对JS原型的一些理解
一.首先给出一道经典的原型题目:
var F = function(){};
Object.prototype.a = function(){};
Function.prototype.b = function(){};
var f = new F();
f能否调用a方法与b方法。
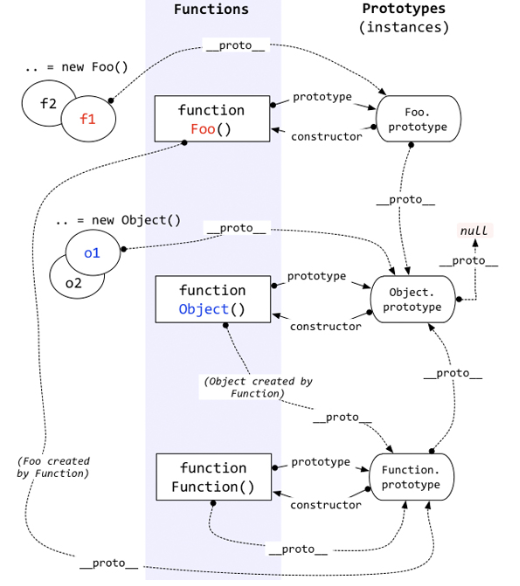
通过原型链:1.f----->F.prototype-------->Object.prototype------------>null。2.F--------->Function.prototype------------>Object.prototype------------->null
可知f只能调用a方法,而F可以调用a,b方法。
typeof undefined;//undefined
typeof Null;//undefined
typeof Boolean;//function
typeof Number;//function
typeof String;//function
typeof Object;//function
typeof Function;//function
typeof function(){};//function
从上述可得Number等--------->Function.prototype--------->Object.prototype---------->null;
得到题目中的F的原型也为Function.prototype
而f的原型为F.prorotype与F的原型无关。
例子:
Function.prototype.method = function(name, func) {
if(!this.prototype[name]) {
this.prototype[name] = func;
}
}
var a = [1, 2, 3, 4, 5];
Array.method("reduce", function(f, value) {
for(var i = 0; i < this.length; i++) {
value = f(this[i], value);
}
return value;
})//方式一
Array.reduce = function(f, value) {
for(var i = 0; i < this.length; i++) {
value = f(this[i], value);
}
return value;
}//方式二
a.reduce = function(f, value) {
for(var i = 0; i < this.length; i++) {
value = f(this[i], value);
}
return value;
}//方式三
var add = function(a, b) {
return a + b;
}
var sum = a.reduce(add, 0);
console.log(sum);//15
二.对象中存在一个指向相关原型的链接,__proto__属性。

对JS原型的一些理解的更多相关文章
- js原型浅谈理解
之前在学习原型(prototype)的时候,一直对原型的理解不是很清晰,只是知道每个对象都有一个原型,然后在js中万物又皆对象.在这里谈一下自己对于js原型的简单理解吧. 原型可以实现属性和方法的共享 ...
- 对js原型简单的理解和图解
对js原型简单的理解和图解 最近在努力的学习js中,今天就抽了个空把自己理解的原型,记下一下在笔记中,以后自己查看,有空在会把原型链记录一下. 1.prototype prototype:是一个函数的 ...
- 谈谈我对 js原型链的理解
想要学习 “原型链” 必须要认识什么是 “原型” 和 “原型链” 先理解一下普通的继承和原型的区别,下面写一段js代码来帮助理解: var Animal = function(){ // 动物抽象类 ...
- JS原型链的理解和使用(一)
一些个人的理解,不一定是对的,仅供参考. 在JS中有函数和对象两个概念,而又有一切皆对象的概念及函数也是一个对象.所以可以说函数一定可以作为一个对象,而对象不一定是一个函数. 也可以说在js中对象分为 ...
- js原型链结构理解
在一般的面向对象的语言中,都存在类(class)的概念,类就是对象的模板,对象就是类的实例. 但在js中是没有类的定义的(万物皆是对象). 题外话:但是在ES6中提供了更接近传统语言的写法,引入了C ...
- JS原型链的理解和使用(二)
根据在创建对象的时候,创建出来的对象的__proto__指向创建这个对象的函数的prototype属性. 由于在调用对象的属性或者方法的时候会首先在对象的作用域中查找指定的属性或者方法,如果未找到则会 ...
- 分享一个关于js原型链的理解
http://www.cnblogs.com/wyaocn/p/5815761.html
- 对于js原型和原型链继承的简单理解(第一种,原型链继承)
原型是js中的难点加重点,也是前端面试官最爱问的问题之一,因为面试官可以通过被面试者对原型的理解.来判断被面试者对js的熟悉程度. 原型的定义 Js所有的函数都有一个prototype属性,这个属性引 ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
随机推荐
- ZEALER背后的乐视云视频
ZEALER是我非常喜欢的一个测评网站,经常访问看看手机.电动牙刷及机械键盘的测试视频,非常欣赏王自如的数据化测评理念.敬畏之心,以及不祛痘的视频. 刚好最近对网络视频应用比较感兴趣,觉得ZEALER ...
- jsp include指令
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"% ...
- js整理1
数组 比较时的隐式转化 var a = [1,2,3]; var b = [1,2,3]; a == b; //false a == '1,2,3'; //true; // var c = []; B ...
- express-10 表单处理
从用户那里收集信息的常用方法就是使用HTML表单.无论是使用浏览器提交表单,还是使用AJAX提交,或是运用精巧的前端控件,底层机制通常仍旧是HTML表单. 向服务器发送客户端数据 向服务器发送客户端数 ...
- yii2.0 的数据的 查 删
数据的查询 /** * 查询正在使用的数据 model 层 */ public function selectdata(){ return $this->find()->a ...
- canvas绘制
window.onload = function(){ var can1 = document.getElementById("can1"); var ctx = can1.get ...
- Eclipse Che:下一代基于 Web 的 IDE
即使对于熟练的开发人员,想要去为一个项目贡献代码,正确的安装和配置一个集成开发环境.工作区 workspace和构建工具,都是一个十分艰难和浪费时间的任务.Codenvy 的CEO,Tyler Jew ...
- R语言常用命令
data() 列出当前已安装包中所有可用的实例数据集 help("name") 查看帮助文档 summary()
- Shell 编程基础之 Break, Continue 练习
一.语法 break:用来跳出循环.break N 可以跳出多层循环 break break N continue:用来跳过循环.continue N 可以跳过多层循环 continue contin ...
- AIM Tech Round 3 (Div. 2)
#include <iostream> using namespace std; ]; int main() { int n, b, d; cin >> n >> ...
