基于Websocket的火拼俄罗斯(基础)
传统的HTTP请求是由浏览器发起,然后呢服务端接收到请求之后呢返回一个数据。那么这样一次来回之后呢请求就断了。但是WebSocket它不一样,它同样是由浏览器去发起一个请求但是这个请求是一个WebSocket请求,当服务器接收到一个WebSocket请求的时候呢它会在服务器和浏览器之间建立一个Web端的Socket连接,这个socket连接就允许浏览器和服务器相互发送消息,而且如果说浏览器端和服务器端都不断开的话,那么这个Socket连接是不会断开的。

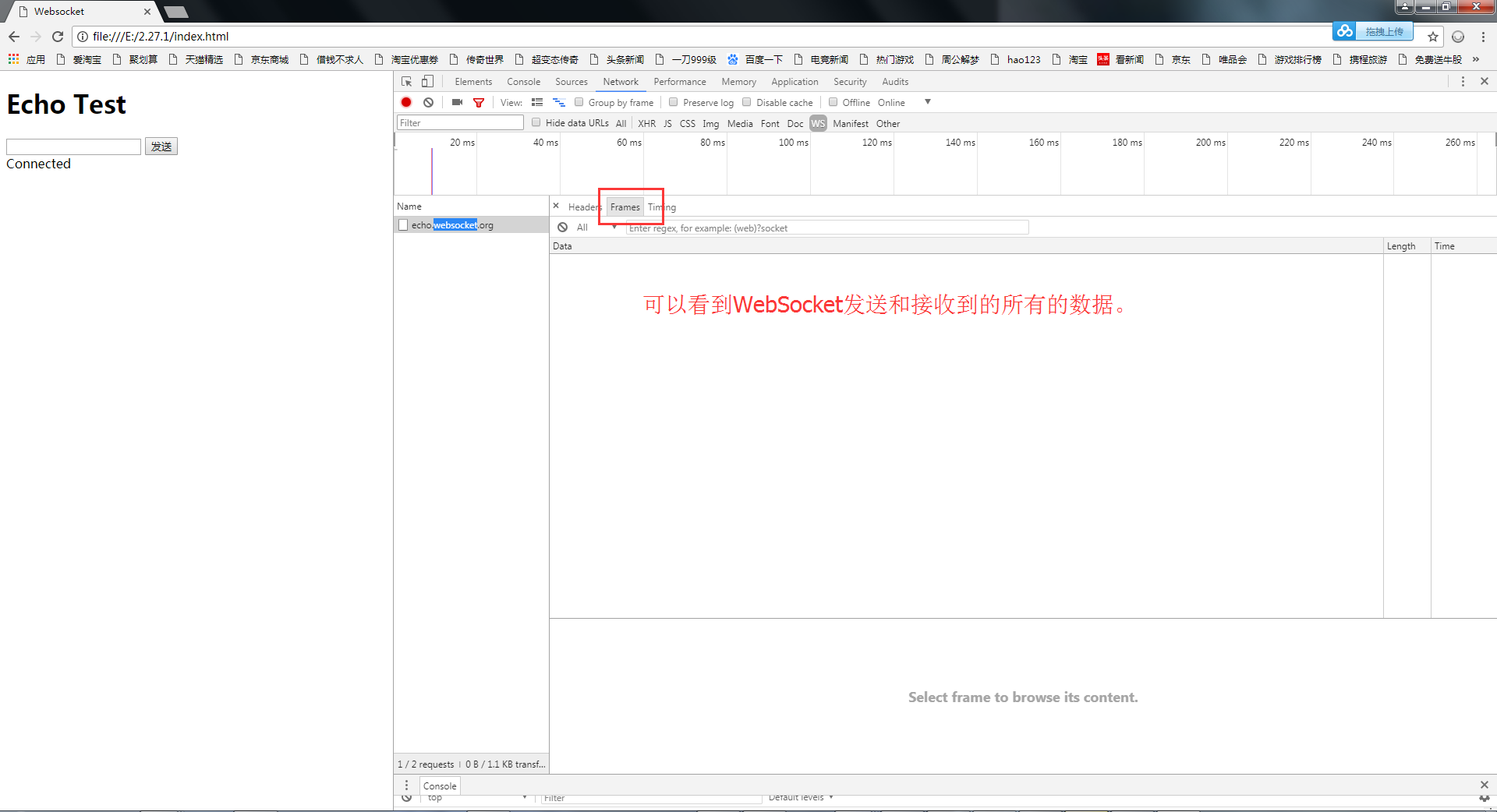
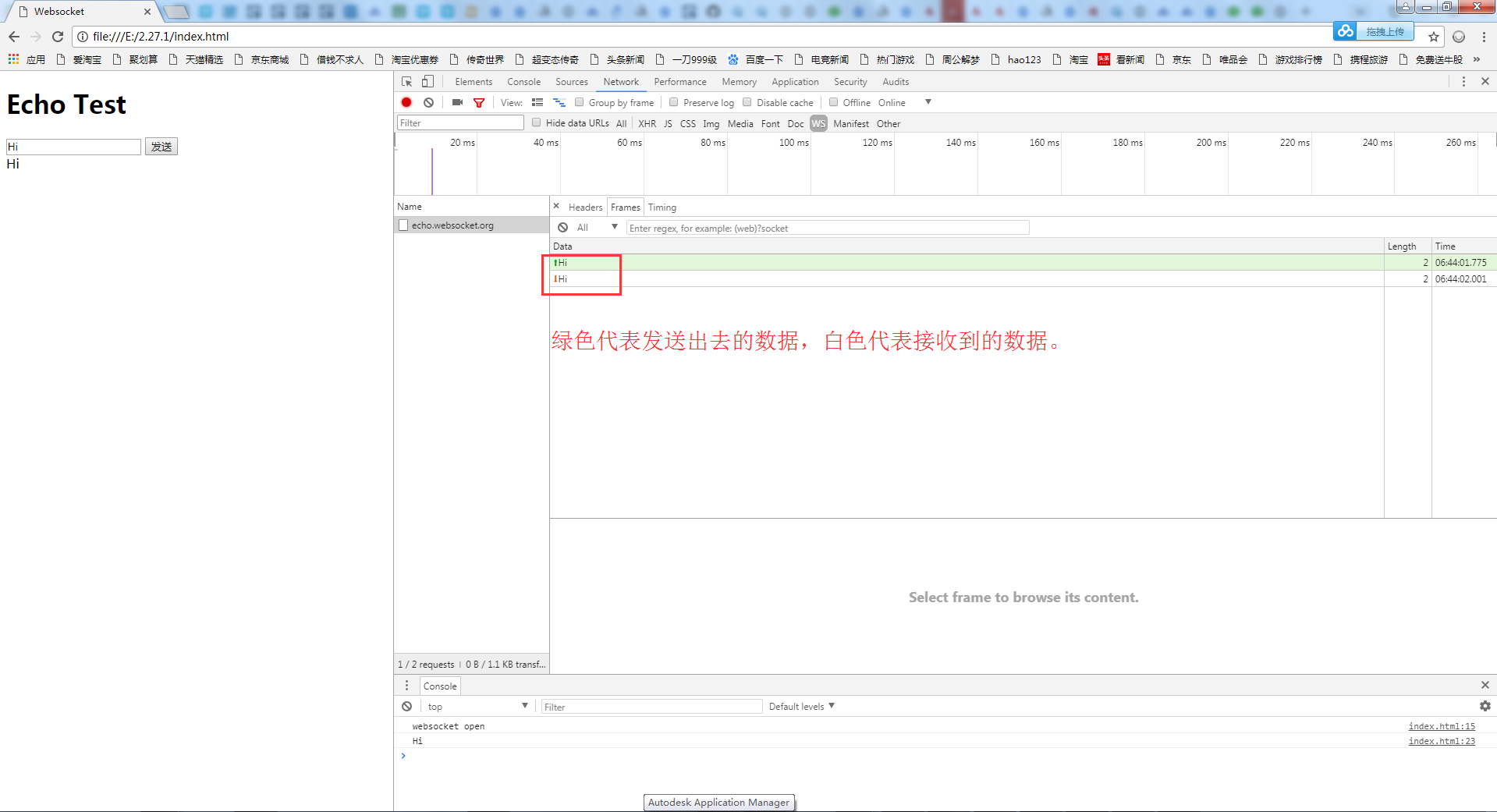
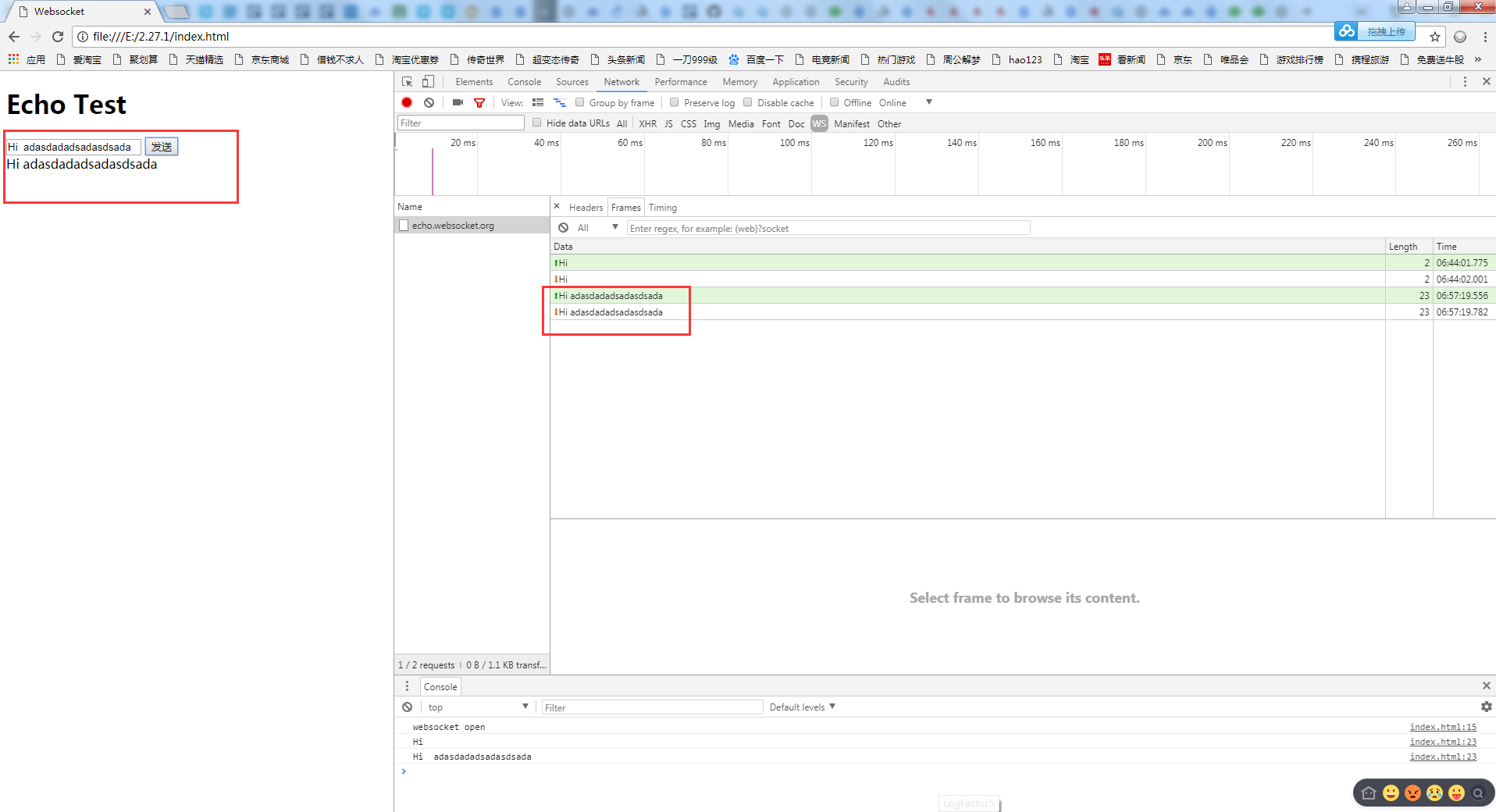
ws://echo.websocket.org/ 这个地址背后就是WebSocket的一个Server。那么这个Server做了一件事情:它其实把你发送过去的数据原封不动又返回给你。这个也就是这个echo的意思。所以我们接收到的数据也就是我们发送出去的数据。




现在服务器用的是这个地址:ws://echo.websocket.org/,这个地址显然是别人的一个Server。下一节用Node.js搭建自己的WebSocket Server。然后来实现echo的功能。
基于Websocket的火拼俄罗斯(基础)的更多相关文章
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- 高效简易开发基于websocket 的通讯应用
websocket的主要是为了解决在web上应用长连接进行灵活的通讯应用而产生,但websocket本身只是一个基础协议,对于消息上还不算灵活,毕竟websocket只提供文本和二进制流这种基础数据格 ...
- Netty+WebSocket 获取火币交易所数据项目
Netty+WebSocket 获取火币交易所时时数据项目 先附上项目项目GitHub地址 spring-boot-netty-websocket-huobi 项目简介 本项目使用 SpringBoo ...
- 网络编程-基于Websocket聊天室(IM)系统
目录 一.HTML5 - Websocket协议 二.聊天室(IM)系统的设计 2.1.使用者眼中的聊天系统 2.2.开发者眼中的聊天系统 2.3.IM系统的特性 2.4.心跳机制:解决网络的不确定性 ...
- 基于 WebSocket 实现 WebGL 3D 拓扑图实时数据通讯同步(二)
我们上一篇<基于 WebSocket 实现 WebGL 3D 拓扑图实时数据通讯同步(一)>主要讲解了如何搭建一个实时数据通讯服务器,客户端与服务端是如何通讯的,相信通过上一篇的讲解,再配 ...
- H5版俄罗斯方块(4)---火拼对战的雏形
前言: 勿忘初心, 本系列的目标是实现一款类似QQ"火拼系列"的人机对战版俄罗斯方块. 在完成了基本游戏框架和AI的算法探索后, 让我们来尝试一下人机大战雏形编写. 本系列的文章链 ...
- 面向服务体系架构(SOA)和数据仓库(DW)的思考基于 IBM 产品体系搭建基于 SOA 和 DW 的企业基础架构平台
面向服务体系架构(SOA)和数据仓库(DW)的思考 基于 IBM 产品体系搭建基于 SOA 和 DW 的企业基础架构平台 当前业界对面向服务体系架构(SOA)和数据仓库(Data Warehouse, ...
- Socket.IO – 基于 WebSocket 构建跨浏览器的实时应用
Socket.IO 是一个功能非常强大的框架,能够帮助你构建基于 WebSocket 的跨浏览器的实时应用.支持主流浏览器,多种平台,多种传输模式,还可以集合 Exppress 框架构建各种功能复杂 ...
- python测试基于websocket协议的即时通讯接口
随着html5的广泛应用,基于websocket协议的即时通讯有了越来越多的使用场景,本文使用python中的websocket-client模块来做相关的接口测试 import webclient ...
随机推荐
- 实现三联tab切换特效
当移动到菜单“小说”,“非小说”,“少儿”时菜单背景变换,并显示相应内容: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
- 图方法:寻找无向图联通子集的JAVA版本
图像处理中一般使用稠密方法,即对图像进行像素集合进行处理.在图像拓扑方面,更多地应用图计算方法. 寻找无向图联通子集的JAVA版本,代码: //查找无向图的所有连通子集//wishchin!!! pu ...
- 图像的全局特征--HOG特征、DPM特征
HOG特征:方向梯度直方图(Histogram of Oriented Gradient,)特征是一种全局图像特征描述子. 它通过计算和统计图像局部区域的梯度方向直方图来构成特征.Hog特征结合SVM ...
- js-循环执行一个函数
js里的两个内置函数:setInterval()与setTimeout()提供了定时的功能,前者是每隔几秒执行一次,后者是延迟一段时间执行一次.javascript 是一个单线程环境,定时并不是很准, ...
- 浅谈Json数据格式
我们先来看下w3cschool对json的定义: JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON 是存储和交换文本信息的语法.类似 XM ...
- 在Android 上运行 openCV ,并做灰度变化的一个例子
OpenCVImageProcessing1. 导入Opencv的 androrid SDK灰度算法 OpenCVImageProcessing 导入opencv Jar包,配置OpenCVLibra ...
- elasticsearch重建索引
1.重建索引 一个field的设置是不能被修改的,如果要修改一个Field,那么应该重新按照新的mapping,建立一个index,然后将数据批量查询出来,重新用bulk api写入index中 批量 ...
- mint-ui 取值
//slots:[{values: ['年假', '事假', '病假', '婚假', '其他']}], slots:[{values: []}], onValuesChange(picker,valu ...
- SYN 和 RTO
转自:https://huoding.com/2017/08/13/628 前两天,我在微博上推荐了一篇朝花夕拾的文章:The story of one latency spike,文章中介绍了 cl ...
- 配平化学方程式的C++代码实现
配平化学方程式的C++代码实现 纪念一下我今天写过了 20171006. (去年的这个时候我就有了这个大胆的想法, 当时的思路是:字符串处理->暴力搜系数,可是太年轻写不对,我那会还是个只会模拟 ...
