读<jquery 权威指南>[4]-Ajax
一、获取异步数据
jQuery可以从服务器异步获得静态数据。
①load()
$.load(url,data,callback)
- url要加载的页面地址,
- data发送到服务器的数据key/value格式,
- callback表示加载成功后返回到加载页面的回调函数。
其中url中还可以过滤页面元素。
<script type="text/javascript">
$( function () {
$( "#Button1").click(function () { //按钮点击事件
$( "#divTip").load("a.html .aa" ); //load()方法加载数据
});
})
</script>
a.html代码为:
<div class="clsShow">test</div>
<div class="clsShow aa">test1</div>

②getJSON()
方法:$.getJSON(url,data,callback):获取.json格式的数据并进行处理。
参数:url要加载的页面地址,data发送数据,callback回调函数。
news.js
[
{
"title": "新天龙八部要停播",
"date":"2014-1-26"
},
{
"title": "我是歌手你喜欢谁",
"date":"2014-1-24"
}
]
html:
<div class="divFrame">
<div class="divTitle">
<input id="Button1" type="button"
class="btn" value="获取数据" />
</div>
<div class="divContent">
<div id="divTip"></div>
</div>
</div>
<script type="text/javascript">
$(function () {
$("#Button1").click(function () {
$.getJSON("news.js", function (data) {
var html = "";
$.each(data, function (index, item) {
html += (index + 1);
html += "标题:" + item.title + "<br/>";
html += "日期:" + item.date + "<br/>";
});
$("#divTip").html(html);
});
});
});
</script>
③getScript()
$.getScript(url,callback):获取js文件并自动执行注入的脚本。
参数:url为要加载的js文件地址,callback为回调函数。
实例:
news1.js:
var data = [
{
"title": "新天龙八部要停播",
"date": "2014-1-26"
},
{
"title": "我是歌手你喜欢谁",
"date": "2014-1-24"
}
];
$.each(data,function () {
var html = "";
$.each(data, function (index, item) {
html += (index + 1);
html += "标题:" + item.title + "<br/>";
html += "日期:" + item.date + "<br/>";
});
$("#divTip").html(html);
});
调用:
$(function () {
$("#Button1").click(function () {
$.getScript("news1.js");
});
});
二、请求服务器数据——$.get,$.post
①方法
- $.get(url,[data],[callback],[type])
- $.post(url,[data],[callback],[type])
参数说明:url是要请求的数据地址;data是表示发送到服务器的地址是key/value格式;callback表示请求成功后执行的回调函数;type是返回数据的格式,如html、json、xml等。
注意:data中如果包含中文格式,要使用encodeURI()方法进行转码;在客户端接收数据时要使用decodeURI()方法进行解码。
②差别:
$.get和$.post方法差别不大,主要差别在以下两点:
- $.get不适合传递数据量较大的数据,$.post无此限制。
- $.get请求的结果会缓存到浏览器中,而$.post结果不会浏览器缓存。
③实例:
<script type="text/javascript">
$(function() {
$("#Button1").click(function() { //按钮单击事件
//打开文件,并通过回调函数返回服务器响应后的数据
$.get("UserInfo.aspx",
{ name: encodeURI($("#txtName").val()) },
function(data) {
$("#divTip")
.empty() //先清空标记中的内容
.html(data); //显示服务器返回的数据
})
})
})
</script>
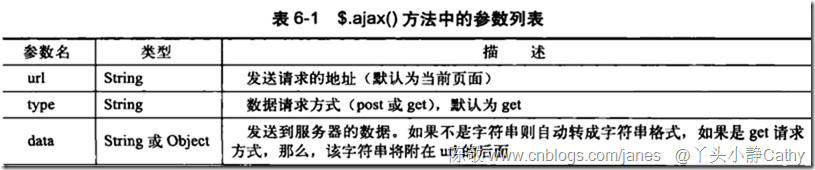
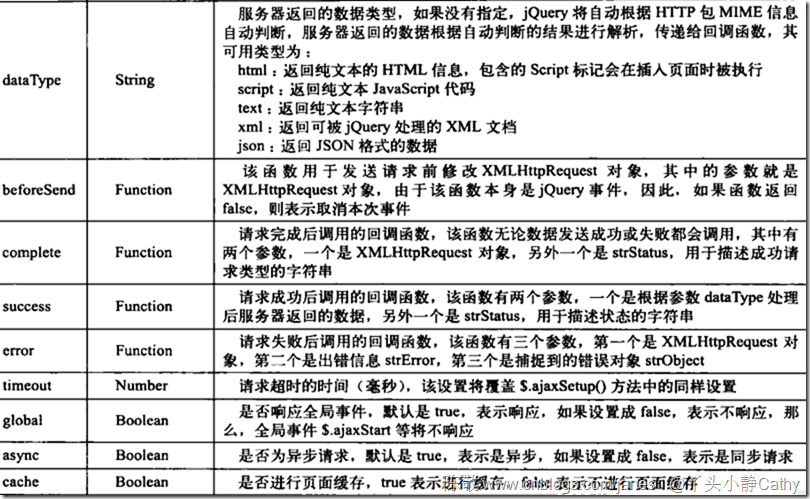
三、$.ajax
①方法
$.ajax([options])是比较底层的异步调用方法。参数options是key/value格式的,既包含发送请求的设置,也包含相应后的回调数据。
需要注意的是跨域调用时要使用Jsonp方式。


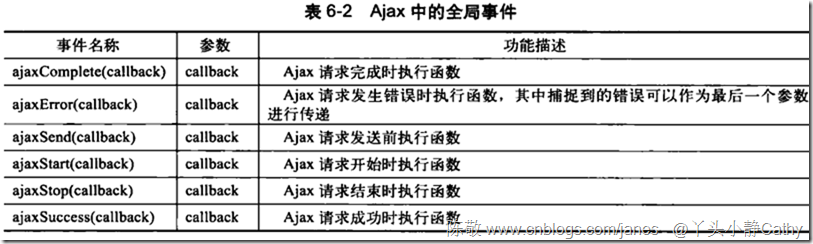
②ajax中的全局事件

实例:
<script type="text/javascript">
$(function() {
//元素绑定全局ajaxStart事件
$("#divMsg").ajaxStart(function() {
$(this).show(); //显示元素
})
//元素绑定全局ajaxStop事件
$("#divMsg").ajaxStop(function () {
$(this).html("已成功获取数据。").hide();
})
//按钮的单击事件
$("#Button1").click(function() {
$.ajax({ //带参数请求服务器
type: "GET",
url: "GetData.aspx",
//获取加码后的数据并作为参数传给服务器
data: { txtData: encodeURI($("#txtData").val()) },
dataType: "html",
success: function(data) { //显示解码后的返回数据
$("#divTip").html(decodeURI(data));
}
})
})
})
</script>
读<jquery 权威指南>[4]-Ajax的更多相关文章
- 读<jquery 权威指南>[1]-选择器及DOM操作
今天是小年了,2013马上要过去了,但是学习不能间断啊.最近正在看<jQuery权威指南>,先温习一下选择器和DOM操作. 一.基本选择器 1.table单双行: $(function ( ...
- 读<jquery 权威指南>[3]-动画
一. 显示与隐藏——hide(),show() 1. 方法: hide(speed,[callback]); show(speed,[callback]); 说明:这两个方法还可以实现带动画效果的显示 ...
- 读<jQuery 权威指南>[5]-插件
一.说明 jQuery插件官网:http://plugins.jquery.com/ 使用插件时引用顺序:插件引用要位于主jquery库之后. 二.插件应用实例 演示插件jquery.validate ...
- 读<jQuery 权威指南>[6]--实用工具函数
官方地址:http://api.jquery.com/category/utilities/ 一.数组和对象操作 1. $.each——遍历 $.each(obj,function(param1,pa ...
- 读<jquery 权威指南>[7]-性能优化与最佳实践
一.优化选择器执行速度 1. 优先使用ID选择器和标记选择器 使用选择器时应该首选ID选择器($("#id")),其次是标记选择器($("div")),最后再选 ...
- 读<jquery 权威指南>[2]-事件
1. 事件冒泡 阻止事件冒泡的两种方式: event.stopPropagation(); return false ; 2. 绑定事件——bind(type,[data],function) ty ...
- 跟小静读《jQuery权威指南》——目录
前言 2014年开始了,年底给自己制订的学习计划,第一步先从学习<jQuery权威指南>开始. jQuery大家都很比较熟悉,但是我经常是边用的时候边对照着API,这次找本书通读一遍,记录 ...
- 《jQuery权威指南》学习笔记之第2章 jQuery选择器
2.1 jQuery选择器概述 2.1.1 什么使选择器 2.1.2 选择器的优势: 代码更简单,完善的检测机制 1.代码更简单 示例2-1 使用javascript实现隔行变色 < ...
- [在读] javascript权威指南第六版
耽搁了有大半年没看,记得当时看到5分之2了吧.权威指南是不管读几遍都能觉得有新收获的书^^
随机推荐
- nginx限制访问速度
转自:http://siwei.me/blog/posts/nginx-ip 参考:http://tengine.taobao.org/document_cn/http_limit_req_cn.ht ...
- [Android Tips] 12. How to Create a Dash Line Shape
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http: ...
- Timer的用法
目的实现一个间隔轮询执行的功能. 从网上看到java中可以使用Timer,于是本篇文件就对自己的使用记录,进行一次记录. 主函数: package cn.test.timer; import java ...
- [原创]java WEB学习笔记98:Spring学习---Spring Bean配置及相关细节:如何在配置bean,Spring容器(BeanFactory,ApplicationContext),如何获取bean,属性赋值(属性注入,构造器注入),配置bean细节(字面值,包含特殊字符,引用bean,null值,集合属性list map propert),util 和p 命名空间
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- ftp 530 This FTP serveris anonymous only,
引用:http://blog.sina.com.cn/s/blog_7e16680c01018ox1.html 三.遇到的问题 1.只允许匿名用户登录 现象:ftp连接过程中,提示输入用户名,输入本机 ...
- 【转】PowerShell入门(序):为什么需要PowerShell?
转至:http://www.cnblogs.com/ceachy/archive/2013/01/23/PowerShellPreface.html 曾几何时,微软的服务器操作系统因为缺乏一个强大的S ...
- JQuery基础三
1.checkbox操作:全选.全不选.反选 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" & ...
- dpkg用法详解
dpkg是一个Debian的一个命令行工具,它可以用来安装.删除.构建和管理Debian的软件包. 下面是它的一些命令解释: 1)安装软件 命令行:dpkg -i <.deb file name ...
- ASP.NET MVC学习系列(一)-WebAPI初探
由于即将要接手的新项目计划用ASP.NET MVC3来开发,所以最近一段时间一直在看相关的书或文章.因为之前在大学里也曾学习过MVC2开发,也做过几个简单的MVC2的小型测试项目,不过在后来工作以后主 ...
- wf(三)
前言: 到现在我们可以看到,WF4包含一个.xmal 文件的设计器和一个调用活动的runtime.当你创建自己的工作流的时候,你是同时也创建了一个活动, 因为活动是一个继承System.Activit ...
