jQyery实现轮播器
看到各大网站上都有一个轮播器的效果,自己不禁也想做一个,查了资料,看了轮播器的原理,慢慢的试着做了做,最终效果勉勉强强
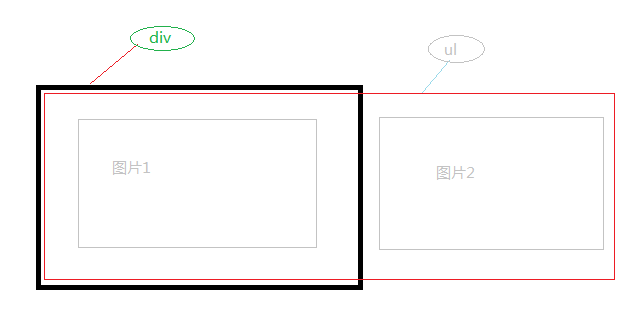
原理:如图,试想一下,若是将<ul>的width属性值设置的很宽,直到可以装下你所有的图片,而每一个图片又用<li>包着并且设置了左浮动。
那么当我们向左移动ul的时候并且移动的距离为<li>的宽度,第二个<li>不就被移动到了<div>的窗口,这样一来图片不就被一张一张显示出来了吗?
接下来我们在设置<div>的属性overflow:hidden,那么<div>窗口以外的图片不显示,只显示移动到当前窗口的图片,是不是又完美了一些,感觉快做好了是吧!
说了一些原理,好了,直接上代码,记得引入jquery。

这是div做的布局,做的时候记得加上边框,做后在删掉,这样便于测试
<div class="slideShow">
<div class="nav-t">
<ul>
<li><a href="#" target="_blank"><img src="data:images/1.png" alt=""></a></li>
<li><a href="#" target="_blank"><img src="data:images/2.png" alt=""></a></li>
<li><a href="#" target="_blank"><img src="data:images/3.png" alt=""></a></li>
<li><a href="#" target="_blank"><img src="data:images/4.png" alt=""></a></li>
<li><a href="#" target="_blank"><img src="data:images/5.png" alt=""></a></li>
</ul>
<div class="nav-b">
<span class="active">1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</div>
</div>
<script type="text/javascript" src="jquery-min.js"></script>
<script type="text/javascript" src="lunbo.js"></script>
接下来设置一下样式
<style>
.slideShow{
border:0px solid blue;
width:600px;
height:450px;
margin:50px auto;
position:relative;
}
.nav-t{
border:0px solid red;
width:580px;
height:430px;
margin:8px auto;
position:relative;
overflow:hidden;
}
.nav-t ul{
border:0px solid green;
list-style:none;
width:3000px;
height:430px;
margin:;
padding:;
position:relative;
}
.nav-t li{
height:427px;
width:580px;
float:left;
}
.nav-b{
position:absolute;
top:390px;
left:220px;
cursor:default;
}
.nav-b span{
margin-right:5px;
border:1px solid red;
padding:0 6px;
border-radius:12px;
color:#fff;
background:rgba(132,125,119,0.5);
cursor:pointer;
}
.nav-b span.active{
background:rgba(0,0,0,0.8);
}
</style>
用js实现点击轮播图片、自动轮播图片,鼠标移动上去停止轮播
$(function(){
$(function(){
var slide=$(".slideShow"),
navt=slide.find(".nav-t"),
ul=navt.find("ul"),
navbs=slide.find(".nav-b span"),
onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度
timer=null,
inow=0;
navt.hover(function(){
clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播
},autoPlay);
navbs.on("click",function(){ //点击轮播事件
var me=$(this);
inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时
ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口
navbs.removeClass("active"); //清除掉上一个点击按钮的样式
me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式
});
autoPlay();
function autoPlay(){ //自动轮播函数
timer=setInterval(function(){ //开定时器
inow++;
if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张
inow=0
}
navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数
},3000);
}
});
});
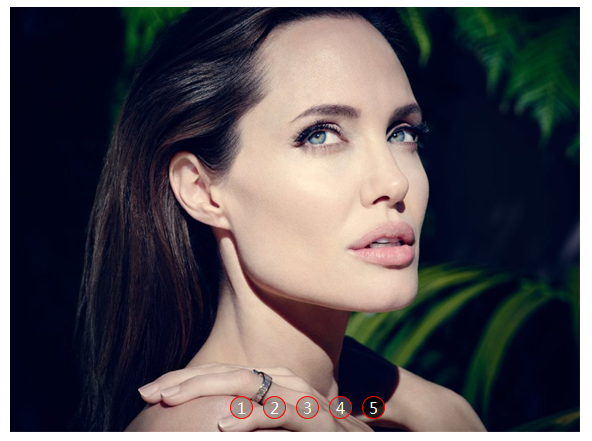
看一下效果图?好的



怎么样,要不你也做一个?
jQyery实现轮播器的更多相关文章
- 图片轮播器bcastr4.swf“&”符号的问题
bcastr4.swf是一个很不错的网页图片轮播器,我一直使用它作为网站首页图片轮播的控件. http://xiaogui.org/bcastr-open-source-flash-image-sil ...
- UIScrollView实现图片轮播器及其无限循环效果
图片轮播器: 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: 1 #import "YYViewController.h" ...
- IOS第六天(3:scrollView 图片轮播器)
IOS第六天(3:scrollView 图片轮播器) #import "HMViewController.h" #define kImageCount 5 @interface H ...
- ios之无限 自动 图片轮播器的实现
比较之前发布的手动无限图片轮播器进行了改进.实现了自动无限轮播的功能.比较适合团购标题分类下面的轮播器功能. 实现思路: * 开启一个定时器,把操作放入消息循环池.每隔一定时间,操作执行一次. * 注 ...
- ios 学习 广告图片轮播器
// // ViewController.m // 图片轮播器 // // Created by zjj on 15/5/23. // Copyright (c) 2015年 zjj. All rig ...
- swift:创建滚动视图的图片轮播器
用swift创建图片轮播器和用OC创建的方式是一样的,都主要用到UIScrollView和UIImageview这两个控件,有几张图片,就将滚动视图的内容区域大小设置为每一张图片的大小乘以张数即可.然 ...
- JavaScript图片轮播器
先贴上html的代码 <div class="ImgDiv"> <div class="Imgs" id="imgScroll&qu ...
- Android高级图片滚动控件,编写3D版的图片轮播器
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/17482089 大家好,好久不见了,最近由于工作特别繁忙,已经有一个多月的时间没写博 ...
- iOS开发那些事儿(一)轮播器
前言 市面上绝大部分的APP被打开之后映入眼帘的都是一个美轮美奂的轮播器,所以能做出一个符合需求.高效的轮播器成为了一个程序员的必备技能.所以今天的这篇博客就来谈谈轮播器这个看似简单的控件其中蕴含的道 ...
随机推荐
- 关于MyBatis mapper的insert, update, delete返回值
这里做了比较清晰的解释: http://mybatis.github.io/mybatis-3/java-api.html SqlSession As mentioned above, the Sql ...
- PAT 1009. 说反话 (20) JAVA
给定一句英语,要求你编写程序,将句中所有单词的顺序颠倒输出. 输入格式:测试输入包含一个测试用例,在一行内给出总长度不超过80的字符串.字符串由若干单词和若干空格组成,其中单词是由英文字母(大小写有区 ...
- P1047 校门外的树
P1047 校门外的树 题目描述 某校大门外长度为L的马路上有一排树,每两棵相邻的树之间的间隔都是1米.我们可以把马路看成一个数轴,马路的一端在数轴0的位置,另一端在L的位置:数轴上的每个整数点,即0 ...
- AngularJS中的身份验证
欢迎大家指导与讨论 : ) 一. 身份验证的意义 首先呢,网络应用的身份验证的意图在于:保护网站中的重要资源.基于某些原因这些资源并不能公开,比如付费资源(交过钱的用户才能上的网络课程),或者一 ...
- 黑暗圣经---物业公司CTO/CEO改如何给老板推荐物业信息化产品
多年前一次偶然的机会进入到物业信息化行业,在这个过程中认识很多奋战在物业一线的技术大牛.很多时候都会介绍一些朋友给我认识一下,帮我推荐一下我们闻风多奇的物业管理平台.很多朋友看完我们的系统之后都会很开 ...
- codevs2806 红与黑
难度等级:白银 codevs2806 红与黑 题目描述 Description 有一个矩形房间,覆盖正方形瓷砖.每块瓷砖涂成了红色或黑色.一名男子站在黑色的瓷砖上,由此出发,可以移到四个相邻瓷砖之一, ...
- mac/linux中vim永久显示行号、开启语法高亮
步骤1: cp /usr/share/vim/vimrc ~/.vimrc 先复制一份vim配置模板到个人目录下 注:redhat 改成 cp /etc/vimrc ~/.vimrc 步骤2: vi ...
- 用python代码做configure文件
在lua中,我一直用lua作为config文件,或者承载数据的文件 - 好处是lua本身就很好阅读,然后无需额外写解析的代码,还支持在configure文件中读环境变量,条件判断等,方便又强大! (在 ...
- MVC5 + EF6 + Bootstrap3 (15) 应用ModelState和Data Annotation做服务器端数据验证
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-server-side-validation.html 系列 ...
- Safari 下用 "location.href = filePath" 实现下载功能的诡异 bug
Safari 下的一些诡异 bug 我们已经领教一二,比如前文中说的 无痕浏览模式下使用 localStorage 的 API 就会报错.今天我们要讲的是利用 location.href = file ...
