CEF3开发者系列之工程和代码结构
CEF支持一系列的编程语言和操作系统,并且能很容易地整合到新的或已有的工程中去。它的设计思想就是易用且兼顾性能。
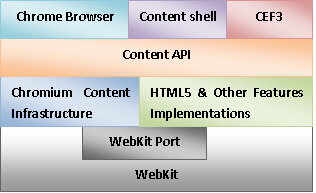
CEF3支持一系列的编程语言和操作系统,并且能很容易地整合到新的或已有的工程中去。它的设计思想就是易用且兼顾性能。其目的是提供一套嵌入式的接口。其主要依赖于公开的Content API来实现的。为了清晰地了解它们之间的的关系,下图描述了WebKit, Content API,Chrome,Content shell和CEF3的层次关系。Chrome浏览器,content shell和CEF3三者都是基于content API开发的,它们只是有不同的实现,服务于不同的应用场景而已。

图片来源:http://blog.csdn.net/milado_nju/article/details/7455373
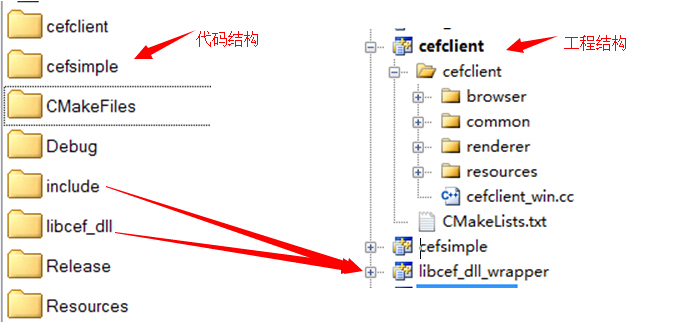
工程和代码结构是了解一套代码最基本的入口,了解了代码结构,基本上就知道这套代码要做什么,大体上如何去做的。先看图

- cefclient/cefsimple: 包含基于CEF的一个简单应用程序示例,可使用版本分发中的文件创建。该应用包含了大部分CEF函数的示例。
- Debug:包含构建debug 版本的共享库(libcef)和该平台所需的其他支持库。这个应用程序提供创建所需的最小功能浏览器窗口的示例。
- Release: 存放release版本的CEF动态库和运行在该平台所需的其他库文件。
- include :包含了CEF所需的头文件
- libcef_dll :包含 libcef_dll_wrapper静态链接库源代码,使用CEF C++API的应用的必要链接库。
- Resource: 包含创建CEF应用需要的源代码,该文件夹还包含.pak文件(全局资源的二进制文件)和和平台相关所需的图片和光标资源
在此处顺便提一句,从cefbuilds.com上下载下的源代码,是没有解决方案文件的,需要用使用构建系统工具,建立解决方案文件sln后就行编译了。具体详见CMake入门以及学习笔记
在CEF3 3.2272版本(对应chromium 41)之后的cefclient示例里边又分了几个子文件夹:browser、common、renderer、resources。
- browser:包含浏览器进程即当前主进程所用的代码文件。
- renderer:包含renderer进程需要的代码文件
- common:包含实现主进程和renderer进程的共用文件
- resources:主要是测试需要的图片、html文件、pdf文件以及鼠标光标资
CEF项目的一些dll和资源作用
libcef.dll------------------------->Cef的核心类库
icudt.dll-------------------------->支持unicode的类库
ffmpegsumo.dll--------------------->支持音频和视频的类库
d3dcompiler_43.dll----------------->WinXP下支持3D的类库
d3dcompiler_46.dll----------------->Win7和之后的Win支持3D的类库
libEGL.dll------------------------->加速合成支持库
libGLESv2.dll---------------------->加速合成支持库
locales---------------------------->此文件夹存放了各种国家的语言资源
cef.pak---------------------------->WebKit相关的资源(谷歌浏览器的核心是webkit)
devtools_resources.pak------------->调试器的相关资源
顺便说一下,我使用的是CEF3 2.2272版本的,开发环境为VS2008, Win7,这之后的文章和代码都是基于此版本和开发环境。其他版本和开发环境请相应的变通,大体上差不多。
CEF3开发者系列之工程和代码结构的更多相关文章
- CEF3开发者系列之CEF3入门
CEF全称Chromium Embedded Framework,是一个基于Google Chromium 的开源项目.Google Chromium项目主要是为Google Chrome应用开发的, ...
- 敏捷开发松结对编程系列:L型代码结构案例StatusFiltersDropdownList(中)
这是松结对编程的第22篇(专栏目录). 接前文 业务代码 比较长,基本上就是看被注释隔开的三大段,先显示状态群筛选链接,然后是单个状态筛选,然后是显示下拉框的当前选中项,最后显示下拉框. public ...
- CEF3开发者系列之进程和线程
CEF3是一个多进程架构框架,如果有了解过chromium的进程架构的,那么就很容易了解CEF3的多进程了.打开CEF3源代码中发布的cefclient实例,如果打开的页面带有flash或者其他插件. ...
- CEF3开发者系列之JS与C++交互之二
本文翻译自JavaScriptIntegration (https://bitbucket.org/chromiumembedded/cef/wiki/JavaScriptIntegration).本 ...
- CEF3开发者系列之JS与C++交互之一
JS与Native交互是相对于比较困难的技术,在学习这门技术之前,我们先了解下浏览器内核中的JS引擎与chromium内核的V8引擎相关知识.在浏览器应用中,JS与本地代码互相调用,得益于浏览器内核对 ...
- CEF3开发者系列之进程间消息传递
在使用CEF3作为框架开发过程中,实现WebSockets.XMLHttpRequest.JS与本地客户端交互等功能时,需要在渲染(Render)进程和浏览(Browser)进程中传递消息.CEF3在 ...
- CEF3开发者系列之类和接口
CEF3基本的框架包含C/C++程 序接口,通过本地库的接口来实现,而这个库则会隔离宿主程序和 Chromium&Webkit的操作细节.它在浏览器控件和宿主程序之间提供紧密的整合,它支持用户 ...
- CEF3开发者系列之Cookies管理和共享
涉及网页登录相关的技术,Cookies肯定是忽略不了的.由于项目的需要,要做一个双核的产品.双核间切换会涉及到登录状态的问题,共享Cookies是一个很好的方案.既然涉及到共享cookies,那么读取 ...
- CEF3开发者系列之Cookies管理和共享<转>
原帖地址:https://www.cnblogs.com/guolixiucai/p/6994559.html 涉及网页登录相关的技术,Cookies肯定是忽略不了的.由于项目的需要,要做一个双核的产 ...
随机推荐
- svn branch and merge(svn切换分支和合并)详解
下文的实践主要是参考了TortoiseSVN的帮助文档和Subversion的在线文档,Subversion的在线文档:http://svnbook.red-bean.com/en/1.5/svn-b ...
- android-获取当前屏幕尺寸信息
方法有两种一: DisplayMetrics metrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMet ...
- [git]添加项目到git
写在前面 一直在想把代码托管到git上面,一直没有去研究,最近发现自己写的demo,好多都找不到了,实在是没办法了,耐下心研究了下git.这里通过添加了自己做的demo,算是也是学习下git的操作吧. ...
- MySQL 中NULL和空值的区别
平时我们在使用MySQL的时候,对于MySQL中的NULL值和空值区别不能很好的理解.注意到NULL值是未知的,且占用空间,不走索引,DBA建议建表的时候最好设置字段是NOT NULL 来避免这种低效 ...
- [AngularJS] jQuery时代
抹平浏览器差异的jQuery出现了 jQuery有什么 jQuery使得开发无刷新动态页面(AJAX)或者单页应用(SAP)变得 相当简单. 标准的HTML页面是静态的,被浏览器渲染后就产生了一个DO ...
- Ruby类的创建与使用
Ruby是一种面向对象编程语言,这意味着它操纵的编程结构称为"对象" 先上代码, 了解类的定义与使用方式 class Computer $manufacturer = " ...
- HTMLDOM中三种元素节点、属性节点、文本节点的测试案例
HTML dom中常用的三种节点分别是元素节点.属性节点.文本节点. 具体指的内容可参考下图: 以下为测试用例: <!DOCTYPE html> <html> <head ...
- iOS开发——UI进阶篇(十一)应用沙盒,归档,解档,偏好设置,plist存储,NSData,自定义对象归档解档
1.iOS应用数据存储的常用方式XML属性列表(plist)归档Preference(偏好设置)NSKeyedArchiver归档(NSCoding)SQLite3 Core Data 2.应用沙盒每 ...
- GNU KHATA——开源的会计管理软件
导读 GNU Khata是一个会计工具. 或者,我应该说成是一系列的会计工具集合,它就像经济管理方面的Evernote一样.它的应用是如此之广,以至于它不但可以用于个人的财务管理,也可以用于大型公司的 ...
- CSS浏览器兼容性与解析问题终极归纳
1.怪异模式问题:漏写DTD声明,Firefox仍然会按照标准模式来解析网页,但在IE中会触发怪异模式.为避免怪异模式给我们带来不必要的麻烦,最好养成书写DTD声明的好习惯. 2.IE6双边距问题:在 ...
