MVC5 + EF6 + Bootstrap3 (15) 应用ModelState和Data Annotation做服务器端数据验证
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-server-side-validation.html
上一节:MVC5 + EF6 + Bootstrap3 (14) 分部视图PartialView
下一节: MVC5 + EF6 + Bootstrap3 (16) 客户端验证
源码下载:点我下载
目录
前言
在提交数据前进行数据验证可以保证数据的完整性及有效性。
本节介绍MVC框架中常用的两种服务器端数据验证方式:
- 向ModelState中直接添加错误信息
- 通过Data Annotation验证数据
通过ModelState验证数据
首先,在Models文件夹下创建Model,文件名为ModelStateModel.cs,代码如下:
namespace SlarkInc.Models
{
public class ModelStateModel
{
public string Name { get; set; }
public string Email { get; set; }
}
}
Model有Name 和 Email 两个属性,后面我们将对这两个属性做验证。
在Controllers文件夹下创建名为DataValidationController的控制器,代码如下:
using System.Web.Mvc;
using SlarkInc.Models;
using System.Text.RegularExpressions; namespace SlarkInc.Controllers
{
public class DataValidationController : Controller
{
public ActionResult ModelStateAction()
{
return View();
} [HttpPost]
public ActionResult ModelStateAction(ModelStateModel model)
{
if (string.IsNullOrEmpty(model.Name))
{
ModelState.AddModelError("Name", "Name is required");
}
if (string.IsNullOrEmpty(model.Email))
{
ModelState.AddModelError("Email", "Email is required");
}
else
{
string expression = @"^\s*([A-Za-z0-9_-]+(\.\w+)*@([\w-]+\.)+\w{2,3})\s*$";
Regex reg = new Regex(expression);
if(!reg.IsMatch(model.Email))
{
ModelState.AddModelError("Email", "Email is invalid");
}
}
if (ModelState.IsValid)
{
ViewBag.Name = model.Name;
ViewBag.Email = model.Email;
}
return View(model);
}
}
}
代码第9行是通过Get方法访问ModelStateAction,第14行通过Post方法访问ModelStateAction。我们知道服务器端验证是验证提交到服务器的数据,那么这个验证就一定是在Post方法调用的Action中。第17-20行,表示如果model.Name是空,则在ModelState中加入错误信息。AddModelError函数有两个参数,第一个是错误信息的Key,第二个是错误信息的内容。Key的内容一般是属性的名字,这样将来在View中就能在属性对应的地方显示错误信息。同理21-14行验证邮箱是否填写。27-32行验证邮箱是否有效。第34行,ModelState.IsValid是一个bool变量。当没有任何服务器端验证错误时,IsValid是true,否则是false。第34-39行表示如果没有错误则将提交的信息在View中显示出来。
接下来在Views\DataValidation\文件夹下创建ModelStateAction.cshtml文件,对应之前创建的Action。View代码如下:
@model SlarkInc.Models.ModelStateModel
@{
ViewBag.Title = "ModelStateAction";
}
<h2>ModelState Validation</h2>
@Html.ValidationSummary()
@using (Html.BeginForm())
{
if(@ViewData.ModelState.IsValid && ViewBag.Name != null)
{
<b>
Name : @ViewBag.Name
<br />
Email: @ViewBag.Email
</b>
}
<fieldset>
<div class="editor-label">
@Html.LabelFor(model=>model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model=>model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<br />
<input type="submit" value="Submit" />
</fieldset>
之前我们在Controller中做了服务器端验证,那么这里的View就负责显示验证错误信息。
第6行,Html.ValidationSummary()会把所有验证不通过的信息逐条显示出来。第9行,ViewData.ModelState.IsValid表示验证是否通过。第9-16行表示如果通过验证则在View中显示出来提交的信息。第23、30行,用Html.ValidationMessageFor函数显示属性对应的验证错误信息。
按F5运行这个View。
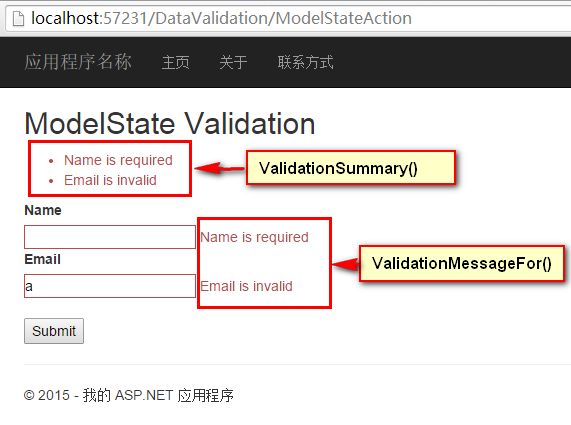
填入如下所示信息并提交,可以看到数据验证信息:

从图中可以看到ValidationSummary()函数显示了所有验证信息。ValidationMessageFor()函数显示自己对应属性的验证信息。
下面输入正确信息,显示结果如图所示:

图中红色方框内的信息就是提交验证成功ModelState.IsValid为true时显示出来的。
通过Data Annotation验证数据
在Models文件夹下创建名为DataAnnotationModel的Model。代码如下:
using System.ComponentModel.DataAnnotations; namespace SlarkInc.Models
{
public class DataAnnotationModel
{
[Required(ErrorMessage = "Name is required")]
public string Name { get; set; } [Required(ErrorMessage = "Email is required")]
[RegularExpression(@"^\s*([A-Za-z0-9_-]+(\.\w+)*@([\w-]+\.)+\w{2,3})\s*$", ErrorMessage = "Email is invalid")]
public string Email { get; set; }
}
}
不同于ModelState的方法,这里主要是在Model中加入需要验证的条件。
第1行,要使用Data Annotation就需要引用System.ComponentModel.DataAnnotations。第7、10、11行使用了Data Annotation,是对属性的注解。其形式就是一个中括号里包了一个函数。第7、10行,Required()表示这个属性是必填的,ErrorMessage的值是必填项没有填时,显示的错误提示信息。第11行,RegularExpression()是正则表达式验证,只有符合正则表达式的字符串才能通过验证。
在DataValidationController中加入DataAnnotationAction(),代码如下:
using System.Web.Mvc;
using SlarkInc.Models;
using System.Text.RegularExpressions; namespace SlarkInc.Controllers
{
public class DataValidationController : Controller
{
public ActionResult DataAnnotationAction()
{
return View();
} [HttpPost]
public ActionResult DataAnnotationAction(DataAnnotationModel model)
{
if (ModelState.IsValid)
{
ViewBag.Name = model.Name;
ViewBag.Email = model.Email;
}
return View(model);
}
}
}
这里的Controller相对前一种验证要简单一些。唯一与验证相关的是第17行ModelState.IsValid,如果验证通过,则向View传入提交的信息。
下面来写这个Action对应的View。在Views\DataValidation文件夹中创建DataAnnotationAction.cshtml文件,写入如下代码:
@model SlarkInc.Models.DataAnnotationModel
@{
ViewBag.Title = "DataAnnotationAction";
}
<h2>Data Annotation Validation</h2>
@Html.ValidationSummary()
@using (Html.BeginForm())
{
if (@ViewData.ModelState.IsValid && ViewBag.Name != null)
{
<b>
Name : @ViewBag.Name
<br />
Email: @ViewBag.Email
</b>
}
<fieldset>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<br />
<input type="submit" value="Submit" />
</fieldset>
}
基本上和上一个方法的View一模一样,验证相关的语句都已经用黄色标出。
按F5运行当前View,填入以下信息并提交,页面会显示如下错误信息:

填入正确信息提交之后之后,会显示出提交的信息,结果如下:

结尾
本节我们用了两种不同的方法ModelState和Data Annotation进行服务器端验证。可以看到,两种方法是等效的,结果一模一样。
后面会持续更新,敬请期待!
上一节:MVC5 + EF6 + Bootstrap3 (14) 分部视图PartialView
下一节: MVC5 + EF6 + Bootstrap3 (16) 客户端验证
作者:Slark.NET
出处:http://www.cnblogs.com/slark/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有问题或建议,请多多赐教,非常感谢。
MVC5 + EF6 + Bootstrap3 (15) 应用ModelState和Data Annotation做服务器端数据验证的更多相关文章
- MVC5 + EF6 + Bootstrap3 (16) 客户端验证
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-client-side-validation.html 系列 ...
- MVC5 + EF6 + Bootstrap3 (14) 分部视图PartialView
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-partialview.html 系列教程:MVC5 + E ...
- MVC5 + EF6 + Bootstrap3系列教程
本系列教程以ASP.NET MVC5为核心框架,使用Entity Framewok6访问数据,并使用Bootstrap3作为前端UI框架.帮助大家开发出一套高效.美观.稳定.实用的软件系统. MVC5 ...
- MVC5 + EF6 + Bootstrap3 (12) 新建数据
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-create.html 系列教程:MVC5 + EF6 + ...
- MVC5 + EF6 + Bootstrap3 (10) 数据查询页面
文章来源:Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-search-page.html 系列教程:MVC ...
- (12) MVC5 EF6 Bootstrap3
MVC5 + EF6 + Bootstrap3 (12) 新建数据 系列教程:MVC5 + EF6 + Bootstrap3 上一节:MVC5 + EF6 + Bootstrap3 (11) 排序.搜 ...
- MVC5 + EF6 + Bootstrap3 (13) 查看详情、编辑数据、删除数据
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-rud.html 系列教程:MVC5 + EF6 + Boo ...
- MVC5 + EF6 + Bootstrap3 (11) 排序、搜索、分页
系列教程:MVC5 + EF6 + Bootstrap3 上一节:MVC5 + EF6 + Bootstrap3 (10) 数据查询页面 源码下载:点我下载 我工作的源码:http://www.jin ...
- MVC5 + EF6 + Bootstrap3 (9) HtmlHelper用法大全(下)
文章来源:Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-httphelper-part2.html 上一节 ...
随机推荐
- SQL中CHARINDEX()/INSTR()函数和SUBSTRING()/SUBSTR()函数
一.SQLServer中的CHARINDEX() 和ORACLE中的INSTR()函数 1.INSTR(C1,C2[,I[,J]]) [功能]在一个字符串中搜索指定的字符,返回发现指定的字符的位置; ...
- 0001 Oracle数据库安装
从这个月初开始学习Oracle,因为完全是零起步,就从Oracle的下载安装开始一点一点学起,今天把系统重新做了,就再安装了一遍Oracle11gR2,把安装过程记录一下: 一.安装Oracle数据库 ...
- MYSQL 5.7 添加新用户
错误描述: 添加用户 insert into mysql.user(Host,User,Password) values("localhost","test", ...
- WIN 下的超动态菜单(二)用法
WIN 下的超动态菜单(一)简介 WIN 下的超动态菜单(二)用法 WIN 下的超动态菜单(三)代码 作者:黄山松,发表于博客园:http://www.cnblogs.com/tomview/ ...
- uva 12745 Wishmaster(2-sat)
12745 Wishmaster view code#include <iostream> #include <cstdio> #include <algorithm&g ...
- NoSql之旅--Cassandra的Cql简介(二)
安装完Cassandra后我们就开始体验一下这个数据库的查询吧,传统的关系数据库使用的sql进行查询,而Cassandra使用的cql. cql语法还是很多的,这里不一一详细阐述了,也没这个必要,具体 ...
- [转]How to add new table in NopCommerce
本文转自:http://www.tech-coder.com/2015/07/how-to-add-new-table-in-nopcommerce.html Hey guys I am back a ...
- Codeforces Round #285 (Div.1 B & Div.2 D) Misha and Permutations Summation --二分+树状数组
题意:给出两个排列,求出每个排列在全排列的排行,相加,模上n!(全排列个数)得出一个数k,求出排行为k的排列. 解法:首先要得出定位方法,即知道某个排列是第几个排列.比如 (0, 1, 2), (0, ...
- 石子合并[DP-N3]
题目描述 在一个园形操场的四周摆放N堆石子,现要将石子有次序地合并成一堆.规定每次只能选相邻的2堆合并成新的一堆,并将新的一堆的石子数,记为该次合并的得分. 试设计出1个算法,计算出将N堆石子合并成1 ...
- using关键字的使用
using语句的两个作用: 1)using可以导入命名空间 2)using可以释放对象占用的内存资源. 代码如下: using (SqlConnection con=new SqlConnection ...
