在webstrorm中配置好es6 babel【更新:在webstorm中配置.vue和.vue文件中支持es6】
第一步:全局安装babel-cli
npm install -g babel-cli
第二步,新建一个空项目,在 WebStorm 中的当前项目中打开 Terminal,进入项目的根目录下,
安装 ES2015 preset,ES2015 preset会自动转译那些需要转换为 ES5 的 ES6 代码。
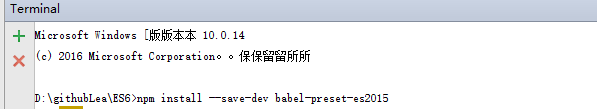
npm install --save-dev babel-preset-es2015
如图:

第三步:根目录路径下新建.babelrc文件,内容如下
{
"presets": ["es2015"]
}
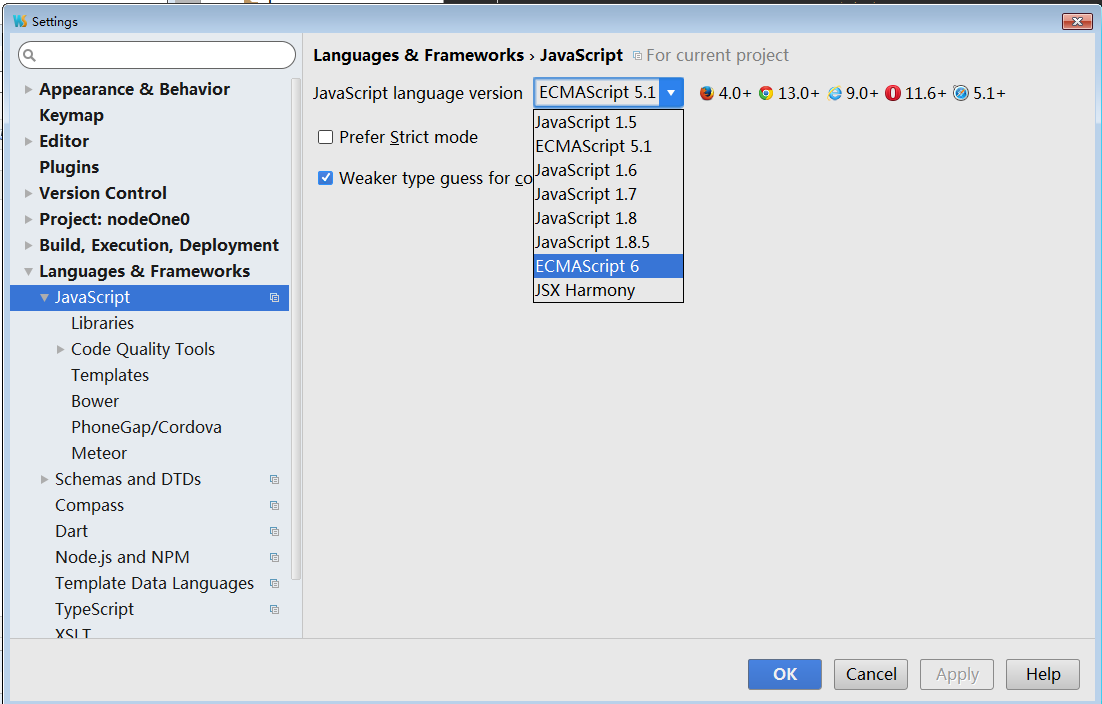
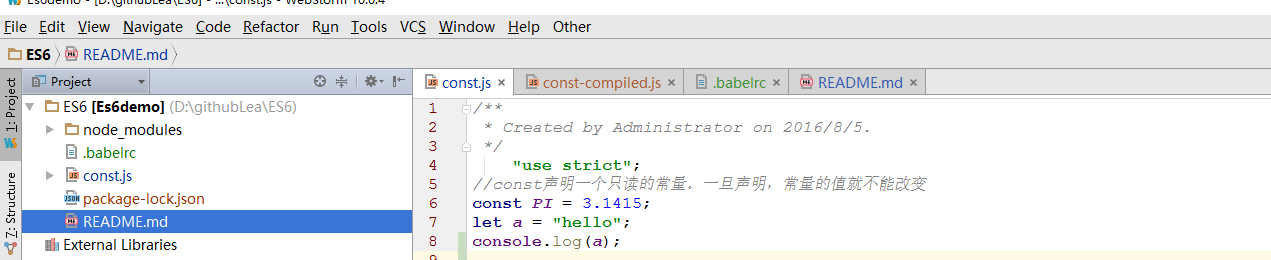
第四步:新建const.js,写入es6,发现页面报错,将JavaScript语言版本切换为ECMAScript6
点击File —>settings,弹出设置框。把js的版本设置为: ECMAScript 6 ,勾选prefer strict mode这项。

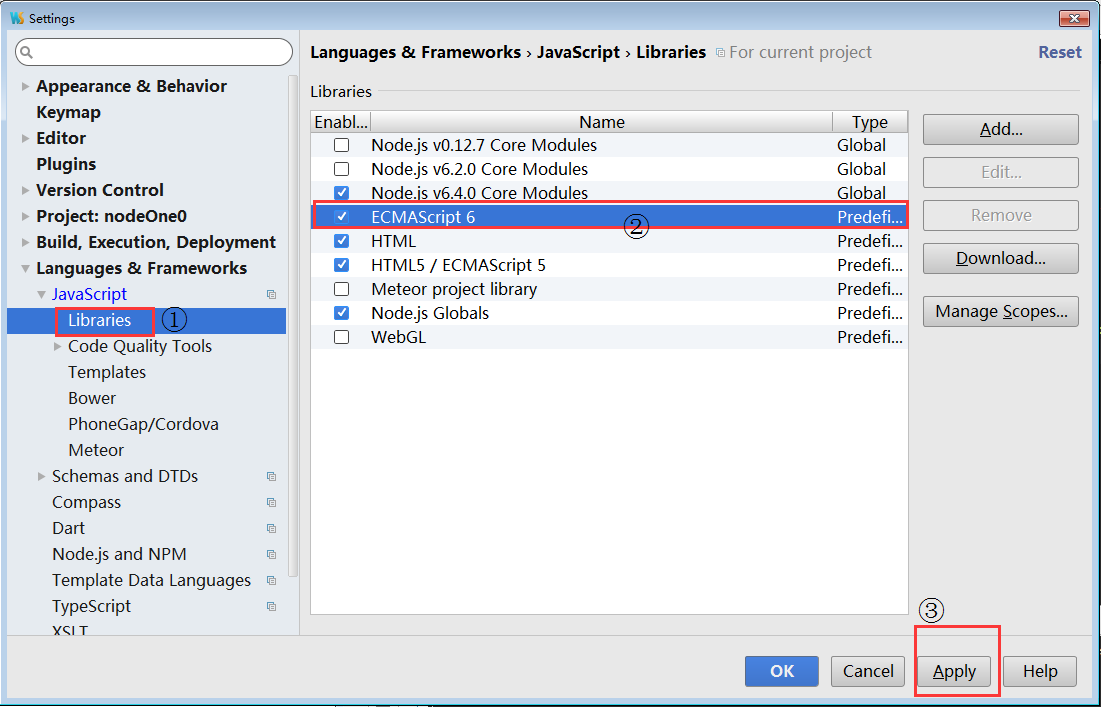
第五步: 紧接着配置javascript的下的选项, 并点击apply启用。并点击OK按钮。

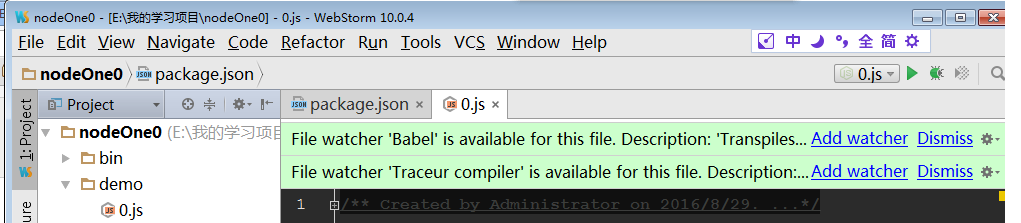
第六步: 配置 File Watchers 实现自动转译。第三步配置完,就出现了下面的提示。【如果没有出现,就手动add watcher】

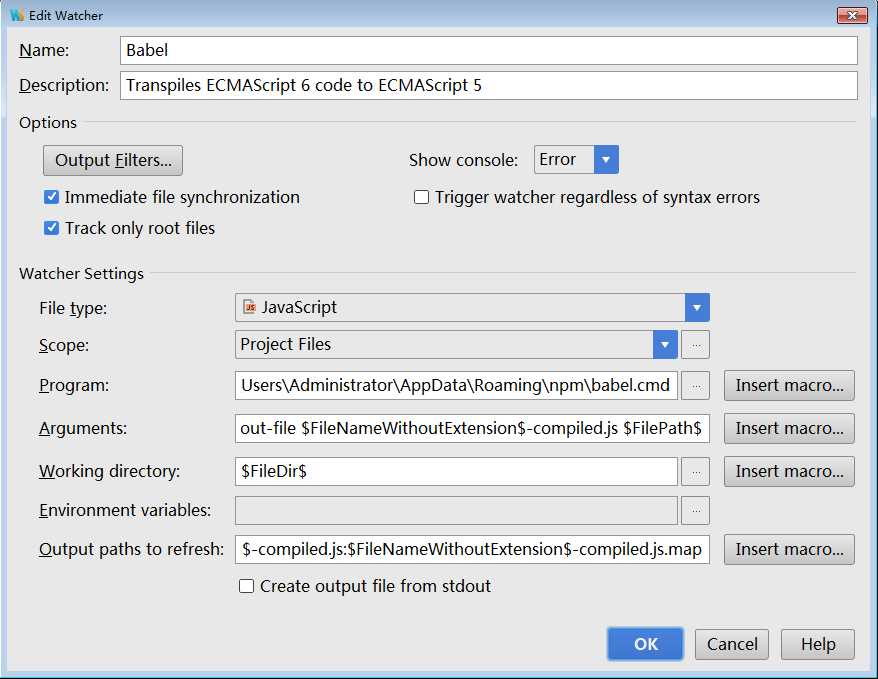
第七步: 点击上面的Add watcher,【如果没有出现第三步的提示,则可以通过,file->settings-tools-file watcher来进行添加Babel】弹出如下窗口,点击OK.【配置 WebStorm 的 File Watchers 以实现自动转译我们编写的 ES6 代码。】
此处注意修改arguments的配置:
- Arguments:
--source-maps --out-file $FileNameWithoutExtension$-compiled.js --presets es2015 $FilePath$

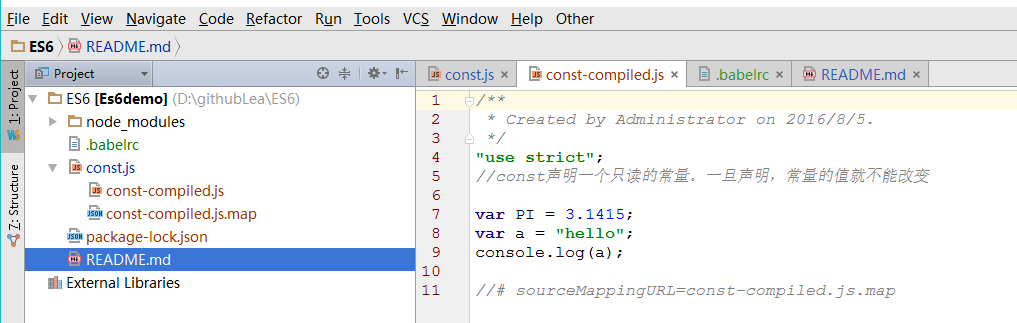
第七步 发现const.js下出现compile.js文件,查看生成的compile,发现已经生成成功,如下:说明已经成功了,可以进行es6的学习,并查看转码后的代码


1、配置.vue文件的快捷创建
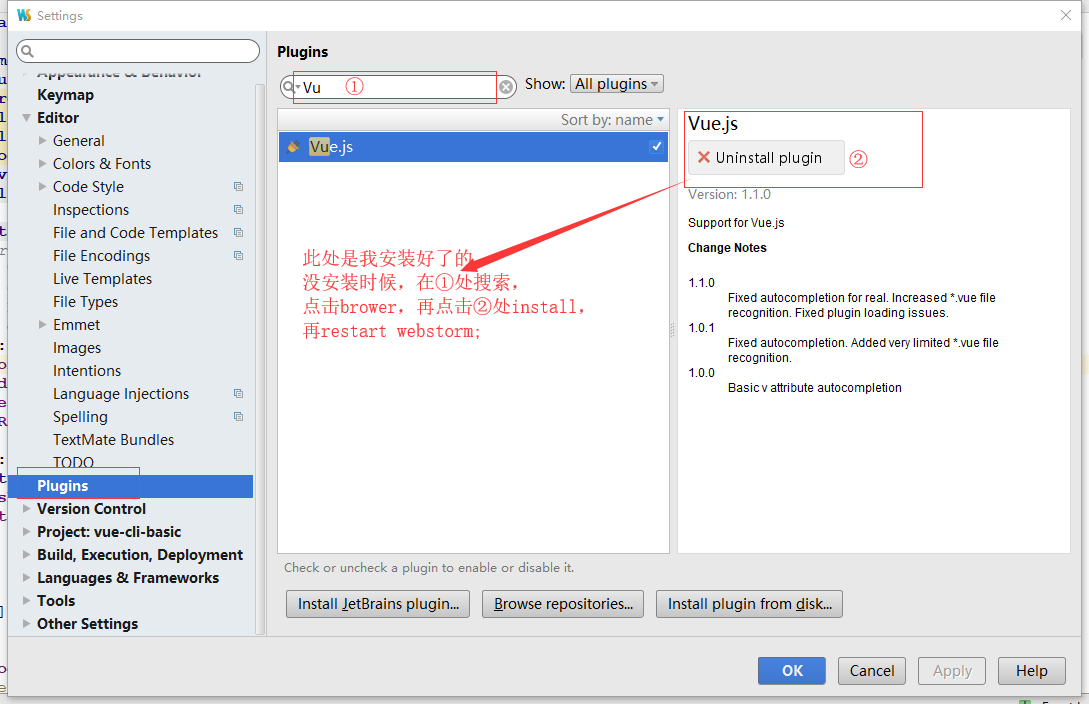
①、File——》settings——》plugins,安装vue.js插件。

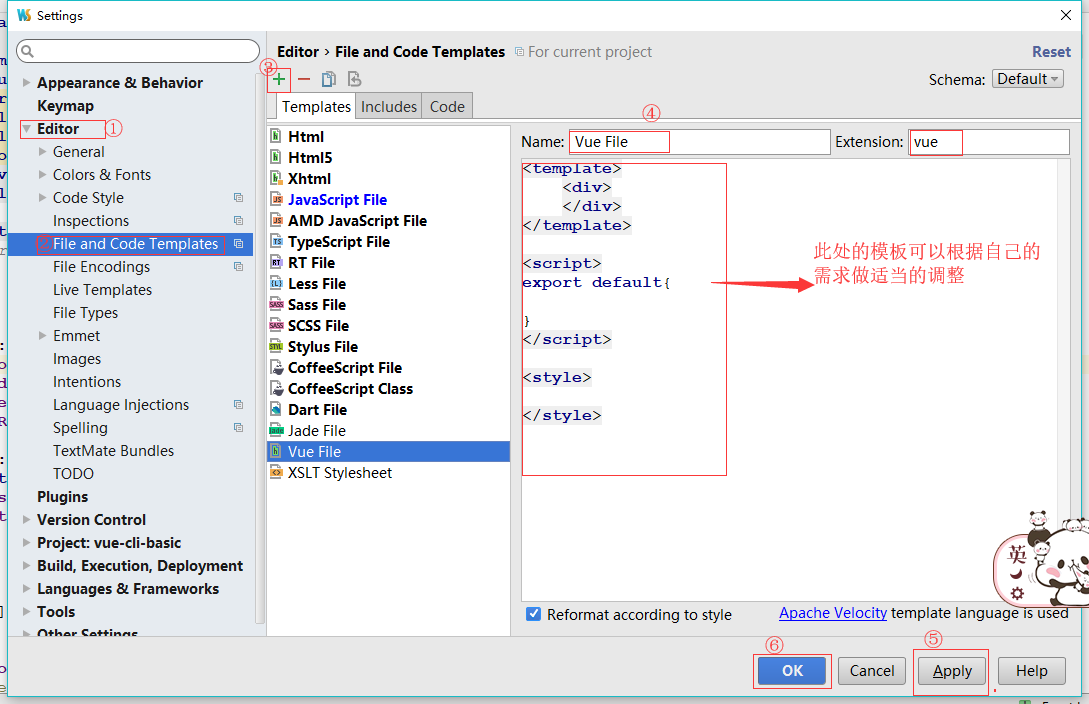
②、创建新建.vue文件的模板

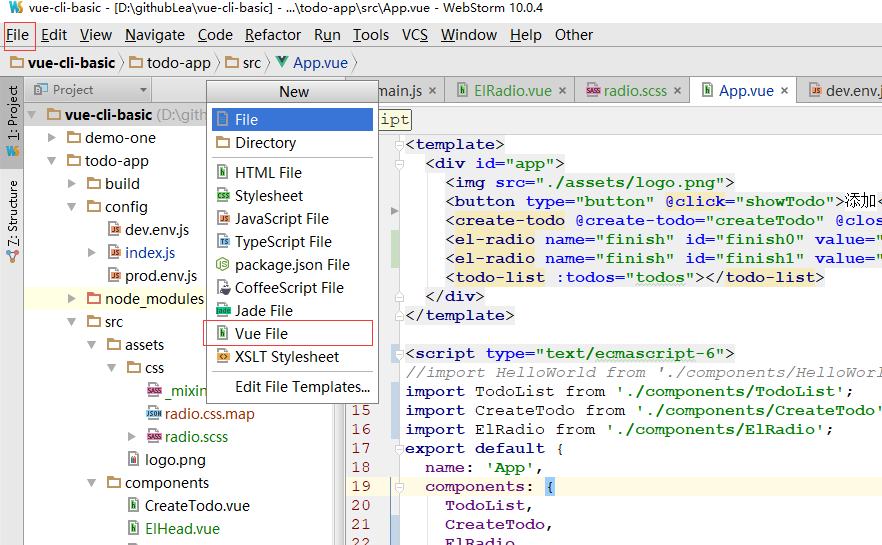
③、结果:可以通过File——》New,创建.vue文件,生成下图模板


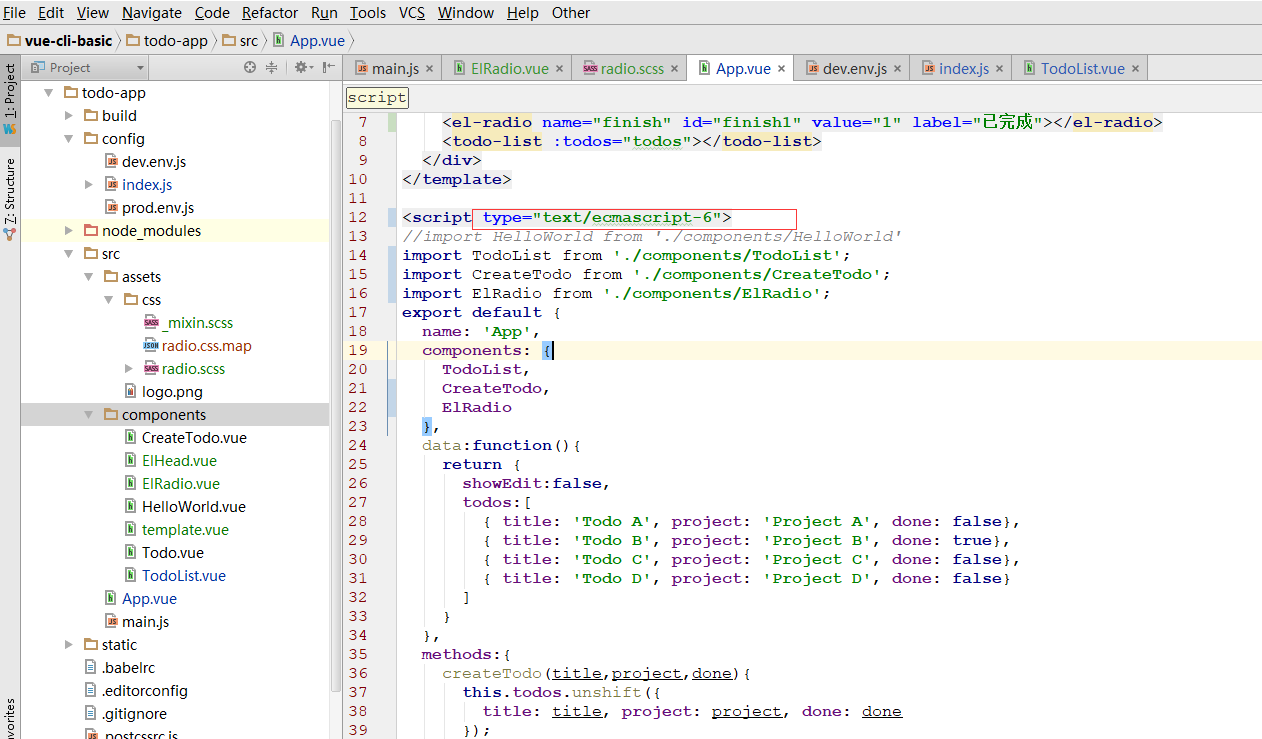
2、使.vue文件语法高亮

3、.vue支持es6语法

在webstrorm中配置好es6 babel【更新:在webstorm中配置.vue和.vue文件中支持es6】的更多相关文章
- es6 babel转码器安装配置及常见命令
示例:在d盘,新建文件夹es6,文件夹里新建一个文件es6.js. (1)先全局安装babel-cli,输入命令npm install babel-cli -g (2)输入d:( 进入d盘),再输入c ...
- gulp插件实现压缩一个文件夹下不同目录下的js文件(支持es6)
gulp-uglify:压缩js大小,只支持es5 安装: cnpm: cnpm i gulp-uglify -D yarn: yarn add gulp-uglify -D 使用: 代码实现1:压缩 ...
- PHP 错误与异常 笔记与总结(5)配置文件中与错误日志相关的选项 && 将错误记录到指定的文件中
[记录错误(生产环境)] php.ini: ① 开启 / 关闭 错误日志功能 log_errors = On ② 设置 log_errors 的最大字节数 log_errors_max_len = 其 ...
- vue的js文件中获取vue实例
1.main.js导出vue实例: var vue = new Vue({ el: '#app', router, components: { App }, template: '<App/&g ...
- Vue main.js 文件中全局组件注册部分
在 \src\components\index.js 文件中export组件 import HeaderList from './HeaderList' import HeaderMenu from ...
- linux中,通过crontab -e编辑生成的定时任务,写在哪个文件中
环境描述: 操作系统:Red Hat Enterprise Linux Server release 6.6 (Santiago) 内核版本:2.6.32-504.el6.x86_64 需求描述: 一 ...
- Jmeter实现从csv文件中随机读取数据
一.需求 参数放在csv文件中,文件格式如下,需求每次从文件中随机读取一行数据. 二.步骤 1.在csv文件中新增加一列,pl 2.新增一个配置原件-随机数,设置如下: 50是文件数据的行数 3.新增 ...
- 透过现象看webpack处理css文件中图片路径转换的具体过程
webpack是目前使用比较流行的一个前端模块打包器,前端的任何资源都被当成一个模块来处理,如图片.css文件等等.在基于webpack构建的前端项目中,一般都会配置有关css文件处理的规则,这其中也 ...
- [数据科学] 从csv, xls文件中提取数据
在python语言中,用丰富的函数库来从文件中提取数据,这篇博客讲解怎么从csv, xls文件中得到想要的数据. 点击下载数据文件http://seanlahman.com/files/databas ...
- Effective Objective-C 2.0 — 第二条:类的头文件中尽量少引入其他头文件
第二条:类的头文件中尽量少引入其他头文件 使用向前声明(forward declaring) @class EOCEmployer 1, 将引入头文件的实际尽量延后,只在确有需要时才引入,这样就可以减 ...
随机推荐
- BZOJ 3012: [Usaco2012 Dec]First! 字典树 + tarjan
Code: #include<bits/stdc++.h> #define maxn 1000003 using namespace std; char str[maxn],strtot[ ...
- Day 23 类的继承,派生,组合,菱形继承,多态与多态性
类的继承 继承是一种新建类的方式,新建的类称为子类,被继承的类称为父类 继承的特性是:子类会遗传父类的属性 继承是类与类之间的关系 为什么用继承 使用继承可以减少代码的冗余 对象的继承 python中 ...
- eas左树右表基础资料界面引用为左树右表F7的简单方法
age: /** * 加载配件F7(左树右表) * @param F7Filed 要加载的F7控件 * @param ctx 界面上下文 * @单据 ...
- 减小数据库Log文件大小 1MB 为自定义大小
--减小数据库Log文件大小 1MB 为自定义大小USE [master]GOALTER DATABASE DataBaeName SET RECOVERY SIMPLE WITH NO_WAITGO ...
- POJ3253 Fence Repair【贪心】
我们的小伙伴Bingo真的很调皮,他在上课的路上看到树上有个鸟窝,他就想去把他捅下来,但是鸟窝很高他够不到,于是他就到处找木棍,想把这些木棍接在一起,然后去捅鸟窝.他一共找了N跟木棍 (1 ≤ N ≤ ...
- luogu 2483 K短路 (可持久化左偏树)
题面: 题目大意:给你一张有向图,求1到n的第k短路 $K$短路模板题 假设整个图的边集为$G$ 首先建出以点$n$为根的,沿反向边跑的最短路树,设这些边构成了边集$T$ 那么每个点沿着树边走到点$n ...
- lightslider-支持移动触摸的轻量级jQuery幻灯片插件
插件简介 lightslider是一款轻量级的响应式jQuery幻灯片插件.lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马.它的特 ...
- Pycharm中Git、Github的简单使用和配置
Pycharm中Git.Github的使用 PyCharm本身自带了git,稍微配置一下就可以很好的在图形界面下进行Python项目的版本控制 配置Git 在配置前先新建一个项目,当然也可以打开已有的 ...
- 2018 noip 备战日志
我是写给自己看的…… Day1 10.8 今天开始停晚修课了,开始认真备战考试了. 今天晚上效率不错,竟然不会累,应该是平时一直这个时间写作业大脑高度集中, 现在换了编程也一样可以集中到这个状态 一些 ...
- AnimationEvent事件问题
AnimationEvent事件问题 本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接:http://blog.csdn.net/cartzhang/article/deta ...
