开发辅助 | 前端开发工程师必懂的 UI 知识
移动 UI 设计的世界 ...
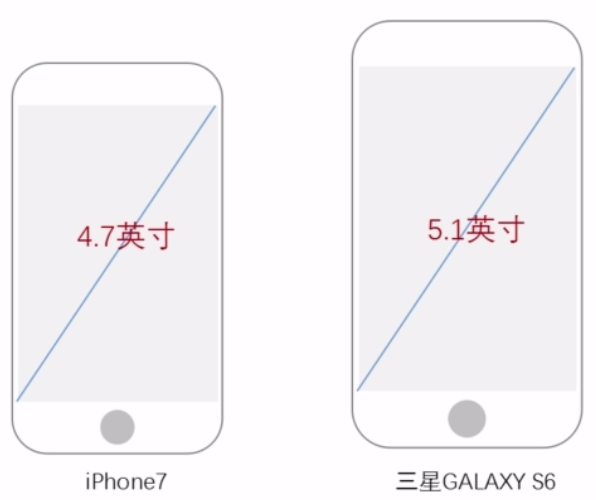
1、屏幕尺寸
屏幕大小,指屏幕对角线的长度,而不是屏幕的宽度或高度; 单位为英寸
如 iPhone 7 屏幕尺寸为 4.7 英寸;三星 S6 屏幕尺寸为 5.1 英寸;


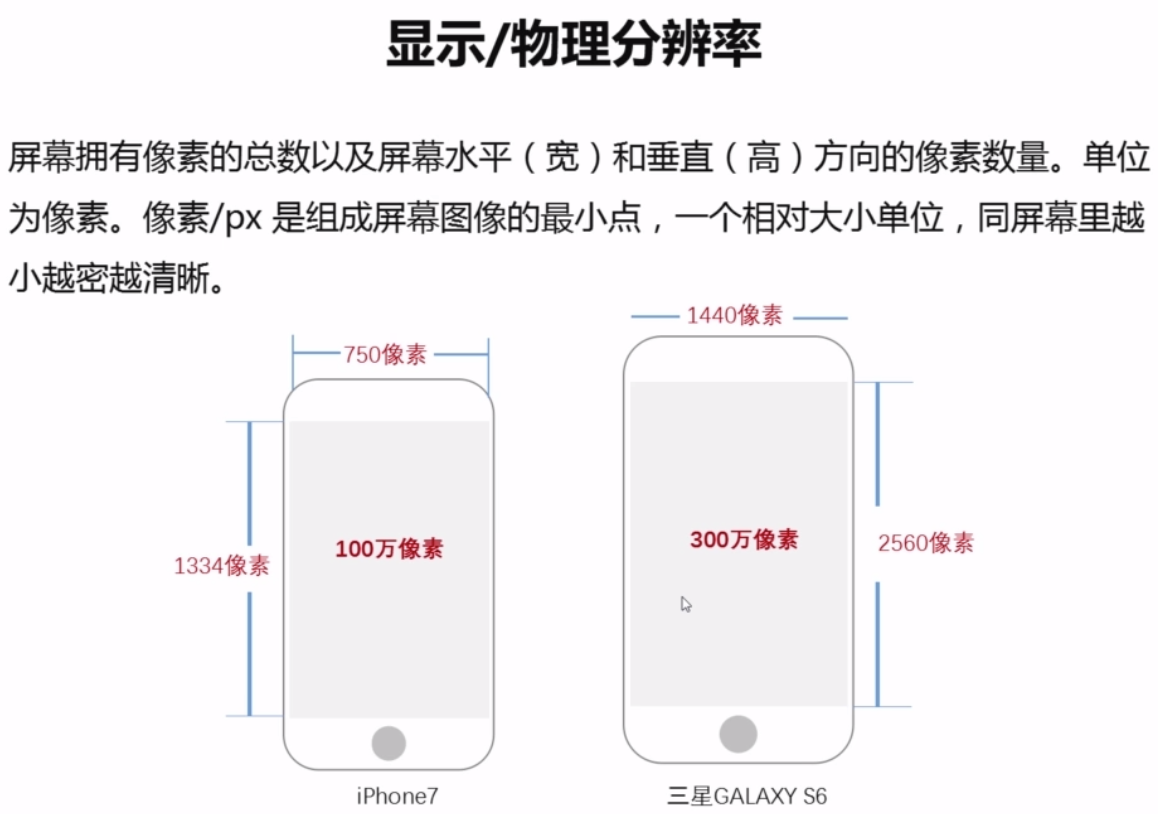
2、屏幕像素密度 --- ppi
指每英寸屏幕所拥有的像素数;由屏幕尺寸 / 屏幕里所包含的像素数量 计算出来的单位;
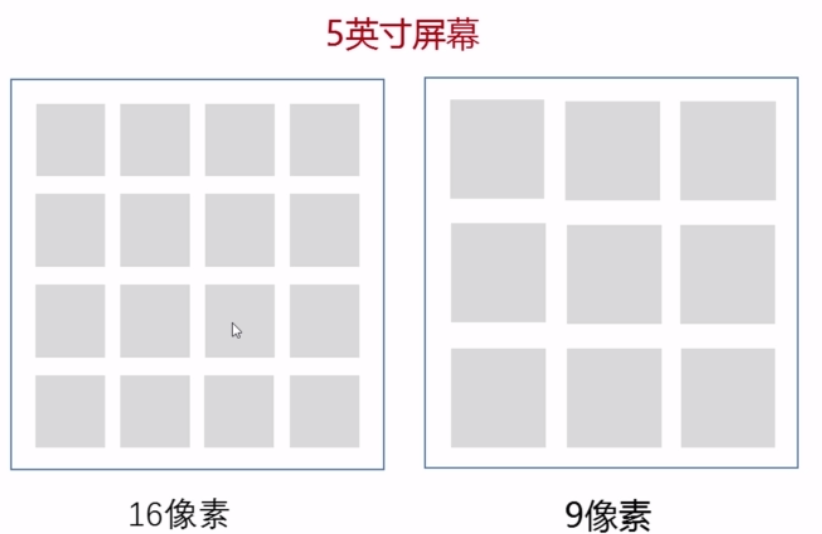
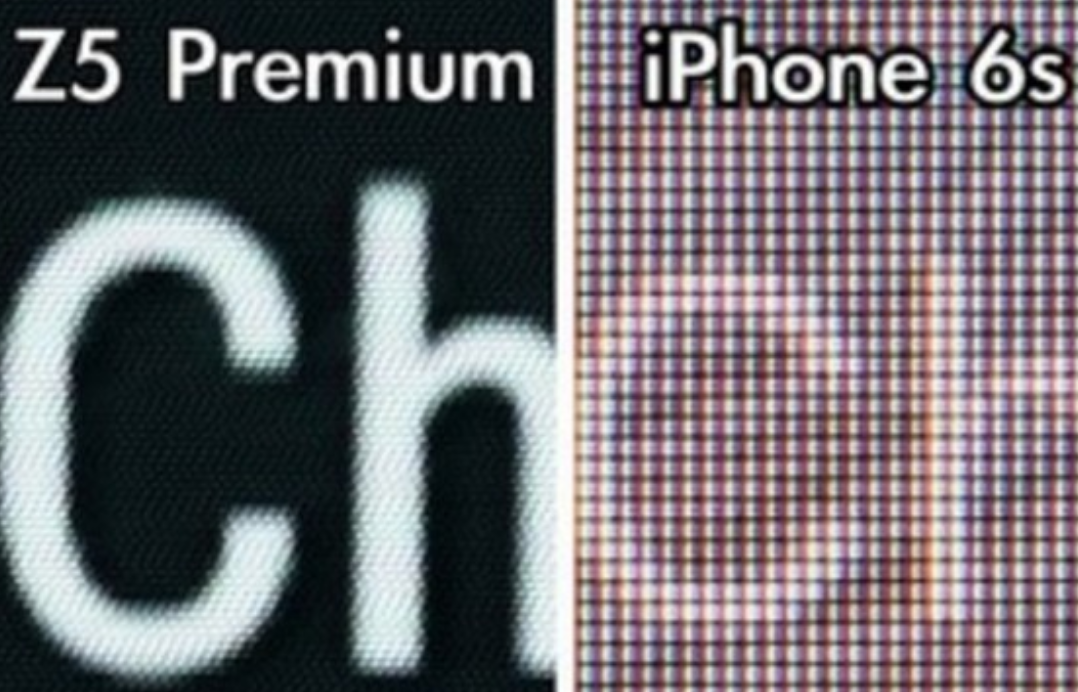
ppi 指每英寸所拥有的像素数 ,即每英寸像素。 像素密度越高,代表屏幕图像显示越清晰。

同样 5 英寸的屏幕,像素数多,屏幕像素密度大,屏幕更清晰;

屏幕尺寸 和 像素数不相等时,就很难判断谁的屏幕像素密度更大了。。
ppi的计算公式:

iphone 7 分辨率 750*1334 4.7英寸 ppi 326
三星GALAXY 1440*2560 5.1英寸 ppi 576
3、视网膜屏幕
苹果公司 提出了视网膜屏幕的概念:当你的手机距离眼睛25-30cm时,你的眼睛无法分辨出屏幕的像素点。这就是视网膜屏幕。

4、PPI 与 DPI 之间的基情
PPI: 每英寸所能显示的像素数。 --- 衡量屏幕清晰度的重要单位,值越大,当然密度就越高,单位尺寸上的像素点就越多,屏幕越清晰;
DPI: 平面设计、印刷计数单位,指每英寸所能印刷出来的网点数。 --- 衡量打印机精度的主要单位,值越大,表示打印机的打印精度越高。
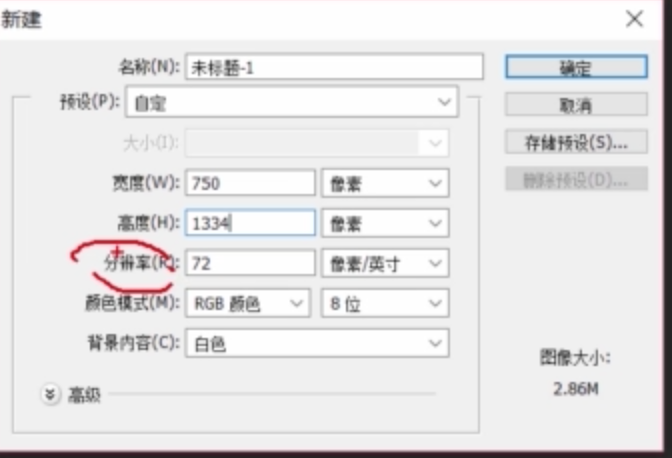
ps:中文版的ps 欺骗了大家十几年 :(

打开中文ps的新建窗口。宽度高度,指的就是显示分辨率
印刷设计 - 颜色模式CMYK - 分辨率指的就是DPI
UI设计 - 颜色模式RGB - 分辨率指的就是PPI
5、 安卓的dp/dip、sp 虚拟尺寸单位 ,不受ppi的影响



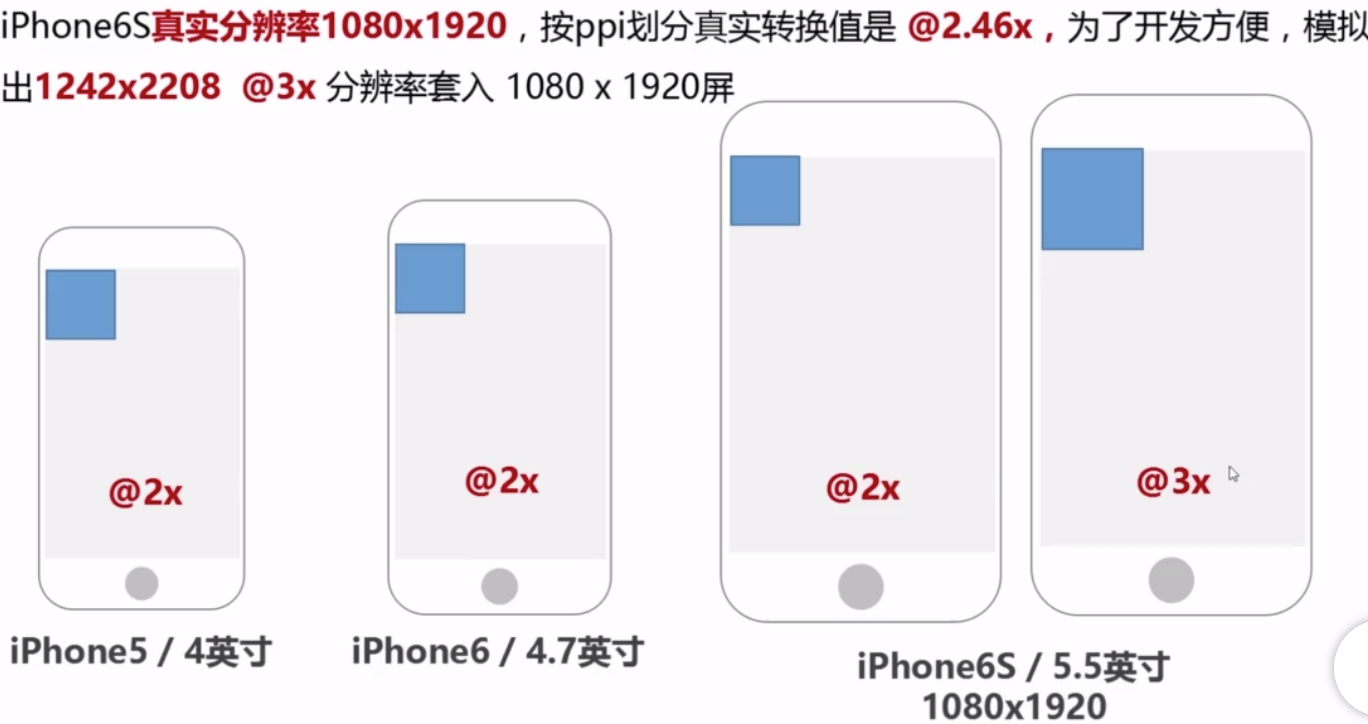
6、iPhone 分辨率 与 单位转换
IOS开发虚拟尺寸单位: piont / pt

iPhone6S 真实分辨率:

原则:
主流配置;上下适应,承上启下;保持清晰度;推荐: 750*1334 主流配置
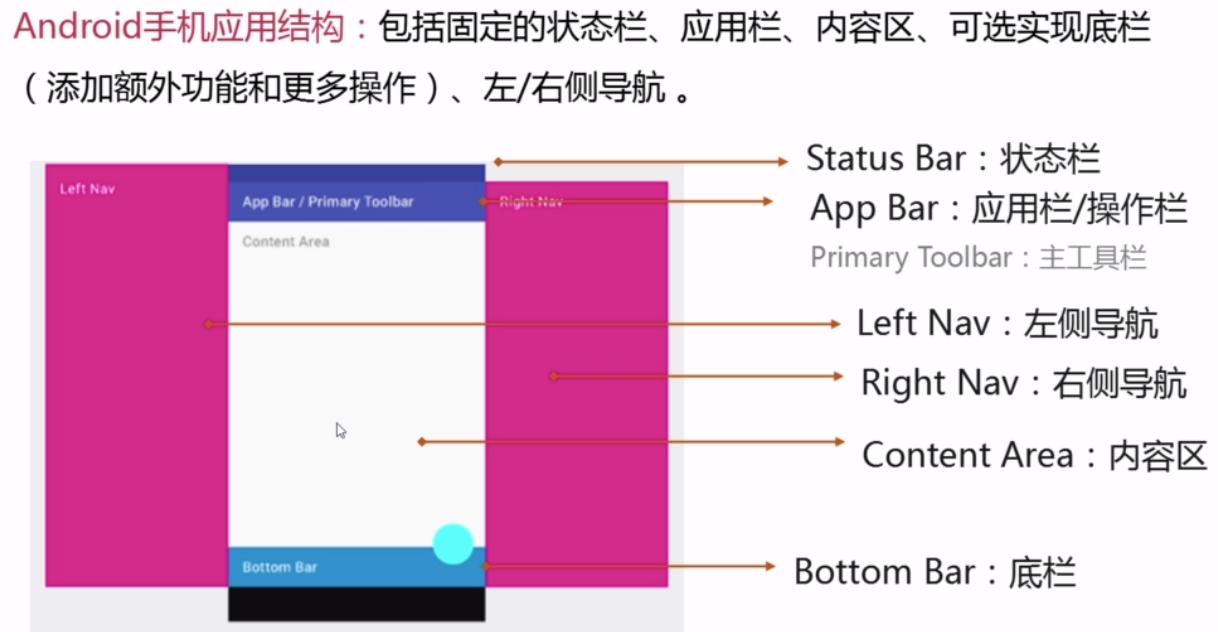
安卓Android 手机应用结构:

7、Android 基本布局
基准间距原则:

水平外边距:

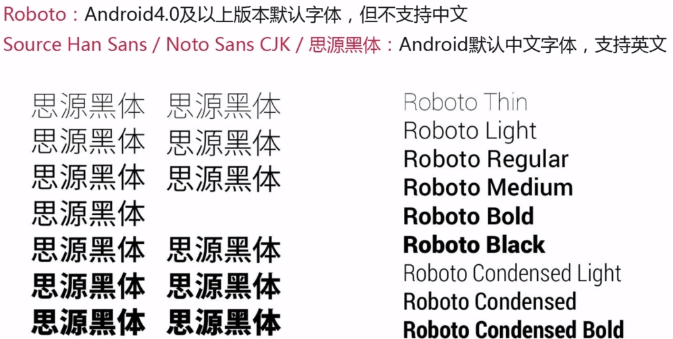
8、安卓文字排版标准


文字排版:
逗号不排在最左侧;左对齐优先右对齐;标题越重要、级别越大颜色越深、越突出;字号大小有层次;正文宽不要超过320dp;
开发辅助 | 前端开发工程师必懂的 UI 知识的更多相关文章
- 开发辅助 | 前端开发工程师对 UI设计、交互设计的认知
1.UI 用户界面 UI:User Interfase 用户界面 UID:User Interfase Designer 用户界面设计师,多指移动 app 的界面设计: 2.一个合格的 UI 设计师, ...
- 2015 前端[JS]工程师必知必会
2015 前端[JS]工程师必知必会 本文摘自:http://zhuanlan.zhihu.com/FrontendMagazine/20002850 ,因为好东东西暂时没看懂,所以暂时保留下来,供以 ...
- [转帖]K8s 工程师必懂的 10 种 Ingress 控制器
K8s 工程师必懂的 10 种 Ingress 控制器 https://www.kubernetes.org.cn/5948.html 控制器有好多啊. 2019-10-18 23:07 中文社区 分 ...
- [ 学习路线 ] 2015 前端(JS)工程师必知必会 (2)
http://segmentfault.com/a/1190000002678515?utm_source=Weibo&utm_medium=shareLink&utm_campaig ...
- odoo开发笔记 -- 前端开发相关
https://www.cnblogs.com/lyzg/p/5634565.html http://dmyz.org/archives/598 https://www.jianshu.com/p/6 ...
- Web前端开发最佳实践(1):前端开发概述
引言 我从07年开始进入博客园,从最开始阅读别人的文章到自己开始尝试表达一些自己对技术的看法.可以说,博客园是我参与技术讨论的一个主要的平台.在这其间,随着接触技术的广度和深度的增加,也写了一些得到了 ...
- 旨在脱离后端环境的前端开发套件 - IDT Server篇
IDT,一个基于Nodejs的,旨在脱离后端环境的前端开发套件,目的就是能让前端开发完全脱离后端的环境,无论后端是什么模板引擎(主流),都能应付自如. IDT主要包括两大部分:Server + Bui ...
- 旨在脱离后端环境的前端开发套件 - IDT之Server篇
IDT,一个基于Nodejs的,旨在脱离后端环境的前端开发套件,目的就是能让前端开发完全脱离后端的环境,无论后端是什么模板引擎(主流),都能应付自如. IDT主要包括两大部分:Server + Bui ...
- 在做APP前端开发时应注意的一些问题
在做APP前端开发时应注意的一些问题 在整个app开发流程中,app前端开发是一个必不可少的环节,也是一个在app开发过程中重量级的角色.说到这,那么在app应用的前端开发中,又要注意什么问题呢?一. ...
随机推荐
- Mac Terminal 快捷键
在Mac系统中并没有Home.End等键,所以在使用时并不是特别的顺手,但是有几个键位组合可以使Terminal的操作更加灵活方便. 1.将光标移动到行首:ctrl + a 2.将光标移动到行尾:ct ...
- MD5加盐,实现一人一密
理论上md5是不可逆的,而且MD5本来也不是作加密使用,而是用来校验数据的完整性,只是因为其不可逆且稳定.快速的特点,被广泛用于对明文密码的加密. 至今仍然后很多开发人员相信MD5的保密性,也许因为他 ...
- jquery选择器的一些处理
本文不讨论用jquery选择器具体怎么选择页面元素,而讨论选择元素后后的一些处理 jquery的选择器选择元素的时候,即使没有选择到指定的对象,页面并不会报错,例子: <!doctype htm ...
- javascript (BOM DOM)
BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: window对象不需要创建对象,直接使 ...
- Javase 集合1
package Swxx; import java.util.ArrayList; import java.util.Collection; import java.util.Iterator; pu ...
- Matrix Matcher UVA - 11019AC_自动机 + 代价提前计算
Code: #include<cstdio> #include<cstring> #include<algorithm> #include<vector> ...
- centos7 选定默认启动内核,及删除无用内核
#使用cat /boot/grub2/grub.cfg |grep menuentry 查看系统可用内核 [root@bigapp-slave27 ~]# cat /boot/grub2/grub.c ...
- Python数据分析5-----数据规约
1.数据规约概念和目的 数据规约是产生更小且保留数据完整性的新数据集. 意义:降低无效错误数据的影响.更有效率.降低存储成本. 2.属性规约 (1)属性合并(降维):比如PCA (2)删除不相关属性 ...
- Laravel的维护模式
1.开启维护模式: php artisan down 2.关闭维护模式:php artisan up 3.当应用处于维护模式时,所有的路由都会指向一个自定义的视图.这对于更新应用或执行维护任务时临时 ...
- [luogu2765 网络流24题] 魔术球问题 (dinic最大流)
传送门 题目描述 «问题描述: 假设有n根柱子,现要按下述规则在这n根柱子中依次放入编号为1,2,3,...的球. (1)每次只能在某根柱子的最上面放球. (2)在同一根柱子中,任何2个相邻球的编号之 ...
