章节十四、8-javaScript弹框处理
一、javaScript弹框没有id、也没有xpath,在F12开发者选项中无法直接通过鼠标去选择弹窗来确定元素在代码中的位置。
弹窗有两种,一种实只有“确定”按钮的alert类型的弹窗:

另一种是带有“确定”和“取消”按钮的弹窗:

二、如何在代码中找到javaScript弹窗的位置?
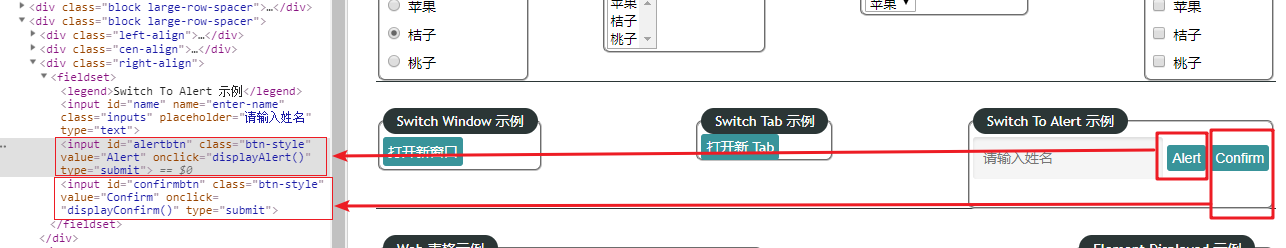
1、首先我们需要定位出能够调出来弹窗的HTML的按钮:

2、在对应的标签中我们可以看到,它们的属性中都带有一个onclick带有函数值,例如alert按钮对应的函数值为“displayAlert()”,confirmbtn对应的函数值为“displayConfirm()”。

3、通过对应的函数值去javaScript标签中查找对应的代码。

通过下面的图片我们可以看到“displayAlert()”函数调用的是javascript中的alert功能,“displayAlert()”函数调用的是javascript中的confirmbtn功能。

三、案例演示
package switchto; import java.util.concurrent.TimeUnit; import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; class SwitchAlert { WebDriver driver;
String url; @BeforeEach
void setUp() throws Exception {
driver = new ChromeDriver();
url = "file:///C:/Users/acer/Desktop/%E5%85%B6%E5%AE%83/PracticePage.html";
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(2000, TimeUnit.SECONDS);
driver.get(url);
} @Test
void test1() throws InterruptedException {
driver.findElement(By.id("alertbtn")).click();
Thread.sleep(2000);
// 这个方法可以返回一个alert对象
Alert alert = driver.switchTo().alert();
// 表示操作JavaScript弹窗的“确定”按钮
alert.accept();
// 表示操作JavaScript弹窗的“取消”按钮,案例中alert没有取消键,所以此处进行注释
// alert.dismiss();
} @Test
void test2() throws InterruptedException {
driver.findElement(By.id("confirmbtn")).click();
Thread.sleep(2000);
// 这个方法可以返回一个alert对象
Alert confirmbtn = driver.switchTo().alert();
// 表示操作JavaScript弹窗的“确定”按钮
// confirmbtn.accept();
// 表示操作JavaScript弹窗的“取消”按钮
confirmbtn.dismiss();
} @AfterEach
void tearDown() throws Exception {
Thread.sleep(2000);
driver.quit();
}
}
如果有不明白的小伙伴可以加群“555191854”问我,群里都是软件行业的小伙伴相互一起学习。
内容具有连惯性,未标注的地方可以看前面的博客,这是一整套关于ava+selenium自动化的内容,从java基础开始。
欢迎关注,转载请注明来源。
章节十四、8-javaScript弹框处理的更多相关文章
- 章节十四、3-执行JavaScript命令
一.网页页面都是由html+css和javaScript组成的,如果页面中没有javaScript的存在,就不会有操作动作的执行,例如页面上你点击的按钮或者链接都离不开javaScript.(这一节不 ...
- python自动化开发-[第十四天]-javascript(续)
今日概要: 1.数据类型 2.函数function 3.BOM 4.DOM 1.运算符 算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != = ...
- javascript 弹框提示选择
<script type="text/javascript"> window.onload = function () { document.getElementByI ...
- AngularJS进阶(二十四)AngularJS与单选框及多选框的双向动态绑定
AngularJS与单选框及多选框的双向动态绑定 赠人玫瑰,手留余香.若您感觉此篇博文对您有用,请花费2秒时间点个赞,您的鼓励是我不断前进的动力,共勉! AngularJS 在 <in ...
- 轻松学习JavaScript十四:JavaScript的RegExp对象(正則表達式)
一RegExp对象概述 RegExp对象表示正則表達式,RegExp是正則表達式的缩写.它是对字符串运行模式匹配的强大工具. RegExp 对象用于规定在文本中检索的内容. 当您检索某个文本时.能够使 ...
- 章节十四、7-如何切换到iFrame
以下案例使用https://jqueryui.com/网站为例. 一.如何确定元素是否包含在iFarme中? 1.按F12打开发者选项,定位到指定的元素. 2.向上查找元素是否被包含在ifarme标签 ...
- 章节十四、9-Actions类鼠标悬停、滚动条、拖拽页面上的元素
一.鼠标悬停 1.在web网站中,有一些页面元素只需要我们将鼠标指针放在上面就会出现被隐藏的下拉框或者其它元素,在自动化的过程中我们使用Actions类对鼠标进行悬停操作. 2.案例演示 packag ...
- 章节十四、5- web页面的截图
一.以雅虎网站为例,当我们在登录时,输入错误的用户名然后点击“下一步”,用户名输入框会提示红色字体,这个时候我们就将页面进行截图. http://commons.apache.org/proper/c ...
- 章节十四、2-自动完成功能-Autocomplete
一.什么是自动匹配功能? 很多网站都有自动匹配功能,列如你在使用天猫搜索商品时,输入“鞋”,输入框的下面会出现很多与“鞋”有关的选项. 二.以https://www.expedia.com/网站的城市 ...
随机推荐
- WinForm - 窗体淡入效果界面的简单实现方法
WinForm窗体淡入效果主要使用到控件的Opacity属性 首先在WinForm窗体中拖入一个Timer控件,然后再Timer控件的Tick事件添加如下代码: private void timer1 ...
- solr+ Eclipse 4.3+ tomcat 7.5 +winds7(一)
这种方法是我自己依据对tomcat运行项目流程和solr的运行流程来自己弄的,所以有点麻烦,请到原地址查看心血谢谢:http://blog.csdn.net/chunlei_zhang/article ...
- WPF中制作立体效果的文字或LOGO图形(续)
原文:WPF中制作立体效果的文字或LOGO图形(续) 上篇"WPF中制作立体效果的文字或LOGO图形"(http://blog.csdn.net/johnsuna/archive/ ...
- vc有关 directx组态,和dxsdk_extras(directshow)
2009-11-10 0:28 此文章:自己编写 转载于<汤姆&杰瑞> DirectShow 1 -- 下载与VC配置 1 DirectX SDK9 Directshow sd ...
- JDBC学习笔记——事务、存储过程以及批量处理
1.事务 1.1.事务的基本概念和使 ...
- Linux 下编译并安装配置 Qt 4.53全过程
最近准备做 Nokia 的 Symbian,Maemo 下触摸屏开发.考虑到程序的跨平台可移植性,最终选择使用 Qt 开发.相对来说,国内关于 Qt 相关文档并不算很多.作者将 Linux 下编译并安 ...
- js仿黑客帝国文字数字雨效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- .net reactor 学习系列(二)---.net reactor界面各功能说明
原文:.net reactor 学习系列(二)---.net reactor界面各功能说明 安装了.net reactor之后,可以在安装目录下找到帮助文档REACTOR_HELP.c ...
- 如何加入该网站for Linux(绑定域名)
[路径跟踪配置由阿里云提供的标准环境的路径为准,假设你单独安装.请根据实际的安装路径配置]. 1.cd /alidata/server/httpd/conf/vhosts/ 进入绑定域名所在文件夹 ...
- Visifire charts AxisLabels FontSize
<charts:Chart.AxesX> <charts:Axis LineThickness="0.25" > <charts:Axis.AxisL ...
