ES6-babel转码
关于BaBel转码
有人问我babel的功能以及执行的过程和配置,在网上查阅了大量的资料~收集到这些~有错请指出,及时修改。
--------------------------------------------------------------------------------------------------
众所周知,解决Nodejs异步问题的终极方案就是使用async/await方案,但是每次在项目中配置都会或多或少有些问题,每次都会被几个组件
- babel-core
- babel-polyfill
- babel-preset-es2015
- babel-preset-stage-0
- babel-plugin-*
搞的有点混淆不清,甚至不知所措,我们的项目环境利用expressjs搭建,不同程度的使用了es6甚至es7的语法特性和新的API,所以babel转码
我们先看下具体的CASE
CASE
nodejs 4.4.7
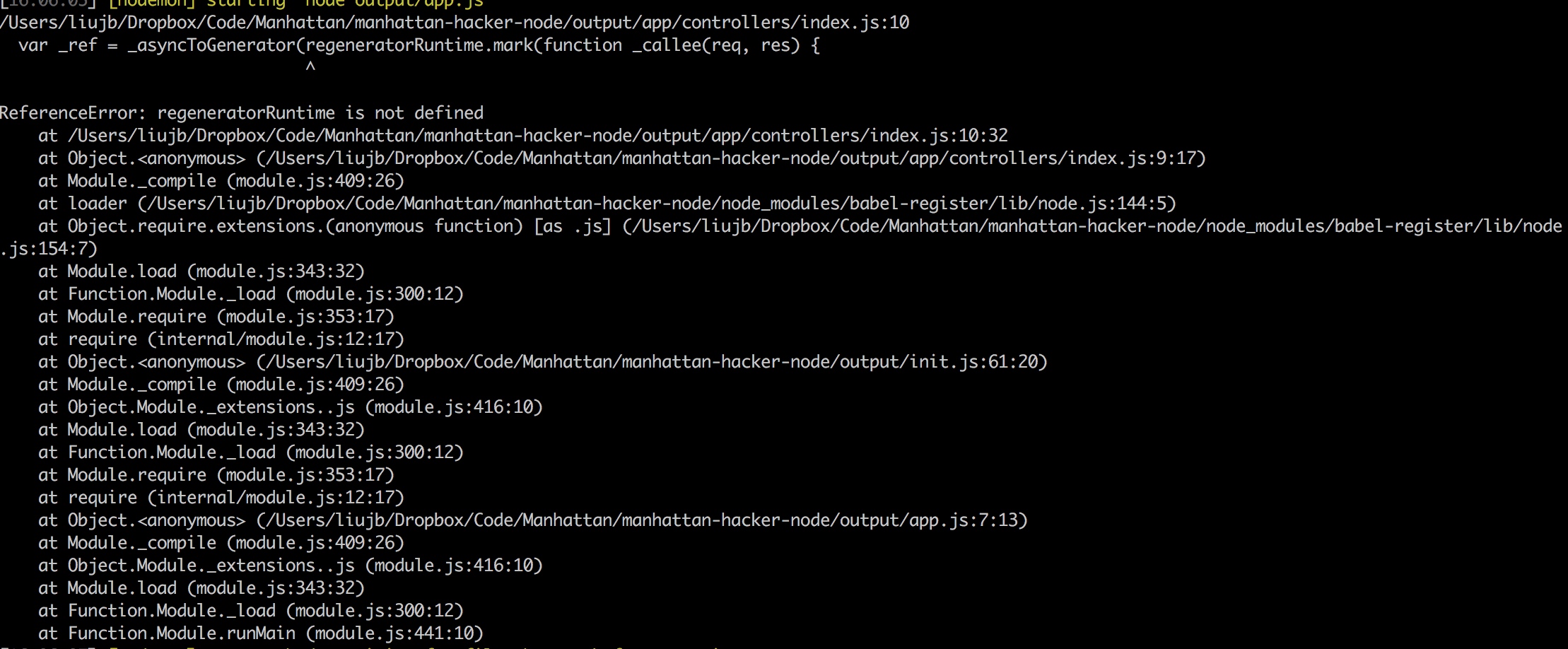
Case 1
去掉 app.js 里边的 // import 'babel-polyfill' 和 // import 'babel-core/register', .babelrc里边需要有plugins
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
["transform-runtime", { "regenerator": true }]
]
}
带有async的代码正常能run起来。
Case 2
去掉 app.js 里边加上 import 'babel-polyfill',babel里边正常
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
]
}
带有async的代码能正常run
import 'babel-polyfill换成import "babel-core/register"代码无法run起来,报错
 

nodejs v7.4.0
Case 1
app.js 中引入import 'babel-polyfill'
而 .babelrc 如下
{
"presets": [
"es2015",
"stage-0"
]
}
代码能正常run起来。
去掉
import 'babel-polyfill'或者替换为import "babel-core/register"代码均不能正常run
Case 2
app.js 中去掉 import 'babel-polyfill',而 .babelrc 代码加入
{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
["transform-runtime", { "regenerator": true }]
]
}
代码可以正常run。
得到结论
如果需要使用async和await,有两种方式,
- 在程序的入口处第一行引入
import babel-polyfill. - 或者使用babel转码的时候引入插件
["transform-runtime", { "regenerator": true }]
往下探索
首先我们要搞清楚async和await属于es2016(es6实际上是2015年发布的,es6常被称为es2015,而es2016其实就是es7)的特性,Nodejs在实现标准版本的进程上相对浏览器侧要快,截止到nodejs6.x的版本上,想要使用async和await还需要babel的转码才能实现。
还是看Case
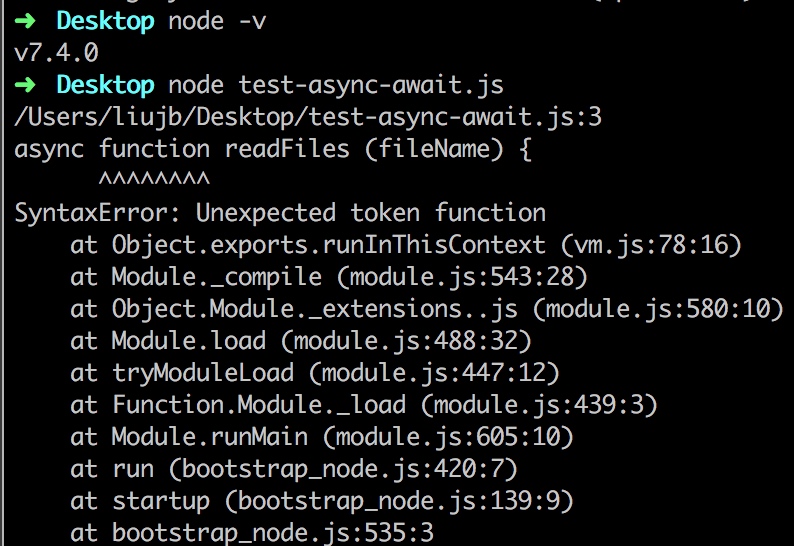
例如如下代码
const fs = require('fs')
async function readFiles (fileName) {
return new Promise(function(resolve, reject) {
fs.readFile(fileName, function(error, data) {
if (error) reject(error)
resolve(data)
})
})
}
const start = async function() {
const result = await readFiles('/Users/liujb/Desktop/aa.txt')
console.log(result.toString())
}
start()
亲测在v7.4.0下报语法错误,在v7.7.4下能run。
 

 

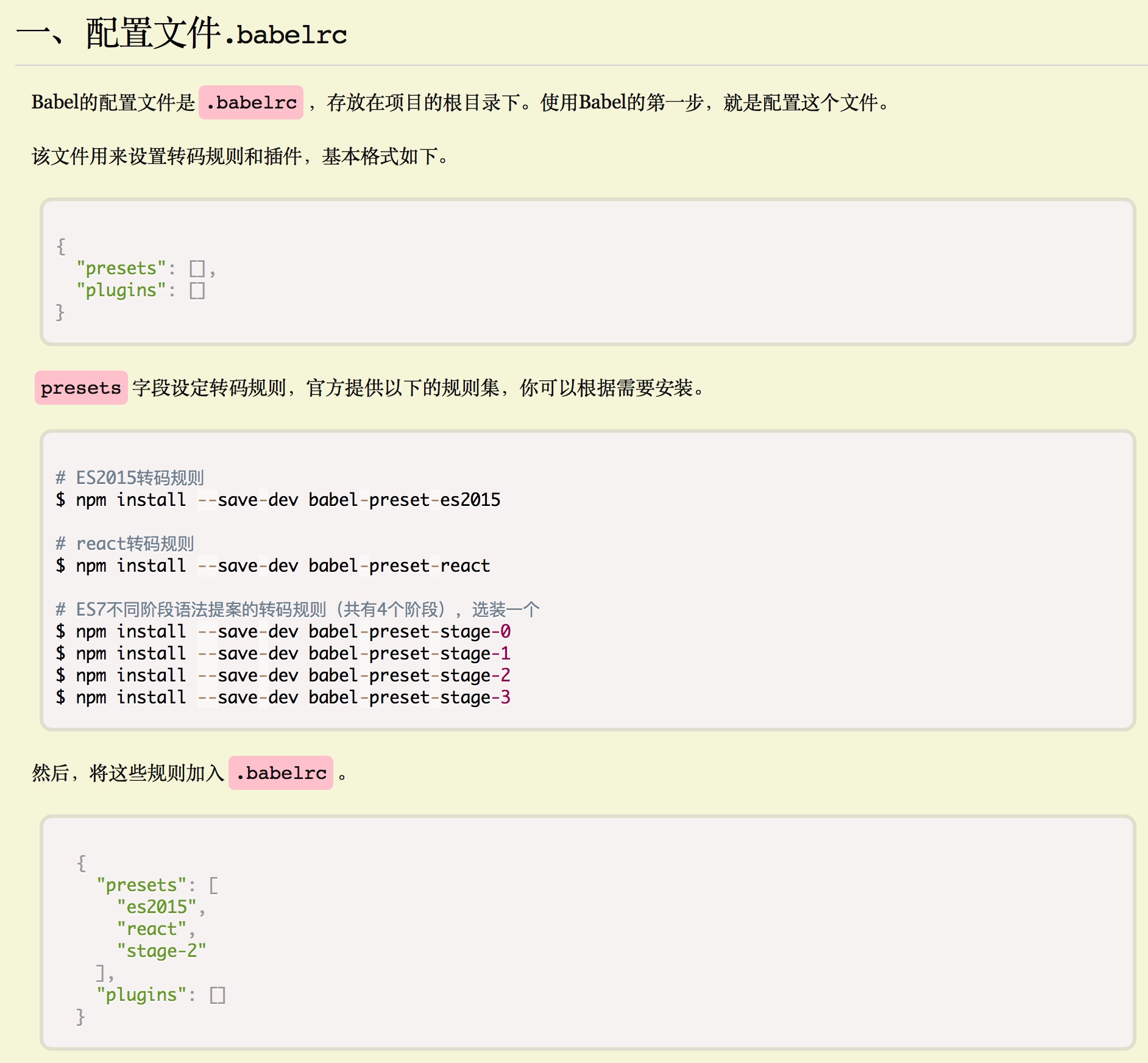
关于babel
 

from
以上内容还是很清晰的,通过babel转码会默认读取babelrc设定的规则,同时会运用相应的插件。
关于插件
babel-register and babel-polyfill
仔细阅读阮老师的博客
babel-register是一个钩子,会对require的js、es、jsx、es6后缀的文件进行转码,且不会对当前文件进行转码,而且是实时转码所以只适合开发阶段。
babel-polyfill对es6的API进行转码,bable只会对syntax进行转码。
babel-plugin-*
babel-plugin-* 代表了一系列的转码插件,如babel-plugin-transform-es2015-arrow-functions 用于转码 es6 中的箭头函数,babel-plugin-transform-async-to-generator 用于将 es7 中的 async 转成 generator。
babel-preset-*
我们现在有了 babel-plugin 系列,可以按需配置自己想要的特性。但若是想搭个 es6 环境,一个个地配置各个插件,我猜你会疯掉。babel-preset 系列就可以满足我们的需求,babel-preset 系列打包了一组插件,类似于餐厅的套餐。如 babel-preset-es2015 打包了 es6 的特性,babel-preset-stage-0 打包处于 strawman 阶段的语法
babel-plugin-transform-runtime
以上内容来源于https://github.com/brunoyang/blog/issues/20
--------------------------------------------------------------------------------------------------
这一块的东西感觉还是不清晰,很神奇的就是目前接触到的项目里面,并没有在.babelrc.js文件的presets中配置es的版本,才疏学浅,目前还不清楚为什?之后会持续更新~
ES6-babel转码的更多相关文章
- es6 babel转码器安装配置及常见命令
示例:在d盘,新建文件夹es6,文件夹里新建一个文件es6.js. (1)先全局安装babel-cli,输入命令npm install babel-cli -g (2)输入d:( 进入d盘),再输入c ...
- Babel 转码器 § es6转换es5
Babel 转码器 § es6转换es5 实时转码 / Repl -babel-node / babel-register(自动转码引入babel-register模块) 配置文件.babelrc ...
- ES6标准简介之Babel转码器解说
ES6是ECMAScript 6的简称,是JavaScript语言的下一代标准,现在基于jquery库的前端开发js所使用的标准是ES5(ECMAScript 5).ES6已于2015年6月正式发布. ...
- ES6入门一:ES6简介及Babel转码器
ES6简介 Babel转码器 Nodejs中使用ES6 WebPack中使用ES6及Babel转码插件 一.ES6简介与转码 1.1一个常见的问题,ECMAScript和JavaScript到底是什 ...
- ES6转ES5(Babel转码器)
ES6转ES5(Babel转码器) 前提:必须在VScode中已经安装了Node.js 官网:https://nodejs.org/en/ 一.安装命令行转码工具 npm install --glob ...
- 在项目中ES6语法转ES5语法 babel转码器
es6 babel 安装以及使用 1,安装好node(需要使用npm包管理工具) 2,在本地项目路径下npm init,格式化成功后会在项目下生成一个配置文件package.json 3,本地安装 ...
- BABEL转码解惑
众所周知,解决Nodejs异步问题的终极方案就是使用async/await方案,但是每次在项目中配置都会或多或少有些问题,每次都会被几个组件 babel-core babel-polyfill bab ...
- 使用babel转码器,让浏览器支持es6语法
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,可是很多浏览器并不支持es6语法,所以我们需要一个转码工具, 把es6的语法转换成浏览器支持的javascr ...
- 在webstrorm中配置好es6 babel
第一步,新建一个项目,我这里建立了基于express 的node项目 第二步:将JavaScript语言版本切换为ECMAScript6 点击File —>settings,弹出设置框.把js的 ...
- VUE脚手架,babel转码 常用命令
vue-cli脚手架,单页面应用初始化时 npm -v 查看npm版本号 npm install vue-cli -g 全局安装vue-cli vue -V查看vue版本号,说明vue-cli已经安 ...
随机推荐
- Script Library 配置 和 使用
Script Library有两个级别,Workspace级别和Project级别 使用:这里的package指的是Script Library下的文件夹名,和引用代码里的package没有关系
- oc69--NSMutableString
// main.m // NSMutableString基本概念,NSString是不可变字符串,NSMutableString是可变字符串.NSMutableString继承NSString,所以N ...
- 安卓BitmapFactory.decodeStream()返回null的问题解决方法
问题描述: 从网络获取图片,数据为InputStream流对象,然后调用BitmapFactory的decodeStream()方法解码获取图片,返回null. 代码如下: private Bitma ...
- 水晶报表的宽度调整方法(设计器、代码调整、rpt文件属性)
水晶报表的宽度调整方法(设计器.代码调整.rpt文件属性) Posted on 2010-08-07 23:52 moss_tan_jun 阅读(1725) 评论(0) 编辑 收藏 经过个人反复研究后 ...
- bzoj1061&&bzoj3256
http://www.lydsy.com/JudgeOnline/problem.php?id=1061 单纯形... 先开始我不知道对偶,看着代码不知所措,并不能懂他们写的是什么... 单纯形的标准 ...
- P2258 子矩阵(dp)
P2258 子矩阵 题目描述 给出如下定义: 子矩阵:从一个矩阵当中选取某些行和某些列交叉位置所组成的新矩阵(保持行与列的相对顺序)被称为原矩阵的一个子矩阵. 例如,下面左图中选取第2.4行和第2.4 ...
- [Apple开发者帐户帮助]六、配置应用服务(5.3)推送通知(APN):从您的Web服务器发送推送通知
要使用APN从Web服务器向macOS用户发送推送通知,请注册网站推送标识符并创建网站推送证书. 对于每个网站,请注册一个网站推送标识符,用于验证通知是否来自您的服务器.然后创建一个网站推送证书以签署 ...
- [Swift通天遁地]三、手势与图表-(4)3DTouch功能在项目中的应用
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- DB2锁表或超时解决方案
DB2锁表或超时 一.场景 对数据表进行更新(查询没问题),错误提示如下: SQLCODE=-911, SQLSTATE=40001, DRIVER=3.63.75SQL0911N The curre ...
- $P3931 SAC E一道难题 Tree$
problem #include <bits/stdc++.h> #define rep(i,j,n) for(register int i=j;i<=n;i++) #define ...
