js对象拷贝的方法
对象拷贝的方法是一个难点,尤其是深拷贝。建议把代码都运行下,帮助理解拷贝。
一. json方法
1. 适合情况:
JSON对象的深度克隆。方法是先JSON.stringify() 转为json字符串, 再JSON.parse() 转为json数组
2. 缺点:
a. 如果你的对象里有函数, 函数无法被拷贝下来
b. 无法拷贝copyObj对象原型链上的属性和方法
var obj = {
x: 1,
y: {
a: 1,
b: 0,
c: [1, 2, 3]
}
};
// 相同的引用
var obj2 = obj;
console.log(obj2 == obj); //true 直接复制只是复制对象的指针,还指向同一个对象
//不同的引用
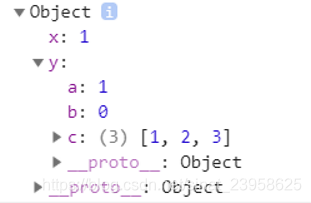
var obj3 = JSON.parse(JSON.stringify(obj));
console.log(obj3 == obj) //false 通过json方法复制后的地址不一样
console.log(obj3);
二. jQuery extend方法
jQuery.extend(object)
概述:
扩展jQuery对象本身,用来在jQuery命名空间上增加新函数。
var obj = {
x: 1,
y: {
a: 1,
b: 0,
c: [1, 2, 3]
}
};
var obj2 = $.extend({}, obj);
console.log(obj2 == obj) //false 复制后的地址不一样
console.log(obj2);

三. Object.create()方法
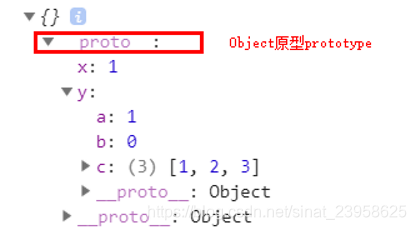
复制对象存在于Object原型prototype中
var obj = {
x: 1,
y: {
a: 1,
b: 0,
c: [1, 2, 3]
}
};
var obj2 = Object.create(obj);
console.log(obj2 == obj); //false
console.log(obj2);

四. for循环遍历方法
1. 浅拷贝:
只是拷贝了基本类型的数据;然而引用类型数据, 只是复制了指针,复制后也是会发生引用。
除了这个是浅拷贝,本文章介绍的其他方法都是深拷贝。
var obj = {
x: 1,
y: {
a: 1,
b: 0,
c: [1, 2, 3]
}
};
var obj2 = {};
for (var i in obj) { //for in 会遍历对象的属性,包括实例中和原型中的属性。(需要可访问,可枚举属性)
obj2[i] = obj[i];
}
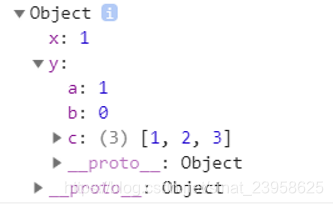
console.log(obj2);
obj2.y.c.push(4); //给新数组添加一个元素4,会同步反映在新旧数组中
console.log(obj2.y.c); // [1,2,3,4]
console.log(obj.y.c); // [1,2,3,4] 浅拷贝只是复制了地址,修改是内存中的数据
2. 深拷贝
深拷贝, 就是遍历那个被拷贝的对象。判断对象里每一项的数据类型。如果不是对象类型, 就直接赋值, 如果是对象类型, 就再次调用递归的方法去赋值。
var obj = {
x: 1,
y: {
a: 1,
b: 0,
c: [1, 2, 3]
}
};
function getClass(o) { //判断数据类型
return Object.prototype.toString.call(o).slice(8, -1);
}
function deepCopy(obj) {
var result, oClass = getClass(obj);
if (oClass == "Object") result = {}; //判断传入的如果是对象,继续遍历
else if (oClass == "Array") result = []; //判断传入的如果是数组,继续遍历
else return obj; //如果是基本数据类型就直接返回
for (var i in obj) {
var copy = obj[i];
if (getClass(copy) == "Object") result[i] = deepCopy(copy); //递归方法 ,如果对象继续变量obj[i],下一级还是对象,就obj[i][i]
else if (getClass(copy) == "Array") result[i] = deepCopy(copy); //递归方法 ,如果对象继续数组obj[i],下一级还是数组,就obj[i][i]
else result[i] = copy; //基本数据类型则赋值给属性
}
return result;
}
var obj2 = deepCopy(obj);
console.log(obj2);

五. 原型链继承方法
function Father() {
this.say = "hi";
this.fn = function () {
return this.say;
}
}
Father.prototype.eat = function () {
console.log('吃');
}
function Son() {
this.play = function () {
console.log('play game');
}
}
//通过原型来继承父类的公共属性
Son.prototype = new Father();
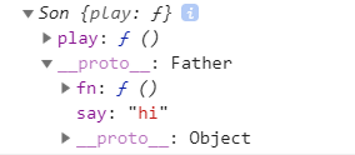
var s = new Son();
console.log(s);
console.log(s.say); //hi
console.log(s.fn()); //hi

js对象拷贝的方法的更多相关文章
- json转js对象方法,JS对象转JSON方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- js对象3--工厂方法加深引出原型--杂志
继续上一章的案例讲解: <script type="text/javascript"> function createPreason(name,sex){ //他的怪癖 ...
- js 对象拷贝
在JavaScript中,数据类型分为两大类:基本数据类型和复杂数据类型.基本数据类型包括Number.Boolean.String.Null.String),而复杂数据类型包括Object.Func ...
- js对象拷贝遇到的坑
问题:通过拷贝赋值后,所有的对象的name居然都是C test(){ let person = [{'name':'danny'}] let names = ['A','B','C'] let tem ...
- js对象的所有方法
Object构造方法 Object.assign() 将所有可枚举的自身属性的值从一个或多个源对象复制到目标对象. Object.create() 用指定的原型对象和属性创建一个新对象. Object ...
- JS对象 返回星期方法 getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成
返回星期方法 getDay() 返回星期,返回的是0-6的数字,0 表示星期天.如果要返回相对应"星期",通过数组完成,代码如下: <script type="te ...
- JS对象随机数 random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。 注意:返回一个大于或等于 0但小于1的符号为正的数值
随机数 random() random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数. 语法: Math.random(); 注意:返回一个大于或等于 0 但小于 1 ...
- JavaScript 对象拷贝研究
介绍一下JavaScript里面的一些对象拷贝的方法 浅拷贝 深拷贝 利用序列化进行对象拷贝
- js 对象的创建方式和对象的区别
js一个有三种方法创建对象,这里做一个总结. 1.对象直接量 所谓对象直接量,可以看做是一副映射表,这个方法也是最直接的一个方法,个人比较建议, 1 2 3 4 5 6 7 8 9 10 11 12 ...
随机推荐
- 洛谷P3332 [ZJOI2013]K大数查询 权值线段树套区间线段树_标记永久化
Code: #include <cstdio> #include <algorithm> #include <string> #include <cstrin ...
- BZOJ 3674: 可持久化并查集模板
Code: #include <cstdio> #include <algorithm> #include <cstring> #include <strin ...
- 前端之CSS属性相关
宽和高 width属性可以为元素设置宽度. height属性可以为元素设置高度. 块级标签才能设置宽度,内联标签的宽度由内容来决定. 字体属性 文字字体 font-family可以把多个字体名称作为一 ...
- Entity Framework的一个实例
环境:Visual studio2013+sql server本地数据库 创建一个C#应用程序,首先在nuget中添加Entity Framework 接下来的工作分为四个主要部分: 第一部分:App ...
- [NOIP1999]进制位(搜索)
P1013 进制位 题目描述 著名科学家卢斯为了检查学生对进位制的理解,他给出了如下的一张加法表,表中的字母代表数字. 例如: + L K V E L L K V E K K V E KL V V E ...
- Object-C,文件路径API
犀利吐槽 1.同样都是"文件和目录操作",java中,就用java.util.File一个类,就封装了很多API,而Object-C搞了这么多类和函数.具体原因,有待分析啊. 2. ...
- HDFS 断点续传,写文件功能
实际上这是个 HDFS 的工具类部分代码. 首先 public static Configuration configuration = null;public static FileSystem f ...
- 3D打印技术之切片引擎(6)
[此系列文章基于熔融沉积( fused depostion modeling, FDM )成形工艺] 这一篇文章说一下填充算法中的网格填充.网格填充在现有的较为成熟的引擎中是非常普遍的:skeinfo ...
- Spring官方文档翻译——15.4 处理器映射(Handler mappings)
15.4 处理器映射(Handler mappings) 注:以下将handler翻译成处理器 在Spring早先的版本号中,用户还须要在web应用上下文中定义处理器映射来配置请求(requests) ...
- vue25---vue2.0变化
组件模版: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
