为OpenResty增加ngx_pagespeed模块进行优化
1、下载ngx_pagespeed模块
wget https://github.com/pagespeed/ngx_pagespeed/archive/v1.8.31.4-beta.zip
unzip v1.8.31.-beta.zip
cd ngx_pagespeed-1.8.31.4-beta/
wget https://dl.google.com/dl/page-speed/psol/1.8.31.4.tar.gz
tar -xzvf 1.8.31.4.tar.gz
2、重新编译OpenResty
./configure --prefix=/usr/local/openresty/ --with-http_stub_status_module --add-module=/usr/local/software/ngx_pagespeed-1.8.31.4-beta/ --with-luajit
make
mv /usr/local/openresty/nginx/sbin/nginx /usr/local/openresty/nginx/sbin/nginx.old
cp /usr/local/software/ngx_openresty-1.7.0.1/build/nginx-1.7./objs/nginx /usr/local/openresty/nginx/sbin/
service nginx restart
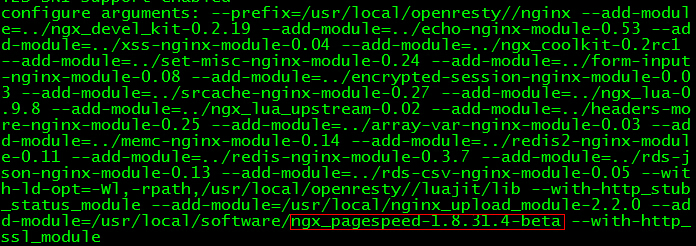
/usr/local/openresty/nginx/sbin/nginx -V

3、配置pagespeed
对新手用户而言:使用CoreFilters
CoreFilters含有一系列PageSpeed过滤器,谷歌认为这些过滤器对大多数网站来说是安全的。如果启用CoreFilters,你就自动启用了一系列"安全"规则。所以,推荐新手用户采用这种方法。如果你愿意,也可以禁用CoreFilters中的某个或某些过滤器,或者选择性地启用额外的过滤器。下面这个例子表明了使用CoreFilters的ngx_pagespeed配置。
server {
# 侦听的端口
listen ;
# 服务器名称
server_name xmodulo.com www.xmodulo.com;
# 记下根目录
root /usr/local/nginx/html;
# 访问日志
access_log /var/log/nginx/access.log main;
# 启用ngx_pagespeed
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# 启用CoreFilters
pagespeed RewriteLevel CoreFilters;
# 禁用CoreFilters中的某些过滤器
pagespeed DisableFilters rewrite_images;
# 选择性地启用额外的过滤器
pagespeed EnableFilters collapse_whitespace;
pagespeed EnableFilters lazyload_images;
pagespeed EnableFilters insert_dns_prefetch;
}
对高级用户而言:使用PassThrough
如果是高级用户,你可以使用PageThrough级别,你可以手动启用个别过滤器。
server {
# 侦听的端口
listen ;
# 服务器名称
server_name xmodulo.com www.xmodulo.com;
# 记下根目录
root /usr/local/nginx/html;
# 访问日志
access_log /var/log/nginx/access.log main;
# 启用ngx_pagespeed
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# 禁用CoreFilters
pagespeed RewriteLevel PassThrough;
# 启用压缩空白过滤器
pagespeed EnableFilters collapse_whitespace;
# 启用JavaScript库卸载
pagespeed EnableFilters canonicalize_javascript_libraries;
# 把多个CSS文件合并成一个CSS文件
pagespeed EnableFilters combine_css;
# 把多个JavaScript文件合并成一个JavaScript文件
pagespeed EnableFilters combine_javascript;
# 删除带默认属性的标签
pagespeed EnableFilters elide_attributes;
# 改善资源的可缓存性
pagespeed EnableFilters extend_cache;
# 更换被导入文件的@import,精简CSS文件
pagespeed EnableFilters flatten_css_imports;
pagespeed CssFlattenMaxBytes ;
# 延时加载客户端看不见的图片
pagespeed EnableFilters lazyload_images;
# 启用JavaScript缩小机制
pagespeed EnableFilters rewrite_javascript;
# 启用图片优化机制
pagespeed EnableFilters rewrite_images;
# 预解析DNS查询
pagespeed EnableFilters insert_dns_prefetch;
# 重写CSS,首先加载渲染页面的CSS规则
pagespeed EnableFilters prioritize_critical_css;
}
4、修改缓存目录的主属(我的OpenResty是用nobody用户)
chown nobody:nobody /var/ngx_pagespeed_cache
为OpenResty增加ngx_pagespeed模块进行优化的更多相关文章
- openresty 编译ngx_pagespeed 模块-docker 构建
ngx_pagespeed 是一个很不错的web 优化模块,我们通过简单的配置就可以对于web页面的加载有很大的提升 ngx_pagespeed 依赖psol 模块 Dockerfile # Do ...
- 为OpenResty增加nginx_upload_module模块
1.下载 http://www.grid.net.ru/nginx/download/nginx_upload_module-2.2.0.tar.gz 或 http://pan.baidu.com/s ...
- Nginx加载ngx_pagespeed模块,加快网站打开的速度
[页面加速]配置Nginx加载ngx_pagespeed模块,加快网站打开的速度 ngx_pagespeed 是一个 Nginx 的扩展模块,可以加速你的网站,减少页面加载时间,它会自动将一些提升 ...
- 【页面加速】配置Nginx加载ngx_pagespeed模块,加快网站打开的速度
ngx_pagespeed 是一个 Nginx 的扩展模块,可以加速你的网站,减少页面加载时间,它会自动将一些提升web性能的实践应用到网页和相关的资源(CSS.JS和图片)上,无需你修改内容和流程. ...
- 为nginx增加nginx_http_concat模块
为nginx增加nginx_http_concat模块 时间 2013-06-05 22:14:56 我行我思 原文 http://www.fanjun.me/?p=562 主题 Nginx 缘由 ...
- 给已经编译运行的Apache增加mod_proxy模块的配置方法
在Linux系统下,需要给已经编译运行的Apache增加mod_proxy模块,可以按照如下方法配置. 具体配置步骤如下: 1. 首先定位到Apache源码的 proxy目录 # cd /root/s ...
- nginx增加第三方模块
增加第三方模块 ============================================================ 一.概述nginx文件非常小但是性能非常的高效,这方面完胜ap ...
- phpize增加php模块
phpize增加php模块 张映 发表于 2010-02-09 分类目录: php 一,phpize的好处 什么时候我们要用phpize呢?我们在安装php时: './configure' '--pr ...
- Openresty增加waf配置
Openresty增加waf配置 1. Ngx lua waf 说明 防止sql注入,本地包含,部分溢出,fuzzing测试,xss,SSRF等web攻击 防止svn/备份之类文件泄漏 防止Apach ...
随机推荐
- php 用户登录验证
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 在PYTHON3中,使用Asyncio来管理Event loop
#!/usr/bin/env python # -*- coding: utf-8 -*- import asyncio import datetime import time def functio ...
- Grafana 安装
由于 Grafana 是存静态的,你只需要下载源代码解压,将它部署在 Nginx 上面就可以了,或者可以用 Python 的 SimpleHTTPServer 来跑 $ wget http://gra ...
- android 入门-android Studio git配置
以后在整理
- hdu 4273 2012长春赛区网络赛 三维凸包中心到最近面距离 ***
新模板 /* HDU 4273 Rescue 给一个三维凸包,求重心到表面的最短距离 模板题:三维凸包+多边形重心+点面距离 */ #include<stdio.h> #include&l ...
- 人性的弱点&&影响力
How wo win friends and influence people 人性的弱点 by 卡耐基 人际关系基本技巧 不要批评.谴责.抱怨 真诚的欣赏他人 激发他人的渴望 获得别人好感的方式 微 ...
- 建造者模式与原型模式/builder模式与prototype模式/创建型模式
建造者模式 定义 用于简化复杂对象的创建 JDK中的建造者模式 java.lang.StringBuilder中的append()方法,每次调用后返回修改后的对象本身. public StringBu ...
- hihocoder #1333 : 平衡树·Splay2
描述 小Ho:好麻烦啊~~~~~ 小Hi:小Ho你在干嘛呢? 小Ho:我在干活啊!前几天老师让我帮忙管理一下团队的人员,但是感觉好难啊. 小Hi:说来听听? 小Ho:事情是这样的.我们有一个运动同好会 ...
- 为什么我们可以使用while(~scanf("%d"))读到文件末尾
经过测试文件末尾是一个标志位EOF 在c语言里我们用int来输出EOF 可以发现EOF等于-1 我们之前那个文章已经写过了..在c语言里负数的存储策略是补码 [-1]的补码=~(1)+1 那么就是比如 ...
- Understanding Kafka Consumer Groups and Consumer Lag
In this post, we will dive into the consumer side of this application ecosystem, which means looking ...
