1.Thinkphp入门--框架介绍
1.Thinkphp款家最早诞生于2006年初,最初名叫fsc,2007年元旦改名thinkphp,由国人自主开发的框架,有中文的文档和社区
2.Tinkphp下载: 官网:http://www.thinkphp.cn 目前最新版本5.0,目前使用较多的是3.2.3版本
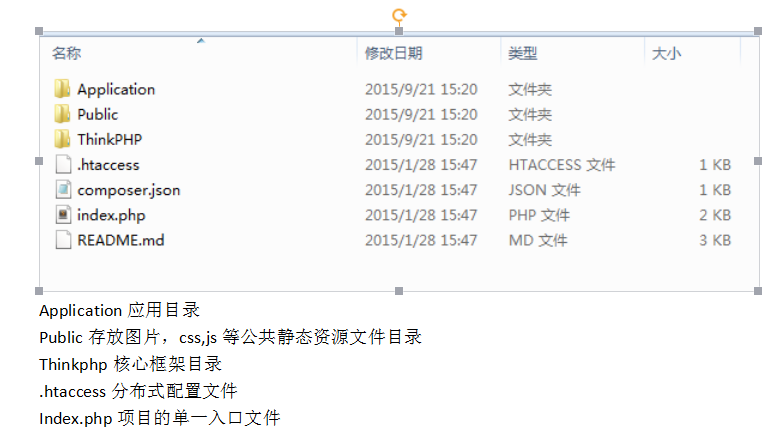
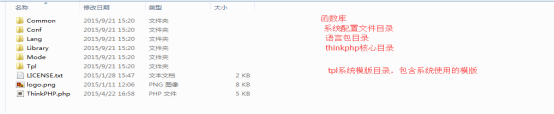
3.文件目录:


4.部署
第一步:创建站点目录
第二步:修改配置文件
第三步:重启apache
第四部:修改hosts文件,将配置文件中声明的两个域名做下绑定(C:\Windows\System32\drivers\etc) 命令drivers 或者to hosts
第五步:访问站点,若能看到版本信息则部署成功
5.细节问题
5.1首次运行index.php入口文件的时候会产生相应的目录结构,目录的名字取决于在index.php中定义的常量App_path
5.2目录安全文件:在自动生成的文件都有一个index.html,这个文件我们称之为目录安全文件,其作用:隐藏目录结构;在apache的配置文件中有options+indexes默认展示站点目录,如果在站点目录中不存在index.html的文件,则会展示目录
1.Thinkphp入门--框架介绍的更多相关文章
- Thinkphp入门三—框架模板、变量(47)
原文:Thinkphp入门三-框架模板.变量(47) [在控制器调用模板] display() 调用当前操作名称的模板 display(‘名字’) 调用指定名字的模板文件 控制器调用模板四种方式 ...
- thinkPHP框架介绍(一)
原文:thinkPHP框架介绍(一) 一.ThinkPHP的介绍 期间有对ThinkPHP框架在学习上的问题欢迎大家交流:QQ:812231134 MVC M - Model 模型 ...
- thinkPHP入门 一
简介 ThinkPHP是一个快速.简单的基于MVC和面向对象的轻量级PHP开发框架,遵循Apache2开源协议发布,从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,尤其注重开 ...
- Thinkphp入门 四 —布局、缓存、系统变量 (48)
原文:Thinkphp入门 四 -布局.缓存.系统变量 (48) [控制器操作方法参数设置] http://网址/index.php/控制器/操作方法 [页面跳转] [变量调节器] Smarty变量调 ...
- Thinkphp入门 五 —模型 (49)
原文:Thinkphp入门 五 -模型 (49) [数据库操作model模型] model 模型 数据库操作 tp框架主要设计模式:MVC C:controller 控制器 shop/Li ...
- Thinkphp入门 二 —空操作、空模块、模块分组、前置操作、后置操作、跨模块调用(46)
原文:Thinkphp入门 二 -空操作.空模块.模块分组.前置操作.后置操作.跨模块调用(46) [空操作处理] 看下列图: 实际情况:我们的User控制器没有hello()这个方法 一个对象去访问 ...
- Thinkphp入门 一 (45)
原文:Thinkphp入门 一 (45) 什么是框架? 就是一堆代码的集合,这些代码可以有变量.常量.函数.类等等.这些代码彼此紧密联系,彼此有合作关系.里边还有设计模式:MVC.单例.工厂等等. 为 ...
- OpenCV框架介绍
OpenCV框架介绍 概述 OpenCV是一个开放源代码的计算机视觉应用平台,由英特尔公司下属研发中心俄罗斯团队发起该项目,开源BSD证书,OpenCV的目标是实现实时计算机视觉,,是一个跨平台的计算 ...
- Bootstrap框架介绍
Bootstrap框架介绍 一.Bootstarp环境部署 1>.什么是Bootstartp框架 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架.它 ...
随机推荐
- mybatis 高级映射和spring整合之高级映射(4)
mybatis 高级映射和spring整合之高级映射 ----------------学习结构-------------------- 0.0 对订单商品数据模型进行分析 1.0 高级映射 1.1 一 ...
- datetime is null
本文转载自阿单<datetime is null> datetime 以'YYYY-MM-DD HH:MM:SS'格式检索和显示DATETIME值同时当datetime 为 null时 ...
- 3D特征:关于HFM和HBB
1.HBB 三维绑定框 (1): 要用到HBB,定义还不太清楚,来自于 VALVE Developer Community (https://developer.valvesoftware.co ...
- 关于 Windows 10 如何扩展分区与合并分区
前言 相信大部分人都遇见磁盘不够用的问题吧,然后都在后悔当初为什么就给 x 盘分了 10G 的容量吧. 不过没关系,自从 Windows 7 开始( xp 我也不知道有毛有),Windows 自带的磁 ...
- TortoiseSvn问题研究(一)
问题描述 今天在工作中遇到一个SVN方面的问题,牵扯出使用SVN这一段时间的一系列问题. 具体来说,是这样的: 上周五有上线分支,自己的分支需要merge: 很多项目小组都在开发这个项目,再往前好像也 ...
- [Intermediate Algorithm] - Spinal Tap Case
题目 将字符串转换为 spinal case.Spinal case 是 all-lowercase-words-joined-by-dashes 这种形式的,也就是以连字符连接所有小写单词. 提示 ...
- BZOJ1143: [CTSC2008]祭祀river 网络流_Floyd_最大独立集
Description 在遥远的东方,有一个神秘的民族,自称Y族.他们世代居住在水面上,奉龙王为神.每逢重大庆典, Y族都 会在水面上举办盛大的祭祀活动.我们可以把Y族居住地水系看成一个由岔口和河道组 ...
- Flex简易教程
常见的前端布局模型涵盖浮动.定位和弹性盒等 CSS 技术,其中浮动和定位技术往往在制作自适应布局页面时显得不够优雅--对于浮动布局,前后端分离时代很多时候我们并不知道每行会遍历显示多少个元素,每个 ...
- 搞定PHP面试 - 深入了解引用
1. 什么是引用 在 PHP 中引用是指用不同的名字访问同一个变量内容.PHP 中的变量名和变量内容是不一样的, 因此同样的内容可以有不同的名字.最接近的比喻是 Unix 的文件名和文件本身--变量名 ...
- oracle 禁用外键约束
1.ORACLE数据库中的外键约束名都在表user_constraints中可以查到.其中constraint_type='R'表示是外键约束.2.启用外键约束的命令为:alter table tab ...
