npm run build 打包项目,图片等资源使用相对路径会出现路径错误的问题
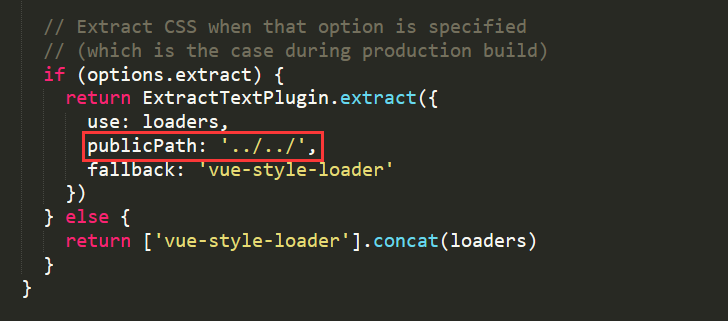
在build下的utils.js中,3使用 ‘vue-style-loader’ 依赖的地方添加 publicPath: '../../' , 如图:
npm run build 打包项目,图片等资源使用相对路径会出现路径错误的问题的更多相关文章
- npm run build打包后自定义动画没有执行
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果. 解决办法:在vue项目中找到build文件夹下的vue-load ...
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何运行在本地查看效果
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何查看效果
我们用vue-cli搭建的项目执行npm build后本地打开页面空白,如果才能查看npm run build之后的结果呢 首先我们看一下提示 Tip: built files are meant t ...
- npm run build 打包后空白页解决问题两种情况
问题一:assetsPublicPath配置错误 解决办法:打开config/index.js文件 build:{ // assetsPublicPath: '/' ass ...
随机推荐
- 转载 - 汇编--INT 10H功能
出处:http://www.cnblogs.com/magic-cube/archive/2011/10/19/2217676.html INT 10H 是由 BIOS 对屏幕及显示器所提供的服务程序 ...
- 转载 - Pinyin4j的基本用法
原文:http://blog.csdn.net/pathuang68/article/details/6692882 1. 简单介绍 有时候,需要将汉字编程对应的拼音,以方便数据的处理.比如在 ...
- POJ 1279
发现好多半平面交用N^2的增量法都能过诶... #include <iostream> #include <cstdio> #include <cstring> # ...
- Hardware/Firmware/Software的区别
Hardware: 硬件Firmware: 固化到硬件中的程序Software: 一般指驱动和应用软件,不用固化到硬件中的 ************************************** ...
- Openstack针对nova,cinder,glance使用ceph的虚拟机创建机制优化
今天在开源中国社区看到有例如以下一个问题: 已经成功把ceph作为cinder和 glance的后端,可是假设作为nova的后端,虚拟机启动速度非常慢,网上查了一下是由于openstack创建虚 ...
- 【MongoDB】windows平台搭建Mongo数据库复制集(相似集群)(三)
关于windows平台搭建Mongo数据库复制集这个话题,我已经在前面写了两篇博客 第一篇: 怎样在windows平台搭建Mongo数据库复制集 第二篇: 数据同步和故障自适应測试 在本篇里面,咱们重 ...
- eclipse+maven的web项目访问jsp乱码
在jsp中第一行加一句这个就不会乱码了 <%@ page language="java" import="java.util.*" pageEncodin ...
- iOS关于iPhone6和iPhone6 Plus的屏幕适配问题
iPhone6和iPhone6 Plus上市有一段时间了.尽管大陆没有首发令人隐隐作痛,可是还是为iPhone6和iPhone6 Plus的设计的转变和大屏时代感到欣喜. 今天主要来mark下面通过x ...
- Highcharts构建空饼图
Highcharts构建空饼图 空饼图就是不包括不论什么节点的饼图. 在Highcharts中,假设数据列不包括数据,会自己主动显示空白. 这样浏览者无法推断当前图表为什么类型.绘制一个空饼图的变通方 ...
- class com.sun.jersey.core.impl.provider.entity.XMLJAXBElementProvider$Text
运行mapreduce遇到的错: Java.lang.ClassCastException: classcom.sun.jersey.core.impl.provider.entity.XMLJAXB ...
