vue入门--简单嵌套路由的一个路径小问题
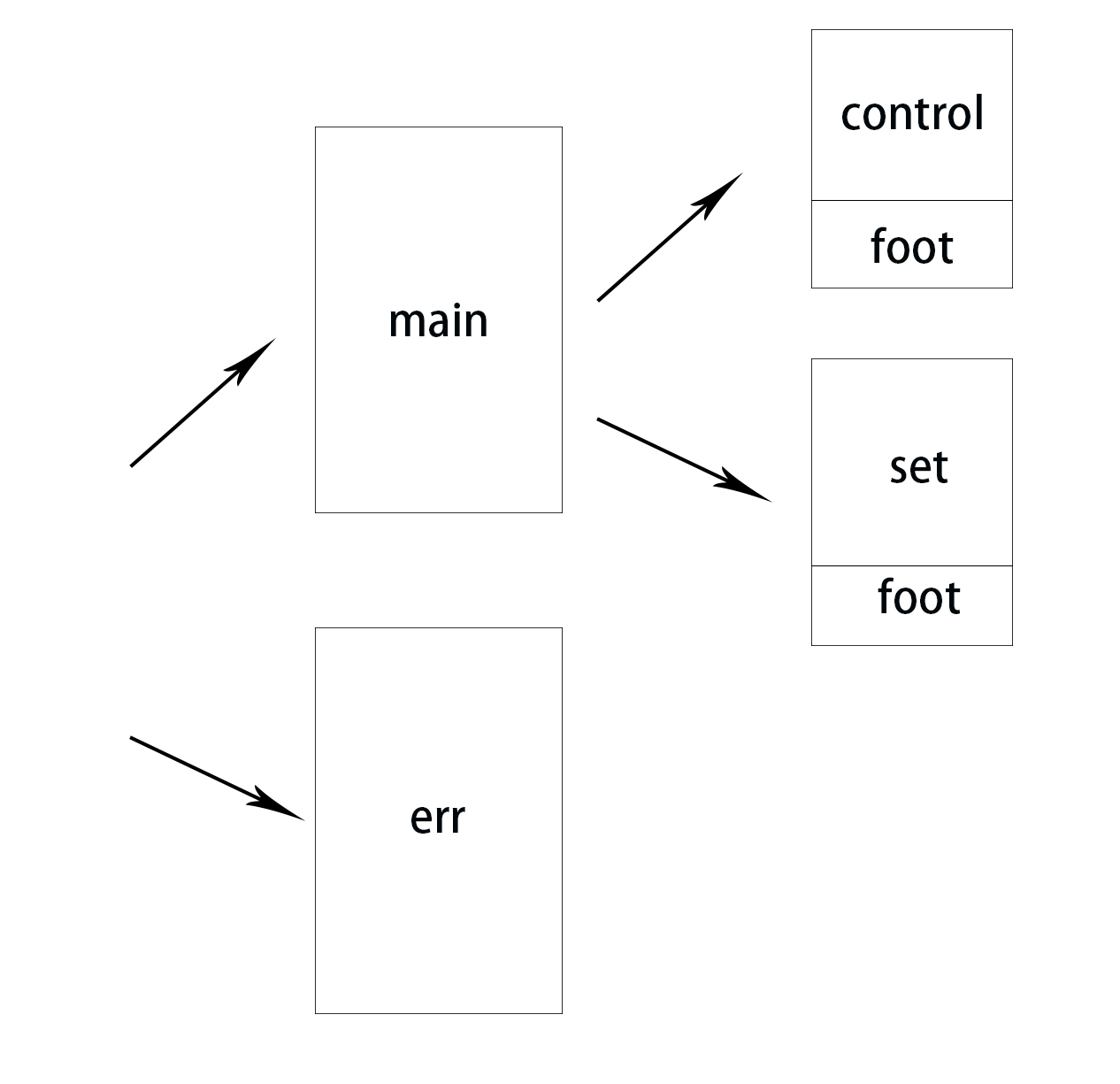
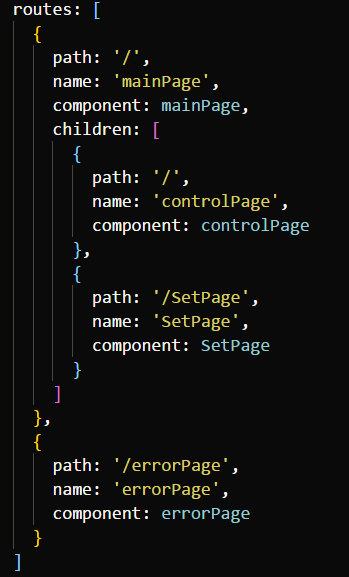
假设现在有一个项目,刚进去要显示main页面下的contorl页面,那么路由里面的初级路由应该是{main和err},这两个是同一级,然后{control和set}是main下的子路由,foot是这两个组件的共用组件。

在路由文件index.js中配置默认路径时需要将main和control的路径全设置为'/',否则无法识别。

vue入门--简单嵌套路由的一个路径小问题的更多相关文章
- vue入门--简单路由配置
在初始化vue init webpack <工程名>时,有一步是询问是否安装vue-router,选择yes,如果没有安装的话,后面需要自己安装.然后在目录中可以看到有个文件夹叫route ...
- 【Vue 入门】使用 Vue2 开发一个展示项目列表的应用
前言 一直没有找到一个合适的展示个人项目的模板,所以自己动手使用 Vue 写了一个.该模板基于 Markdown 文件进行配置,只需要按一定规则编写 Markdown 文件,然后使用一个 在线工具 转 ...
- vue入门(三)----使用vue-cli搭建一个单页富应用
上面两节我们说了vue的一些概念,其实说的知识一点基础,这部分知识我觉得更希望大家到官网进行学习,因为在这里说的太多我觉得也只是对官网的照搬照抄而已.今天我们来学习一下vue-cli的一些基础知识,并 ...
- vue之vue-router嵌套路由
1.定义路由 routes: [ { path: '/product', //第一层路由 name: 'product', component: Vproductcontent,//父组件渲染的是子组 ...
- vue 入门 ------简单购物车功能实现(全选,数量加减,价格加减)
简易购物车功能(无任何布局 主要是功能) 数量的加减 商品的总价钱 全选与全不选 删除(全选.价格 受影响) <script src="https://cdn.jsdelivr.net ...
- Android入门-新手如何成功创建一个Android小应用
原文:http://android.eoe.cn/topic/summary 第一课程:Building Your First App [本课内容简介]欢迎加入到安卓应用的开发大潮中!这门课程会教授你 ...
- Vue开发之基础路由
1.router-link和router-view组件 src/App.vie文件内容: <template> <div id="app"> <div ...
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
- Vue的简单入门
Vue的简单入门 一.什么是Vue? vue.js也一个渐进式JavaScript框架,可以独立完成前后端分离式web项目 渐进式:vue可以从小到控制页面中的一个变量后到页面中一块内容再到整个页面, ...
随机推荐
- MySQL 5.6 Reference Manual-14.3 InnoDB Transaction Model and Locking
14.3 InnoDB Transaction Model and Locking 14.3.1 InnoDB Lock Modes 14.3.2 InnoDB Record, Gap, and Ne ...
- Docker的特性解析
Docker简介与入门:http://segmentfault.com/blog/p_chou/1190000000448808 Docker是个新生的事物,概念类似虚拟化.网上关于Docker入门的 ...
- 模拟试题C
模拟试题C 一.单项选择题(2′*14 =28′) 1.双线性法向插值法(Phong Shading)的优点是( ) A)法向计算精确 B)高光域准确 C)对光源和视点没有限制 D)速度较快 2.用编 ...
- 关于Java学习
缘由 其实写东西的缘由都很简单,不外乎要总结记录,这里,是一种启明灯一样的东西. 虽然说是半路出家,但码代码也有不少时间了,学习编程也有记录可寻了.. 但是,但是,但是,到了工作中,虽然经前辈指点,仍 ...
- python的小数据池和深浅拷贝
小数据池 一种数据缓存机制,也称驻留机制 在同一代码块,相同的值不会开辟新的内存 特殊字符除外 小数据池只针对:在控制台时! 数字 :-5到256间的整数会被缓存 布尔值:都会缓存8 字符串 小于等于 ...
- 谈谈网页中的ajax
一个页面上有很多的ajax请求,这样的页面右键查看源文件是没法看到全部的html.事实上,这种网页也是从正常的html页面改造过来的,常用的一个场景是,同一个区域大量循环,在动态页面里(比如jsp等) ...
- 《Python数据分析与挖掘实战》-第四章-数据预处理
点我看原版
- Python笔记16-------类
1.类的定义 (1)#括号中要加入父类,如果没有则默认为object,万类之源 class 类名(父类): '类的文档字符串' 类体代码 若类什么都不做,则类只作为命名空间,仅作为一个容器. (2)类 ...
- HDU1058 - Humble Numbers
A number whose only prime factors are 2,3,5 or 7 is called a humble number. The sequence 1, 2, 3, 4, ...
- [洛谷P4887]第十四分块(前体)
题目大意: 给定一个长度为\(n\)的序列\(a\),\(k\),和\(m\)次询问. 每次询问给定区间\([l,r]\),求满足\(l\leqslant i< j\leqslant r\)且\ ...
