图片裁剪的js有哪些(整理)
图片裁剪的js有哪些(整理)
一、总结
一句话总结:如果用了amaze框架就去amaze框架的插件库里面找图片裁剪插件,如果没用,jcrop和cropper都不错。
1、amazeui的插件库中有很多好用的插件(包括两款比较好用的图片裁剪工具)给了我们什么启示?
关注前端框架的插件,或者说多去探索他们的功能,多去点点
那些比较知名的前端框架肯定是因为他们的很多方面都做的很好,有很多功能,而我还没有发现,比如bootstrap,所以多去官网,多去点点
2、裁剪的英语单词叫什么?
crop
这个真的还挺重要的,这样看到插件叫这个名字起码知道是一个裁剪插件
二、几种js图片裁剪
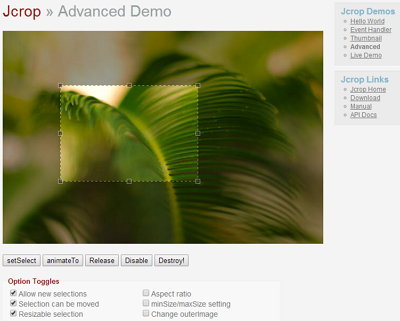
tapmodo / Jcrop
Jcrop是人气最高的图片裁剪jQuery插件,stars数量2k+,功能非常丰富,文档齐全,首选。Github.com官网也使用了这个插件。有一个小细节是,边框线的蚂蚁线是动画的,真的很用心。
Jcrop项目地址 | demo1 | demo2 | demo3 | demo4
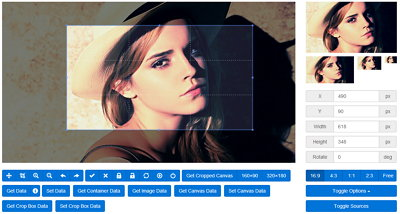
fengyuanchen / cropper
Cropper也是一款图片裁剪jQuery插件,stars数量1k+,是杭州的前端工程师Fengyuan Chen所写的,功能也相当丰富,裁剪时还可以对原图进行旋转。
Cropper项目地址 |
demo
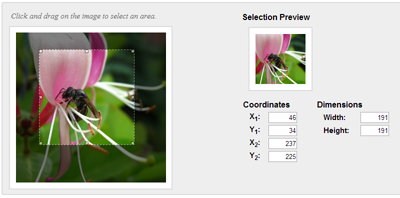
odyniec / imgareaselect
imgAreaSelect 也是比较经典的图片裁剪jQuery插件,我很久以前就在自己的项目中使用过,stars数量500+。
imgAreaSelect项目地址 |
demo
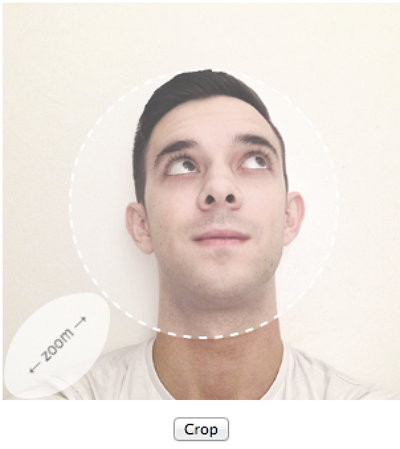
alexk111 / ngImgCrop
ngImgCrop是用于AngularJS的图片裁剪插件,提供圆形和矩形两种裁剪框风格。
ngImgCrop项目地址 |
demo
andyshora / angular-image-crop
Angular Image Crop 也是用于AngularJS的图片裁剪插件,我没用过,不好评价什么了。
Angular Image Crop 项目地址 |
demo

https://blog.csdn.net/zdw19861127/article/details/52856568?locationNum=5&fps=1
三、cropper.js图片裁剪
最近做电子名片的项目,可是个人照片展示上出现了 用户上传的图片尺寸严重失调,所以要求进行图片裁剪,再此我对图片裁剪进行调研 还不太成熟 以后再改
这个实现的原理是 前台获取到 坐标 图片的尺寸 原图文件 传给后台进行裁剪
这个是我在网上找的一个插件 cropper功能很强大
这里是官方文档
首先使用cropper必须引入对应得css和js,还有jquery
- <script src="jquery.js"></script>
- <link href="cropper.css" rel="stylesheet">
- <script src="cropper.js"></script>
html结构,cropper是针对img得 所以配置项需要配置到img上
- <div class="container">
- <img id="img" src="img/add-pic.png">
- </div>
相对的js配置(这是项目里应用的部分 参数 如果以后有改动 需要根据API配置)
- $('.container > img').cropper({//这里是给img 即被裁剪的图片进行参数配置
- aspectRatio: 720 / 425,//裁剪框的比例
- preview: $('.avatar-preview'),//预览的容器
- minContainerHeight: 1080,//容器最小高度
- autoCropArea: 0.9,//初始化裁剪框大小(相对于图片大小做比例)
- movable:false,//是否能移动裁剪框(这里是可以移动图片 裁剪框处于不动的状态 按你的需求设置)
- dragCrop:false,//不允许重新开裁剪框
- resizable:false,//不允许改变裁剪框大小
- crop: function(data) {
- //data是 x,y width, height rotate scaleX scaleY裁剪框的坐标,以及裁剪出来的图片长宽 旋转角度 缩放等
- $('#x').val(data.x);
- $('#y').val(data.y);
- console.log('w'+data.width+' height'+data.height);
- },
- //这几个回调函数
- build: function (e) { //是图片绘制到cropper自动生成的canvas的开始 加载开始
- //过渡效果
- },
- built: function (e) { //加载完成 绘制完成 获取到相应的data
- }
- });
效果图:

并且移动图片的过程中 会获取到data

上传的时候,使用了FromData 但是 在调用ajax的时候 会报错 这个问题后来使用特别方式解决 以后研究
- var data = new FormData();
- data.append("x",Math.floor(myval('x')));
- data.append("y",Math.floor(myval('y')));
- data.append("w",Math.floor(myval('w')));
- data.append("h",Math.floor(myval('h')));
- data.append("file",$("#imgUpload")[0].files[0]);
- data.append("name",$("#imgUpload").val());
- data.append('jsonpcallback','a');
由于会报错 所以有人告诉我这样一个方式 但是只能从error中获取值
- $.ajax({
- "type": 'post',
"url": "imageCut",
"dataType": "json",
"data": data,
// 告诉jQuery不要去处理发送的数据 发送了fromData对象
processData : false,
// 告诉jQuery不要去设置Content-Type请求头
contentType : false,
success: function (resp) {
console.log(resp)
},
error:function(data){
if(data.status==200){
//这个就是裁剪后图片的线上地址
console.log(data.responseText);
}
}
- });
上传的方式,
1.可以通过form表单的方式进行
2.ajax上传(将图片转化为Base64编码)
Demo 的HTML结构
- <form action="http://172.16.105.43:8080/vcard/imageCut" enctype="multipart/form-data" method="post" id="form">
- <div class="pic">
- <a href="javascript:void(0)" class="add"><input type="file" name="file" id="imgUpload"/></a>
- <div class="mask_box">
- <div class="container">
- <img id="img" src="img/add-pic.png">
- </div>
- <input type="hidden" name="x" id="x" value="0"/>
- <input type="hidden" name="y" id="y" value="0"/>
- <input type="hidden" name="w" id="w" value="720"/>
- <input type="hidden" name="h" id="h" value="425"/>
- <div class="btn_submit"><span onclick="cancel()" >取消</span><span class="right" onclick="upload()">完成</span></div>
- </div>
- </div>
- </form>
参考:cropper.js图片裁剪 - 明媚下雨天 - 博客园
https://www.cnblogs.com/GoTing/p/7536648.html
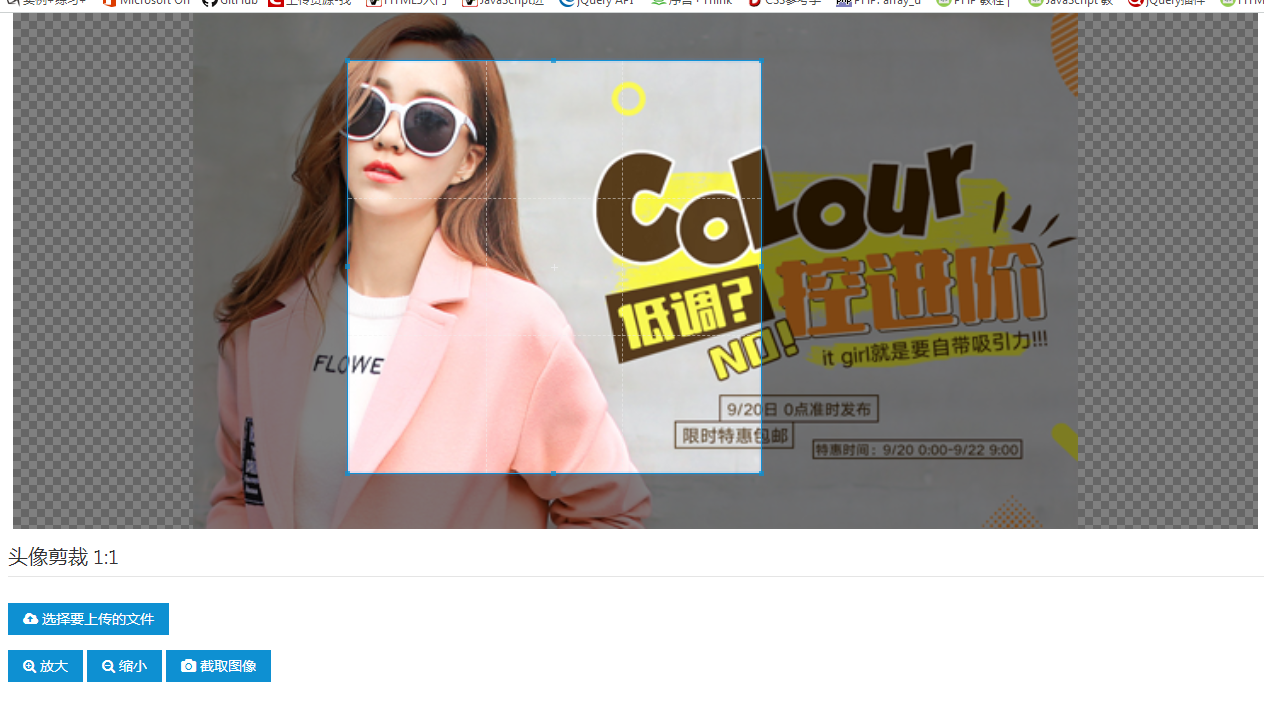
四、amazeui前端框架插件库中的图片裁剪
amazeui插件库地址:Amazeui Plugins
http://plugins.amazeui.org/

有两个,感觉都还挺好用的
功能也还比较强大

使用的话官方介绍的是非常详细的
图片裁剪的js有哪些(整理)的更多相关文章
- 图片裁剪 cropper.js 上传组件封装 vue
//HTML cropper.js 文档地址: https://github.com/fengyuanchen/cropperjs/blob/master/README.md <template ...
- node.js平台下,cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- 使用JCrop进行图片裁剪,裁剪js说明,裁剪预览,裁剪上传,裁剪设计的图片处理的工具类和代码
1.要想制作图片裁剪功能,可以使用网上的裁剪工具JCrop,网址是:https://github.com/tapmodo/Jcrop/ 案例效果如下: 2.引入JCrop的js代码,具体要引入那 ...
- cropper.js图片裁剪
最近做电子名片的项目,可是个人照片展示上出现了 用户上传的图片尺寸严重失调,所以要求进行图片裁剪,再此我对图片裁剪进行调研 还不太成熟 以后再改 这个实现的原理是 前台获取到 坐标 图片的尺寸 原图文 ...
- cropper.js实现图片裁剪预览并转换为base64发送至服务端。
一 .准备工作 1.首先需要先下载cropper,常规使用npm,进入项目路径后执行以下命令: npm install cropper 2. cropper基于jquery,在此不要忘记引入jq,同时 ...
- js插件---图片裁剪cropImgBox(适合练习编写插件之用)
js插件---图片裁剪cropImgBox(适合练习编写插件之用) 一.总结 一句话总结:无论是灰度还是高对比度的图片,都是先处理canvas的像素,使其变成灰度或者高对比度,然后再用canvas.t ...
- js插件---强大的图片裁剪Cropper
js插件---强大的图片裁剪Cropper 一.总结 一句话总结:官网或者github里面的文档或者demo才是真的详细 使用的话找到图片裁剪后的base64数据,然后这个数据可下载可传递到服务器 1 ...
- js插件---图片裁剪photoClip
js插件---图片裁剪photoClip 一.总结 一句话总结:页面裁剪图片得到base64格式的图片数据,然后把这个数据通过ajax上传给服务器,服务器将base64图片数据解析成图片并且保存到服务 ...
- 如何使用echo.js实现图片的懒加载(整理)
如何使用echo.js实现图片的懒加载(整理) 一.总结 一句话总结:a.在img标签中添加data-echo属性加载真实图片:<img class="loading" sr ...
随机推荐
- 题解 P1531 【I Hate It】
这道题明明是裸的线段树,蒟蒻却80分了五六次... ------------ 根据题意,显然是维护一棵单点修改区间查询的线段树,于是直接套区间修改的代码... 结构体,即为树上的节点. struct ...
- Spring-statemachine给end状态设置action
Spring-statemachine版本:当前最新的1.2.3.RELEASE版本 builder.configureStates() .withStates() .initial(generate ...
- PipeCAD之管道标准库PipeStd(2)
PipeCAD之管道标准库PipeStd(2) eryar@163.com Key Words. PipeCAD, PipeStd, 管道设计软件,管件库 1. Introduction 管道标准部件 ...
- Android实战简易教程-第二十六枪(基于ViewPager实现微信页面切换效果)
1.头部布局文件top.xml: <?xml version="1.0" encoding="utf-8"?> <LinearLayout x ...
- 【HDU 5402】Travelling Salesman Problem(构造)
被某题卡SB了,结果这题也没读好...以为每一个格子能够有负数就当搜索做了.怎么想也搜只是去,后来发现每一个格子是非负数,那么肯定就是构造题. 题解例如以下: 首先假设nn为奇数或者mm为奇数,那么显 ...
- html2canvas截取页面
1.下载html2canvas.js 2.引入 3.修改html2canvas支持远程图片处理 function ImageContainer(src, cors) { this.src = src; ...
- P2617 Dynamic Ranking
题目描述 给定一个含有n个数的序列a[1],a[2],a[3]……a[n],程序必须回答这样的询问:对于给定的i,j,k,在a[i],a[i+1],a[i+2]……a[j]中第k小的数是多少(1≤k≤ ...
- 解析position定位
关于position定位(所有主流浏览器都支持 position 属性),大家会联想到relative和absolute,下面我就讲一下relative和absolute分别是相对于谁进行定位的? 在 ...
- mysql 中sql 语句查询今天、昨天、近7天、近30天、一个月内、上一月数据
·1.几个小时内的数据 DATE_SUB(NOW(), INTERVAL 5 HOUR) 1 ·2.今天 select * from 表名 where to_days(时间字段名) = to_days ...
- pip-window安装
windows 安装: 保证计算机联网直接使用cmd 执行 python -m pip install -U pip 自动安装 找到 python安装的路径 C:\Users\Administrato ...
