《JavaScript权威指南》学习笔记 第六天 开始学习DOM了。
昨天学习了window对象的一些方法。window对象主要是针对当前视窗的操作。window对象提供了一些列API来帮助我们了解当前窗口的信息。例如history对象可以让我们获取浏览历史。nvaigator对象能够让我们或者浏览器以及系统的一些信息。location对象能够让我们获得网址栏URL的参数。screen对象能够让我们获得当前用户的屏幕大小等等,以及创建新页面的方法open,销毁页面的方法close。
说了这么这么多,终于到了我们今天的DOM对象。DOM对象是 Document Object Model(文档对象模型)的缩写。下面就跟随着我的学习笔记来轻松愉悦的了解下DOM吧。
正文
一、 DOM架构
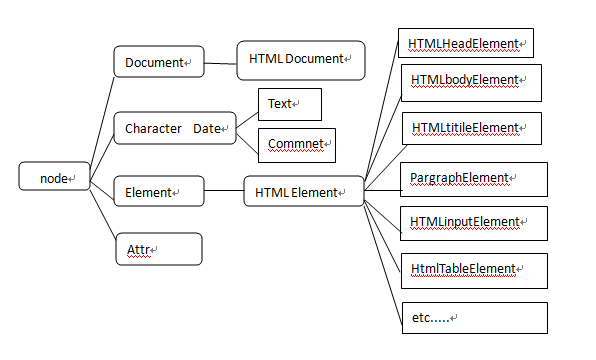
犀牛书这里讲的很不错,还给出了配图。图片来自网络。
这里一个小方框就是一个节点(想象一下大树的分叉点,就能理解这个名称了),也就是Node对象。
还需要上犀牛书中的另外一张节点类型图。

代表HTML元素的是Element节点,代表文本的Text节点,Document和Element是这里面比较重要的两个DOM类。其中Document代表一个HTML或者XML文档,Element类型代表该文档中的一个元素。要区分HTML Document、HTML Element 与Document 、Element的区别。其中前者指的是HTML中的文档与元素。而后者指的是可能是HTML也可能是XML。
说的不那么绕的话的就是前者范围小,特制HTML文档与元素,后者范围大,可以代表HTML也可以代表xml,累死我了,好绕。
二、Document 与 Element 的操作。
重申一下,Document指的是文档对象,而Element指的是当前文档对象中的元素。而所谓的操作精简为四个字:增删改查。
查
选取Element(元素)
选取元素可以通过四种方式。通过ID选择
通过标签名字选择
通过制定的name选择(很少用)
通过css类
css 选择器
下面这个代码非常不错,十分适合做项目的时候直接拿去用。
通过id选择对象
//通过ids获取对象
function getElements(){
var elements = {};
for(var i=0;i<arguments.length;i++){
var id = arguments[i];
var ele = document.getElementById(id);
if(ele == null){
Error("No Elements with id"+id);
}
elements[id] = ele;
}return elements;
}
通过名字来选取元素.
这个因为不经常用到就跳过去了:document.getElementsByName();通过标签名选择对象。
document.getElementsByTagsName();
当然也有一些快捷的元素选择方式,如
document.forms.roverliang;//这里的roverliang是一个表单的id。
通过css类选取元素。
document.getElementsByClassName();
对于IE8及之前版本会有兼容问题。
通过css类选取数据
实用的就这个了吧。用法和css3的选择器是一样的。document.querySelectorAll();
今天夜已经深了,明天继续看看文档结构的遍历。也就是nodeList遍历,学学爬爬文档树。
《JavaScript权威指南》学习笔记 第六天 开始学习DOM了。的更多相关文章
- Javascript权威指南阅读笔记--第3章类型、值和变量(1)
之前一直有个想法,好好读完JS权威指南,便于自己对于JS有个较为全面的了解.毕竟本人非计算机专业出生,虽然做着相关行业的工作,但总觉得对于基础的掌握并没有相关专业学者扎实,正好因为辞职待业等原因,还是 ...
- JavaScript权威指南读书笔记
JavaScript 1.变量 变量是一个表示值的符号,是一个名字,他的本质是值: var x; //----声明一个变量: 值通过等号“=”赋给变量,x = 16; 对象是名/值对的集合,或字符串到 ...
- 读《JavaScript权威指南》笔记(五)
1.getComputedStyle()方法的返回值是一个CSSStyleDeclaration对象,它代表了应用在指定元素(或伪对象)上的所有样式. 2.clip style="clip: ...
- 读《JavaScript权威指南》笔记(四)--数组、函数
一.数组 1.数组是值的有序集合.每个值叫做一个元素,而每个元素在数组中有一个位置,以数字表示,称为索引.JavaScript数组是无类型的:数组元素可以是任意类型,并且同一个数组中的不同元素也可能有 ...
- 读《JavaScript权威指南》笔记(三)--对象
1.对象介绍 对象是JavaScript的基本数据类型.对象是一种复合值:它将很多值(原始值或者其他对象)聚合在一起,可通过名字访问这些值.对象也可看做是属性的无序集合,每个属性都是一个名/值对.属性 ...
- JavaScript权威指南读书笔记【第一章】
第一章 JavaScript概述 前端三大技能: HTML: 描述网页内容 CSS: 描述网页样式 JavaScript: 描述网页行为 特点:动态.弱类型.适合面向对象和函数式编程的风格 语法源自J ...
- 读《JavaScript权威指南》笔记(二)
1.加号运算和比较运算符的区别 对于数字和字符串操作符来说,加号运算符和比较运算符的行为都有所不同,前者更偏爱字符串,如果它的其中一个操作数是字符串的话,则进行字符串连接操作.而比较运算符则更偏爱数字 ...
- 读《JavaScript权威指南》笔记(一)
1.Number() parseInt() parseFloat() 如果通过Number()转换函数传入一个字符串,它会试图将其转换为一个整数或浮点数直接量,这个方法只能基于十进制数进行转换,并 ...
- Javascript权威指南——读书笔记
一.JavaScript核心语法 1.字符串中接受RegExp参数的方法 (1)text.search(pattern)返回首次匹配成功的位置 (2)text.match(pattern)返回匹配组成 ...
随机推荐
- [BZOJ1232][[Usaco2008Nov]安慰奶牛cheer(MST)
题目:http://hzwer.com/2493.html 分析:对于每条边,贡献的价值是这条边的边权加上这条边连接的两点的权值,所以可以把每条边的边权加上两顶点的点权作为新的边权,然后跑个最小生成树 ...
- LLC 逻辑链路控制
LLC 协 议 4.2.1 LLC帧格式 LLC协议定义了LLC层之间通信的帧格式,参见图4.3. 图4.3 LLC帧格式 LLC帧格式中各个字段的含义如下: ① 服务访问点(SAP)地址:SA ...
- fir2(n,f,m)
编辑 函数fir2用来设计多通带任意响应FIR滤波器,该滤波器的幅频特性由向量对f和m确定,f为归一化频率向量,m为对应频率点上的幅度.当设计的滤波器在频率为π的幅度响应不是0时,滤波器的阶数n为偶数
- Excel——将内容导出
using (FileStream fsRead = File.OpenRead("111.xls")) { IWorkbook wk = new HSSFWorkbook(fsR ...
- 【前端积累】createElement createTextNode
<!DOCTYPE html> <html><!--树根--> <head> <meta charset="utf-8"> ...
- date 显示或设置系统时间和日期
显示或设置系统时间和日期 date [options] [+format] date [options] [new date] date用来显示系统的时间和日期,超级用户可以使用date来更改系统时钟 ...
- 360demo--关于WM_GETMINMAXINFO
在duilib的demo中,看到这么一段: LRESULT OnGetMinMaxInfo(UINT uMsg, WPARAM wParam, LPARAM lParam, BOOL& bHa ...
- Android中this、super的区别
转载:http://blog.csdn.net/dyllove98/article/details/8826232 在Java中,this通常指当前对象,super则指父类的.当你想要引用当前对象的某 ...
- 转 浅谈算法和数据结构: 十 平衡查找树之B树
前面讲解了平衡查找树中的2-3树以及其实现红黑树.2-3树种,一个节点最多有2个key,而红黑树则使用染色的方式来标识这两个key. 维基百科对B树的定义为"在计算机科学中,B树(B-tre ...
- Qt5.3.0 for Android开发环境配置
1.去官网下载Qt5.3.0 for Android 2.去http://developer.android.com下载Ndk 和SDk 3.去http://ant.apache ...
