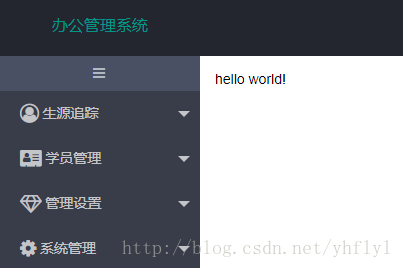
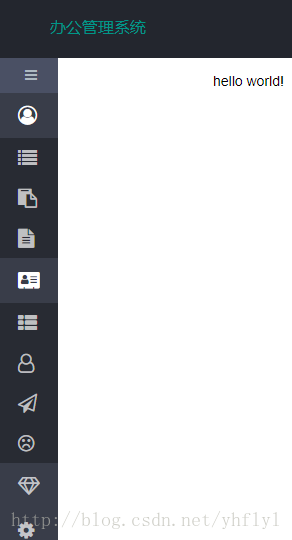
修改layui的后台模板的左侧导航栏可以伸缩
原生的左侧导航栏代码:
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="javascript:;">列表三</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>
</div>
</div>自己修改的:
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<div title="菜单缩放" class="kit-side-fold"><i class="fa fa-navicon" aria-hidden="true"></i></div>
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;"><i class="fa fa-user-circle-o fa-lg"></i> <span >生源追踪</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;"><i class="fa fa-list fa-lg"></i> <span >生源列表</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-clipboard fa-lg"></i> <span >学校信息</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-file-text fa-lg"></i> <span >工做计划</span></a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="fa fa-vcard fa-lg"></i> <span >学员管理</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;"><i class="fa fa-th-list fa-lg"></i> <span >学员列表</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-user-o fa-lg"></i> <span >考勤管理</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-send-o fa-lg"></i> <span >沟通计划</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-frown-o fa-lg"></i> <span >成绩管理</span></a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="fa fa-diamond fa-lg"></i> <span >管理设置</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;"><i class="fa fa-address-book fa-lg"></i> <span >账号管理</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-check-square fa-lg"></i> <span >授权管理</span></a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><i class="fa fa-gear fa-lg"></i> <span >系统管理</span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;"><i class="fa fa-window-restore fa-lg"></i> <span >系统信息</span></a></dd>
<dd><a href="javascript:;"><i class="fa fa-database fa-lg"></i> <span >操作日志</span></a></dd>
</dl>
</li>
</ul>
</div>
</div>JQ代码:
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
var isShow = true; //定义一个标志位
$('.kit-side-fold').click(function(){
//选择出所有的span,并判断是不是hidden
$('.layui-nav-item span').each(function(){
if($(this).is(':hidden')){
$(this).show();
}else{
$(this).hide();
}
});
//判断isshow的状态
if(isShow){
$('.layui-side.layui-bg-black').width(60); //设置宽度
$('.kit-side-fold i').css('margin-right', '70%'); //修改图标的位置
//将footer和body的宽度修改
$('.layui-body').css('left', 60+'px');
$('.layui-footer').css('left', 60+'px');
//将二级导航栏隐藏
$('dd span').each(function(){
$(this).hide();
});
//修改标志位
isShow =false;
}else{
$('.layui-side.layui-bg-black').width(200);
$('.kit-side-fold i').css('margin-right', '10%');
$('.layui-body').css('left', 200+'px');
$('.layui-footer').css('left', 200+'px');
$('dd span').each(function(){
$(this).show();
});
isShow =true;
}
});
</script>
修改layui的后台模板的左侧导航栏可以伸缩的更多相关文章
- CI框架后台添加左侧导航栏出现的一系列问题
- dedecms左侧导航栏不显示问题
dedecms左侧导航栏不显示问题 在做织梦项目时,经常会碰到后台左侧导航栏不显示的问题,如下所示: 这主要是由于文件权限不足造成的.有两种方法 第一种:把 /data 文件夹全部改成 777 权 ...
- ElementUI 复杂顶部和左侧导航栏实现
描述:如图 项目路径如下图所示: 代码实现: 首先在store.js中添加两个状态: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vue ...
- ElementUI+命名视图实现复杂顶部和左侧导航栏
在了解了命名视图的用途后,发现用命名视图来实现复杂导航更加省力.更多知识请参考这里 这里只说明重要配置内容,其他内容配置请参考上一篇初始版本: ElementUI 复杂顶部和左侧导航栏实现 或参考文末 ...
- MFC office2007风格设置左侧导航栏 [转]
当基础的框架搭好以后,我想为其添加一个左侧导航栏,过程如下:在框架类的头文件添加一个导航栏参数: CMFCOutlookBar m_navigation; 为了完善功能,在导航栏里面我添加了一个CTr ...
- [转]layui点击左侧导航栏,实现不刷新整个页面,只刷新局部
本文转自:https://blog.csdn.net/s31415926_004/article/details/84256587 其实这篇文章是给自己看的,以后忘记怎么做回来还能看一下哈哈哈哈哈哈哈 ...
- jquery模板制作左侧导航组件
/** * Created by bmk on 16-4-25. * * 用法:在自己的js里面把左侧导航的相关图标和对应的列表项名称如下编写: * 版本更新日至按需添加 * 在js中的RNA.run ...
- 使用jsonp形式跨域访问实现电商平台的左侧导航栏
电商平台有个具备的左侧商品类目的导航栏的结构. 通过jsonp跨域访问电商平台的后台管理系统商品分类.(主要实现后台Java代码) 实现基本步骤: 1.在后台管理系统中准备相应的json数据. poj ...
- 处理EasyUI中tab的切换问题以及accordion左侧导航栏的代码实现
//左侧导航菜单 function leftMenus() { //$(".easyui-accordion").empty(); $.each(_menus.menus, fun ...
随机推荐
- Cocos2d-X开发中国象棋《三》開始场景的实现
在前面两节(第一节.第二节)中介绍了中国象棋的功能和project文件.在这篇博客中将介绍中国象棋的開始场景的实现 在写代码前先理清一下实现開始场景的思路: 1.打开游戏后进入開始场景,场景上显示一个 ...
- 【BASH】bash shell的使用实例
************************************************************************ ****原文:blog.csdn.net/clark_ ...
- ytu2572——猜灯谜
题目描写叙述 A 村的元宵节灯会上有一迷题: 请猜谜 * 请猜谜 = 请边赏灯边猜 小明想,一定是每一个汉字代表一个数字,不同的汉字代表不同的数字. 请你帮小明把全部的可能的数都找出来吧. 输入 没有 ...
- hdu 2205(容斥原理)
Eddy's爱好 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- B1303 [CQOI2009] 中位数图 数学
想明白算法之后特别水,因为b只有可能出现一次,所以直接在b的左右找就行了,比他大的为1,比他小的为-1,然后维护前缀和就行了. 假如b有可能出现多次呢?按照这种方法好像也很好办,就是枚举每个点就行了, ...
- linux更换阿里云的源的shell脚本
#!/bin/bash##########################################Function: update source#Usage: bash update_sour ...
- go-swagger的简单使用
一.下载go-swagger go-swagger 官方下载 根据不同个的操作系统选择对应的 二.添加环境变量 2.1 window swagger_windows_amd64.exe 将swagge ...
- Ubuntu1804安装Postgresql【转】
转载自:https://huur.cn/course/yw/1591.html 关系数据库管理系统是许多网站和应用程序的关键组成部分.它们提供了一种结构化的方式来存储,组织和访问信息. Postgre ...
- # --with-http_random_index_module模块
作用: 从目录中随机选取一个随机作为主业 环境 nginx -V 检测是否已经安装了该模块 语法 案例 在/usr/share/nginx下随机创建3个html文件 修改配置文件
- vue.js $set的使用 数组
[javascript] view plain copy <!DOCTYPE html> <html lang="en"> <head> < ...