学习EXTJS6(4)基本功能-信息提示框组件
1、使用组件,主要配置表现形式有二种(是否可以说参数)
- 用逗号分隔的传统参数列表方式:
<script type="text/javascript">
Ext.onRead(function(){
Ext.Msg.alert('提示:','逗号分隔参数列表');
});
</script>
- 用json对象的方式(这个思路值得推荐,就是每次要花费过程解析)
<script type="text/javascript">
Ext.onReady(Function(){
var config ={title :'提示:',
msg:'hello usegear,hello json'
}
Ext.Msg.show(config);
});
</script>
ExtJS提供了大量的配置项以满足程序员在实际项目中的各种不同要求
,因此熟悉各种配置项的配置方式以及配置效果是我们快速掌握ExtJS的一个重要捷径。
2、信息提示框组件
Ext.window.MessageBox--是一个工具类,继承Ext.window.Window对象。其实例对象可以通过Ext.MessageBox or Ext.Msg进行访问,其使用效果一样,而后一种调用方式更简短。
- 与Web页面中alert()不同,ExtJS是一个层(div),可以用html格式文本提供显示参数,就是说提示框会栩栩如生丰富多彩的。
- 而标准的alert()是一个标准的弹出窗口,现实的内容是一个纯text文本。
<script typr="text/javascript">
Ext.onReady(function(){
Ext.Msg.alert('提示:','<font coclor=red>支持HTML格式文本</font>');
}); //是否够牛逼,可以增加动态图标噢
</script> - 注意,Ext.MessageBox是异步的,非阻塞的。
3、Ext.MessageBox.alert(String title,String msg,[Function fn],[Object scope])。看demo
<script type="text/javascript">
Ext.onReady(funcion(){
Ext.MessageBox.alert('提示:','请点击我,确定',callBack);
function callBack(id){
alert('回调的结果是'+id);
}//注意:用户确认的代码要放在回调函数中,否则。。。哼哼
});
</script>
4、Ext.MessageBox.confirm(String title,String msg,[Function fn],[Object scope])。同上
5、Ext.MessageBox.prompt(String title,String msg,[Function fn],[Object scope],[Boolean/Number multiline])。
6、Ext.MessageBox.wait() 进度条
7、如果前面的提示框还不过瘾,那么用这个大咖 Ext.MessageBox.show()。参数一大推,慢慢查。
8、Ext.window.MessageBox的其他功能
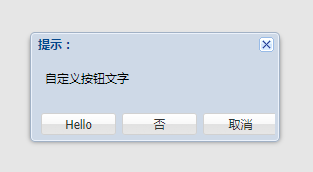
- 改变默认的按钮文字(很有用)
- 动态更新提示框updateText([String text]) -------NB啊
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" />
<script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script>
<script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
//~ Ext.MessageBox.msgButtons[0].setText('btn1');//已经改了,查看help
//~ Ext.MessageBox.msgButtons[1].setText('btn2');
//~ Ext.MessageBox.msgButtons[2].setText('btn3');
//~ Ext.MessageBox.msgButtons[3].setText('btn4');
Ext.MessageBox.buttonText.yes = "Hello";//已经改成这样了
Ext.MessageBox.show({ title : '提示:',msg : '自定义按钮文字',modal:true,buttons : Ext.Msg.YESNOCANCEL});
});
</script>
</head>
<body>
<div id='ProgressBar'></div>
</body>
</html>
学习EXTJS6(4)基本功能-信息提示框组件的更多相关文章
- 强大的响应式jQuery消息通知框和信息提示框插件
lobibox是一款功能很强大的jQuery消息通知框和信息提示框插件.这个插件分为两个部分:消息通知框和信息提示框.它能很好的结合Bootstrap使用. 信息提示框 lobibox的信息提示框能够 ...
- Flutter学习笔记(21)--TextField文本框组件和Card卡片组件
如需转载,请注明出处:Flutter学习笔记(21)--TextField文本框组件和Card卡片组件 今天来学习下TextField文本框组件和Card卡片组件. 只要是应用程序就少不了交互,基本上 ...
- 第一百九十六节,jQuery EasyUI,Tooltip(提示框)组件
jQuery EasyUI,Tooltip(提示框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Tooltip(提示框)组件的使用方法, ...
- tooltip提示框组件
Tooltip 提示框组件 可独立于其他组件通过$.fn.tooltip.defaults重写默认的defaults.当用户移动鼠标指针在某个元素上时,出现提示信息窗口来显示额外信息.提示内容可以包含 ...
- ASP.NET div信息提示框显示几秒后隐藏
今天在旧系统中,用户要求,要把一个javascript alert的信息提示,改为Div tag来显示,它在显示时,仅显示几秒,然后隐藏,这样无需用户去点击alert信息框的确定或是关闭铵钮. 下面I ...
- qt5信息提示框QMessageBox用法
information QMessageBox::information(NULL, "Title", "Content", QMessageBox::Yes ...
- qt5信息提示框QMessageBox用法(很全)
information QMessageBox::information(NULL, "Title", "Content", QMessageBox::Yes ...
- Qt 信息提示框 QMessageBox
information QMessageBox::information(NULL, "Title","Content",QMessageBox::Yes | ...
- Android学习笔记通过Toast显示消息提示框
显示消息提示框的步骤 这个很简单我就直接上代码了: Button show = (Button)findViewById(R.id.show); show.setOnClickListener(new ...
随机推荐
- the solution of CountNonDivisible by Codility
question:https://codility.com/programmers/lessons/9 To solve this question , I get each element's di ...
- 启动VIP报CRS-1028/CRS-0223致使VIP状态为UNKNOWN故障分析与解决
CRS版本号为10.2.0.4 1.VIP State为UNKNOWN [root@XXdb1 ~]# crs_stat -t Name Type Target ...
- 表现与数据分离;前台MVC
无意间看到一个web前端招聘要求:表现与数据分离 这名词对我非常陌生,我就去百度了下 由于有各种莫名其妙的需求,所以才会出现我们前端MVC这样的莫名其妙的东西... 我们的html就是model,我们 ...
- 好记性不如烂笔头——WebService与Remoting
一.WebService总体上分为5个层次: 1)HTTP传输信道 2)XML的数据格式 3)SOAP的封装协议,用于传输 4)WSDL的描述方式,用于引用 5)UDDI,通用描述.发现与集成服务,用 ...
- [HDU4689]Derangement
https://zybuluo.com/ysner/note/1232641 题面 给出\(b_1,b_2,...,b_n\in\{−1,1\}\),求满足\((p_i−i)*b_i<0\)的\ ...
- DCloud-JS-MUI-JS:utils.js
ylbtech-DCloud-JS:utils.js 1. 导航返回返回顶部 1. var oldBack = mui.back; mui.back = function () { mui.back ...
- Coursera Algorithms week3 快速排序 练习测验: Nuts and bolts
题目原文: Nuts and bolts. A disorganized carpenter has a mixed pile of n nuts and n bolts. The goal is t ...
- mybatis中if标签判断字符串相等问题
mybatis 映射文件中,if标签判断字符串sfyx变量是否是字符串Y的时候,发现并不管用: <if test="sfyx=='Y' "> and 1=1 </ ...
- Python 32 通信循环 连接循环 粘包问题
一:通信循环 二:连接循环 三:粘包问题
- SnackDown Online Pre-elimination round A
1. 应该n是偶数,就行吧.应该判断1个人,只能出现一次吧. #include<bits/stdc++.h> #define pb push_back typedef long long ...
