[Asp.net MVC]Asp.net MVC5系列——第一个项目
目录
概述
本教程是个人一步一步学习的总结,希望能帮到正在进入ASP.Net MVC5方向的朋友,个人也是准备进入ASP.NET MVC5领域,虽然艰辛,但是乐此不彼。谁让咱喜欢编程呢?之前接触过ASP.NET MVC4,今天在看发现差别还是有的,不管是使用IDE创建方式,还是使用方式有些地方的确不一样了。手上也没有ASP.NET MVC5的教程,只能看着英文网站,一步一步摸索了。其实我是一直想使用mvc,可事与愿违啊,到目前还是使用的webform。
创建第一个项目
使用IDE:VS2013
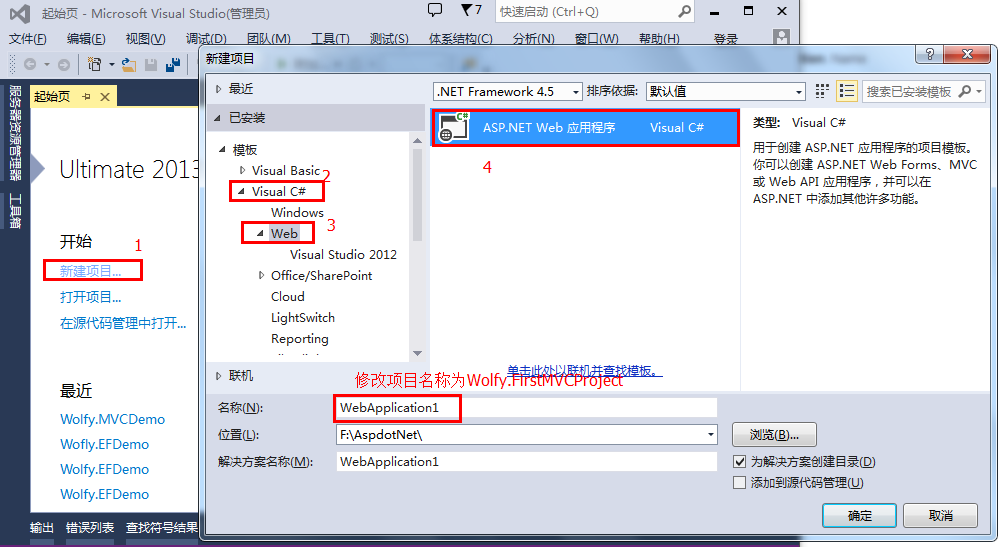
创建项目,步骤如下,首先看看传说中的ASP.NET MVC是个什么样子。其他的知识穿插在项目中讲解。



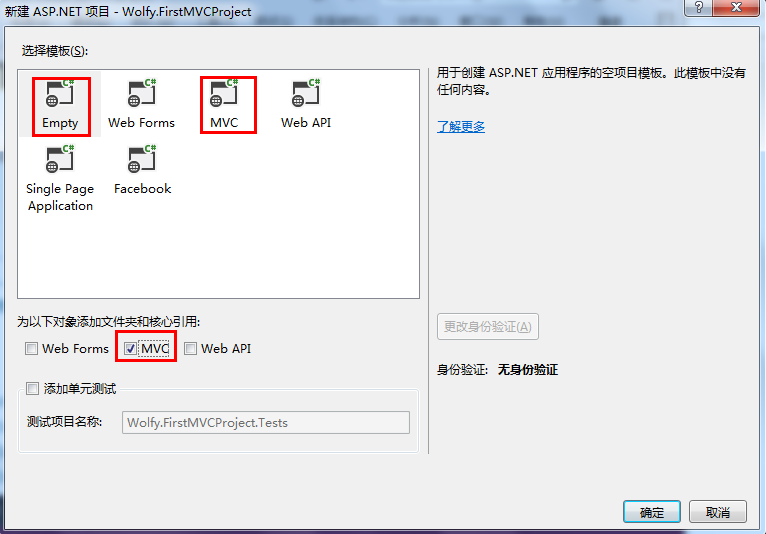
创建MVC项目,你可以选择MVC或者Empty,选择MVC会创建一坨东西包括Bootstrap前端框架,本人机子是老爷机,非常的卡,所以我选择了Empty,创建的速度快一点。没办法啊,就算老爷机也得学习啊。
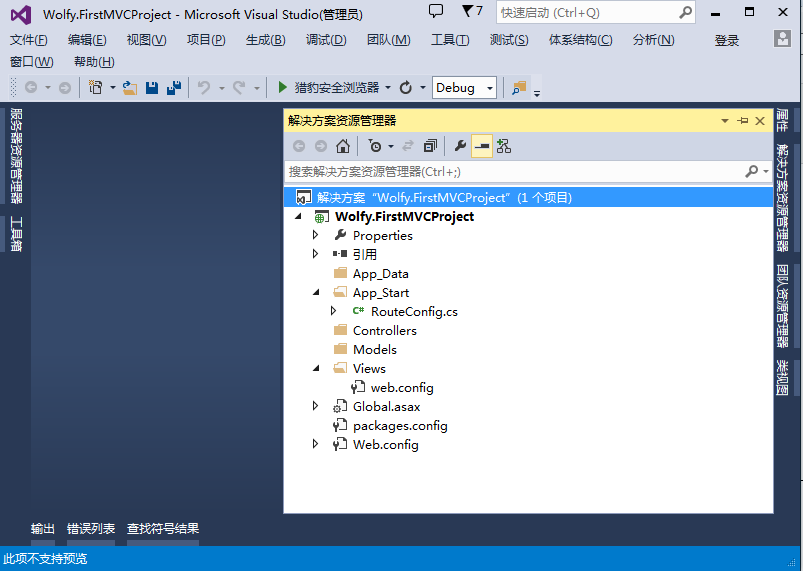
选择Empty创建的项目结构如下:

项目简单介绍
RouteConfig.cs:路由规则配置类(记得之前的版本似乎是在Global.asax文件中的)。
public class RouteConfig
{
/// <summary>
/// 注册路由的方法
/// </summary>
/// <param name="routes">路由集合,既然是集合肯定能添加多个路由规则,这部分在之后会介绍。</param>
public static void RegisterRoutes(RouteCollection routes)
{
//忽略给定可用路由列表的指定URL路由
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//路由映射,映射指定的URL路由并设置默认路由值
routes.MapRoute(
name: "Default",//要映射的路由的名称。
url: "{controller}/{action}/{id}",//路由的 URL 模式。{控制器}/{操作}/{参数}
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
那么现在Global.cs变成什么了呢?
public class MvcApplication : System.Web.HttpApplication
{
/// <summary>
/// 应用程序开始方法
/// </summary>
protected void Application_Start()
{
//注册应用程序中的所有区域
AreaRegistration.RegisterAllAreas();
//注册路由
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
}
基础知识
MVC的全称为model-view-controller(模型-视图-控制器)。MVC是一种开发应用程序的模式,这个模式已经具有了很好的框架架构,并且十分容易维护。使用MVC开发出来的应用程序一般包括以下几块内容:
• 控制器(Controller):控制器类处理客户端向Web应用程序发出的请求,获取数据,并指定返回给客户端,用来显示处理结果的视图。
• 模型(Model):模型类代表了应用程序的数据,这些数据通常具有一个数据验证逻辑,用来使得这些数据必须符合业务逻辑。
• 视图(View):视图类是Web应用程序中用来生成并显示HTML格式的服务器端对客户端请求的响应结果的模板文件。
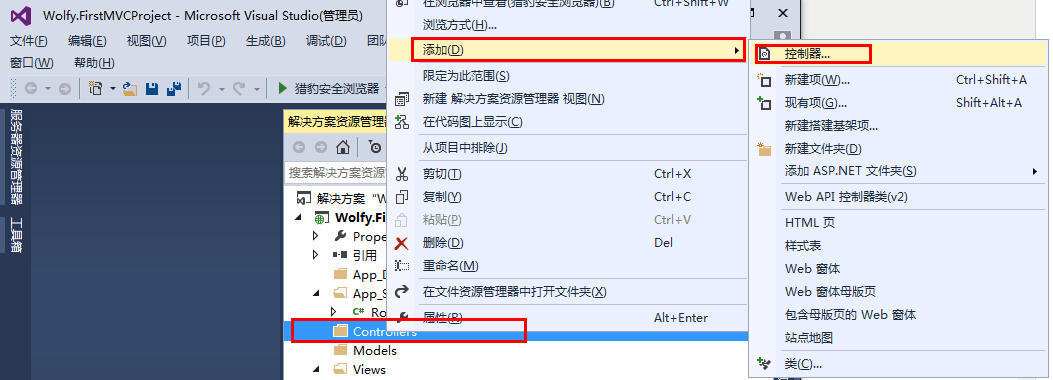
添加控制器
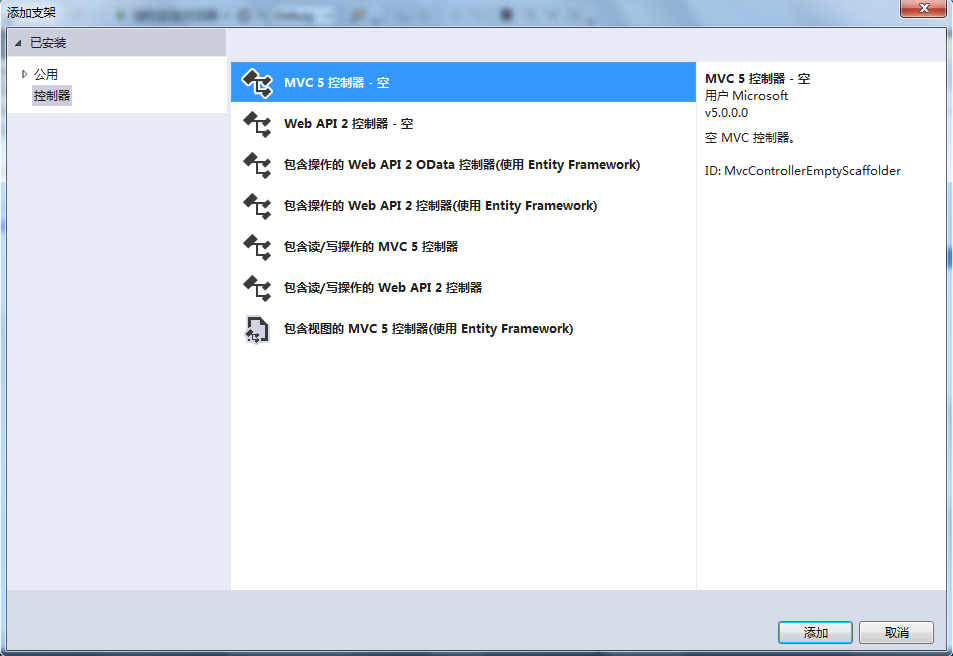
添加一个控制器


是不是被吓着了,这么多方式,的确很震撼。先从空控制器开始吧,以后用到其他的再慢慢介绍。

注意添加控制器名称必须注意,控制器名称必须以Controller结尾,要问为啥,感觉跟Attribute特性一样,规定!新手入门级别就不探讨这个了。添加一个IndexController。
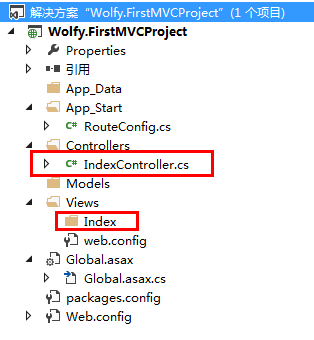
看一看项目结构有什么变化?

是的,正如上图红框所示,添加一个控制器,默认会一起在视图中创建一个名字(假如这样命名控制器——名字+Controller)相同的文件夹。
进入IndexController.cs
public class IndexController : Controller
{
//
// GET: /Index/
public ActionResult Index()
{
return View();
}
}
我们修改一下IndexController中的代码,如下:
public class IndexController : Controller
{
//
// GET: /Index/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/ public string Welcome()
{
return "This is the Welcome action method...";
}
}
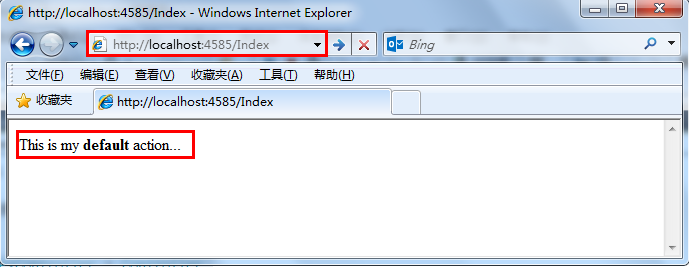
在例子中,控制器方法返回一个html字符串。让我们在浏览器中访问控制器IndexController的第一个方法Index(),直接按F5运行。
http://localhost:4585,然后在该地址后面拼上/Index,http://localhost:4585/Index,在浏览器中的页面看起来就像下图所示的一样。在上述方法中,代码直接返回了一个字符串。

ASP.NET MVC根据输入的URL调用不同的控制器类(或者其中的不同的方法)。ASP.NET MVC默认URL路由逻辑采用如下的格式来确定什么样的代码被调用:
/[Controller]/[ActionName]/[Parameters]
你可以在app_start / routeconfig.cs路由设置中设置文件格式。
public class RouteConfig
{
/// <summary>
/// 注册路由的方法
/// </summary>
/// <param name="routes">路由集合,既然是集合肯定能添加多个路由规则,这部分在之后会介绍。</param>
public static void RegisterRoutes(RouteCollection routes)
{
//忽略给定可用路由列表的指定URL路由
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//路由映射,映射指定的URL路由并设置默认路由值
routes.MapRoute(
name: "Default",//要映射的路由的名称。
url: "{controller}/{action}/{id}",//路由的 URL 模式。{控制器}/{操作}/{参数}
defaults: new { controller = "Index", action = "Index", id = UrlParameter.Optional }
);
}
}
当你运行应用程序,默认会执行“Index”控制器中的“Index”方法。如果访问Index控制器下的Welcome方法,可以这样修改,
public class RouteConfig
{
/// <summary>
/// 注册路由的方法
/// </summary>
/// <param name="routes">路由集合,既然是集合肯定能添加多个路由规则,这部分在之后会介绍。</param>
public static void RegisterRoutes(RouteCollection routes)
{
//忽略给定可用路由列表的指定URL路由
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//路由映射,映射指定的URL路由并设置默认路由值
routes.MapRoute(
name: "Default",//要映射的路由的名称。
url: "{controller}/{action}/{id}",//路由的 URL 模式。{控制器}/{操作}/{参数}
defaults: new { controller = "Index", action = "Welcome", id = UrlParameter.Optional }
);
}
}
如果直接按F5运行应用程序,会得到下图所示的结果:

现在,让我们修改一下welcome方法,给他两个参数,string和int类型的参数。
public string Welcome(string name = "Wolfy", int age = )
{
return HttpUtility.HtmlEncode("您好" + name + ",你今年是不是" + age.ToString()+"?");
}
给上述代码返回值进行html编码后返回。然后F5运行。

那么现在通过url修改参数的值,url:http://localhost:4585/Index/Welcome?name=zhangsan&age=34

有没有办法让url的参数按照我们想要的格式输入呢?把法是有的,可以通过添加路由规则:
如果参数以这种格式输入http://localhost:4585/Index/Welcome/lisi/30,

总结
这里介绍了使用控制器中的方法直接返回html,通常这并不是我们想要的。相反,我们通常会使用一个单独的视图模板文件来生成HTML响应。在文章穿插中也简单介绍了路由的使用。目前,先不要纠结这些东西,先知道怎么用,之后会深入介绍每一个知识点。
[Asp.net MVC]Asp.net MVC5系列——第一个项目的更多相关文章
- Asp.net MVC5系列——第一个项目
转自http://www.cnblogs.com/wolf-sun/p/3888160.html 概述 在这一部分我们添加一个新的控制器HelloWorldController类,以便使用视图来向客户 ...
- [Asp.net MVC]Asp.net MVC5系列——在模型中添加验证规则
目录 概述 在模型中添加验证规则 自定义验证规则 伙伴类的使用 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5 ...
- [Asp.net MVC]Asp.net MVC5系列——添加视图
目录 系列文章 概述 添加视图 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 概述 在这一部分我们添加一个新的控制器HelloWorldController类, ...
- [Asp.net MVC]Asp.net MVC5系列——添加模型
目录 概述 添加模型 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加视图 概述 在本节中我们将追加 ...
- [Asp.net MVC]Asp.net MVC5系列——从控制器访问模型中的数据
目录 概述 从控制器访问模型中的数据 强类型模型与@model关键字 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net M ...
- [Asp.net MVC]Asp.net MVC5系列——添加数据
目录 概述 显示添加数据时所用表单 处理HTTP-POST 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列 ...
- [Asp.net MVC]Asp.net MVC5系列——布局视图
目录 系列文章 概述 布局视图 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net MVC5系列——添加视图 [Asp.net M ...
- Asp.net MVC]Asp.net MVC5系列——Routing特性
目录 概述 路由特性 使用路由 可选参数和参数的默认值 路由前缀 默认路由 路由约束 自定义路由约束 路由名 区域(Area) 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列— ...
- Asp.net MVC]Asp.net MVC5系列——实现编辑、删除与明细信息视图
目录 概述 实现信息的明细视图 实现信息的编辑视图 实现信息的删除视图 总结 系列文章 [Asp.net MVC]Asp.net MVC5系列——第一个项目 [Asp.net MVC]Asp.net ...
随机推荐
- DataReader和DataSet的异同
DataReader:使用时始终占用SqlConnection,在线操作数据库:每次只在内存中加载一条数据,所以占用的内存是很小的:是只进的. 只读的. DataSet:则是将数据一次性加载在内存中. ...
- docker image重命名
use docker tag command tag Tag an image into a repository
- React入门简单实践
参考文献: 1.React入门示例教程——阮一峰 2.React仅仅只是你的界限 React主要的优点就是增量更新(虚拟DOM)和组件化(状态机). <!DOCTYPE html> < ...
- VC----文件图标和窗口图标及在任务栏显示的图标
WNDCLASSEX wndcls; wndcls.cbSize=sizeof(wndcls); wndcls.cbClsExtra=0; wndcls.cbWndExtra=0; wndcls.hb ...
- C#----使用WindowsMediaPlayer 同时播放多个声音
使用Windows Media Player 其实就是使用组件AxWindowsMediaPlayer. 添加两个引用:Interop.WMPLib.dll和AxInterop.WMPLib.dll. ...
- Java Native Interface Specification
http://docs.oracle.com/javase/6/docs/technotes/guides/jni/spec/jniTOC.html http://www.ibm.com/develo ...
- OpenGL Tutorial
https://open.gl https://www.processing.org/tutorials/pshader/
- python 多线程学习
多线程(multithreaded,MT),是指从软件或者硬件上实现多个线程并发执行的技术 什么是进程? 计算机程序只不过是磁盘中可执行的二进制(或其他类型)的数据.它们只有在被读取到内存中,被操作系 ...
- Win7下Python2.7环境安装paramiko模块
Win7下Python2.7环境安装paramiko模块,经过安装并测试成功,整理文档如下: 1.下载安装Windows版本的Python2.7,我默认装在C:\Python27 我的python已经 ...
- Spring--Spring容器
在使用Spring所提供的各种丰富而神奇的功能之前,必须要在Spring IoC容器中装配好Bean,并建立Bean和Bean之间的关联关系. Spring提供了多种配置方式来实现Bean的装配.但在 ...
