【原创】Metro大都会扫码乘地铁技术大揭密
本文观点仅为技术猜解,不代表官方线上真实方案。

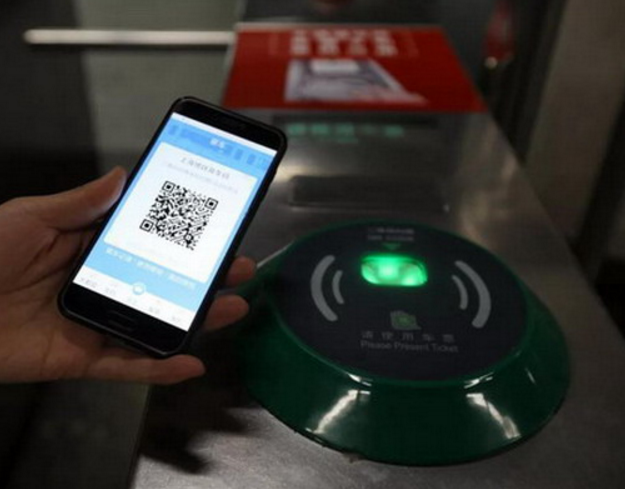
风靡上海的扫码乘地铁,从2018年1月20日全面支持,至今近10天了。起初不以为然,过了大概1个礼拜左右,也下载了Metro大都会APP,开始体验扫码乘地铁的秒速进站(0.5秒进出站),使用的过程中,好奇心使然,让我看是对这套技术方案越来月感兴趣,然后就留心观察,并结合自己的经验和技术,对这套方案进行拆解与分析。
最开始以为整个系统可能分为4部分,分别是:闸机部分 、手机APP 、服务端接口 、运营平台
其中闸机部分,包含2部分,一个主机或者单片机 和一个扫描头,具体如下:
(1) 扫描头,负责拍照用户手机乘车二维码
(2) 主机或者单片机,负责与服务端接口进行通信,并将乘车二维码的信息上传至服务端。同时该主机或者单片机具有唯一编码,用户扫码进站或者出站的时候,该主机除了上传用户乘车码信息,还会带上该闸机(闸机中的主机或者单片机)的唯一编码信息。
手机APP部分,包含注册登录、绑定支付宝或者银联卡、乘车码、乘车记录、资讯等,具体如下:
(3) 注册,用户使用手机号,并获取验证码注册,该手机号作为用户登录或者乘车的凭证项之一。
(4) 绑定支付宝或者银联卡,作为乘车付费的代扣项。应该是对接了支付宝的商家免密代扣,银联卡的应该也是类似的。
(5) 乘车码,做为乘车进站或者出战的有效凭证。细心的朋友可能会发现,这个乘车二维码,每次打开都会不一样。不过,从技术角度来说,二维码的实质主要内容,肯定不会变的,变的只是你打开二维码的时间。不过,这个二维码的信息被加密了的,目前看,应该是使用了AES加密和hex加密技术,不过常用的核心信息,依然是根据用户的手机号、用户登录凭据、支付类型、时间戳、加密因子、密钥、签名等进行加密。
(6) 乘车记录,目前根据手机APP中的乘车记录来看,记录中包含了本人所有的乘车出入站点和时间等信息,当然,你会发现你的出入站中包含了中文 和一串编码,而这个编码则正是出入站闸机的主机或者单片机的唯一编码。只要你扫码进站或者出站了,你的当前出入站的信息,就会在乘车记录里。对于每一次起止路程,都是2条记录,这2条记录分别标识出或者入。
上述的思路这里,我尽然默默的相信了这种方案,不过很快就发现不对了。疑问在哪里呢,首先,用户打开乘车页面时,发现必须要打开蓝牙,才能够出现乘车二维码。那么,这里的蓝牙在这里充当的角色是什么呢?
继续深究,发现蓝牙在这个方案中充当着举足轻重的作用。具体如下:
手机必须开启蓝牙,然后才能进站或者出战扫码。那么隐秘的地方,应该就在闸机那里了。闸机处肯定是有一个蓝牙设备,与手机蓝牙之间进行数据通信和数据校验使用。那么,上述的方案,在闸机部分,应该确定为:扫描头、蓝牙、单片机。
那么扫码进站并出站的一次完整的乘车过程,具体流程,可以大致划分为如下几个步骤:
1、手机打开蓝牙、手机APP 打开乘车二维码
2、用户将手机APP 在距离闸机扫码窗口5CM处时,闸机内的蓝牙设备与手机蓝牙进行近距离连接
3、闸机扫描头扫描乘车二维码,并解析出二维码数据,并传送给单片机处理
4、单片机将二维码解析后的数据,再结合本单片机的唯一编码(闸机编码),通过蓝牙数据通讯,进行用户进出闸机的身份检验,以确认该用户确实要进行扫码出入的动作。
5、第4步验证通过后,单片机发送指令(信号),打开闸机,或者是闸机的轮轴转动到对应的位置。
6、手机APP,此时记录下当前用户,根据某时间戳,在某闸机出,进行过进出站。也就是手机上看到的乘车记录。如果是进站,手机上会显示1条进站的时间、进站的站名、进站闸机编码(单片机编码)。
7、同时,手机APP作为远端,将本次的乘车记录,通过服务端接口,上传至系统运营平台(大家可能会有点担心,是否会上传自己的隐私信息,目前的拆解来看,APP的仅仅只是上传你的乘车记录,便于系统对于本次乘车进行里程计算与收费扣费,并不会上传其他信息,还是比较安全放心的)。
8、当用户要出站时,再次打开乘车二维码,扫码过闸机,其他的步骤与上述一样。
9、出站后,APP上提示用户将会在30分钟内,扣除车费。这里需要说明的是,为何是在30分钟呢,目前分析,有如下几点:
① 大量的用户进行出站动作,系统需要对这些用户进行扣款,批量的扣款操作,存在并发。
② 对接的支付宝或者银联支付的扣款操作,会存在网络延时
③ 系统定时任务执行订单的代扣付款操作
④ 出站后,业务运营平台,需要根据用户的入出站,进行里程计算,选取最短里程进行扣费计算,相对耗时。
由上所述,对整个平台的方案,目前可划分为如下:
1、闸机部分,主要分为:
(1) 主要部件:
① 单片机、扫描头、蓝牙
(2) 功能部分:
① 扫描头读取乘车二维码信息
② 蓝牙进行数据交换
③ 单片机,二维码信息接收、蓝牙数据信息通讯、驱动闸机打开与关闭关动作
2、手机部分,主要分为:
(1) 获取权限部分
蓝牙权限、网络权限、文件读写权限、系统参数权限等
(2) 功能部分
手机号注册登录,乘车二维码显示、蓝牙数据交换及用户进出站身份校验、乘车记录查看、乘车记录上传等
3、服务端接口部分,主要分为:
(1) 获取短信验证码、用户注册、用户登录、生成乘车二维码、乘车记录上传等
4、运营平台部分,主要分为:
用户管理、用户账户管理、站点管理、站点闸机管理、用户乘车记录管理、用户乘车订单管理等
5、第三方支付平台支付对接:
(1) 支付宝商家免密代扣对接
(2) 银联卡商家免密代扣对接
(3) 用户乘车订单支付及支付结果通知或者回调
上述方案,仅代表个人观点。不代表Metro大都会真实方案。
欢迎点评与指导。转载请备注来源,谢谢!
关注微信公众号,查看更多技术文章。

【原创】Metro大都会扫码乘地铁技术大揭密的更多相关文章
- Win10《芒果TV》更新v3.8.50勇敢版:新增短信和扫码登录
勇敢,是心中最初的信仰,实景科幻实验节目<勇敢的世界>,重装上阵对抗升级,<中餐厅2>皇阿玛圣驾亲临,坐镇中国味道.Win10版<芒果TV>全平台同步更新勇敢版v3 ...
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之扫码支付
微信支付教程系列之扫码支付 今天,我们来一起探讨一下这个微信扫码支付.何为扫码支付呢?这里面,扫的码就是二维码了,就是我们经常扫一扫的那种二维码图片,例如,我们自己添 ...
- 必做作业3:原型化设计:地铁扫码app
一.设计背景 伴随着地铁规模的快速扩张,使用手机扫码进出站成为了一种新型的地铁出行方式.在今天的北京和上海,地铁扫码已经极为普遍,广州和深圳也正在快速普及这种新方式.相信在不久的将来,其他拥有地铁或者 ...
- 基于日志服务的GrowthHacking(1):数据埋点和采集(APP、Web、邮件、短信、二维码埋点技术)
数据质量决定运营分析的质量 在上文中,我们介绍了GrowthHacking的整体架构,其中数据采集是整个数据分析的基础,只有有了数据,才能进行有价值的分析:只有高质量的数据,才能驱动高质量的运营分析. ...
- Web应用多账号系统设计及微信扫码登录实现
Web应用多账号系统设计及微信扫码登录实现 1 前言概述 公司对功能测试,性能测试,安全测试等等都做了比较好的自动化后,急需要一个MIS系统来统一管理这些结果及报表. 此MIS系统特点如下: 仅内 ...
- 微信支付之扫码支付开发:我遇到的坑及解决办法(附:Ecshop 微信支付插件)
前段时间帮一个朋友的基于ecshop开发的商城加入微信扫描支付功能,本以为是很简单的事儿——下载官方sdk或开发帮助文档,按着里面的做就ok了,谁知折腾了两三天的时间才算搞定,中间也带着疑问在网上找了 ...
- node.js Websocket实现扫码二维码登录---GoEasy
最近在做一个扫码登录功能,为此我还在网上搜了一下关于微信的扫描登录的实现方式.当这个功能完成了后,我决定将整个实现思路整理出来,方便自己以后查看也方便其他有类似需求的程序猿些. 要实现扫码登录我们需要 ...
- C(++) Websocket实现扫码二维码登录---GoEasy
最近在做一个扫码登录功能,为此我还在网上搜了一下关于微信的扫描登录的实现方式.当这个功能完成了后,我决定将整个实现思路整理出来,方便自己以后查看也方便其他有类似需求的程序猿些. 要实现扫码登录我们需要 ...
- C# 微信支付教程系列之扫码支付
微信支付教程系列之扫码支付 今天,我们来一起探讨一下这个微信扫码支付.何为扫码支付呢?这里面,扫的码就是二维码了,就是我们经常扫一扫的那种二维码图片,例如,我们自己添加好友的时候 ...
随机推荐
- vue项目 下载表格 java后台返回的是信息流表格如何下载解决乱码
主要是在请求参数后面加上{responseType: 'blob'}或者arrayBuffer this.$http.get(this.api.export, { params: this.info, ...
- Android之高仿手机QQ聊天
源代码下载 转载请注明出处,谢谢! 最终版已上传.优化下拉刷新.增加来消息声音提示.主界面改成ViewPager,实现左右滑动.新增群组.最近会话显示条数,开始上班了,不再修改了.谢谢! 国庆这几天, ...
- Exclusive access control to a processing resource
A data processing system is provided with multiple processors that share a main memory. Semaphore va ...
- Python实现多线程下载
#!/usr/bin/python # -*- coding: utf-8 -*- # filename: paxel.py '''It is a multi-thread downloading t ...
- 百度地图API二:根据标注点坐标范围计算显示缩放级别zoom自适应显示地图
原文:百度地图API二:根据标注点坐标范围计算显示缩放级别zoom自适应显示地图 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/liusaint1992/ ...
- 一个简单的C++性能测试工具(ms级别)
如何使用 #include "sperformance.h" #include <iostream> #include <boost/thread.hpp> ...
- WPF多点触摸放大缩小旋转
原文:WPF多点触摸放大缩小旋转 版权声明:本文为博主原创文章,需要转载尽管转载. https://blog.csdn.net/z5976749/article/details/40118437 如果 ...
- CefSharp中ChromiumWebBrowser打开新页面处理(_blank)
原文:CefSharp中ChromiumWebBrowser打开新页面处理(_blank) 版权声明:欢迎转载,但是请保留出处说明 https://blog.csdn.net/lanwilliam/a ...
- win7(64bit)使用mingw64配置gtkmm
因为linux命令不熟悉,加上时间不充裕,仍然决定在win7_64bit下开发GUI程序,选择gtkmm是因为: 1. 在图形界面程序中,windows系统当之无愧GUI之王,用户友好性其他OS无法替 ...
- ng-alain 复用标签相关设置
排除复用 import { ReuseTabMatchMode, ReuseTabService } from '@delon/abc'; export class StartupService { ...
