关于npm警告fsevents和vue-cli项目中的一些问题,持续更新
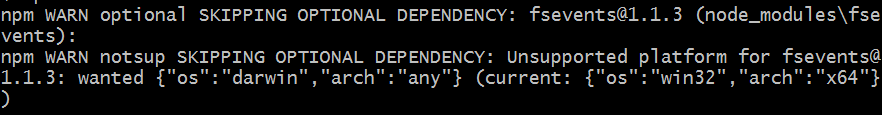
1.install一个npm包的时候,总是会报这个警告;

网上查资料知道,这个fsevents是mac下用的,windows忽略即可;
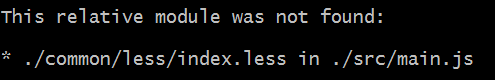
2.关于在main.js中引入less文件的问题,

就会报这个错,说相关模块没有找到,这个问题,我在网上找了很多资料,然后我也都试了,都不好用,于是我的解决办法就是不在main.js中引入less(我投降了还不行么,2333),
另外,如果有知道如何解决的大牛,可以在下边评论区告诉我哦,谢谢啦~

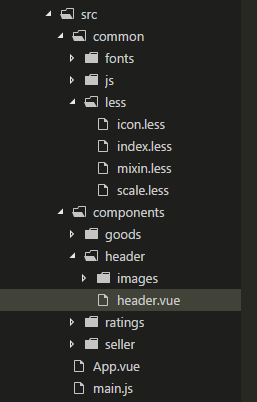
3.首先目录结构如下:

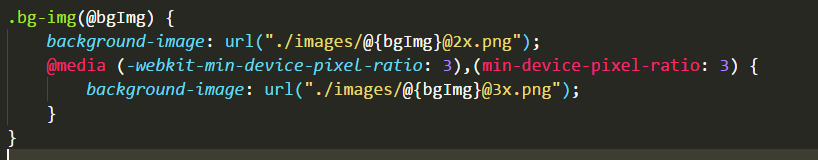
然后,在header.vue文件中,想引入mixin.less文件,mixin.less文件内容如下:

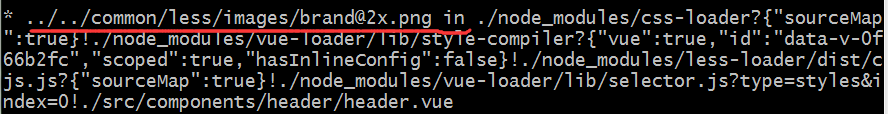
引入less文件之后,在header.vue文件中使用.bg-img(brand);就会报错:

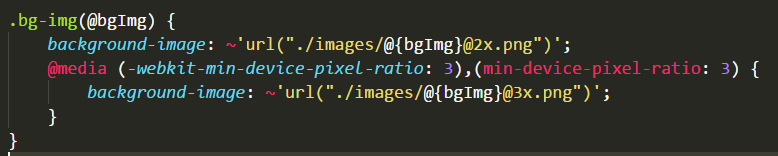
原因就是路径有问题,在报错中,不难发现这个路径是相对于mixin.less文件的路径,在这个路径中没有找到指定的图片资源,当然会报错了,而我想做的就是让mixin.less中写的背景图片路径是相对于我这个header.vue文件来的,然后在 网上找到解决办法就是修改mixin.less中的代码为:

在url前加上~这个符号,就会发现问题解决了;
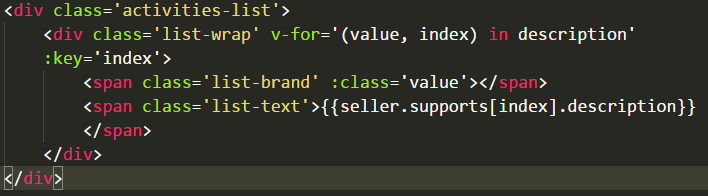
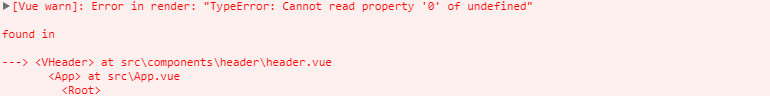
4.在vue中异步请求的数据没回来的话,使用v-for循环的话会报错,而且看到的效果是页面渲染的结果和自己预期的一致:
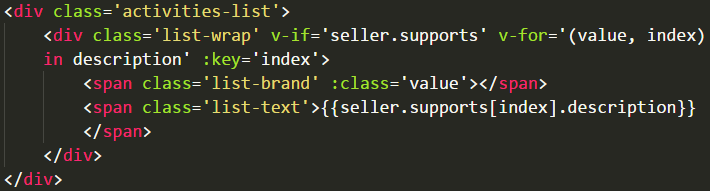
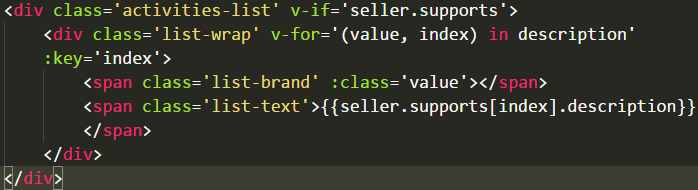
html:

报错信息:

原因很简单,就是请求的数据没回来,然后在渲染DOM的时候,找不到seller.supports[index].description 对应的数据,所以会报错,
解决办法就是加个v-if判断一下请求的数据回没回来,然后再渲染DOM;


加v-if的时候,又出现了一个问题:v-if和v-for同时使用会冲突么? 上面的两种我都试了,页面的效果肉眼看是没影响的,
但是上网查资料说:当v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级,所以我为了保险起见,还是用的第二种~;
5.backdrop: blur(10px); //ios下背景模糊,移动端可看效果,pc浏览器看不见;
6.关于1px border问题,如果直接给元素设置border-bottom:1px solid #fff;这样在pc端看着像是1px,但是在实际手机上看就不是1px,而是2px,那么解决办法就是对目标元素添加after伪元素,然后给伪元素设置border,然后对目标元素下的伪元素进行CSS3的缩放Y轴: transform: scaleY( 缩放比例 );
7. el.offsetHeight // 触发浏览器重绘
8.页面顶部大头图加载的问题:因为图片大小不规则,而且在给img添加vue的:src属性时,浏览器最初渲染DOM时候,img高度是0,当vue读取并对:src属性值进行替换加载图片的时候就会出现卡顿,解决办法就是给img的父级设置:宽100%,上padding或者下padding为100%(相对于宽度大小),然后子元素img相对父级进行定位,并设置宽高100%;
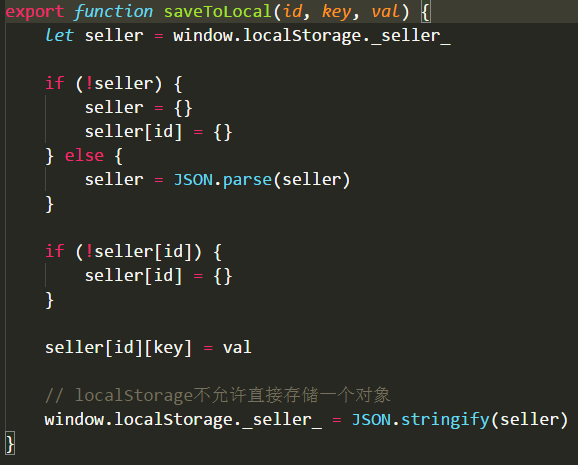
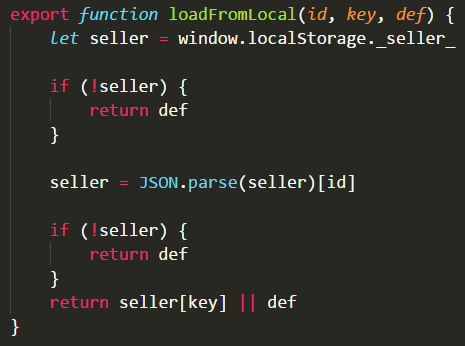
9. 利用localStorage存储收藏商家的状态

读取状态:

10.项目最后打包:执行 npm run build 命令 (自动执行build.js文件中的代码),打包过程中会将js文件和css文件提取出来,分别存到对应的文件夹下,文件名是哈希值,内容改变哈希值改变,然后需要 在根目录下创建server.js文件来启动项目(index.html),如果不想让项目可以调试,可以将sourceMap改为false;
关于npm警告fsevents和vue-cli项目中的一些问题,持续更新的更多相关文章
- Vue.js2.0中的变化(持续更新中)
最近自己在学习Vue.js,在看一些课程的时候可能Vue更新太块了导致课程所讲知识和现在Vue的版本不符,从而报错,我会在以后的帖子持续更新Vue的变化与更新,大家也可以一起交流,共同监督学习! 1. ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- npm包管理工具在一般项目中的应用方法
最近自己在有时间,在通学一些知识点,记录一下,以便以后使用方面 当我们在做项目的时候,如果需要到包管理工具,那么我们一定会经历以下流程: 1.首先在官网下载node.js,然后默认安装到C盘 检查是否 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- Vue 实际项目中你可能会遇见的坑
纸上得来终觉浅,绝知此事要躬行! Vue的文档和教程看的太多,小的demo做的多,也不如自己实际的进行一个完整项目的开发.只有做了才知道原来问题这么多,这里列举了一些你做demo教程可能不会遇见的坑. ...
随机推荐
- Linux进程地址管理之mm_struct
FROM : http://www.cnblogs.com/Rofael/archive/2013/04/13/3019153.html Linux对于内存的管理涉及到非常多的方面,这篇文章首先从对进 ...
- Blender软件导出的obj数据格式文件内容解读
[cube.obj] # Blender v2.78 (sub 0) OBJ File: '' # www.blender.org mtllib cube.mtl #这里是引用了一个外部材质文件cub ...
- 计蒜客 第 m 大的身份证号码 (水)
链接 : Here! 思路 : 水题 代码 : #include <cstdio> #include <string> #include <iostream> #i ...
- JAVA学习之枚举
1.新建一个枚举类 public enum Apple{ FUJI, PIPPIN, GRANNY_SMITH } 通过查看字节码,可以看到,枚举类的实现方式: 1)继承自java.lang.Enum ...
- c#设置button透明
c#设置button透明 1.使用代码进行设置: this.button_welcom_login.FlatStyle = System.Windows.Forms.FlatStyle.Flat; t ...
- 【POJ】3122 Pie [二分查找]
题目地址:http://poj.org/problem?id=3122 二分每块饼的体积.为了保证精度,可以先二分半径的平方r*r,最后再乘以PI.要注意一点,要分的人数要包括自己,及f+1. #in ...
- MyBatis-Spring-SqlSessionFactoryBean(转)
SqlSessionFactoryBean 在基本的 MyBatis 中,session 工厂可以使用 SqlSessionFactoryBuilder 来创建.而在 MyBatis-Spring 中 ...
- CF409C Magnum Opus
CF409C Magnum Opus 题意翻译 题目背景 愚人节题目,题面似乎是一位名叫Nicolas Flamel的炼金术士用拉丁文写的某种物质的配方,结合谷歌尝试翻译了一下: 吾友: 哲人石所言不 ...
- [HTML5] Semantics for accessibility
For example, when we use checkbox, if we do like this: <div class="inline-control sign-up co ...
- js如何计算浮点数
js中浮点型是如何运算的呢? 例如:var a=0.69; 我想得到6.9 直接这样写 var c=a*10; alert(c); 得到结果是:6.8999999999999995 到网上一搜,有 ...
