js进阶 9-14 js如何实现下拉列表多选移除
js进阶 9-14 js如何实现下拉列表多选移除
一、总结
一句话总结:
1、js如何实现下拉列表多选移除?
把这个下拉列表中的option移除,然后加到另外一个下拉列表(文字)中去。remove方法和add方法
2、option的哪个属性可以获得文本值?
text属性
3、js传参的过程中如何传element?
这种传参方式真的可以借鉴,onclick="jh(document.form1.sel_2,document.form1.sel_1)"
二、js进阶 9-14 js实现下拉列表多选移除
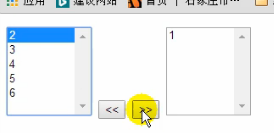
1、案例说明:下拉列表多选移除
案例要点:使用while循环语句,判断select元素的slectedIndex属性值不为-1,然后获取对应的索引值和文本,将其添加到另一个下拉列表中,并在当前select元素将其移出。
2、相关知识点:Select 下拉列表
Select 对象集合
- options[]返回包含下拉列表中的所有选项的一个数组
Select对象属性
- length返回下拉列表中的选项数目
- multiple 设置或返回是否选择多个项目。
- selectedIndex 设置或返回下拉列表中被选项目的索引号。
- size 设置或返回下拉列表中的可见行数。
- id/name/disabled/form/tabIndex
Select 对象方法
- add() 向下拉列表添加一个选项。
语法:selectobject.add(option,before)
- remove() 从下拉列表中删除一个选项.
语法: selectobject.remove(index)
- blur()/focus()
Option 对象的属性
- defaultSelected 返回 selected属性的默认值。
- index 返回下拉列表中某个选项的索引位置。
- Selected 设置或返回 selected 属性的值。
- text 设置或返回某个选项的纯文本值。
- disabled/form/id/value......
3、截图和代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示文档</title>
<style>
select{
width: 100px;
}
option{
height: 10px;
}
</style>
</head>
<body>
<form name="form1" action="">
<select size="6" name="sel_1" multiple="">
<option value='A'>1</option>
<option value='B'>2</option>
<option value='C'>3</option>
<option value='D'>4</option>
<option value='E'>5</option>
<option value='F'>6</option>
</select>
<input type="button" value="<<" onclick="jh(document.form1.sel_2,document.form1.sel_1)">
<input type="button" value=">>" onclick="jh(document.form1.sel_1,document.form1.sel_2)">
<select size="6" name="sel_2"></select>
</form>
<script type="text/javascript">
function jh(s1,s2){
while(s1.selectedIndex!=-1){
var index=s1.selectedIndex;
var str1=s1.options[index].text;
s1.remove(index)
s2.options.add(new Option(str1))
}
}
</script>
</body>
</html>
js进阶 9-14 js如何实现下拉列表多选移除的更多相关文章
- js进阶正则表达式14验证邮编(input的pattern属性)(正则表达式加起^始$)
js进阶正则表达式14验证邮编(input的pattern属性)(正则表达式加起^始$) 一.总结 1.input的pattern属性:里面可以直接放正则表达式,<input type=&quo ...
- js进阶 9-10 html中如何遍历下拉列表
js进阶 9-10 html中单选框和多选框如何遍历下拉列表 一.总结 一句话总结: 1.select元素的options.length可以获取选择长度,然后用options[i]精确定位到选项,用 ...
- js进阶 11-22/23 js如何实现选项卡
js进阶 11-22/23 js如何实现选项卡 一.总结 一句话总结:通过索引把选项卡头的li标签和选项卡内容的div标签联系在一起,通过控制div标签的display属性可以实现选项卡的选项切换. ...
- js进阶 9 js操作表单知识点总结
js进阶 9 js操作表单知识点总结 一.总结 一句话总结:熟记较常用的知识点,对于一些不太常用的知识点可以在使用的时候查阅相关资料,在使用和练习中去记忆. 1.表单中学到的元素的两个对象集合石什么? ...
- 2. web前端开发分享-css,js进阶篇
一,css进阶篇: 等css哪些事儿看了两三遍之后,需要对看过的知识综合应用,这时候需要大量的实践经验, 简单的想法:把qq首页全屏另存为jpg然后通过ps工具切图结合css转换成html,有无从下手 ...
- js进阶 14 jquery的ajax有哪些函数和事件(多练)
js进阶 14 jquery的ajax有哪些函数和事件(多练) 一.总结 一句话总结:常用:load.ajax.post.get.getScript().getJSON().表单序列化,ajax事件这 ...
- js进阶 9-12 如何将数组的信息添加到下拉列表
js进阶 9-12 如何将数组的信息添加到下拉列表 一.总结 一句话总结:创建出select的option,然后selectElement的add方法加进 selectElement 即可 1.创建出 ...
- js进阶 12-15 jquery如何实现点击button显示列表,点击其它位置隐藏列表
js进阶 12-15 jquery如何实现点击button显示列表,点击其它位置隐藏列表 一.总结 一句话总结:在button中阻止事件冒泡. 1.如何咋button中阻止事件冒泡(两种方法)? ev ...
- web前端开发分享-css,js进阶篇
一,css进阶篇: 等css哪些事儿看了两三遍之后,需要对看过的知识综合应用,这时候需要大量的实践 经验, 简单的想法:把qq首页全屏另存为jpg然后通过ps工具切图结合css转换成html,有无 从 ...
随机推荐
- 【ASP.NET开发】.NET三层架构简单解析
对于三层架构来说,主要是使用设计模式的思想,对于项目的各个模块实现"高内聚,低耦合"的思想.这里就不做详细的介绍了,如果大家有兴趣,可以阅读软件工程和设计模式相关文章. 对于三层架 ...
- 【前端图表】echarts实现散点图x轴时间轴
话不多说,老规矩,先上图,实现echarts实现散点图,x轴数据为时间年月日. 实现代码如下: <!DOCTYPE html> <html> <head> < ...
- 魅族MX5和努比亚布拉格手机參数对照
想买个Android手机锁定魅族MX5和努比亚布拉格.两个官网翻来翻去的非常难取舍,自己列了一个表对比了一下參数,本人喜欢薄一点的手机.有feel.參数对比表例如以下: 手机 魅族MX5 努比亚布拉格 ...
- 三期_day03_环境搭建和客户页面_I
以下交代一下使用的框架 前端: EasyUI+Jquery+Ajax 后台: Spring+Structs2+mybatis 数据库: Oracle 使用工具: MyEclipse12+Maven 操 ...
- 开源企业IM-免费企业即时通讯-ENTBOOST V2014.177 Windows版本号正式公布
ENTBOOST,VERSION 2014.177 LINUX 版本号公布.主要添加Android安卓手机开发接口.企业IM接口,JQUERY开发接口,PCclient部分BUG修正: 下版本号更新时 ...
- 怎样让IE支持自己定义协议
浏览QQ空间的时候发现,仅仅要在IE地址中输入象一下这样的形式的地址. tencent://Message/?Uin=251464630&websiteName=qzone.qq.com&am ...
- 一个IP建多个Web站点
TCP端口法 由于各种原因,我们有时候需要在一个IP地址上建立多个web站点,在IIS5中,我们可能通过简单的设 置达到这个目标. 在IIS中,每个 Web 站点都具有唯一的.由三个部分组成的标识 ...
- 【Codeforces Round #434 (Div. 1) B】Polycarp's phone book
[链接]h在这里写链接 [题意] 给你n个电话号码. 让你给每一个电话号码选定一个字符串s; 使得这个串s是这个电话号码的子串. 且不是任何一个其他电话号码的子串. s要求最短. [题解] 字典树. ...
- mahout測试朴素贝叶斯分类样例
对于这个測试建议大家先理解原理,这里我画了例如以下的示意图 接下来就依照例如以下的细节来输入指令測试: 首先前提是Hadoop安装并启动,mahout已经安装了. <strong>< ...
- [WASM] Read WebAssembly Memory from JavaScript
We use an offset exporting function to get the address of a string in WebAssembly memory. We then cr ...
