(转)Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli
一、 安装 node.js
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
三、生成项目
首先需要在命令行中进入到项目目录,然后输入:
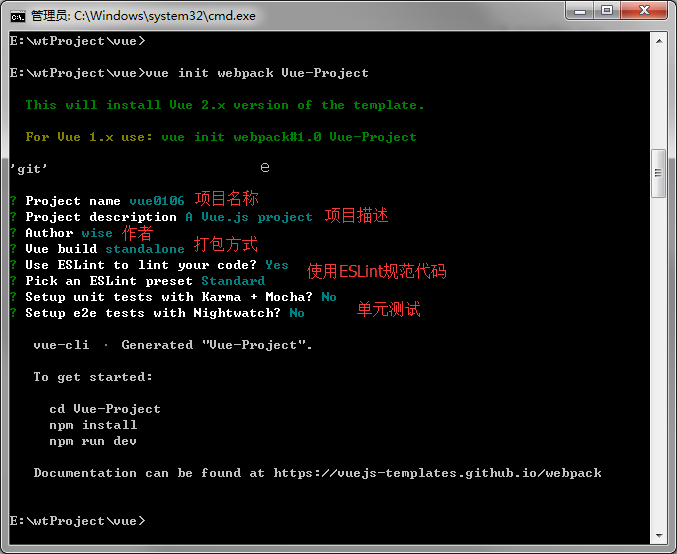
vue init webpack Vue-Project
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install
然后启动项目
npm run dev
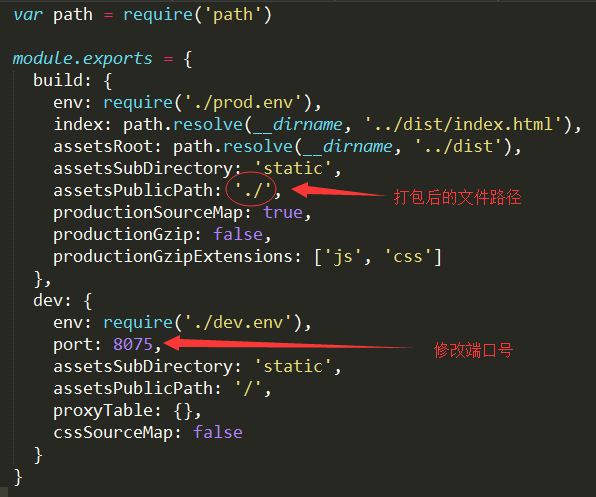
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
四、打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
原文出处:http://www.cnblogs.com/wisewrong/p/6255817.html
(转)Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目的更多相关文章
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue 爬坑之路(九)—— 用正确的姿势封装组件
迄今为止做的最大的 Vue 项目终于提交测试,天天加班的日子终于告一段落... 在开发过程中,结合 Vue 组件化的特性,开发通用组件是很基础且重要的工作 通用组件必须具备高性能.低耦合的特性 为了满 ...
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli vue ...
- Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/ 一.安装 @vue/cli 更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vu ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生. 官方文档: https://router.vue ...
- (转)Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生. 官方文档: https://router.vue ...
- (转)Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- Vue 爬坑之路—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- vue爬坑之路1-路由跳转全新页面以及二级页面配置
之前也在网找了一些答案,比较零碎,特此总结下,废话不多说,直接上干货! 路由跳转全新页面 首先在app.vue中先定义router-view,这是主路由. 在router的index.js中引入log ...
随机推荐
- [Luogu] P3907 圈的异或
题目描述 给出无向图G,边 (Ai,Bi)的权是Ci,判断下列性质是否成立: 对于任意圈C,其边权的异或和是0 输入输出格式 输入格式: 第1 行,1 个整数T,表示数据的组数. 每组数据第1 行,2 ...
- 周记之A Fresh Start(2018/9/2-2018/9/8)
新学期.新开始.新面貌.新姿态.新目标.新动力……希望自己不忘初心,在自己的地图上摸索自己的路,然后一直走下去,永不回头.在此平台立下一个flag:至少每周一记,包括本周内所做所想所感所悟,继而更加坚 ...
- linux - 运维软件saltstack
目录 运维软件saltstack 安装使用流程 运维软件saltstack 早期运维人员会根据自己的生产环境来写特定脚本完成大量重复性工作,这些脚本复杂且难以维护.系统管理员面临的问题主要是1.系统配 ...
- 关于嵌入式web服务器
1.boa的配置文件boa.conf Port 80 //服务访问端口 User 0 Group 0 ErrorLog /var/log/boa/error_log //错误日志地址 AccessLo ...
- 我的ArcGis9.3 到Arcgis10.0 升级步骤
因为之前一直安装的是Arcgis 9.3 版本,领导发了个10.0版本说,该升级了,结果就开始了漫漫的升级路. 个人操作过程,只是个别. 一.卸载Arcgis9.3 这个过程真说是艰辛啊. 首先,卸载 ...
- 【Codeforces 1114A】Got Any Grapes?
[链接] 我是链接,点我呀:) [题意] 水题 [题解] 哪个比较挑剔优先给他选>_< [代码] import java.io.*; import java.util.*; public ...
- bupt summer training for 16 #2 ——计算几何
https://vjudge.net/contest/171368#overview A.一个签到题,用叉积来判断一个点在一条线的哪个方向 可以二分,数据范围允许暴力 #include <cst ...
- 网络流入门 Drainage Ditches
Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Total Submission(s) ...
- iOS: 两句话给UILabel添加下划线
1. 将UILabel控件的Text属性设为Attributed 2. 在viewDidLoad方法中添加如下语句: NSDictionary *underlineAttribute = @{NSUn ...
- jq 轮播图 上下自动滚动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
