27、初步探索echarts源码
1、首先发现随笔中凡是和echarts相关的点击率都特别高,于是乎就接着写了echarts因为感觉要转点击率
首先声明我并不是专业做前端的,所以如果有些说得不对的地方,希望前端大神们出来指正
首先发现echart是由webpack进行打包的,
所以这里先行讲解一下webpack 打包工具
webpack是对于node.js进行包管理的一个工具
(1)首先上网https://nodejs.org/en/下载最新的node.js的msi包管理程序,并进行安装
(2)在打开控制台,输入npm install webpack -g来进行安装npm
然后继续输入命令npm init npm install webpack --save来讲你的js应用程序的依赖写入 package.json 包
(3)创建如下所示的项目目录
|- dist
|- src
|- index.js
|- index.html
|- style.css
|- demo.png(随便找一张图片就可以)
|- package.json
|- webpack.config.js
(4)接下来,我们在webpack.config.js下加上如下代码
// webpack.config.js
var path = require('path')
var webpack = require('webpack'); module.exports = {
entry: ['./src/index'],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compressor: {
warnings: false,
},
})
],
module: {
loaders: [{
test: /\.css$/,
loaders: ['style', 'css']
},
{
test: /\.(png|jpg)$/,
loaders: [
'file?hash=sha512&digest=hex&name=[hash].[ext]',
'image-webpack?bypassOnDebug&optimizationLevel=7&interlaced=false'
]
}]
}
}
在开始用webpack之前,要先安装相对应的模块,解析css文件 图片文件以及因为要对文件进行压缩,所以也要用到上文中所说的webpack自身内置的插件,所以也要导入webpack模块
(5)然后在DOM窗口执行
npm install style-loader css-loader image-webpack-loader webpack --save-dev
命令,安装 webpack内置的css-loader的插件来解析css文件,
module.loaders 是最关键的一块配置。它告知 webpack 每一种文件都需要使用什么加载器来处理
module: {
//加载器配置
loaders: [
//.css 文件使用 style-loader 和 css-loader 来处理
{ test: /\.css$/, loader: 'style-loader!css-loader' },
//.js 文件使用 jsx-loader 来编译处理
{ test: /\.js$/, loader: 'jsx-loader?harmony' },
//.scss 文件使用 style-loader、css-loader 和 sass-loader 来编译处理
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
//图片文件使用 url-loader 来处理,小于8kb的直接转为base64
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
}
//最后是 resolve 配置,这块很好理解,直接写注释了
resolve: {
//查找module的话从这里开始查找
root: 'E:/github/flux-example/src', //绝对路径
//自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名
extensions: ['', '.js', '.json', '.scss'],
//模块别名定义,方便后续直接引用别名,无须多写长长的地址
alias: {
AppStore : 'js/stores/AppStores.js',//后续直接 require('AppStore') 即可
ActionType : 'js/actions/ActionType.js',
AppAction : 'js/actions/AppAction.js'
}
}
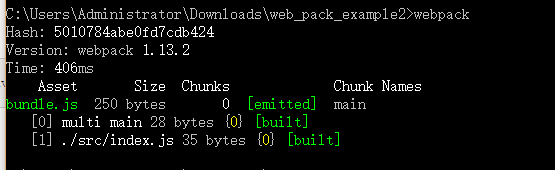
(6)执行完成后再执行webpack命令,看到如下内容说明打包成功

(7)然后再在入口文件index.js中加入命令
require('./style.css');这样就可以使用style.css中的样式表了
(8)webpack 的执行也很简单,直接执行webpack --display-error-details
(function webpackUniversalModuleDefinition(root, factory) {//通过这里可以看出Echarts是通过webpack进行打包的,webpack是近期最火的一款模块加载器兼打包工具
//,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。
if(typeof exports === 'object' && typeof module === 'object')
module.exports = factory();
else if(typeof define === 'function' && define.amd)
define([], factory);
else if(typeof exports === 'object')
exports["echarts"] = factory();
else
root["echarts"] = factory();
})(this, function() {
return /******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId])
/******/ return installedModules[moduleId].exports;
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ exports: {},
/******/ id: moduleId,
/******/ loaded: false
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.loaded = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/ // Load entry module and return exports
/******/ return __webpack_require__(0);
/******/ })
27、初步探索echarts源码的更多相关文章
- Android开发之Theme、Style探索及源码浅析
1 背景 前段时间群里有伙伴问到了关于Android开发中Theme与Style的问题,当然,这类东西在网上随便一搜一大把模板,所以关于怎么用的问题我想这里也就不做太多的说明了,我们这里把重点放在理解 ...
- edgedb 内部pg 数据存储的探索 (四) 源码编译
edgedb 基于python开发,同时源码重包含了好多子项目,以下进行简单的源码编译 clone 代码 需要递归处理,加上recursive,比较慢稍等 git clone --recursiv ...
- edgedb 内部pg 数据存储的探索 (三) 源码包setup.py 文件
edgedb 是基于python开发的,同时集成了cython 以下为包的setup.py 配置,从里面我们可以看到关于edgedb 的一些依赖 以及构建过程 setup.py 源码 整体配置不算很多 ...
- 探索HashMap源码 一行一行解析 jdk1.7版本
今天我们来说一说,HashMap的源码到底是个什么? 面试大厂这方面一定会经常问到,很重要的.以jdk1.7 为标准 先带着大家过一遍 是由数组.链表组成 , 数组的优点是:每个元素有对应下标, ...
- Echarts源码总括
Echarts采用MVC模型,典型的以数据驱动视图的逻辑. 所有的用于绘图的元素存放于Echarts::Zrender::storage中,所有的动画对象存放于Echarts::Zrender::an ...
- echarts源码中关于 判断平台的有用代码
function detect(ua) { var os = {}; var browser = {}; // var webkit = ua.match(/Web[kK]it[\/]{0,1}([\ ...
- 转 Spring源码剖析——核心IOC容器原理
Spring源码剖析——核心IOC容器原理 2016年08月05日 15:06:16 阅读数:8312 标签: spring源码ioc编程bean 更多 个人分类: Java https://blog ...
- 【Android 系统开发】CyanogenMod 13.0 源码下载 编译 ROM 制作 ( 手机平台 : 小米4 | 编译平台 : Ubuntu 14.04 LTS 虚拟机)
分类: Android 系统开发(5) 作者同类文章X 版权声明:本文为博主原创文章 ...
- Spring Boot 2.0系列文章(五):Spring Boot 2.0 项目源码结构预览
关注我 转载请务必注明原创地址为:http://www.54tianzhisheng.cn/2018/04/15/springboot2_code/ 项目结构 结构分析: Spring-boot-pr ...
随机推荐
- 全面理解面向对象的 JavaScript (share)
以下分享自: http://www.ibm.com/developerworks/cn/web/1304_zengyz_jsoo/ 简介: JavaScript 函数式脚本语言特性以及其看似随 ...
- TCP状态变迁流程
主动建立TCP链接情况: 被动建立TCP链接情况 主动断开链接的情况 被动断开连接的情况 在TIME_WAIT阶段需要停留2倍的MSL,MSL即Maximum Segment Lifetime,表示任 ...
- div弹出层的效果带关闭按钮
下面我做的这个是个进度条的弹出层 <style type="text/css"> #tuxiang { width: 57px; } /*div弹出框的css*/ .t ...
- opencv--图像轮廓检测
//图像的轮廓检测上 //By MoreWindows (http://blog.csdn.net/MoreWindows) #include <opencv2/opencv.hpp> u ...
- 【转载】ANSYS的APDL与C语言混合编程(实例)
原文地址:http://www.cnblogs.com/lyq105/archive/2010/05/04/1727557.html 本文讨论的不是利用C语言为ANSYS写扩展(或者说是用户子程序), ...
- 面试题一 链表中倒数第k个结点
void findLastK(LinkedNode head, int k, int n){ if (head == NULL || k == 0) return; LinkedNode t1 = h ...
- [原创]cocos2d-x研习录-第三阶 特性之触屏
游戏跟视频最大的区别就是互动,而手游(基于智能手机)主要靠触摸屏幕.重力传感和虚拟键盘等方式实现互动.这里主要记录Cocos2D-x对玩家触屏操作的处理. 在Cocos2D-x中触屏分为单点触屏和多点 ...
- SQL ServerOVER 子句,over开窗函数,SQL SERVER 开窗函数
https://technet.microsoft.com/zh-cn/library/ms189461(v=sql.105).aspx http://www.cnblogs.com/85538649 ...
- 如何做好APP测试?
测试一个App具体包括哪些方面,以及每个方面有什么关键点呢? 测试人员常被看作bug寻找者,但你曾想过他们实际是如何开展测试的吗? 你是否好奇他们究竟都做些什么,以及他们如何在一个典型的技术项目中体现 ...
- Reflector 反编译 .NET文件后修复
反编译后的工程文件用VS2010打开后,在打开窗体时会出现一系列错误提示: 第一种情况: “设计器无法处理第 152 行的代码: base.AutoScaleMode = AutoScaleMode. ...
