50个极好的bootstrap框架
转自:http://sudasuta.com/bootstrap-admin-templates.html https://www.cnblogs.com/sanhao/p/9184323.html
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为3.0 。

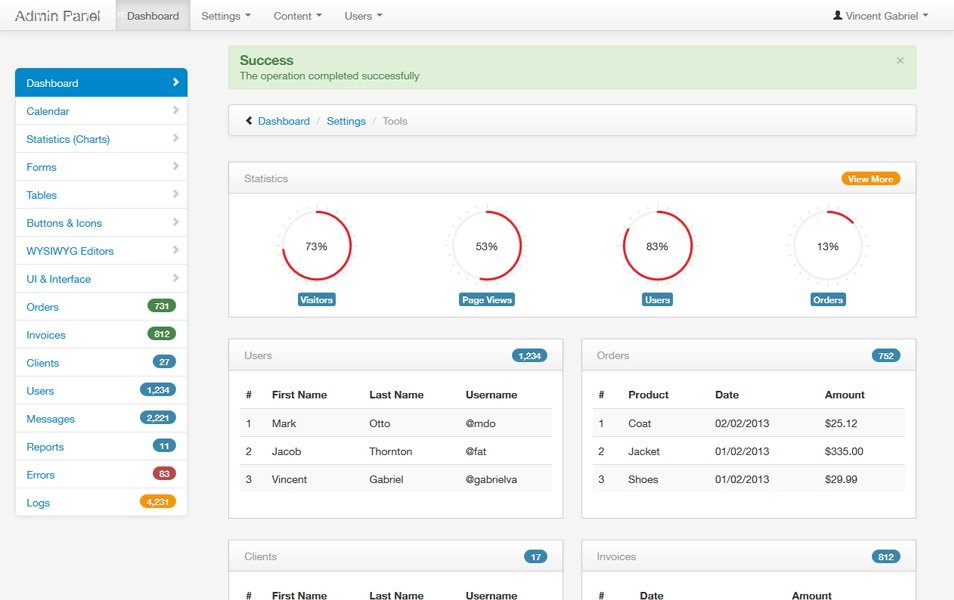
Gentelella Bootstrap Admin Template


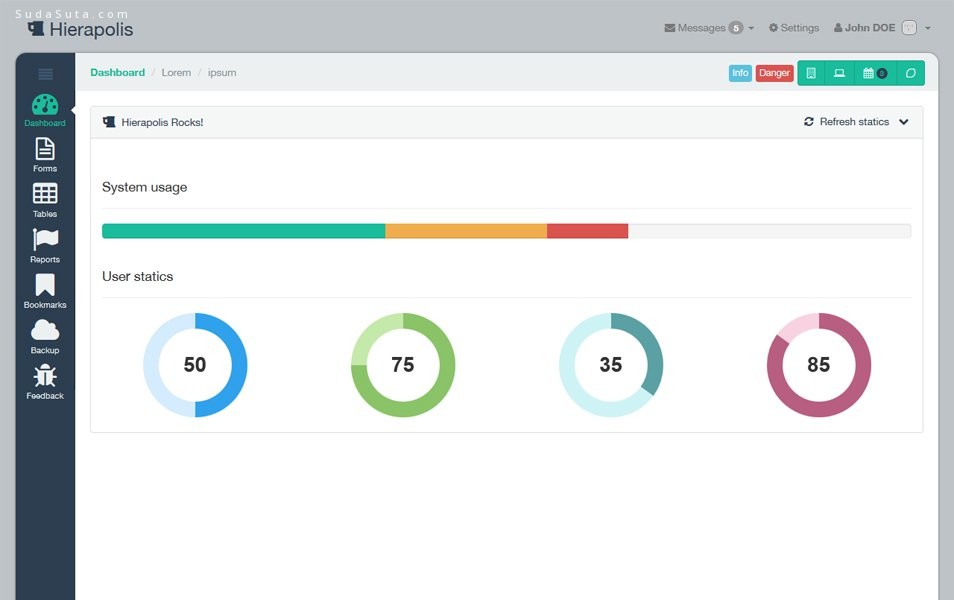
415 Dashboard Template

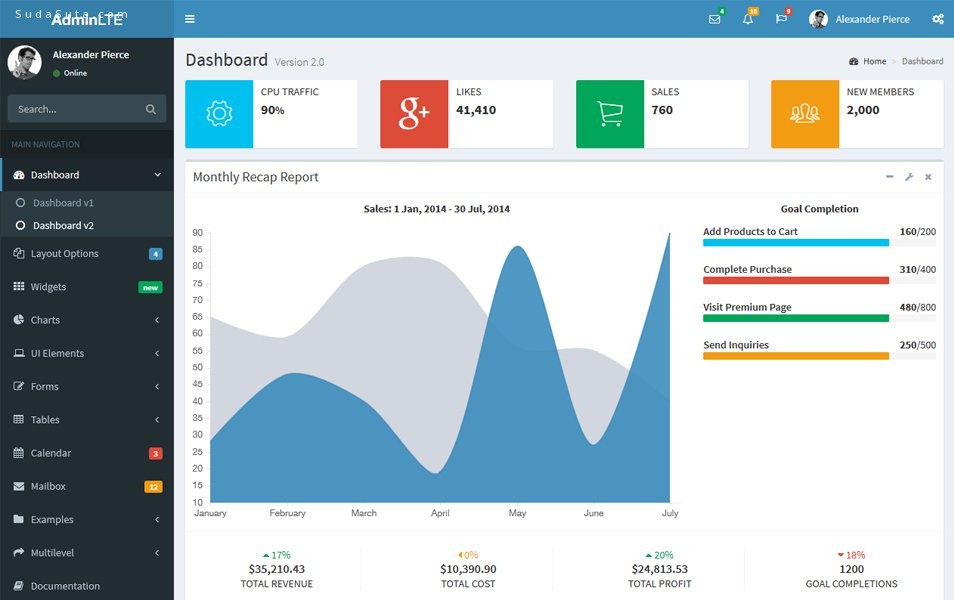
AdminLTE Control Panel Template

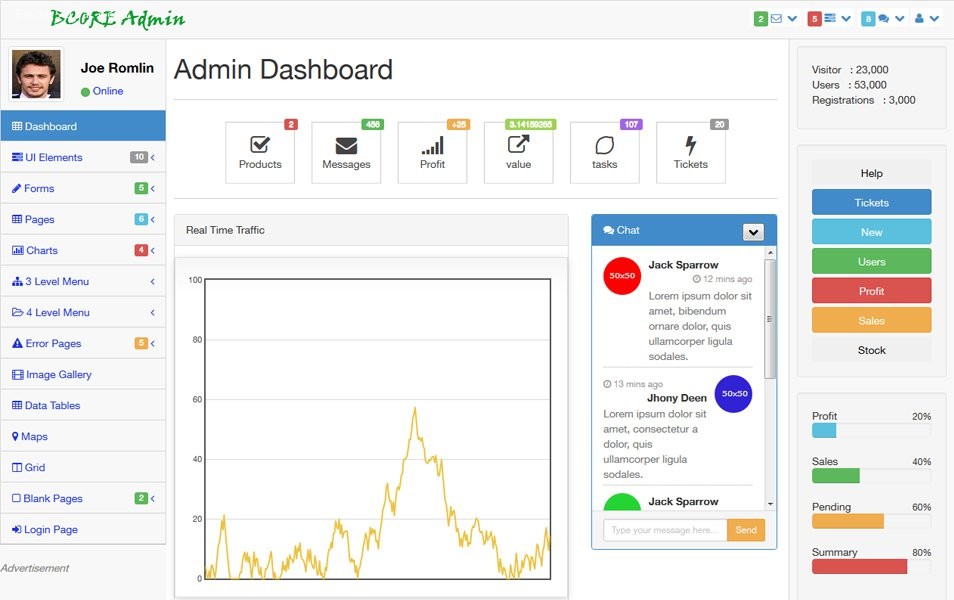
BCORE – Bootstrap Free Admin Template

BEST ADMIN

Binary Admin – Free Bootstrap Admin Template

Bootply Snippet – Bootstrap 3 Control Panel

Bootstrap Admin Theme 3

Bootstrap Admin Theme

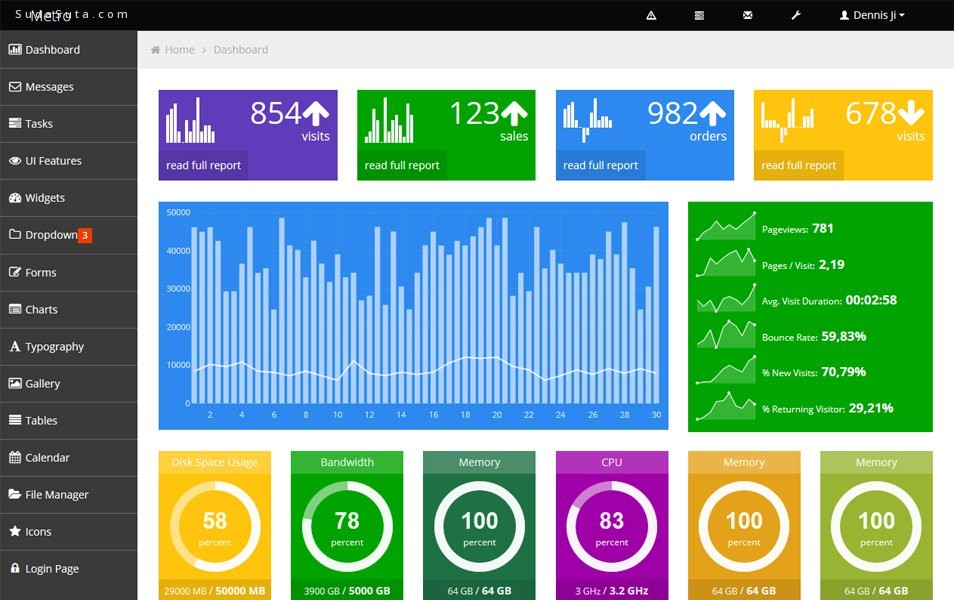
Bootstrap Metro Dashboard

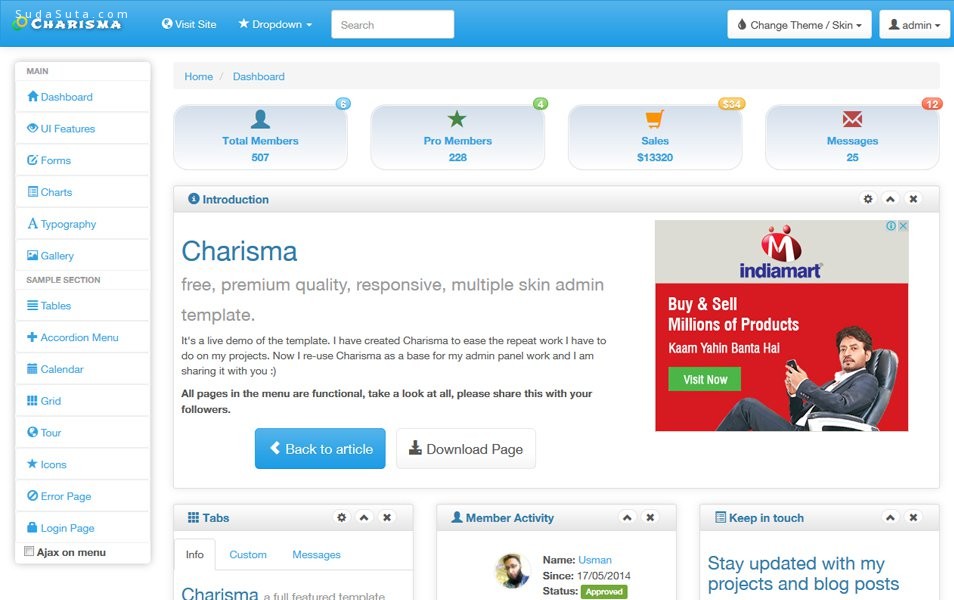
Charisma Responsive Multiple Skin Admin Template

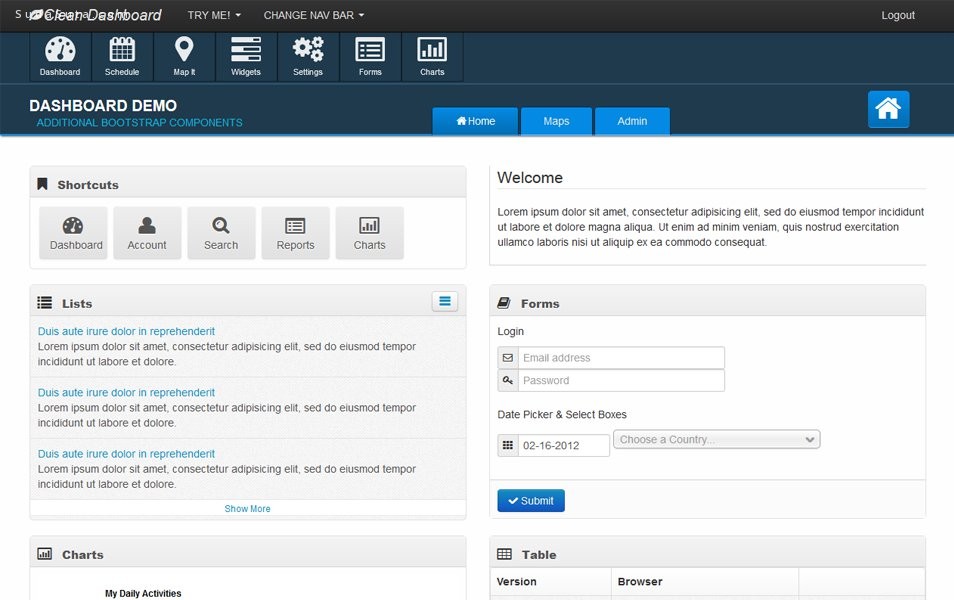
Clean Dashboard Responsive Bootstrap UI Theme

Dark Admin Bootstrap Theme

Dashboard Sidebar Bootstrap Template

DASHGUM – FREE Bootstrap Admin Template

Deep Blue Admin Bootstrap Theme

DevOOPS V2 Bootstrap 3 Admin Theme

Dream Free Bootstrap Admin Template

Edmin – Responsive Bootstrap Admin Template

Free Bootstrap Admin Template

Free Bootstrap Admin Theme

Free HTML5 Admin Template

Free Responsive Bootstrap Joli Angular JS Admin Template

Free Responsive Horizontal Admin Template

Free Simple Responsive Admin

Free Support Center Admin Template

HTML5 Admin

Insight Bootstrap HTML5 Admin Template

JANUX – Free Responsive Admin Dashboard Template

KAdmin – Free Responsive Admin Dashboard Template

Karaca Bootstrap Admin Theme

Karmanta Lite – Free Admin Template

Light Way Admin Bootstrap Theme

Lumino: Free Bootstrap Admin Template

Master Bootstrap HTML5 Admin Template

Matrix Bootstrap Admin Template

Meritoo Bootstrap 3 Admin Theme

Metis – Twitter Bootstrap Admin Template

Nice Admin – Free Bootstrap Admin HTML Template

Polymer Admin Starter Template

RDash Admin Dashboard Template

Responsive Bootstrap Advance Admin Template

SB Admin 2 – Bootstrap Admin Template

SB Admin – Bootstrap Admin Template

SIMINTA – Free Bootstrap Admin Template

Single Page Admin Theme

TemplateVamp – Twitter Bootstrap Admin Template

Two Page – Free Bootstrap Admin Template

Zontal Admin – Free Responsive Admin Template
50个极好的bootstrap框架的更多相关文章
- [转]50个极好的bootstrap 后台框架主题下载
50个极好的bootstrap 后台框架主题下载 http://sudasuta.com/bootstrap-admin-templates.html 越来越多的设计师和前端工程师开始用bootstr ...
- 50个极好的bootstrap 后台框架主题下载
50个极好的bootstrap 后台框架主题下载 http://sudasuta.com/bootstrap-admin-templates.html 越来越多的设计师和前端工程师开始用bootstr ...
- 响应式设计,bootstrap框架的IE兼容问题
学习bootstrap框架,主要是为了集成好的响应式框架,及其兼容性. 但是按bootstrap中文站的说明文档 制作了一个栅格布局的test.html后,怎么测试都不成功,在ie8下一直看不到媒体查 ...
- Bootstrap 框架 栅格布局系统设计原理
如果你是初次接触Bootstrap,你一定会为它的栅格布局感到敬佩.事实上,这个布局系统提供了一套响应式的布局解决方案. 既然这么好用,那他是如何用CSS来实现的呢? 我特意去Bootstrap官方下 ...
- UI设计实战篇——利用Bootstrap框架制作查询页面的界面
Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太大).尤其是现在的响应时布局(我的理解是页面根据不同的分辨率,采用不 ...
- 利用Bootstrap框架制作查询页面的界面
UI设计实战篇——利用Bootstrap框架制作查询页面的界面 Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太 ...
- 移动Web学习笔记(第1天)-bootstrap框架的使用
移动web前言 移动web : 移动端手机浏览器或者微信里面浏览的网页 移动APP : 手机上需要下载安装的应用程序 1. 移动web介绍 1.1 3 天 响应式开发 一套代码运行多个终端 优点:开发 ...
- 【转及总结】Bootstrap 框架 栅格布局系统底层设计原理
如果你是初次接触Bootstrap,你一定会为它的栅格布局感到敬佩.事实上,这个布局系统提供了一套响应式的布局解决方案. 既然这么好用,那他是如何用CSS来实现的呢? 我特意去Bootstrap官方下 ...
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
随机推荐
- 关于PHP函数
从这里我开始聊一些php相关的东西了,因为视频教程里并没有讲到过多的JS,JQ,XML和AJAX,这些在后续自学之后再写一些: 有关php的基本语法数据类型什么的就不做介绍了,在PHP手册或各大学习网 ...
- javascript中封装scoll()方法
function scroll() { var scrollTop = window.pageYOffset || document.documentElement.scrollTop || docu ...
- easyUI datagrid的合并的js封装
$.extend($.fn.datagrid.methods, { autoMergeCells : function (jq, fields) { return jq.each(function ( ...
- 树莓派搭建 Google TV
出处:http://my.oschina.net/funnky/blog/142067 树莓派搭建 Google TV 目录:[ - ] Google TV是啥玩意 ? 搭建我们自己的Google T ...
- [USACO18JAN] Cow at Large G (dfs)
题目大意:有一只狐狸从给定的S点开始逃跑(出发),向叶节点移动以逃离这棵树,叶节点可能出现农民去抓捕狐狸,当农民和狐狸出现在同一个节点的时候,狐狸会被抓住,农民和狐狸移动速度相同,求抓捕狐狸所需要的最 ...
- Consider defining a bean of type 'XX.XX.XX.XX.mapper.XXMapper' in your configuration.
今天构建一个springboot 项目,采用mybatis+mysql 然后就出现了这种错误....浪费我半天时间 Description: Field loginLogMapper in com.g ...
- Unity WWW类调用http
1.Http请求中Content-Type讲解 MediaType,即是Internet Media Type,互联网媒体类型:也叫做MIME类型,在Http协议消息头中,使用Content-Type ...
- SpringAOP之CGLIB字节码增强
SpringAOP的基础原理就是动态代理 有两种实现方式:1)jdk动态代理 2)cglib动态代理 jdk动态代理和cglib动态代理的区别在于: cglib没有接口(通过继承父类) 只有实现类. ...
- cogs 2056. 无平方因子数
2056. 无平方因子数 ★☆ 输入文件:non.in 输出文件:non.out 简单对比时间限制:1 s 内存限制:256 MB [题目描述] 给出正整数n,m,区间[n,m]内的无 ...
- [AngularJS]Chapter 5 与服务器交互
第八章有关于缓存的东西. [通过$http交互] 传统的AJAX请求如下 var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange ...
