Qt-信号和槽-1对1
前言:信号和槽是Qt的核心机制,窗体和控件对象之间的沟通一般都使用信号和槽。
对于部件有哪些信号和槽,可以查看help文档。
一、使用自定义槽
1.1 新建工程
新建工程,新建Widget类(基于QWidget)。
1.2 新建button按钮

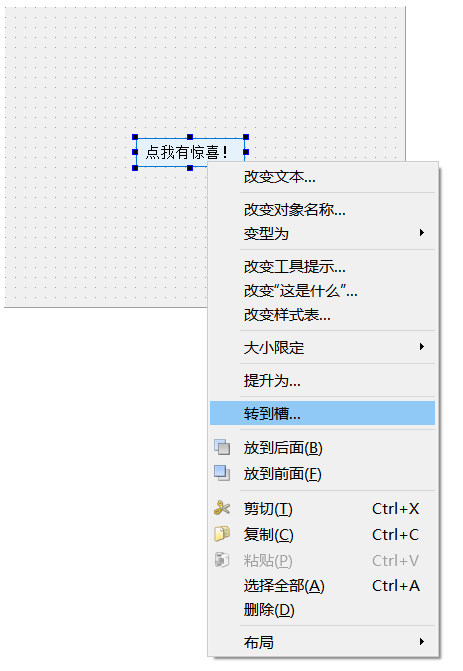
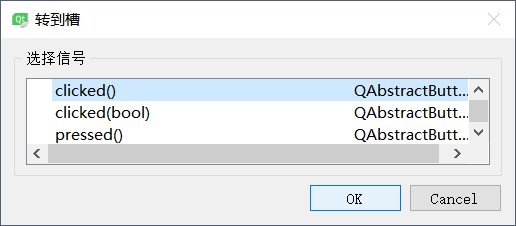
1.3 添加信号和槽
添加方式如下图所示:


然后修改单击信息:
void Widget::on_pushButton_clicked()
{
QMessageBox::information(this, tr("送餐"), tr("叮咚!外卖已送达"));
}
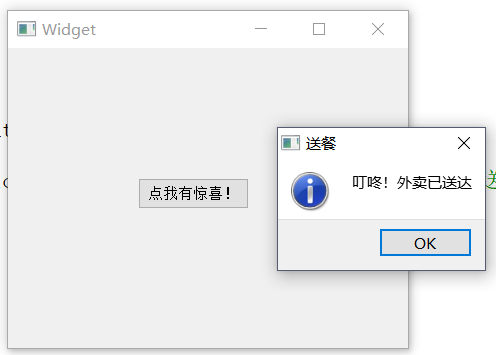
1.4 运行
点击按钮,会出现弹窗。其中,"单击"是信号;“送餐弹窗”是槽。

二、使用内置槽
2.1 新建工程
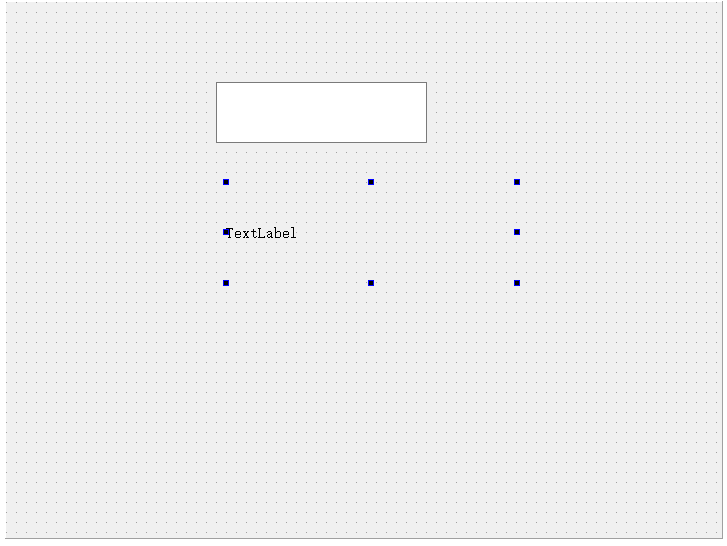
2.2 拖入line edit和label

2.3 修改 widget.cpp 文件
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//关联单行编辑控件的信号到标签控件的槽函数
connect(ui->lineEdit, SIGNAL(textEdited(QString)), ui->label, SLOT(setText(QString)));
}
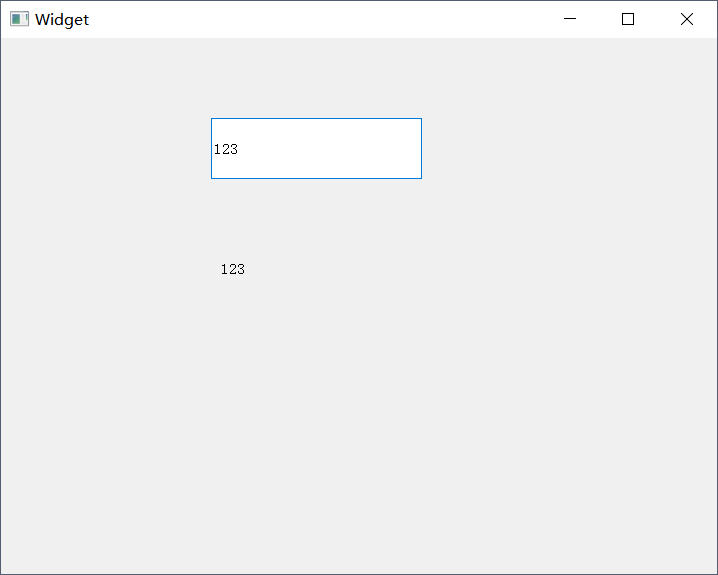
2.4 运行

-END-
参考自:https://qtguide.ustclug.org/
Qt-信号和槽-1对1的更多相关文章
- QT 信号与槽connect
QT 信号与槽connect QT 信号与槽connect connect函数调用几个限制 connect函数代码 QT中信号与槽的连接使用的connect函数是一个静态函数,在类QObject中定义 ...
- Qt 信号与槽
Qt信号与槽的理解 信号和槽机制是 QT 的核心机制,要精通 QT 编程就必须对信号和槽有所了解.信号和槽是一种高级接口,应用于对象之间的通信,它是 QT 的核心特性,也是 QT 区别于其它工具包的重 ...
- QT信号和槽
QT信号和槽 ============ 信号和槽是一种高级接口,应用于对象之间的通信,它是 QT 的核心特性.要正确的处理信号和槽,必须借助一个称为 moc(Meta Object Compiler) ...
- Qt信号与槽自动关联机制
参考链接1:http://blog.csdn.net/skyhawk452/article/details/6121407 参考链接2:http://blog.csdn.net/memory_exce ...
- Qt信号与槽应用实例一
..... connect(m_pGlobelWidget,signal(globeControlClick(object,object)),this,slot(globeControlClick(o ...
- Qt 信号和槽函数
信号和槽是一种高级接口,应用于对象之间的通信,它是 QT 的核心特性.当某个信号被发射,就需要调用与之相绑定的槽函数.这与Windows下的消息机制类似,消息机制是基于回调函数.一个回调即是一个函数的 ...
- QT 信号与槽连接
转帖 http://www.cnblogs.com/cnhome/archive/2009/10/01/1577277.html 信号(SIGNAL)和槽(SLOT)是Qt编程的一个重要部分.这个机制 ...
- Qt信号和槽的个人总结
1.connect connect(sender,SIGNAL(signal()),receiver,SLOT(slot())); 这里用到了两个宏:SIGNAL() 和SLOT():通过connec ...
- QT 信号与槽 QT简单加法器的实现
信号与槽 背景: 面向过程 模块之间低耦合设计(高内聚). 函数调用: 直接调用 回调调用(低耦合) 面向对象 模块之间低耦合设计(高内聚) 对象调用 直接调用 接口调用 QT: 信号与槽解决问题: ...
- 关于Qt信号与槽机制的传递方向性研究(结论其实是错误的,但是可以看看分析过程)
最近由于项目的需求,一直在研究Qt.信号与槽机制是Qt的一大特色,该机制允许两者间传递参数,依次来实现对象间的通信.这个参数会分别存在于信号的参数列表和槽函数的参数列表中.需要注意的是,若将槽函数绑定 ...
随机推荐
- 完美解决ios10及以上Safari无法禁止缩放的问题
移动端web缩放有两种: 1.双击缩放: 2.双指手势缩放. 在iOS 10以前,iOS和Android都可以通过一行meta标签来禁止页面缩放 <meta content="widt ...
- 09.javaweb简单标签编程
一.简单标签 1, 简介:由于传统标签使用三个标签接口来完成不同的功能,显得过于繁琐,不利于标签技术的推广, SUN公司为降低标签技术的学习难度,在JSP 2.0中定义了一个更为简单.便于编写和调用 ...
- 一款APP的开发设计是如何从0到1一步一步设计的
目前在行业里,关于APP界面设计规范也是层次不齐,很多都还停留在6的设备和ios 9的系统之上,而现在最新的是iphone 7和iOS 10了(更新换代真的很快),我这里说的是最新的iOS 界面设计规 ...
- 暴雪的hash算法[翻译]
原文来自:http://sfsrealm.hopto.org/inside_mopaq/chapter2.htm#hashes 促进历史进步的大多数契机都是在解决特定问题的过程中产生的,本文讨论一下M ...
- Computer Vision的尴尬
原文: Computer Vision是AI的一个非常活跃的领域,每年大会小会不断,发表的文章数以千计(单是CVPR每年就录取300多,各种二流会议每年的文章更可谓不计其数),新模型新算法新应用层出不 ...
- spring的四种数据源配置
DriverManagerDataSource spring自带的数据源,配置如下: <bean id="dataSource" class="org.spr ...
- css—各浏览器下的背景色渐变
.linear{ width:100%; height:600px; FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0 ...
- SpringMVC(五)@RequestHeader和@CookieValue
通过使用@RequestHeader获取请求头 通过使用@CookieValue获取cookie值 代码: 1: @Controller 2: public class TestHeader_Cook ...
- CorelDRAW三十周年庆典暨2019新耀发布会,诚邀您的莅临!
30年时光荏苒!眨眼风惊雨过. 在1989年的春天,CorelDRAW 1.0正式发布,一经面世就掀起了图形设计行业革命浪潮,这个图形工具不仅给设计师提供了矢量图像.页面设计,更能应用于网站制作.位图 ...
- openlayers5学习笔记-map事件(moveend)
//事件:地图移动结束 tmp.map.on('moveend', function (evt) { console.log(evt.frameState.extent); }); evt.frame ...
