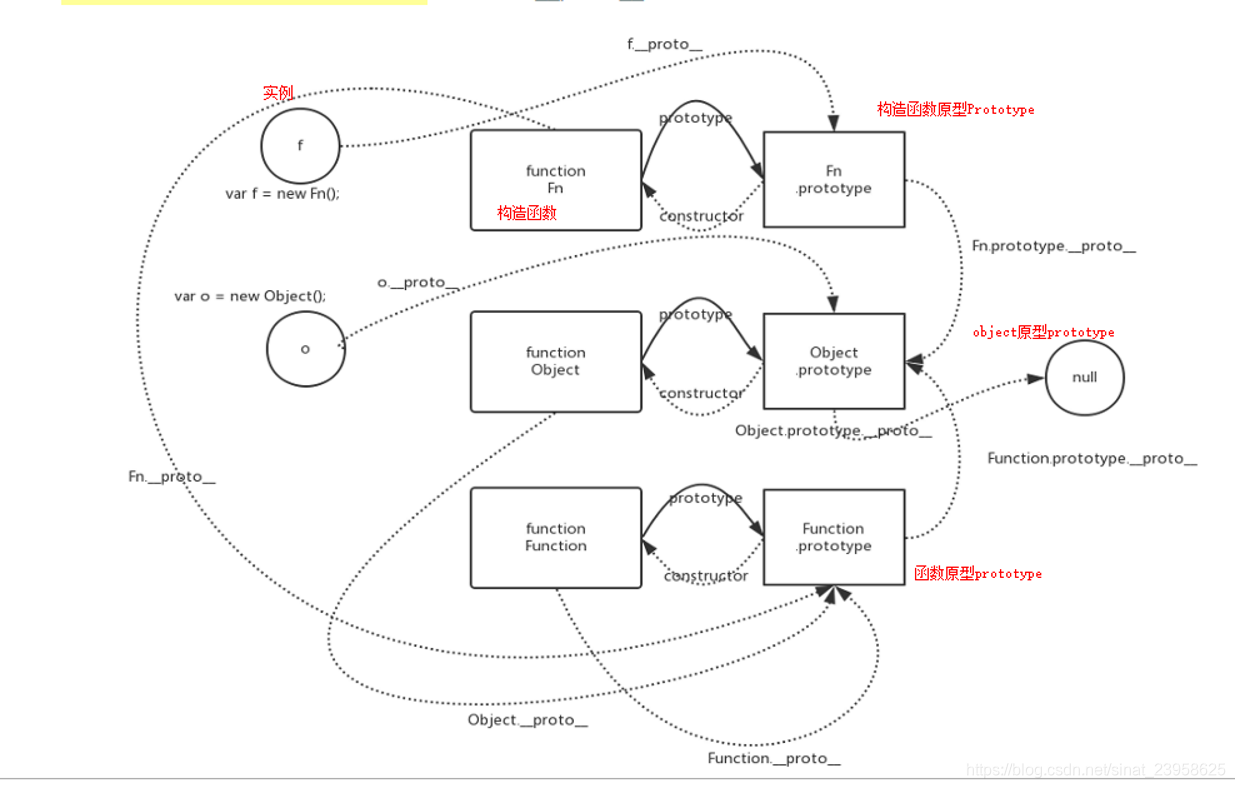
关系示意图:

虚线代表:指针
实线:prototype原型对象
实例
function A() {
this.a = 1;
}
var a = new A();
var obj = {};
console.log(a.constructor == A); //实例中无constructor属性,在原型中存在,因为指针链接到a.__proto,输出原型的constructor属性A
console.log(a.__proto__ === A.prototype); //ture 实例的__proto__指向构造函数的原型prototype
console.log(A.__proto__ === Function.prototype);//true 构造函数的__proto__指向 Function的原型prototype
console.log(A.prototype.constructor === A); //true 构造函数原型prototype的constructor属性,指向构造函数
console.log(A.prototype.__proto__ === Object.prototype); //所有的prototype都是Object的实例
console.log(Object.prototype.__proto__ === null); //Object.prototype.__proto__ 是原型链的唯一出口
console.log(typeof null); //"object" null是一个空对象指针
二、原型的创建方式
2.1 单独添加属性方法
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function(){
console.log(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
//true 访问的都是构造函数原型prototype的方法
console.log(person1.sayName == person2.sayName);

2.2 对象字面量方法
a. 采用{}方式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Shelby", "Court"]; //引用类型属性放在构造函数中
}
Person.prototype = {
constructor: Person,
sayName: function () {
alert(this.name);
}
};
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
person1.friends.push("Van");
alert(person1.friends); //"Shelby,Court,Van"
alert(person2.friends); //"Shelby,Court"
alert(person1.friends === person2.friends); //false
alert(person1.sayName === person2.sayName); //true
b. 构造函数和原型结合
构造函数定义属性,原型模式定义方法和共享的属性
function Person(name, age, job){
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Shelby", "Court"]; //引用类型属性放在构造函数中
}
Person.prototype = {
constructor: Person,
sayName : function () {
alert(this.name);
}
};
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
person1.friends.push("Van");
alert(person1.friends); //"Shelby,Court,Van"
alert(person2.friends); //"Shelby,Court"
alert(person1.friends === person2.friends); //false
alert(person1.sayName === person2.sayName); //true
2.3 class类
class A {
constructor(name) {
//构造函数
this.name = name; //给新的对象添加一个name属性
}
// sayName相当于 A.prototype.sayName = function(){return this.name}
sayName() {
return this.name;
}
}
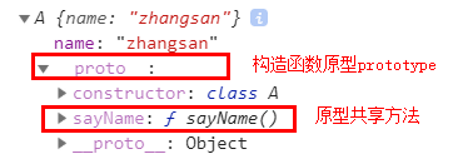
var a = new A('zhangsan');
console.log(a);

三、 原型对象属性为引用类型
function Person() {}
Person.prototype = {
constructor: Person,
name: "Nicholas",
age: 29,
job: "Software Engineer",
friends: ["Shelby", "Court"],
sayName: function () {
console.log(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.friends.push("Van");
console.log(person1.friends); //"Shelby,Court,Van"
console.log(person2.friends); //"Shelby,Court,Van"
console.log(person1.friends === person2.friends); //true
js面向对象2--原型的更多相关文章
- JS面向对象之原型
面向对象之原型 为什么要使用原型 由于 js 是解释执行的语言, 那么在代码中出现的函数与对象, 如果重复执行, 那么会创建多个副本, 消耗更多的内存, 从而降低性能 传统构造函数的问题 functi ...
- JS面向对象,原型,继承
ECMAScript有两种开发模式:1.函数式(过程化),2.面向对象(OOP).面向对象的语言有一个标志,那就是类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是,ECMAScript ...
- js面向对象与原型
创建对象 var box = new Object();//创建对象 box.name = 'Lee'; //添加属性 box.age = 100; box.run = function(){ ret ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- 从零开始的全栈工程师——JS面向对象( 原型 this 继承)
一.生成对象的方式 ①单例模式(字面量定义)var obj = {} ②类的实例 var obj = new Object( ) ③工厂模式 ④构造函数:扮演三种角色 普通函数 普通对象 类 工厂模式 ...
- JS面向对象——动态原型模型、寄生构造模型
动态原型模型 组合使用构造函数模型和原型模型,使得OO语言程序员在看到独立的构造函数和原型时很困惑.动态原型模型致力于解决该问题,它把所有的信息封装在构造函数中,通过在构造函数中初始化原型(仅在必要情 ...
- JS面向对象(2) -- this的使用,对象之间的赋值,for...in语句,delete使用,成员方法,json对象的使用,prototype的使用,原型继承与原型链
相关链接: JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式 JS面向对象(2) -- this的使用,对 ...
- js面向对象-原型链
var Person = function (name) { this.name = name; } Person.prototype.say = function () { console.log( ...
- 【JavaScript】 JS面向对象的模式与实践 (重点整治原型这个熊孩子 (/= _ =)/~┴┴ )
参考书籍 <JavaScript高级语言程序设计>—— Nicholas C.Zakas <你不知道的JavaScript> —— KYLE SIMPSON 在JS的面向 ...
- js面向对象、创建对象的工厂模式、构造函数模式、原型链模式
JS面向对象编程(转载) 什么是面向对象编程(OOP)?用对象的思想去写代码,就是面向对象编程. 面向对象编程的特点 抽象:抓住核心问题 封装:只能通过对象来访问方法 继承:从已有对象上继承出新的对象 ...
随机推荐
- 联想M4600 (110主板),安装正版win7 ,进入桌面后鼠标无法使用
问题:联想M4600 (110主板),安装正版win7 ,进入桌面后鼠标无法使用 原因: 110主板和win7系统问题,具体网上查询 处理: 修改bios 中 “USB Virtual KBS Sup ...
- SpringMVC与SpringBoot返回静态页面遇到的问题
1.SpringMVC静态页面响应 package com.sv.controller; import org.springframework.stereotype.Controller; impor ...
- Swift学习笔记(9)--闭包
1.闭包表达式: { (parameters) -> returnType in statements } 注1.闭包表达式语法可以使用常量.变量和inout类型作为参数,不提供默认值. 也可以 ...
- 【Uva 10285】Longest Run on a Snowboard
[Link]: [Description] 在一个r*c的格子上; 求最长的下降路径; [Solution] 记忆化搜索; f[x][y]表示从(x,y)这个格子往下还能走多远; 因为是严格递增,所以 ...
- windows下搭建hadoop-2.6.0本地idea开发环境
概述 本文记录windows下hadoop本地开发环境的搭建: OS:windows hadoop执行模式:独立模式 安装包结构: Hadoop-2.6.0-Windows.zip - cygwinI ...
- swift菜鸟入门视频教程-12-21讲
前段时间录制的swift教程.一直懒就没有发出来,有些教程是在xcode beta2的时候录制的,所以可能如今不太适合了,可是还是会有点帮助,懒了不想写太多的东西了,基本上就是依照官方文档上面的章节做 ...
- Bmob移动后端云服务平台--Android从零開始--(一)何为Bmob
Bmob移动后端云服务平台--Android从零開始--(一)何为Bmob 在正式的项目开发中,单client不能满足我们的需求,须要实现client与服务端的连接. 而在编写Android服务端代码 ...
- tcp为什么要三次握手
作者:大闲人柴毛毛链接:https://www.zhihu.com/question/24853633/answer/254224088来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转 ...
- Spring模块作用
0.模块整理 Spring模块整理(http://www.kuqin.com/shuoit/20150805/347434.html) 模块名 作用 资料 aop spring的面向切面编程,提供A ...
- windows查看硬件信息系统信息
rem 查看cpu wmic cpu list briefrem 查看物理内存wmic memphysical list briefrem 查看逻辑内存wmic memlogical list bri ...
