[Javascript] Highlights from IO18 Javascript new features
Latest Javascript features, not supported by all broswers, but can use with babel.
# try-catch-finally, Promise finally:
async function fetchAndDisplay({url, element}) {
showLoadingSpinner();
try {
const response = await fetch(url);
const text = await response.text();
element.textContent = text;
} catch(error) {
element.textContent = error.message;
} finally {
hideLoadingSpinner();
}
}
function getStarsNumber(username, reponame) {
startLoadingAnimation();
return fetch(`https://api.github.com/repos/${username}/${reponame}`)
.then(res => res.json())
.then(data => data.stargazers_count)
.catch(() => `Couldn't get the stars number`)
.finally(stopLoadingAnimation);
}
# Regex:
1. Lookbehind:
// Positive lookbehind:
const partten = /(?<=\$)\d+/u; //looking for any number after $
const res = pattern.exec('$42');
// res[0] === '42' // Negative lookbehind:
const pattern = /(?>!\$)\d+/u; // looking for any number which is not after $
const res = pattern.exec('£42');
// res[0] === '42'
2. Lookahead:
// Positive lookahead:
const pattern = /\d+(?= dollars)/u; // looking for any number before dollars
const res = pattern.exec('42 dollars');
// res[0] === '42' // Negative lookahead:
const pattern = /\d+(?! dollars)/u; // looking for any number which is not before dollars
const res = pattern.exec('42 rupees');
// res[0] === '42'
3. Named group catch:
const pattern = /(?<year>\d{})-(?<month>\d{})-(?<day>\d{})/u;
const res = pattern.exec('2018-05-09');;
// res.group.year === '2018'
// res.group.month === '05'
// res.group.day === '09'
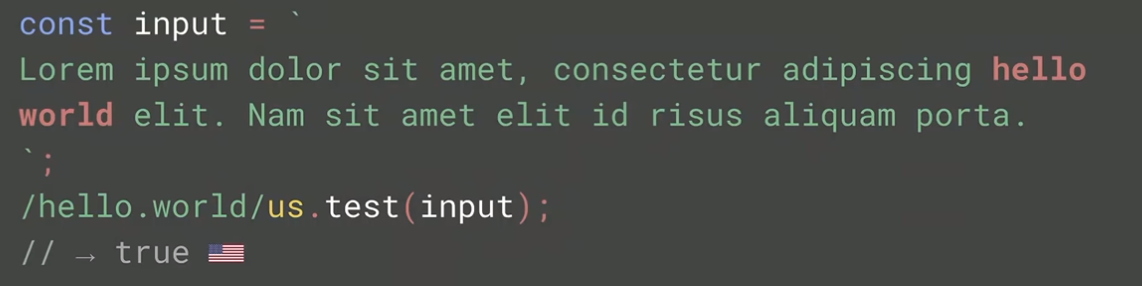
4. Find whole words with line break:
using: 's', pretty much you can add 'us' to all regex.

# Javascript module:
<link rel = "modulepreload" href="lib.mjs"> <!-- preload module -->
<link rel = "modulepreload" href="main.mjs">
<script type="module" src="main.mjs"></script> <!-- javascript module file-->
<script nomodule src="fallback.js"></script> <!-- fallback to normal js file -->
[Javascript] Highlights from IO18 Javascript new features的更多相关文章
- 【JavaScript】javascript中伪协议(javascript:)使用探讨
javascript:这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行. 比如下面这个死链接: <a href="javasc ...
- javascript实用技巧、javascript高级技巧
字号+作者:H5之家 来源:H5之家 2016-10-31 11:00 我要评论( ) 三零网提供网络编程. JavaScript 的技术文章javascript实用技巧.javascript高级技巧 ...
- Javascript学习笔记3 Javascript与BOM简介
什么是BOM BOM是browser object model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象 ...
- Javascript学习笔记1 javascript的特点
..对于网页而言,Javascript无处不在,对于英语不好的人它简直是噩梦般的存在,但形式所逼,今天开始着手学习!希望自己能坚持下去.从什么地方着手,我的目标是从大处着眼,从应用着眼,不抠细节,反正 ...
- javascript:void(0)和javascript:;的用法
一.JavaScript:void(0) 我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢 ...
- JavaScript中伪协议 javascript:研究
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中.这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的 ...
- 如何选择Javascript模板引擎(javascript template engine)?
译者 jjfat 日期:2012-9-17 来源: GBin1.com 随着前端开发的密集度越来越高,Ajax和JSON的使用越来越频繁,大家肯定免不了在前台开发中大量的使用标签,常见到的例子如下: ...
- JavaScript学习笔记(4)——JavaScript语法之变量
一.变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume). 变量必须以字母开头 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做 ...
- Javascript:再论Javascript的单线程机制 之 DOM渲染时机
Javascript:再论Javascript的单线程机制 之 DOM渲染时机 背景 Javascript是单线程事件驱动的,所有能看到的Javascript代码都是在一个线程执行,定时器回调和AJA ...
随机推荐
- 3个不常用的HTML标签
html标签众多,在HTML手册里你可以都查到.但有的HTML标签你可能从未使用过.不是因为你欠缺学习精神,而是它们确实用处不大.如果你有探索精神,那就接着往下看吧. 第一个:<abbr> ...
- Django day14(一) cookie
一: Cookie 1. Cookie是什么?存储在客户端浏览器上的键值对 2. 原理: 是服务器产生,发给客户端浏览器,浏览器保存起来,下次发请求,会携带这个键值对到服务器 4. Cookie的覆 ...
- go package包的使用
一.标准库 引入 在我们之前所写的所以代码中,我们基本上可以看到fmt这个导入的包,但是我们却不知道如何去写这种包. 如果我们可以自己去写,那么我们就可以将一个功能的集合统一的放入包中,便于以后使用, ...
- 微信js sdk上传多张图片
微信js sdk上传多张图片,微信上传多张图片 该案例已tp3.2商城为例 直接上代码: php代码: public function ind(){ $appid="111111111111 ...
- Php.ini文件位置在哪里 Php.ini文件找不到
转载自:http://www.php100.com/html/php/rumen/2013/0831/26.html [导读] Php ini文件是php的一个配置文件,在windows主机中如果你未 ...
- 页面中word文本框的编辑,两种方式
大致效果图(对其中的功能可以增减): 实现方法1:调用js <link href="../../platform/js/kindeditor/themes/default/defaul ...
- Java接口中的成员变量为什么必须声明为public static final?
我想对于每个Java程序员来说,接口都不陌生,接口中的方法也经常使用.而接口中的成员变量,就显得用得少一点,而对于成员变量为什么必须声明为public static final,可能就更不清楚了,而且 ...
- 高通处理器手机 解锁Bootloader 教程
目前很多手机都需要解锁Bootloader之后才能进行刷机操作 本篇教程教你如何傻瓜式解锁Bootloader 首先需要在设置-关于手机 找到版本号(个别手机可能是内核版本号,甚至其他) 然后 快 ...
- (转) OpenLayers3基础教程——加载资源
概述: 本节讲述如何在Ol3中加载wms图层并显示到地图中. Ol3下载: 你可以在OL官网去下载,下载地址为http://openlayers.org/download/,也可以去我的百度云盘下载, ...
- POJ_2186_Popular Cows_强连通分量
Popular Cows Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 30680 Accepted: 12445 De ...
