如何发布到NPM上(转)
简要:这篇文章介绍了如何讲自己的包发布到NPM上,马克一下,将来有用
。。。
npm包发布
发布npm包,更方便以后下载使用。
我们已经把插件代码上传到github上面了,那么我们是否可以也做成一个npm包发布到npm上呢?答案是肯定的,如此一次,我们在需要使用到该插件的时候就可以直接npm i vpay等的实现安装到我们的项目中,岂不是很方便呢?

正如文章刚开始提到的文件目录,我们是把插件都写在了第二个lib中的。而整个vpay文件夹都是我们要作为npm包发布的。其中readme.md是说明文档,跟github上的一样,你可以简单的先拷贝根目录下的那个。
然后是vpay文件下面的index.js,里面就依据代码,即导出我们的插件:
module.exports = require('./lib')
由于我们在使用插件的时候, 其实引入的就是这个index.js,所以在这个文件中,我们导出了我们的插件。
而下面重点要说的是这个package.json文件,这个一开始是没有的,这是npm包的配置文件。我们要首先进入vpay文件夹的位置,然后终端运行**npm init**命令来初始化一个npm包配置文件,此时他会问你一些列问题来完成配置文件:
name:包名,默认是文件夹名。但是这个名字是需要唯一的,如果你命的名字已经被使用过了,那就只能换个名字。至于怎么查看包名是否存在,你可以去npmjs官网搜索你的包名,如果没搜索到则可以使用。

version:包的版本,默认是1.0.0, 你可以更换,例如0.1.0或2.0.1等。
description:包的描述。主要描述你的包是用来做什么的。
entry point:包入口文件,默认是Index.js,可以自定义。
test command:测试命令,这个直接回车就好了,因为目前还不需要这个。
git repository:包的git仓库地址,npm自动读取.git目录作为这一项的默认值。没使用则回车略过。
keyword:包的关键词。该项会影响到用户怎样才能搜到你的包,可以理解为搜索引擎悠哈的关键词。建议关键词要能准确描述你的包,例如:"vpay vue-pay vue-password password"
author:作者。例如你的npm账号或者github账号
license:开源协议,回车就好。
到这一步,其实我们已经做好了本地包的开发,我们要测试一下包能不能使用。怎么测试呢?我们知道,平时是使用npm安装插件的时候,其实是把插件安装在了根目录下的node_modules文件中。那么,我们既然已经开发好了本地包,我们就把这个vpay文件夹直接拷贝到node_modules文件夹中。然后在main.js中像平时一样使用插件:
// 直接引入vpay,不需要写路径
import vpay from 'vpay'
Vue.use(vpay);
测试一看,一切正常,说明我们的包是没问题的。
下面就是要发布了。发布之前,我们首先要有一个npm的账号,如果你还没有账号的,自行去npmjs官网注册一个账号,这里提示一下,注册用户名的时候经常可能不通过,所以还是字母开头加一些数字方便些。这里的full name 可以理解为昵称,email邮箱,后面两个是用户名和密码。有些时候用户名总是会提示不合规范,所以还是字母加数字快些。

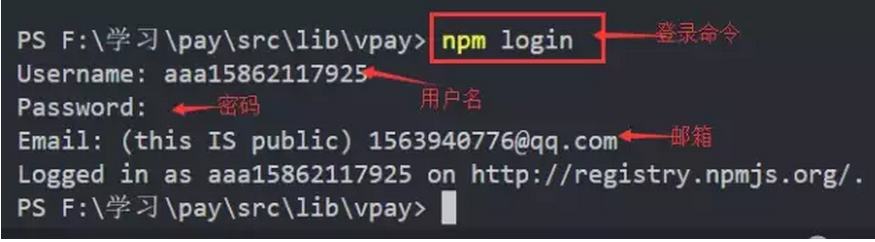
回归正题,先切换到我们的vpay文件目录,然后执行npm login命令登录我们的npm账号,他会提示你输入npm的用户名和密码,注意输入密码的时候不会有任何提示,这里不要以为是不是没有反应。你只管输入就好,只不过什么都看不到,输入完成回车,然后输入npm的邮箱。最后回车,这里有一点要注意的,如果你是之前安装了淘宝镜像,那是不会成功的,因为你的要把npm包发布到npm镜像上,而不是淘宝的镜像。我们平时可以通过淘宝镜像来加快下载速度,因为淘宝镜像其实就是每隔十分钟把npm的上的最新资源同步到自己身上而已。所以你要通过npm的镜像登录和发布。
如果配置了淘宝镜像,先设置回npm镜像:
npm config set registry http://registry.npmjs.org
然后在终端执行npm login命令:

看到最后一行Logged in as ……就说明登录成功了。
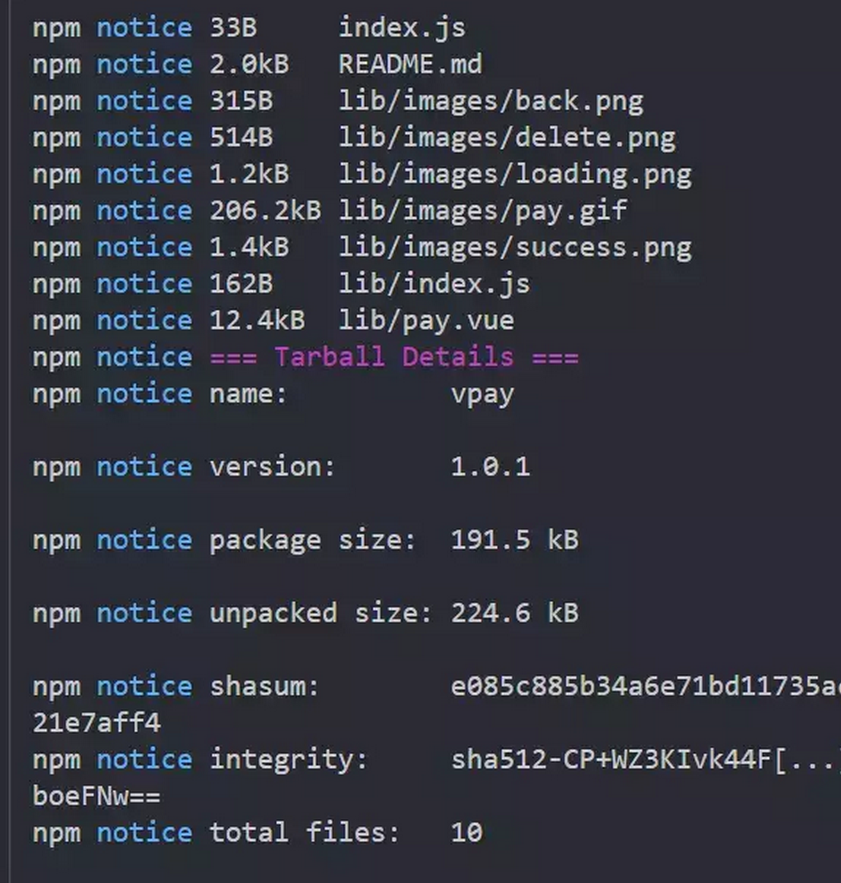
登录成功后,运行npm publish命令将npm包发布到npm上。

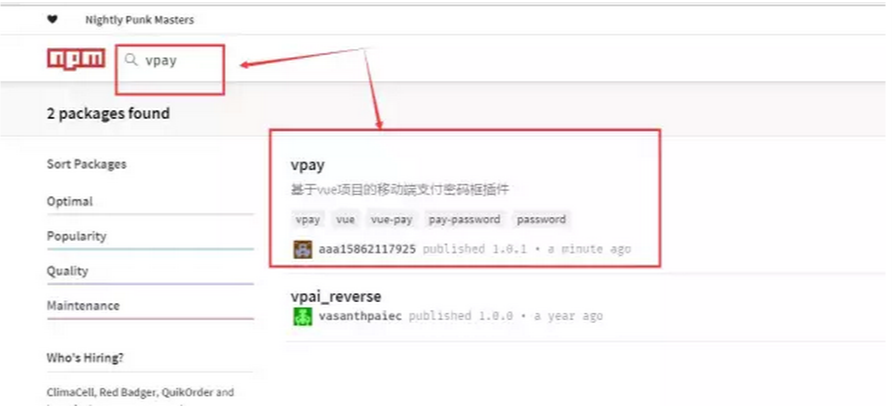
这样就发布成功了。我们去npm官网查一下我们的包:

如果发布成功后没有搜到,就稍微等几分钟。

击进去看下,一切正常。以后就直接可以通过npm i vpay将插件撞到我们的项目中了。
到这,我们基本已经完成了插件从开发、到写说明文档、再到发布github、最后发布npm包,一切已经可以正常使用了。插件的个别地方的样式有些略显粗糙,但是本文的主要目的在于演示插件的开发过程。希望能对有需要的小伙伴起到帮助。
如何发布到NPM上(转)的更多相关文章
- vue封装插件并发布到npm上
vue封装插件并发布到npm上 项目初始化 首先,要创建项目,封装vue的插件用webpack-simple很合适,vue init webpack-simple 项目名称此命令创建我们的项目的目录, ...
- 创建一个自己的Vue UI组件库,并将它发布在npm上
本文仅限于入门级,没有成规模制作,希望能对你有所帮助. 因为在开发多个项目中可能会用到同一个组件,那么我们通过复制粘贴的形式更新,无异于是笨拙的,我们可以通过上传到npm后,不断迭代npm包来实现更新 ...
- 如何手写一个js工具库?同时发布到npm上
自从工作以来,写项目的时候经常需要手写一些方法和引入一些js库 JS基础又十分重要,于是就萌生出自己创建一个JS工具库并发布到npm上的想法 于是就创建了一个名为learnjts的项目,在空余时间也写 ...
- Ionic 发布可重用代码到NPM上
1.首先下载可重用模板 https://github.com/ionic-team/ionic-module-template 2. 将模板改包名后发布到NPM上 如果你没有NPM账号,先进行注册. ...
- 使用yeoman搭建脚手架并发布到npm
前言 最近主要在写前端的模板类项目,由于其中的webpack配置和引进数据注入ejs模板的方法大同小异,所以萌发出把该模板框架提取出来作为一个常用的脚手架,也方便以后同事可以进行复用. 之前在看< ...
- 将 Vue 组件库发布到 npm
制作了一套自己的组件库,并发布到npm上,项目代码见 GitHub . 前期准备 有一个npm账号 安装了vue-cli 搭建项目 vue init webpack hg-vcomponents cd ...
- 80行代码教你写一个Webpack插件并发布到npm
1. 前言 最近在学习 Webpack 相关的原理,以前只知道 Webpack 的配置方法,但并不知道其内部流程,经过一轮的学习,感觉获益良多,为了巩固学习的内容,我决定尝试自己动手写一个插件. 这个 ...
- 开发属于自己的包,并上传到npm上
1.DIY开发包 1.1符合标准的包结构 一个规范的包,它的组成结构,必须符合以下3点要求: 包必须以单独的目录而存在 包的顶级目录下,必须包含package.json这个包管理文件 package. ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
随机推荐
- 0-NULL-nullptr
NULL In C A null-pointer constant is an integral constant expression that evaluates to zero (like 0 ...
- ZBrush模型的细分
在ZBrush®中对模型进行雕刻时,随着细节越来越丰富,原有的面数已经不能满足我们对细节的要求,为了得到更多的细节,我们就必须增加模型的面数,让更多的面来支持我们进行雕刻,如下图(左)和下图(右)所示 ...
- [Codeforces 626F]Group Projects
题目大意: 给定\(n\)个数\(a[1]\sim a[n]\),让你把它分为若干个集合,使每个集合内最大值与最小值的差的总和不超过\(K\).问总方案数. 解题思路: 一道很神的dp题. 首先将数进 ...
- 笔记本安装Archlinux笔记
同步更新于wendster大佬的个人博客 搬运自我的洛谷博客 可能会不定期更新! 因为前几天给我的小炸鸡加了一根内存条:而且先前装的Xubuntu是32位的,使用极其不方便:再加上wendster大佬 ...
- Memcached的实战笔记
官网:http://memcached.org/ 优秀Blogs: http://blog.csdn.net/jingqiang521/article/details/48345021 开启telne ...
- 小学生绞尽脑汁也学不会的python(面对对象-----类与类之间的关系)
小学生绞尽脑汁也学不会的python(面对对象-----类与类之间的关系 1. 依赖关系. 最轻的一种关系 在方法中引入另一个类的对象 class Elephant: def __init__(sel ...
- 《一个民企CEO的职场阳谋》–读书总结(下)
职场是一个战场,很多人几十年在这里战斗. 职场是一个熔炉,很多人大半生在这里修炼. 如果在办公室里得不到快乐,生活就不会快乐. 如果公司里头感觉不到幸福,人生就不会幸福.(以上四句来自老刘的博客) & ...
- 前端实现input[type='file']上传图片预览效果
众所周知JavaScript在设计上处于安全角度考虑,是不允许读写本地文件的(原因请自行百度): 但是在实际项目应用中,经常会使用到上传图片,并且可以让用户直接预览图片.对于此种做法有两种方法可以实现 ...
- OpenLDAP 2.4.44 安装 + phpLDAPadmin 安装
网上太多的例子搞 OpenLDAP + phpLDAPadmin 但是没有一个能让你成功配置起来.蛋疼得很.记录一下过程 系统版本:centos7.4 软件版本:2.4.44 超级重要,版本不对 ...
- webstorm卡顿问题处理
webstorm卡顿问题处理 学习了:http://blog.csdn.net/qq673318522/article/details/50583831 找到WebStorm.exe.vmoption ...
